
Google Chrome Extensionを作ってみた-その8-
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
前回からだいぶ時間が空きましたが、今回はttsを紹介します。ttsはText To Speachの略で、テキストの読み上げをしてくれます。
コンテキストメニューをクリックして、選択したテキストを読み上げるエクステンションを作ってみます。
作ってみる
マニフェスト
いつも通りmanifest.jsonからです。tssを利用するにあたってのポイントは"permissions"に"tss"を指定する事だけです。あとは、コンテキストメニューを使うので"contextMenus"も入れています。
コンテキストメニューの使い方が分からない方は過去の記事を参照してください。
{
"name" : "TtsSample",
"version" : "1.0.0",
"background_page" : "background.html",
"permissions" : [
"tts",
"contextMenus",
"http://*/*",
"https://*/*"
],
"icons" : {
"16" : "icon_128.png"
}
}
background.html
コンテキストメニューの処理についてです。chrome.contextMenus.createでメニューを作りますが、今回はテキスト選択の時だけメニューを出すので"contexts"は"selection"だけを指定します。実際にメニューが押下された時の処理はgetClickHandlerメソッド内に記述します。
テキストの読み上げは
chrome.tts.speak({string});
で出来ます。
info.selectedTextで選択しているテキストが取得できるので、それを引数に入れています。実際に書いたソースコードは次の通りです。
<html>
<head>
<script>
function getClickHandler() {
return function(info, tab) {
chrome.tts.speak(info.selectionText);
};
};
var parentId = chrome.contextMenus.create({
"title" : "テキスト読み上げ",
"type" : "normal",
"contexts" : ["selection"],
"onclick" : getClickHandler()
});
</script>
</head>
<body>
</body>
</html>
動かしてみる
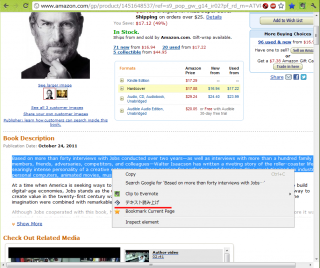
実際にwebページ上のテキストを選択して、メニューを押下するとテキストの読み上げが始まります。
日本語は対応していないので、日本語を選択しても読み上げてくれません。日本語にも対応する事を期待ですね。
まとめ
テキストの読み上げは
- マニフェストの"permissions"に"tts"を指定する
- chrome.tts.speakを使う
で可能になります。