![[iOS 7] UIViewにtintColorが追加されました!](https://devio2023-media.developers.io/wp-content/uploads/2013/09/ios7_logo_api.png)
[iOS 7] UIViewにtintColorが追加されました!
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
iOS7よりUIViewのプロパティにtintColorが追加されました!
今までなんでなかったんでしょうね!というわけで実際に動作を確認してみましょう。
tintColor
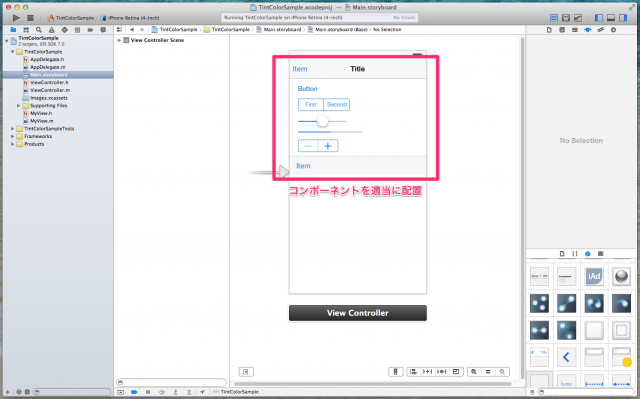
適当にSingle View Applicationプロジェクトを作成し、Storyboardに以下のコンポーネントを配置してみましょう。
- UIBarButtonItem(UINavigationBar)
- UIButton
- UISegmentedControl
- UISlider
- UIProgressView
- UIStepper
- UIBarButtonItem(UIToolbar)
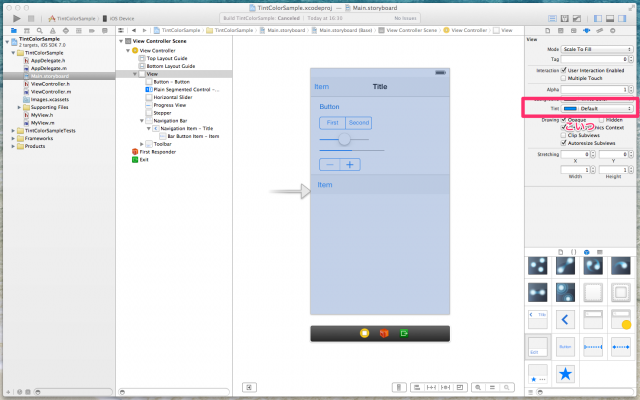
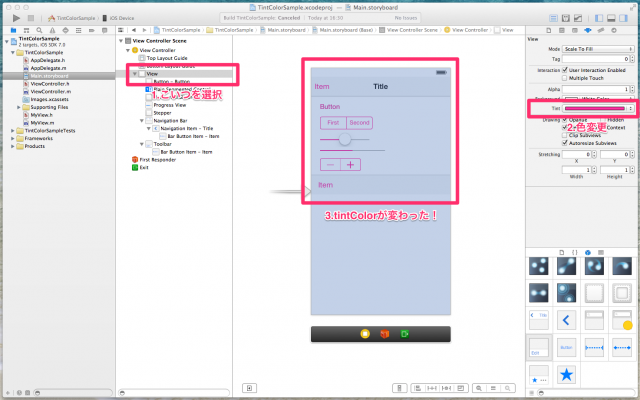
配置が完了したら、UIViewを選択してアトリビュートインスペクタを開き、tintColorを変更してみましょう。
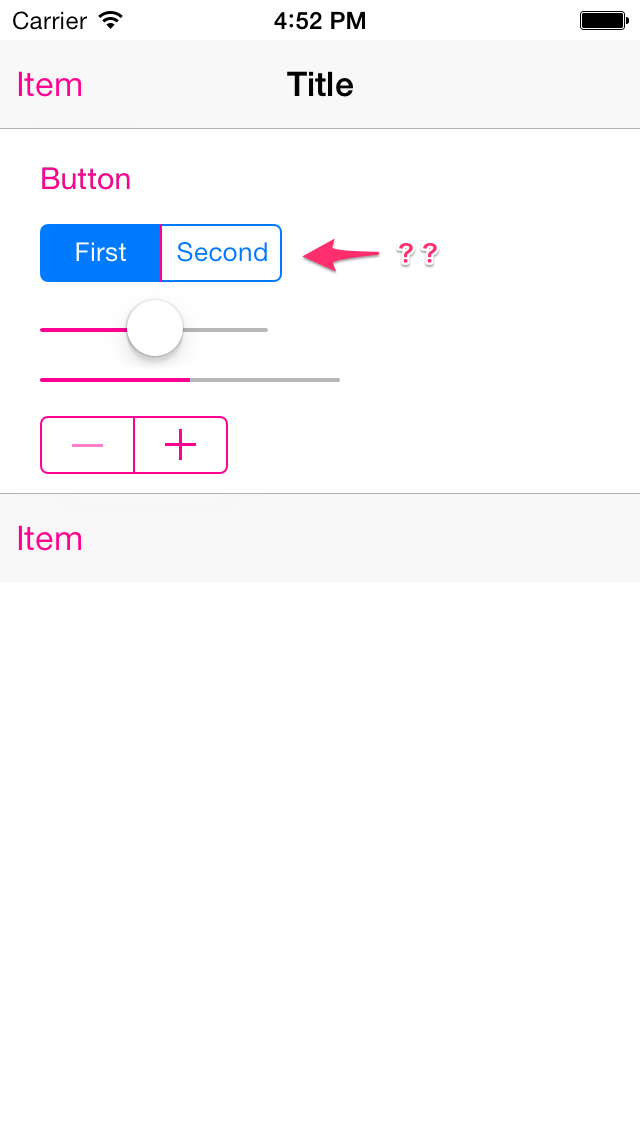
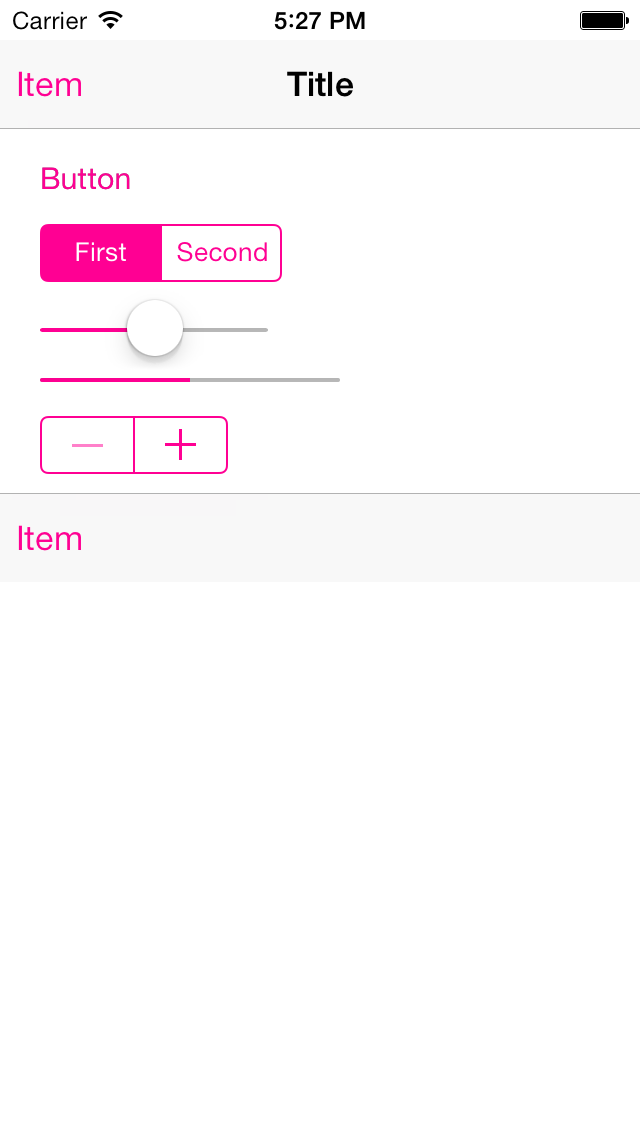
すると、配置したコンポーネントの色が変わったはずです!結構便利!ただし、実行してみると・・・
UISegmentedControlだけ色が中途半端ですね。これを解決するにはViewControllerのviewDidLoadやviewWillAppear:などで、直接tintColorか後述するtintAdjustmentModeを設定してやるとなおります。
- (void)viewDidLoad
{
[super viewDidLoad];
