![[HTML5] Amazon Elastic Transcoder で変換した HLS(HTTPライブストリーミング)形式の動画を video タグで再生する](https://devio2023-media.developers.io/wp-content/uploads/2013/11/html5.png)
[HTML5] Amazon Elastic Transcoder で変換した HLS(HTTPライブストリーミング)形式の動画を video タグで再生する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
例えば、企業でストリーミングを導入したいと思った時、ストリーミングサーバの導入や構築に敷居の高さを感じる場合が多いかと思います。
特別なサーバソフトを使用しない動画ストリーミング
HTTP Live Streaming(HLS) は、Apple によって開発された、動画をストリーミング配信するための規格です。

未だ対応しているのは Safari だけですが、標準化(RFC)を目指して仕様も公開されていますし、もちろん Apple 謹製なので iOS でも使えます。
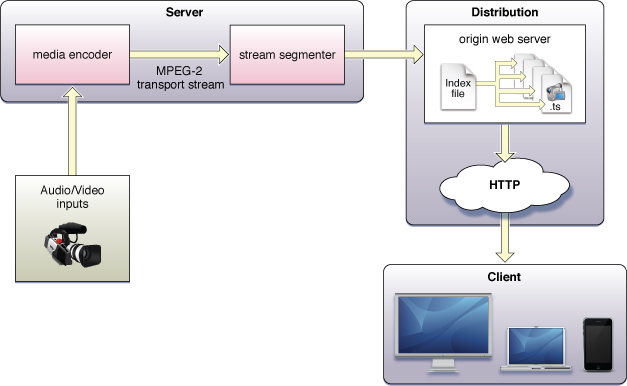
今回作成するアーキテクチャ
前述の通り、HLS は 単純に Webサーバーに置けばストリーミング出来るのですが、それだと味気がないので、 動画変換サービス Amazon Elastic Transcoder を使って、HLS変換を行い、それを CloudFront 経由で、 HTML5 の video タグで再生出来るようにしてみたいと思います。
S3 の設定
今回は Elastic Transcoder を使うので、最初にエンコード元ファイルの保存先と出力先である S3 の設定を行います。
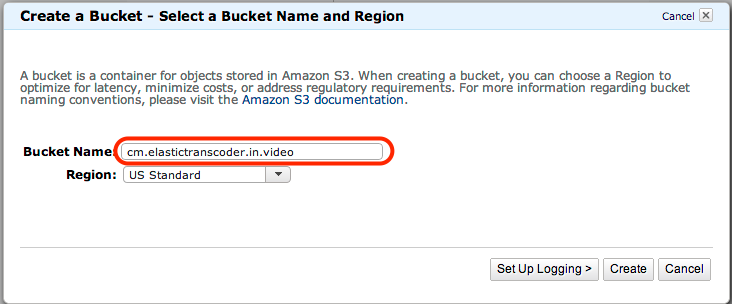
入力用バケットの作成
エンコードの元ファイルの保存先である入力用のバケットを作成します。

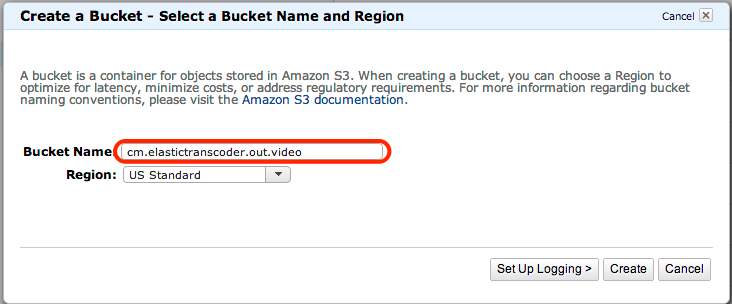
出力用バケットの作成
次に、出力用のバケットを作成します。

メディアファイルのアップロード
バケットの作成が終わったら、メディアファイルのアップロードと、変換先ディレクトリを作成しておきます。
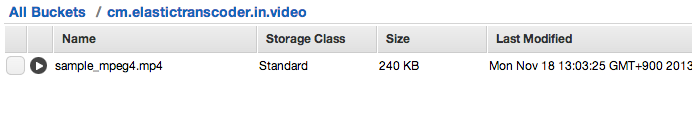
入力用バケットにメディアファイルをアップロード。

