
FlexUnitとflexcoverを併用する方法
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
自動テストツールのFlexUnitとカバレッジ測定ツールのflexcoverを併用する方法をまとめました。
併用するメリットとしては以下の2つです。
・ファンクションが追加された際にテストクラスにもファンクションを追加する必要がありますが、
漏れがないかチェックがきるようになります。
・どの程度、網羅しているか把握できるのでテストケースのレビューに使えます。
環境は以下になります。
Flash Builder 4.5 Premium
Flex SDK 4.1
flexcover 0.90
まずはテスト対象のプロジェクトを作成します。今回はSampleFlexUnitというプロジェクト名にしています。
コンパイラは通常のFlex SDK 4.1です。プロジェクトを作成したらテスト対象となるクラスを作成します。
テストするソースは以下になります。
package utils {
public class SampleUtils {
public static function nullToSpace(str:String):String {
if(!str) {
str = " ";
}
return str;
}
}
}
次にテストプロジェクトを作成します。今回はSampleFlexUnit_Testというプロジェクト名にしています。
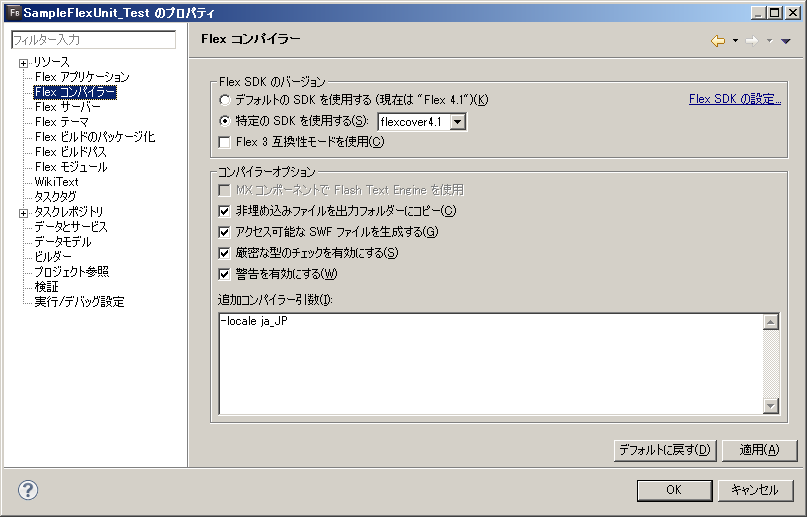
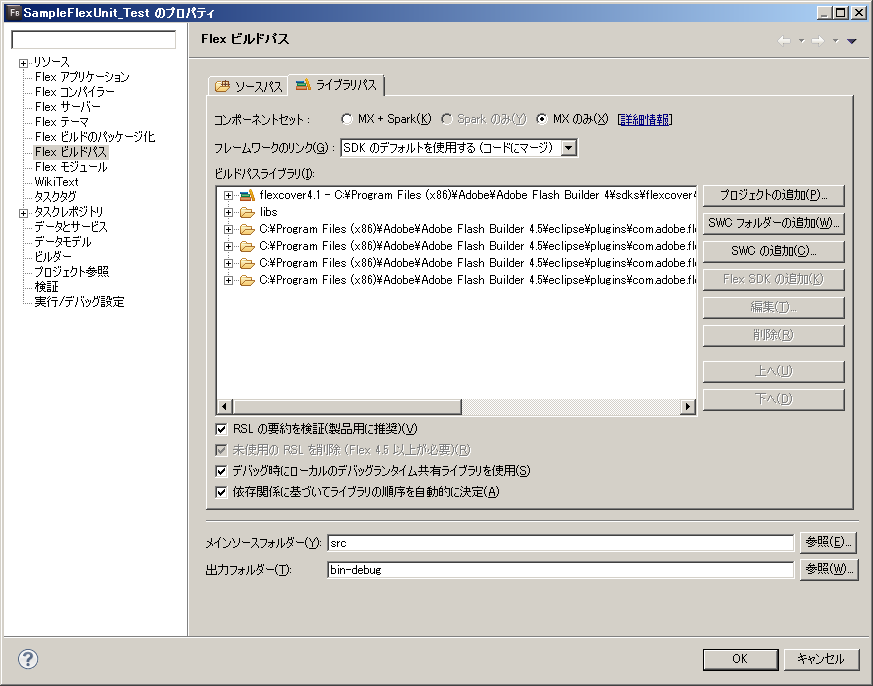
このプロジェクトのSDKはflexcoverのSDKを選択します。
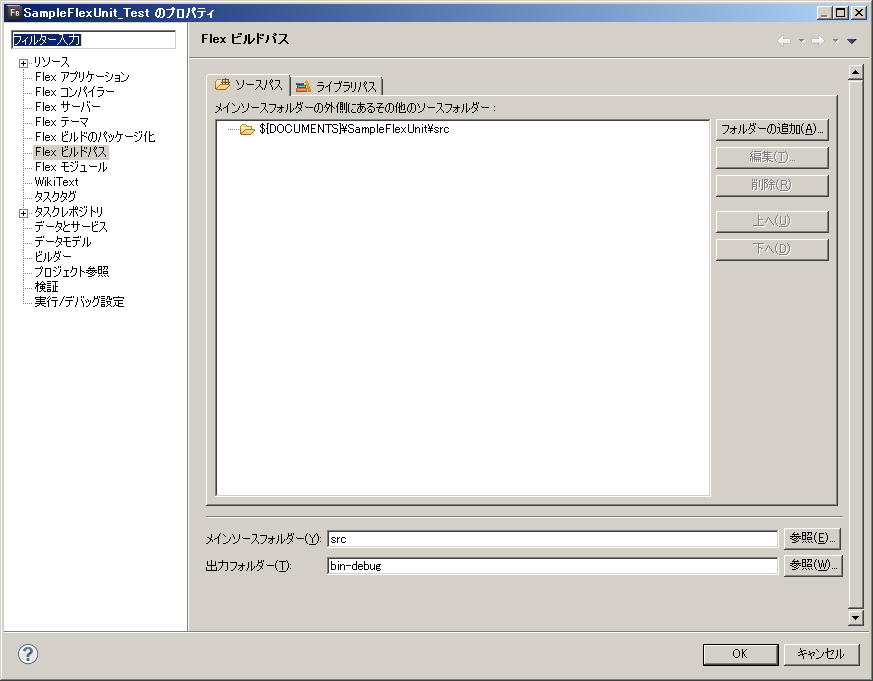
あとはソースパスにテスト対象プロジェクトのソースフォルダーを追加します。
準備が終わったらテストケースクラスを追加します。
package flexUnitTests
{
import org.flexunit.asserts.assertEquals;
import utils.SampleUtils;
public class TestSampleUtils
{
[Before]
public function setUp():void{}
[After]
public function tearDown():void{}
[BeforeClass]
public static function setUpBeforeClass():void{}
[AfterClass]
public static function tearDownAfterClass():void{}
