![[iOS 7] [UI Dynamics] 新しく追加されたUIDynamics](https://devio2023-media.developers.io/wp-content/uploads/2013/09/ios7_logo_api.png)
[iOS 7] [UI Dynamics] 新しく追加されたUIDynamics
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
タイトルの通りです!非常に便利な機能がiOS 7から追加になりました。個人的にチョー好きです。
Dynamic Behaviors for Views
どんなものかというと、例えば重力に従ってアニメーションさせたりする場合、今まではしちめんどくさいプログラムを書かなければなりませんでした。UIKitによるアニメーションで実装する場合は、重力加速度を考慮して実装しなければなりません。実装する場合はライブラリを使ったりなんかもしました。さらに、地面に衝突したらバウンドさせたい場合はどうでしょう??
私は物理あんまり得意ではないので、考えたくありません。まぁ、実装するのとても面倒ですよね。
このように自由落下運動1つとってもいざ実装するとなると結構大変なわけですが、UIDynamicAnimatorとその仲間たちを使用するこのようなしちめんどくさいダイナミックなアニメーションがひじょーーーに簡単に実装できちゃいます!!
落下運動の他にも、ビューオブジェクトをスナップさせたり、バネみたいな動きをさせたりなどいろんなことができます。こういうところはiOSって本当に開発者に親切ですよね。それでは実際にソースコードを書いて、見てみましょう。
サンプルコードを動かしてみよう!
まずはプロジェクト作成。当然ですがXcode5で作ってくださいね!プロジェクトはSingle View Animationを選択しましょう。プロジェクトを作成したら、ViewController.mを以下のように変更しましょう。
ViewController.m
#import "ViewController.h"
@interface ViewController ()
@property (nonatomic) UIDynamicAnimator *animator;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// アニメーションさせるビュー(赤い四角)
UIView *myView = [[UIView alloc] initWithFrame:CGRectMake(110.0, 0.0, 100.0, 100.0)];
myView.backgroundColor = [UIColor redColor];
[self.view addSubview:myView];
// UIDynamicAnimator!今回の主役
self.animator = [[UIDynamicAnimator alloc] initWithReferenceView:self.view];
// UIDynamicAnimatorの仲間たち1。重力を司る者
UIGravityBehavior *gravityBeahvior = [[UIGravityBehavior alloc] initWithItems:@[myView]];
// UIDynamicAnimatorの仲間たち2。衝突を司る者
UICollisionBehavior *collisionBehavior = [[UICollisionBehavior alloc] initWithItems:@[myView]];
collisionBehavior.translatesReferenceBoundsIntoBoundary = YES;
// アニメーターにビヘイビアを登録
[self.animator addBehavior:gravityBeahvior];
[self.animator addBehavior:collisionBehavior];
}
@end
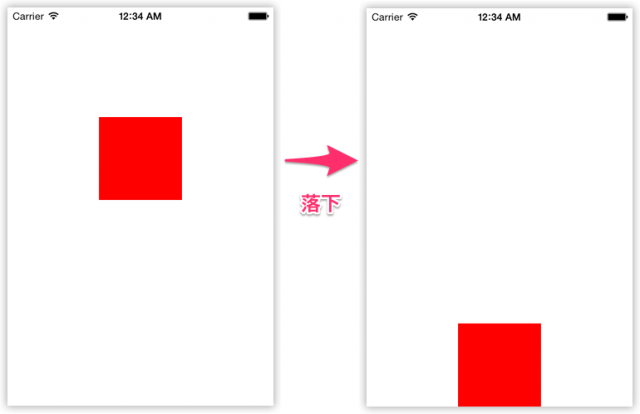
たったこれだけです。実行してみましょう。
赤い四角い物体が上から下に落ちて、地面でちょっとバウンドするはずです。たったこれだけで自由落下運動とバウンドといったアニメーションが実装できちゃいます!
UIDynamicAnimatorと仲間たち(ビヘイビア)
考え方は非常にシンプルで、UIDynamicAnimatorに予め用意されているビヘイビアと呼ばれる基本的な挙動を設定していくだけです。ビヘイビアには以下のものが用意されています。
- UIAttachmentBehavior
- UICollisionBehavior
- UIDynamicItemBehavior
- UIGravityBehavior
- UIPushBehavior
- UISnapBehavior
今回使用したのは、UIGravityBehaviorとUICollisionBehaviorです。
このように、UIDynamicAnimatorにこれらのビヘイビアを組み合わせていくだけで、簡単にアニメーションできます。
次回、落下運動について詳しく!
サンプルを見るだけで、この新機能がいかに強力かが分かると思います。次回はサンプルでも書いたUIGravityBehaviorとUICollisionBehaviorについて詳しく書いていきたいと思います!