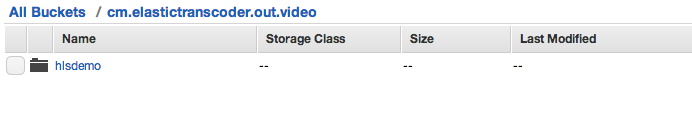
出力先バケットに変換先ディレクトリを作成。

Amazon Elastic Transcoder の設定
Elastic Transcoder って何?って方は以下を御覧ください。自分も詳しくありませんがw
https://dev.classmethod.jp/cloud/amazon-elastic-transcoder-start/
パイプラインの作成
最初にパイプラインを作成します。
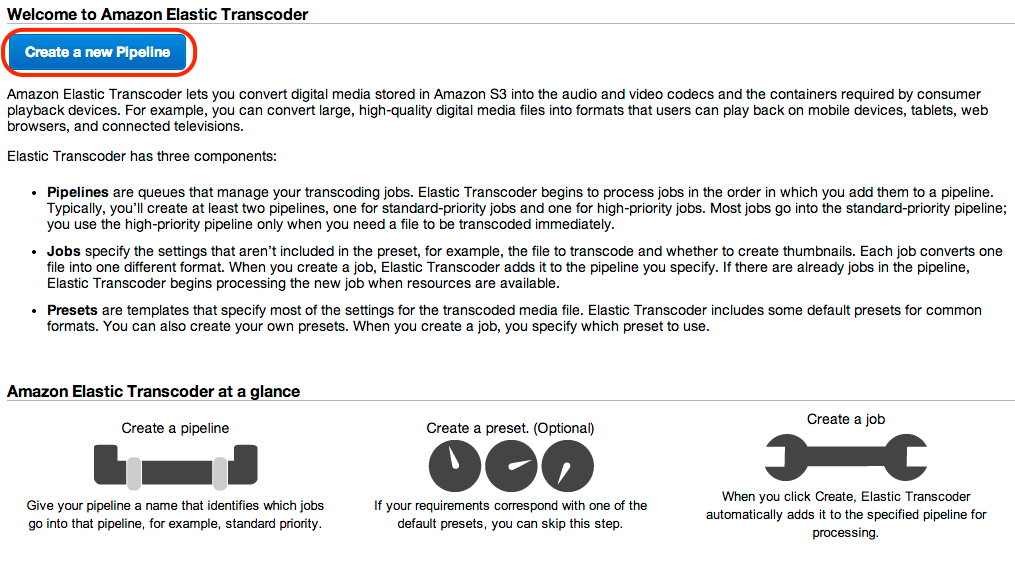
マネージメントコンソールから Create a new Pipeline をクリックします。

