Firebase Remote Config でモバイルアプリの A/B テストを実施する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Firebase Remote Config とは
Firebase Remote Config はクラウドでモバイルアプリの設定値を管理することができる Firebase が提供する1サービスです。何かしらの設定値をクラウドで定義し、モバイルアプリはその設定値を読み込んで振る舞いを決めるようなアーキテクチャが実現できます。例えば A/B テストのようなこともできますし、セグメントしたユーザーのみ UI を変えるなどといったこともできます。
- ユーザー単位のアプリ変更を素早く
- ユーザー単位でセグメントしたアプリのカスタマイズ
- A/B テストの実施
本記事では iOS アプリで使ってみました。
Firebase の導入
Firebase Remote Config を使うには、Firebase のプロジェクト作成が事前に必要です。作り方は下記の記事で紹介していますので、こちらをご参照ください。
iOS アプリへの実装
CocoaPods 経由で Firebase/RemoteConfig をインストールします。
pod 'Firebase/RemoteConfig'
pod install を実行した後、利用できるようになります。Remote Config の使い方は、基本的には FIRRemoteConfig インスタンス経由で受け取るだけです。簡単ですね。
下記は、View Controller への実装例です。色を変えているだけです。
import UIKit
import Firebase
class ViewController: UIViewController {
var remoteConfig: FIRRemoteConfig!
override func viewDidLoad() {
super.viewDidLoad()
// RemoteConfigのシングルトンインスタンスの取得
self.remoteConfig = FIRRemoteConfig.remoteConfig()