[Test]
public function testNullToBlank():void {
assertEquals("test", SampleUtils.nullToSpace("test"));
assertEquals(" ", SampleUtils.nullToSpace(null));
}
}
}
テストクラスを作成するとソースフォルダ直下に
FlexUnitApplication.mxml
FlexUnitCompilerApplication.mxml
が追加されます。
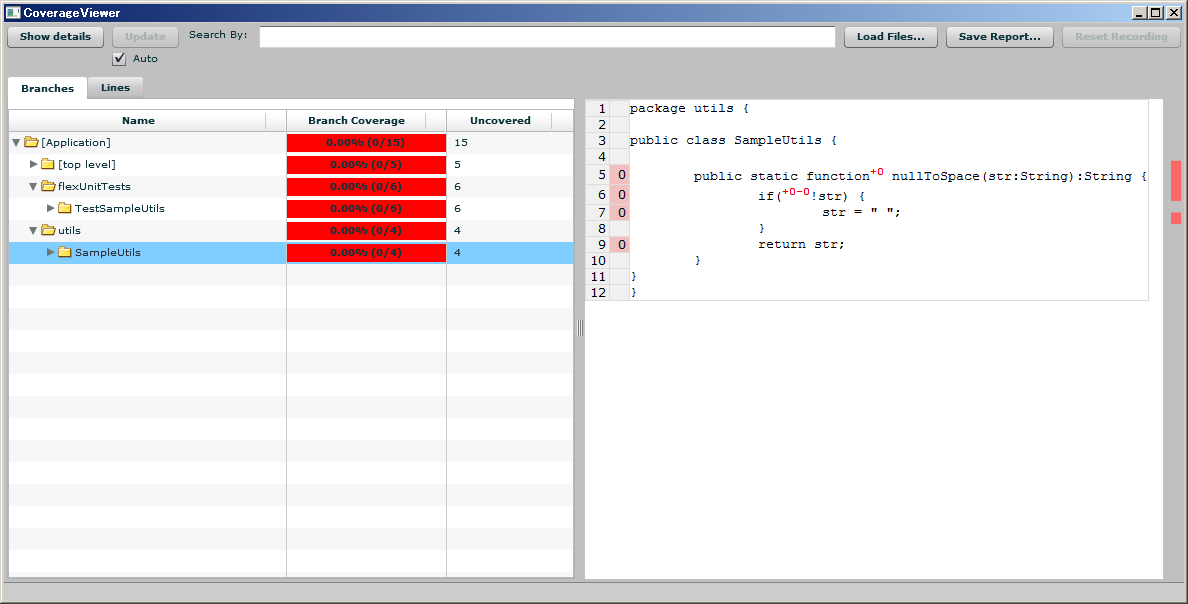
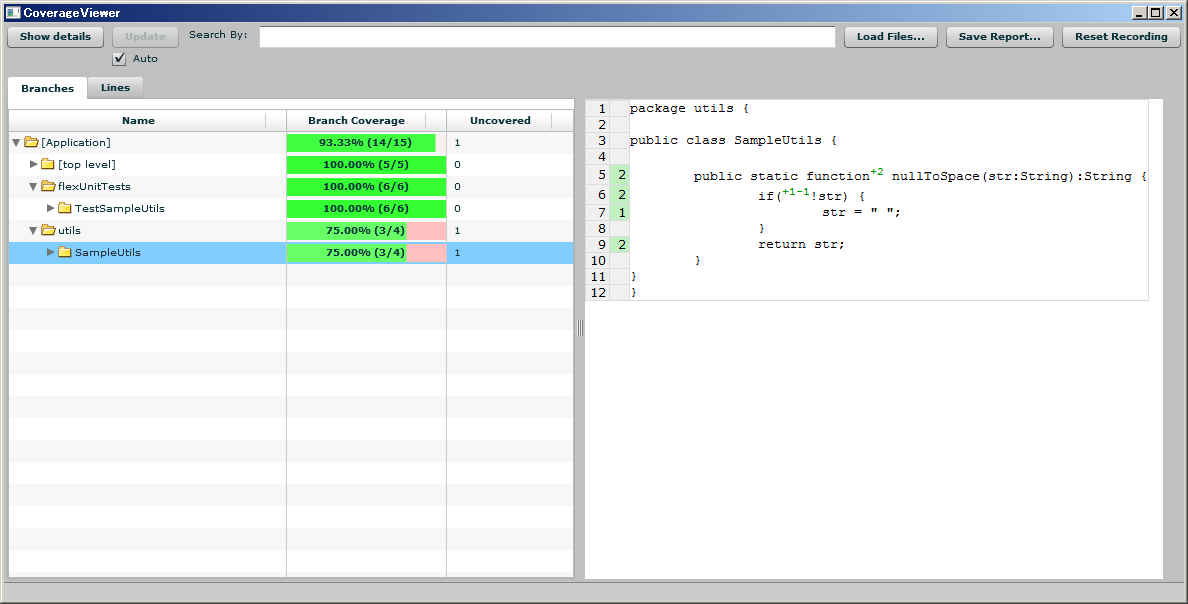
ビルドしてCoverageViewerにFlexUnitApplication.cvmを読み込ませます。
この時点で以下のようにSampleUtilsも表示されているはずですが、表示されていない場合はテストプロジェクトをクリーンして再度CoverageViewerにcvmファイルを読み込ませるとうまくいく場合があります。
SampleFlexUnit_TestのFlexUnitApplicationを実行します。
テスト完了後に以下のように更新されていていれば成功です。