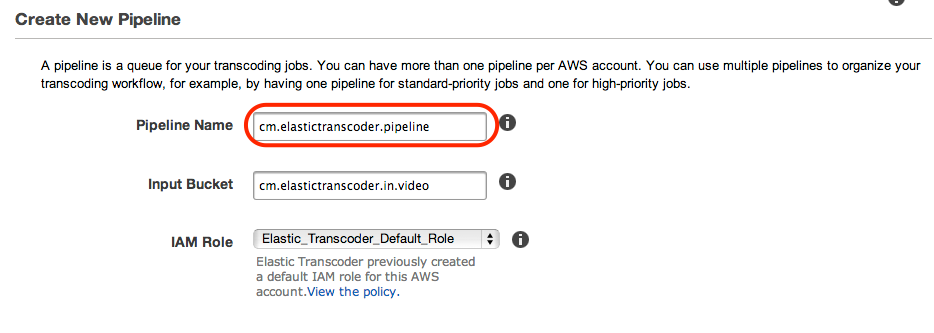
Input Bucket に作成したメディアの入力元のバケットを指定します。

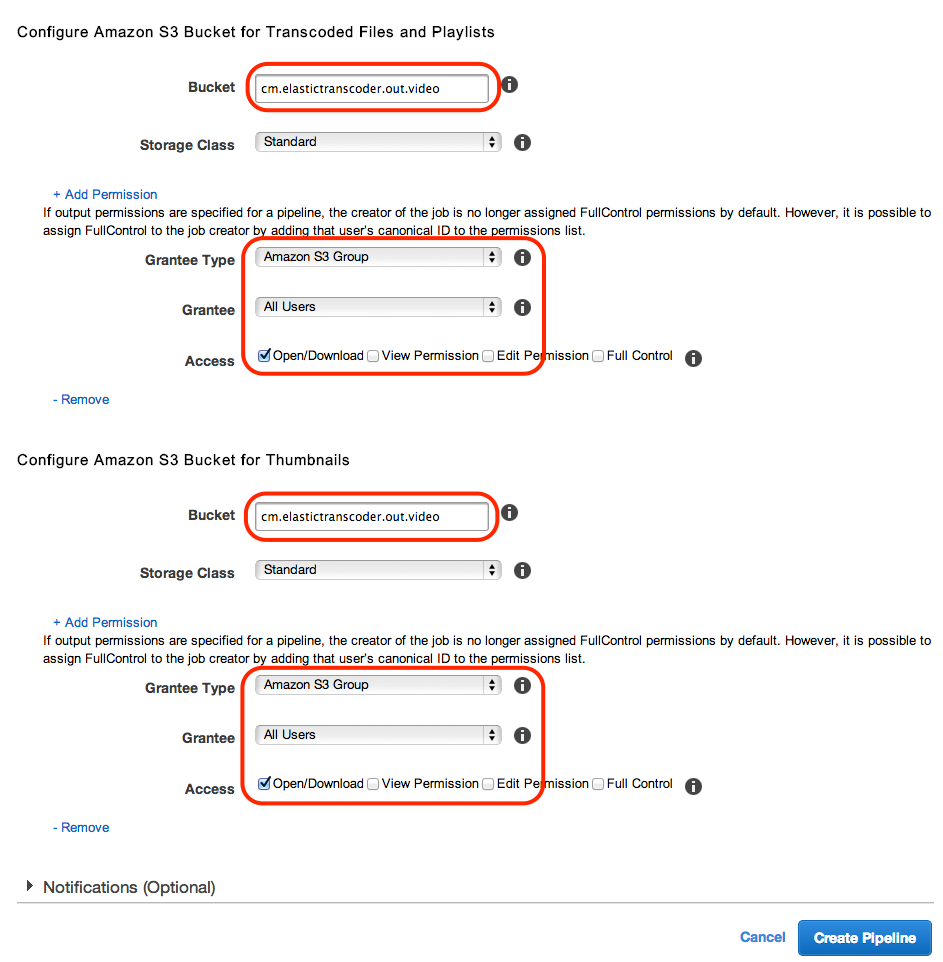
トランスコードされたファイルの保存先である Bucket には、出力先のバケットを指定します。