// デバッグモードの有効化
let remoteConfigSettings = FIRRemoteConfigSettings(developerModeEnabled: true)
remoteConfig.configSettings = remoteConfigSettings!
// デフォルト値のセット (Plistでも可)
remoteConfig.setDefaults(["color": "#cccccc"])
// 値の保持期間の定義
let expirationDuration = remoteConfig.configSettings.isDeveloperModeEnabled ? 0 : 3600
remoteConfig.fetchWithExpirationDuration(NSTimeInterval(expirationDuration)) { (status, error) -> Void in
if (status == FIRRemoteConfigFetchStatus.Success) {
// フェッチ成功
print("Config fetched!")
self.remoteConfig.activateFetched()
} else {
// フェッチ失敗
print("Config not fetched")
print("Error \(error!.localizedDescription)")
}
self.displayColor()
}
}
func displayColor() {
let color = self.remoteConfig["color"].stringValue!
self.view.backgroundColor = UIColor(hex: color)
}
}
color というキーの値について扱っています。
setDefaults メソッドは、デフォルトの設定値をセットしています。ここでは Dictionary を使っていますが Plist ファイルでも定義することができます(その場合は setDefaultsFromPlistFileName メソッドを使用)。
fetchWithExpirationDuration メソッドは、リモート (Firebase) から設定値をフェッチしてくるメソッドです。フェッチに成功したら、リモートで定義された値が取得でき、失敗したらデフォルト値が取得できます。これを適当に背景色にしているだけです。
なお、Hex 値で UIColor を作る方法は下記の感じです。適当です。
extension UIColor {
convenience init(hex: NSString) {
let value = hex.stringByReplacingOccurrencesOfString("#", withString: "")
let scanner = NSScanner(string: value as String)
var color: UInt32 = 0
if scanner.scanHexInt(&color) {
let r = CGFloat((color & 0xFF0000) >> 16) / 255.0
let g = CGFloat((color & 0x00FF00) >> 8) / 255.0
let b = CGFloat(color & 0x0000FF) / 255.0
self.init(red: r, green: g, blue: b, alpha: 1.0)
} else {
self.init(red: 0, green: 0, blue: 0, alpha: 1.0)
}
}
}
これで実行すると、デフォルト値である灰色 (#cccccc) が適用されます。
リモート設定値の指定
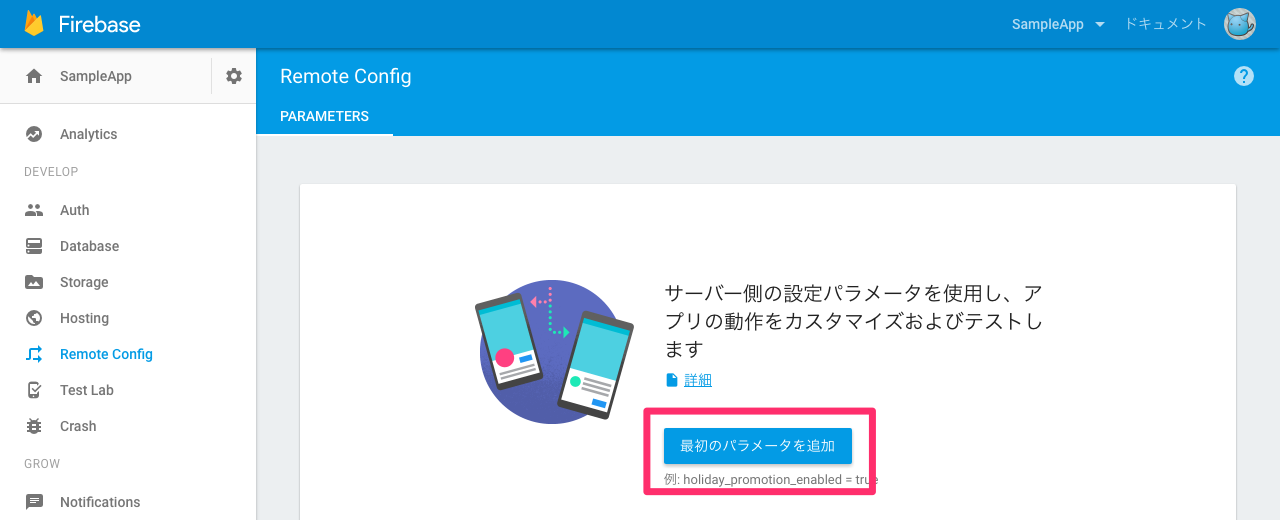
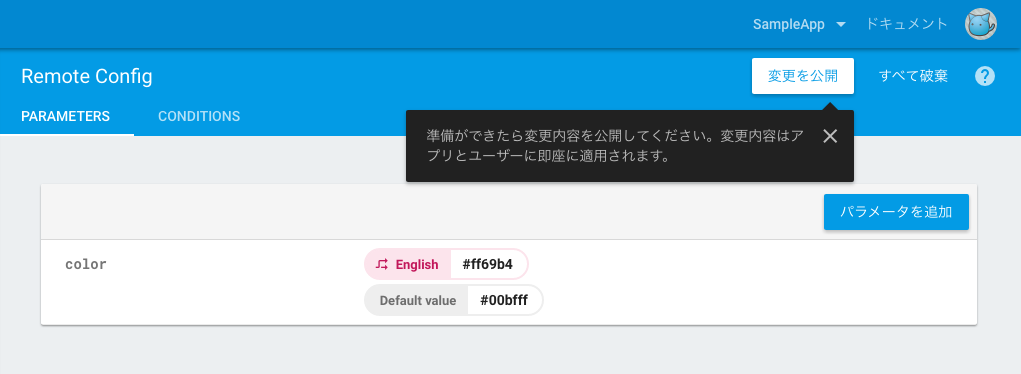
Firebase コンソールのメニューで「Remote Config」を選ぶと、下図のような画面が表示されます。
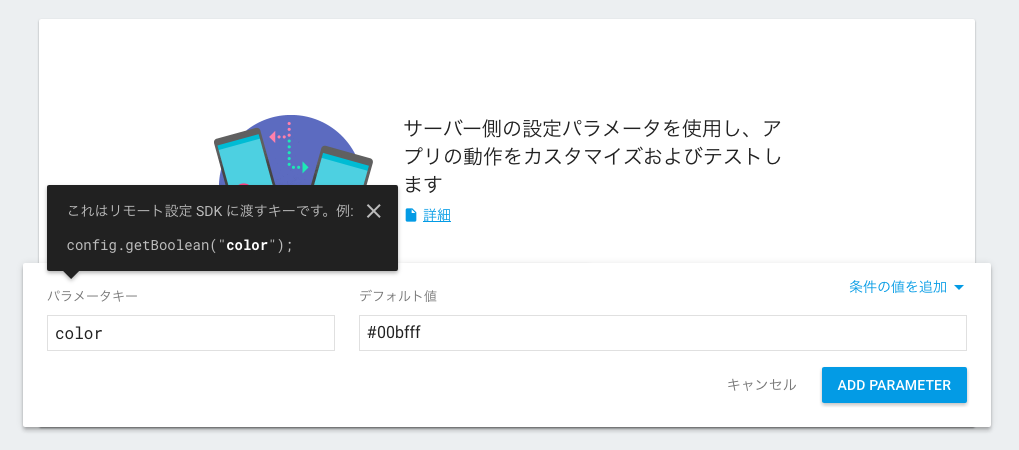
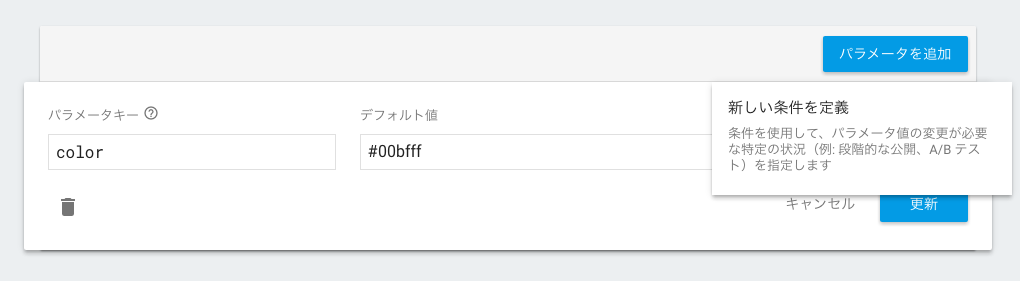
「最初のパラメータを追加」をクリックし、「パラメーターキー」に color、デフォルト値を #00bfff (水色) にします。