// tintAdjustmentModeにUIViewTintAdjustmentModeNormalを代入
// tintAdjustmentModeを変更すると再描画されるっぽい
self.view.tintAdjustmentMode = UIViewTintAdjustmentModeNormal;
}
ストーリーボードでUISegmentedControlコンポーネントを生成するタイミングとtintColorを変更するタイミングがおかしいんでしょうかね??はまらないよう要注意ですね。
このように、サブビューのtintColorを一括で指定できます。
アプリケーション全体のtintColorを設定する
iOS6まではUIAppearanceなどで頑張って設定していましたが、iOS7からはこのtintColorで一括で設定できます。
先ほどStoryboardで変更したtintColorデフォルトに戻しましょう。
AppDelegate.mを開き、application:didFinishLaunchingWithOptions:を以下のように変更しましょう。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// アプリケーション全体のtintColorを設定する
self.window.tintColor = [UIColor blackColor];
return YES;
}
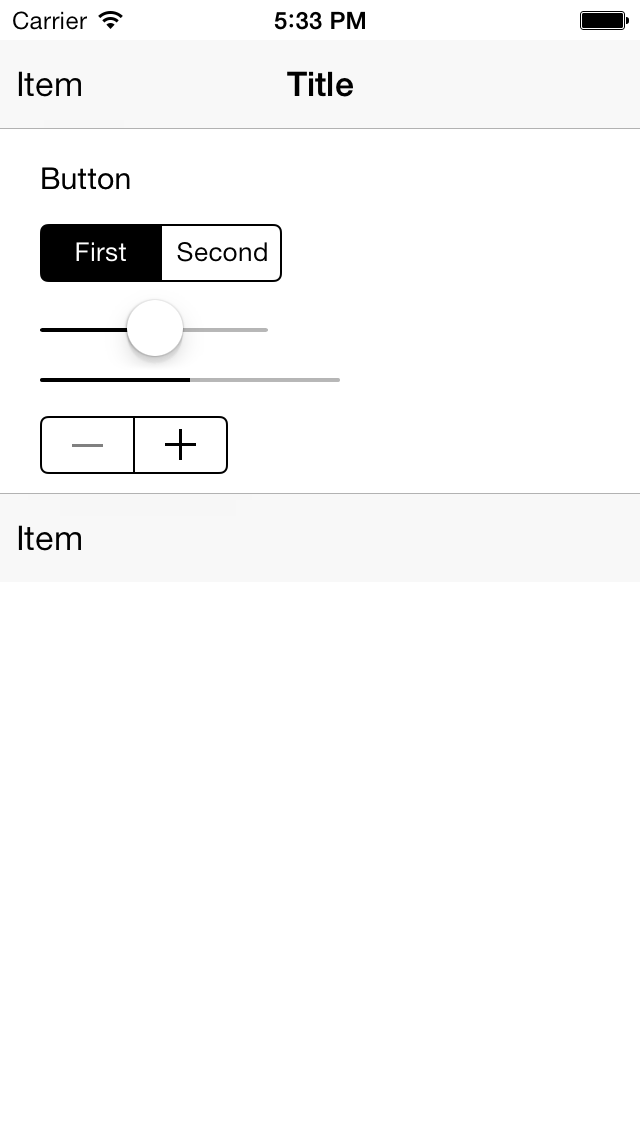
これで実行すると・・・
全体のtintColorが変更できましたね。UIWindowはUIViewのサブクラスですから、前述したようにtintColorを設定するとサブビューのtintColorを一括で設定できるので、UIWindowの配下のビューすべてを一括して変更することができます。
また、UIAppearanceを使用して一括設定することもできます。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// アプリケーション全体のtintColorを設定する その2
[[UIView appearance] setTintColor:[UIColor blackColor]];
return YES;
}
ただこの方法だと、ビューごとに以下のように記述しても反映されませんのでご注意を!