デフォルトだと Elastic Transcoder で、トランスコードされたデータは、private 扱いになるので、上記のように Amazon S3 Group の All Users に open/download の権限を割り当てます。
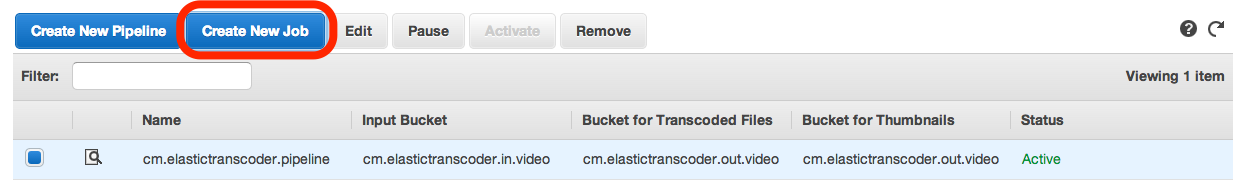
Job の作成
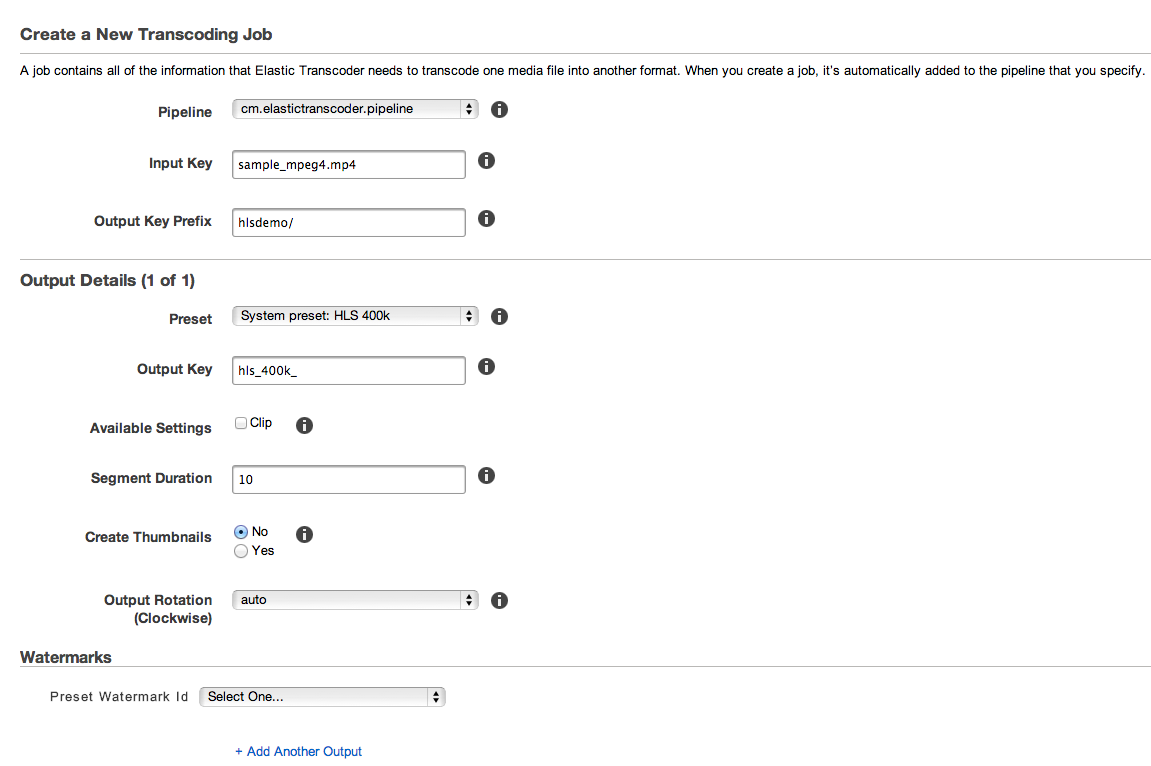
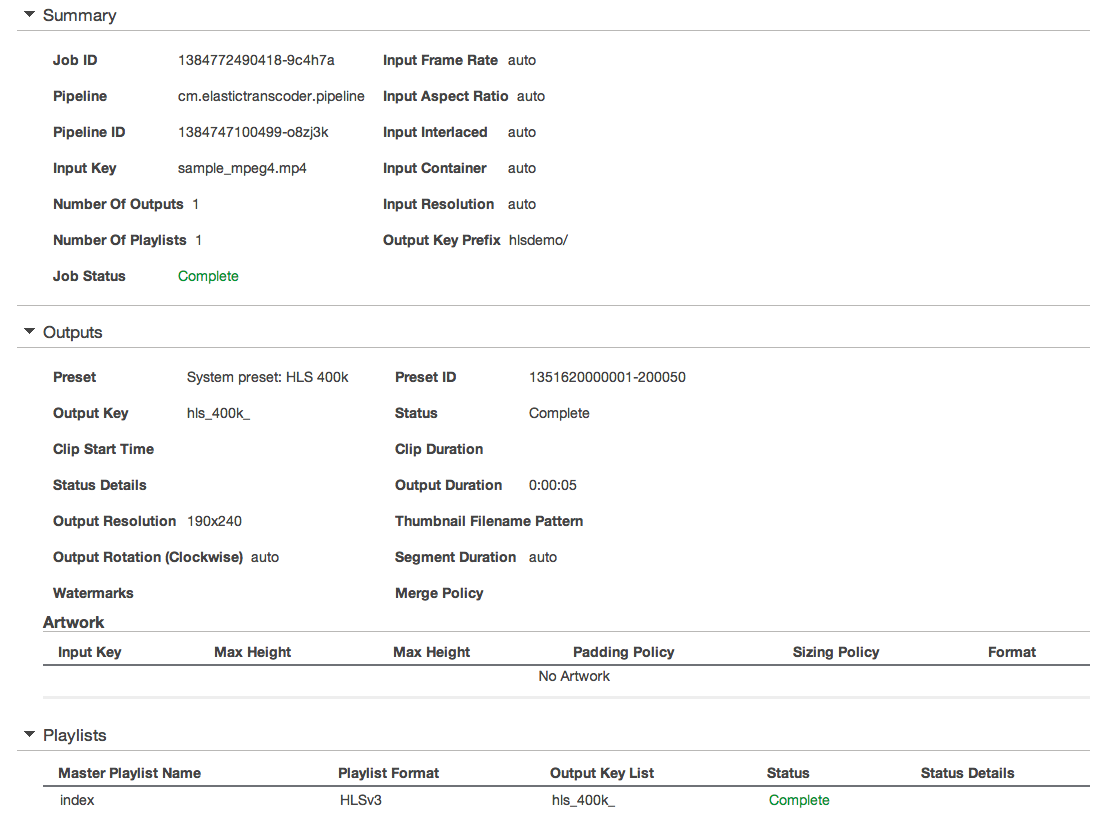
次に実際にトランスコードする Job を作成します。