「ADD PARAMETER」をクリックすると追加できます。
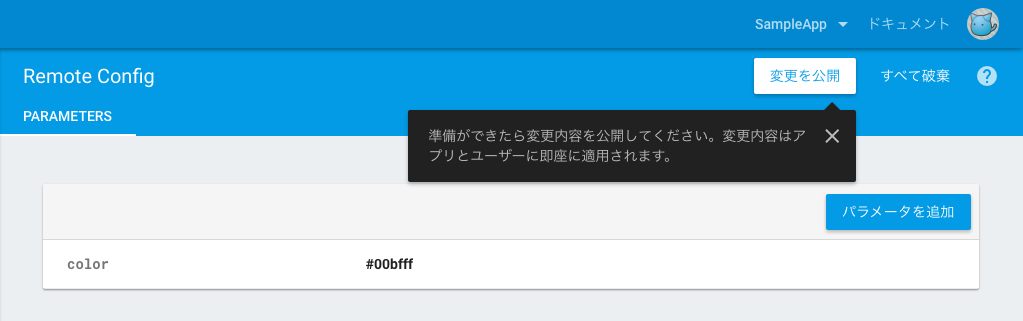
「変更を公開」をクリックすると、確認画面が表示されます。
再度アプリを実行すると、色が変わります。
セグメント
上記のリモート設定は、全てのクライアントで取得されるものとなっていますが、特定条件下だけ値を変更することもできます。
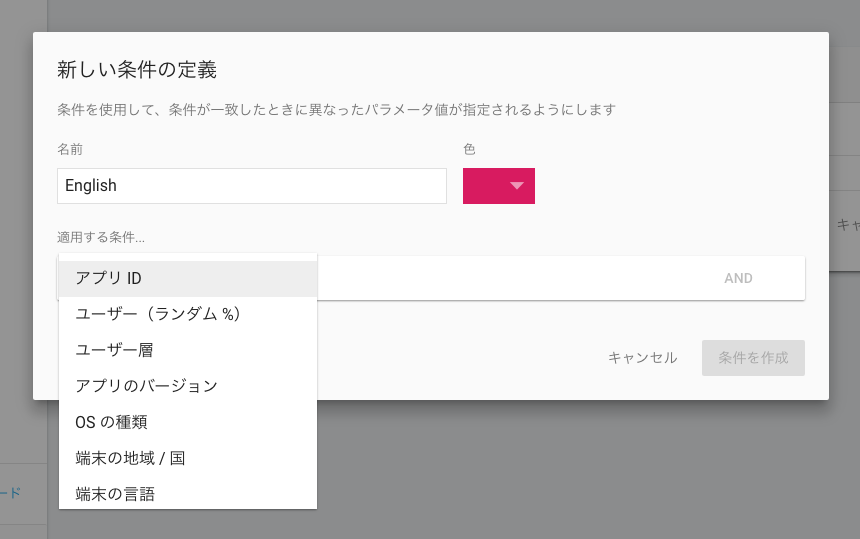
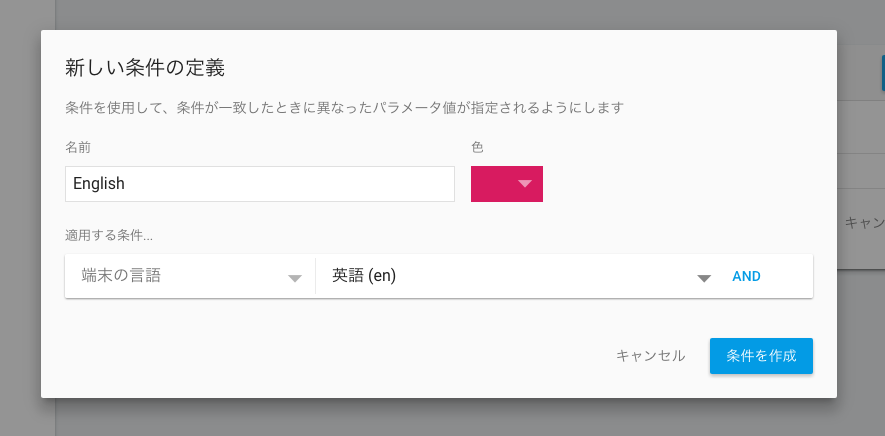
先ほど作成した color パラメータをクリックすると編集に移ります。「条件の値を追加」をクリックすると表示される「新しい条件を定義」をクリックします。
「名前」と「色」は Remote Config 上の管理用の設定値なので、わかりやすければなんでも良いです。条件のドロップダウンから属性を指定すると、条件となる値を設定できます。
ここでは「端末の言語」が「英語」という条件を作りました。他には、ランダム (パーセント指定) など様々な条件を作ることができます。ランダムはまさに A/B テスト用ですね。
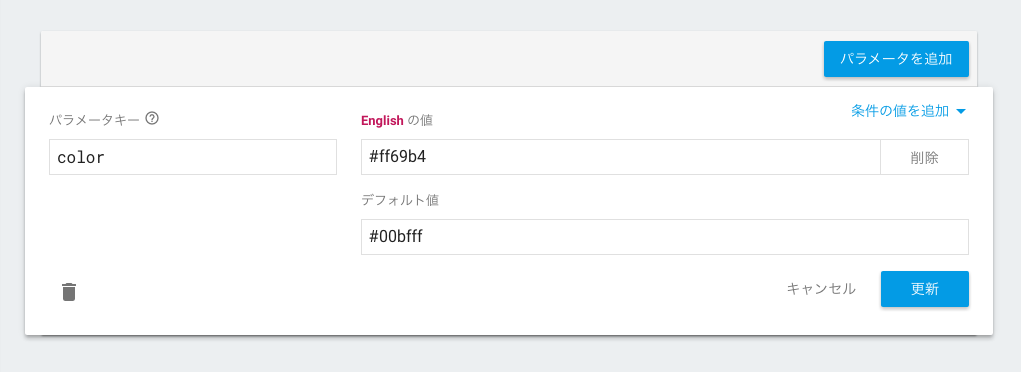
この条件の時の color の値を決めます。ここでは #ff69b4 (ピンク) としました。なお、条件を1度作ると、複数のパラメータ間で使い回すことができます。
「更新」をクリックし、最後に「変更を公開」をクリックします。
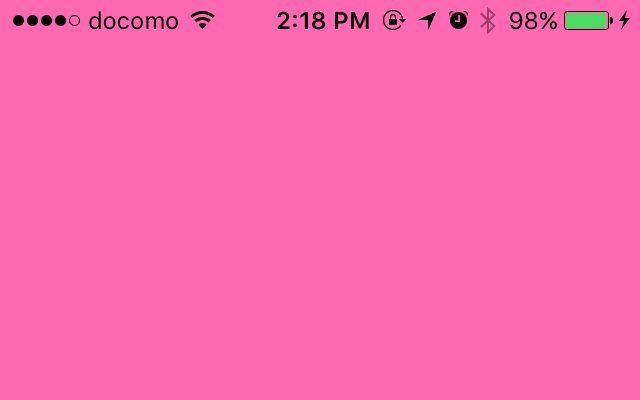
アプリ側の修正はもちろん不要です。言語が英語に設定されている端末でアプリを実行すると、設定値がフェッチされ取得できます。英語の場合はピンクに設定したので、背景色がピンクになります。もちろん、日本語に戻すとデフォルト値である水色に戻ります。
まとめ
A/B テストが可能なサービスという印象が強いですが、プラットフォーム分けだとか、セグメントコンテンツ配信だとか、かなり幅広い用途で使えるサービスです。これは実際に試すとお分かり頂けると思います。