![[Androidアプリ開発] iOS 7 みたいなスイッチをdrawableで作ってみた](https://devio2023-media.developers.io/wp-content/uploads/2013/09/ios7_logo_android.png)
[Androidアプリ開発] iOS 7 みたいなスイッチをdrawableで作ってみた
2013.09.19
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
今回は、Android の ToggleButton に drawable を設定して、iOS7 の UISwitch みたいにしてみようと思います。
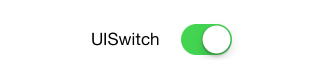
iOS7 の UISwitch というのは、下の画像のようなものです。
実装
toggle_bg.xml
まず背景を作ります。
res/drawable-xxhdpiフォルダにtoggle_bg.xmlファイルを新規作成します。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 選択時 -->
<item android:state_checked="true">
<layer-list>
<item android:bottom="6dp" android:top="6dp">
<shape android:shape="rectangle">
<corners android:radius="18dp" />
<solid android:color="#43d551" />
</shape>
</item>
</layer-list>
</item>
<!-- 未選択時 -->
<item>
<layer-list>
<item android:bottom="6dp" android:top="6dp">
<shape android:shape="rectangle">
<corners android:radius="18dp" />
<solid android:color="#00000000"/>
<stroke android:width="2dp" android:color="#e6e6e6"/>
</shape>
</item>
</layer-list>
</item>
</selector>
toggle_btn.xml
次にボタン部分を作ります。
res/drawable-xxhdpiフォルダにtoggle_btn.xmlファイルを新規作成します。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 選択時 -->
<item android:state_checked="true">
<layer-list>
<item android:top="3dp" android:left="22dp">
<shape android:shape="oval" >
<gradient
android:centerColor="#99000000"
android:endColor="#00000000"
android:gradientRadius="30"
android:startColor="#99000000"
android:type="radial" />
</shape>
</item>
<item android:bottom="4dp"
android:left="24dp"
android:right="2dp"
android:top="4dp" >
<shape android:shape="oval" >
<size android:height="32dp" android:width="32dp" />
<solid android:color="#ffffff" />
</shape>
</item>
</layer-list>
</item>
<!-- 未選択時 -->
<item>
<layer-list>
<item android:top="3dp">
<shape android:shape="oval" >
<gradient
android:centerColor="#99000000"
android:endColor="#00000000"
android:gradientRadius="30"
android:startColor="#99000000"
android:type="radial" />
</shape>
</item>
<item android:bottom="4dp"
android:left="2dp"
android:right="2dp"
android:top="4dp">
<shape android:shape="oval" >
<size android:height="32dp" android:width="32dp" />
<solid android:color="#ffffff" />
</shape>
</item>
</layer-list>
</item>
</selector>
activity_main.xml
最後に res/layoutフォルダのactivity_main.xmlファイルを修正して、 ToggleButton を配置し、作成した drawable を設定します。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<ToggleButton
android:layout_width="58dp"
android:layout_height="wrap_content"
android:background="@drawable/toggle_bg"
android:button="@drawable/toggle_btn"
android:checked="true"
android:textOff=""
android:textOn="" />
<ToggleButton
android:layout_width="58dp"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:background="@drawable/toggle_bg"
android:button="@drawable/toggle_btn"
android:checked="false"
android:textOff=""
android:textOn="" />
</RelativeLayout>
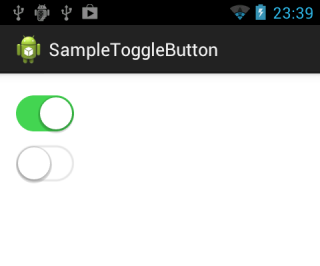
動作確認
では、動かしてみます。
はい。できました。
ToggleButtonにdrawableをあてただけなので挙動が少し違いますが、今回はここまでということで。。
ではでは。