Output Key Prefix には、出力先バケットのディレクトリを指定します。

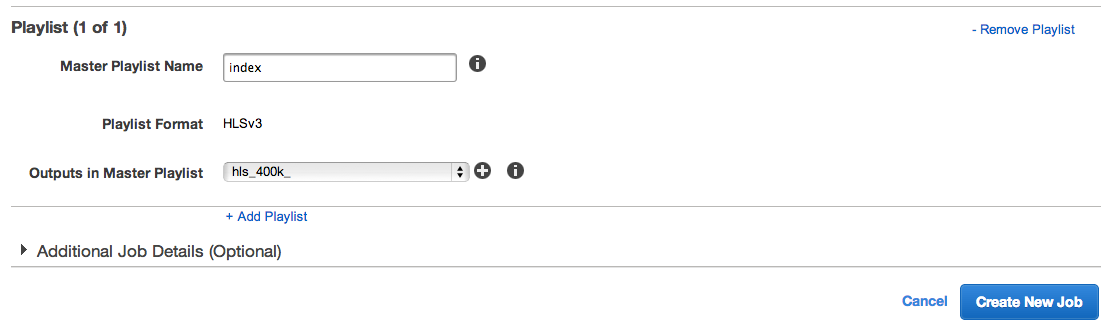
Playlist として Output で指定したファイルを指定し、Create New Job をクリックします。

