![[AIR for iOS] CameraRoll の初期表示位置](https://devio2023-media.developers.io/wp-content/uploads/2011/08/ios.png)
[AIR for iOS] CameraRoll の初期表示位置
2011.09.07
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
今までは、AIR for iOSで書き出されたiPadアプリでは、CameraRoll の表示位置が指定できませんでした。
表示位置は、(0,0)になってしまい、これはアプリの審査にも影響ありました。
AIR 3 RC では、CameraRoll の表示位置が指定できるようになりました。
flash.media.CameraRollBrowseOptionsを利用して初期表示情報を指定します。
var op:CameraRollBrowseOptions = new CameraRollBrowseOptions(); //CameraRollの初期表示位置を決めるための領域の指定 op.origin = new Rectangle(10,10,1,1); //CameraRollの幅の指定 op.width = 320; //CameraRollの幅の指定 op.height = 480; //引数に指定 cameraRoll.browseForImage(op);
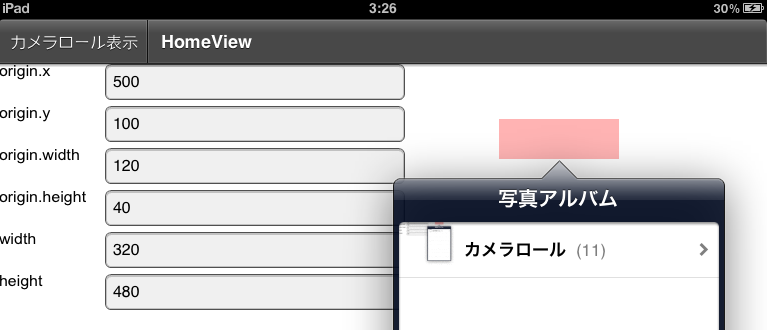
下記は、座標を入力してカメラロールを表示するサンプルです。
赤い四角は、初期表示位置を決めるための領域です。
各パラメーターを変更してどのように表示されるか試してください。
<?xml version="1.0" encoding="utf-8"?>
<s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark" title="HomeView">
<fx:Script>
<![CDATA[
public var cameraRoll:CameraRoll;
protected function button1_clickHandler(event:MouseEvent):void
{
if( cameraRoll == null ){
cameraRoll = new CameraRoll();
}
var op:CameraRollBrowseOptions = new CameraRollBrowseOptions();
var xVal:int = parseInt(xx.text);
var yVal:int = parseInt(yy.text);
var wVal:int = parseInt(ww.text);
var hVal:int = parseInt(hh.text);
var w1Val:int = parseInt(ww1.text);
var h1Val:int = parseInt(hh1.text);
op.origin = new Rectangle(xVal,yVal,wVal,hVal);
op.width = w1Val;
op.height = h1Val;
cameraRoll.browseForImage(op);
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 非ビジュアルエレメント (サービス、値オブジェクトなど) をここに配置 -->
</fx:Declarations>
<s:actionContent>
<s:Button click="button1_clickHandler(event)"/>
</s:actionContent>
<s:layout>
<s:VerticalLayout/>
</s:layout>
<s:TextInput id="xx" text="100"/>
<s:TextInput id="yy" text="100"/>
<s:TextInput id="ww" text="100"/>
<s:TextInput id="hh" text="100"/>
<s:TextInput id="ww1" text="100"/>
<s:TextInput id="hh1" text="100"/>
</s:View>