// アプリケーション全体のtintColorを設定する その2 [[UIView appearance] setTintColor:[UIColor blackColor]]; // 反映されない! self.view.tintColor = [UIColor greenColor];
謎のプロパティtintAdjustmentMode
ぶっちゃけ使いどころがよくわかりません。。。このプロパティに設定できる値は以下の3つです。
- UIViewTintAdjustmentModeAutomatic
- UIViewTintAdjustmentModeNormal
- UIViewTintAdjustmentModeDimmed
・・・よくわかりません(笑)現状わかっているのは、UIViewTintAdjustmentModeDimmedを指定すると灰色っぽくなることです。ちなみに、UIViewTintAdjustmentModeDimmedを指定すると、以下のようになります。たぶんアラートビューを表示したときに目立たなくするためのやつだと思いますが。
tintColorDidChangeメソッド
tintColorかtintAdjustmentModeが変更されると呼ばれるメソッドだそうです。これによりtintColorだけでなく、色に応じて画像を変更するなど適切なレンダリング処理が行えます。
@interface MyView : UIView
@end
@implementation MyView
- (void)tintColorDidChange
{
// レンダリングなど
}
@end
・・・
MyView *view = [[MyView alloc] init];
view.tintColor = [UIColor redColor]; // tintColorDidChangeが呼ばれる
以上、iOS7から新しく追加されたtintColorでした!tintAdjustmentModeに詳しい方、コメントお待ちしてます!






![]ios7-tintcolor-7](https://cdn-ssl-devio-img.classmethod.jp/wp-content/uploads/2013/09/ios7-tintcolor-7.png)