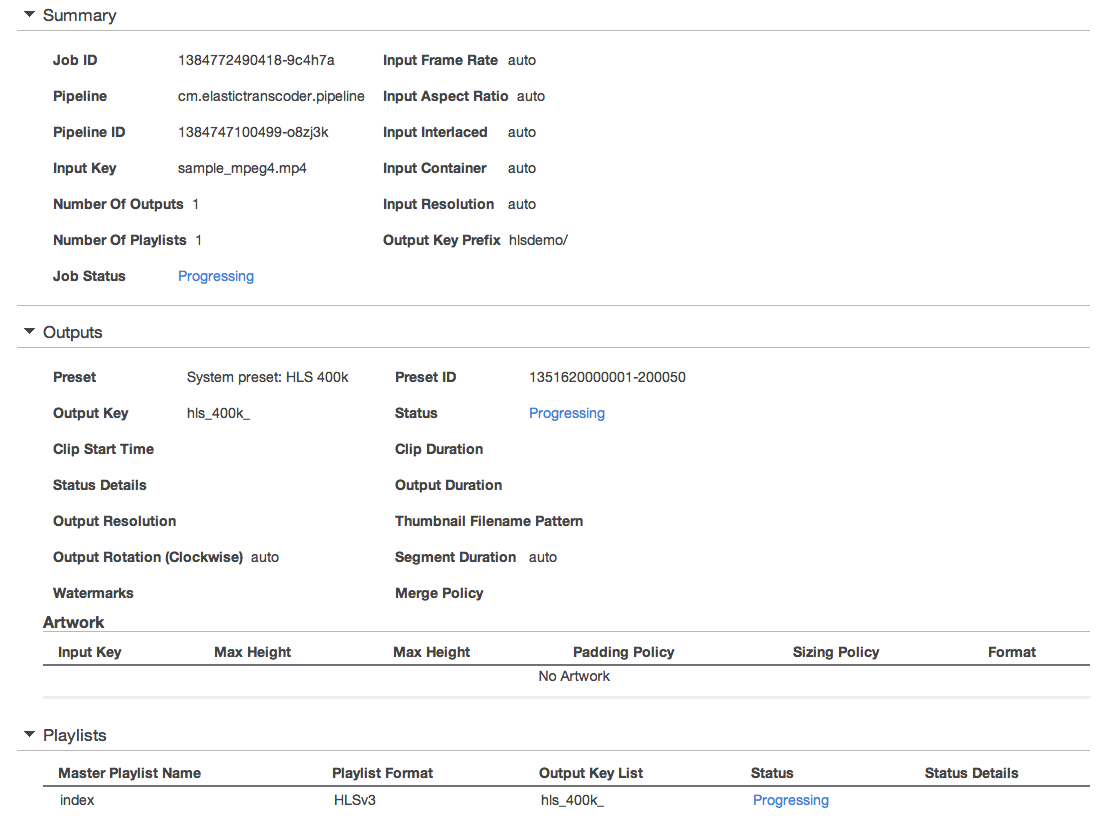
Prossesing中...

Complete になりました!

S3のディレクトリを確認してみる
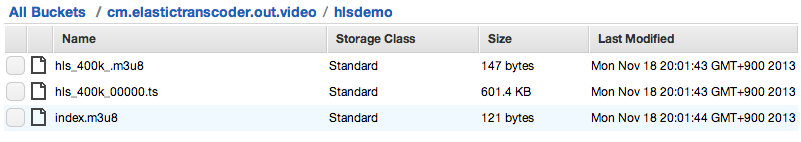
S3の出力先ディレクトリを確認しましょう。

.m3u8 ファイル(これをURLに指定します)と .ts ファイル(メディアセグメントファイル)が出来上がっています。
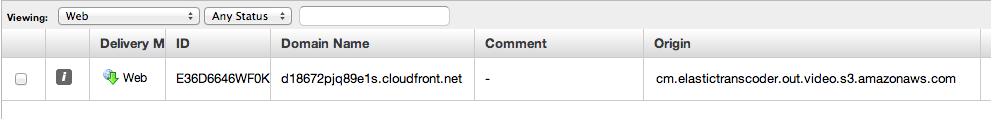
CloudFront ディストリビューションの作成
今回は CloudFront 経由で配信するので、CloudFront のコンソールを開き、出力先 S3 バケットをオリジンとするディストリビューションを作成します。

HTML5 の video タグに指定する
以下のように video タグでhttp形式で指定できます。
<html>
<body>
<video width="320" height="240" preload="none" controls
src="http://d18672pjq89e1s.cloudfront.net/hlsdemo/index.m3u8">
</video>
</body>
</html>
Safari から見てみましょう。ちゃんと表示されますね。
まとめ
他のプロトコルでもストリーミングは行えますが、HTTP や HTTPS を使うことでWebブラウジングできる環境さえあれば仕組み的にはどこでも閲覧することができます。今後はこの HLS の需要が高くなってきそうですね。
現在対応しているブラウザは Safari のみですが、新しい技術としてストリーミング配信の世界へ一歩入りやすくなったのではないでしょうか。 また既にストリーミング配信をしている企業さんでもストリーミングサーバを利用しなくても配信できる仕組みが構築できるのはコスト削減にも繋がるのではないでしょうか。
これを機に一度検討してみてください!










