
core-plotでグラフを描いてみよう。-入門編-
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめまして。クラスメソッド開発部のワタナベと申します。
最近、iPhoneアプリ開発を始めましたので、
そこで気づいたことをブログに書いていきたいと思います。
core-plotとはiOSアプリ開発で簡単にグラフを描くことができるライブラリのことです。
今回はcore-plotを使って、シンプルな円グラフを描いてみようと思います。
主な開発環境は以下です。
- Xcode 4.3
- iOS SDK 5.0
- ARC使用
ライブラリのダウンロード
まず、core-plotライブラリをダウンロードします。
以下のサイトの左メニューの中ほどにCorePlot_1.0.zipがあるので、
そこからダウンロードしましょう。
http://code.google.com/p/core-plot/
プロジェクトの作成
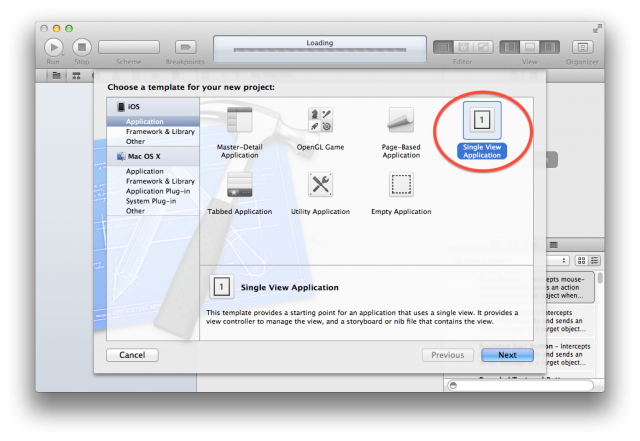
サンプルプロジェクトを作成します。
今回は、Single View Applicationを使用します。

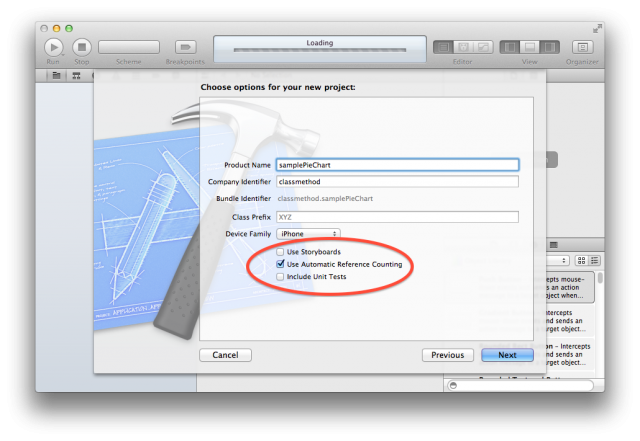
プロジェクトの設定は以下のようにします。
- Use Storyboards のチェックを外します。
- Use Automatic Reference Counting をチェックします。

core-plotをプロジェクトに追加
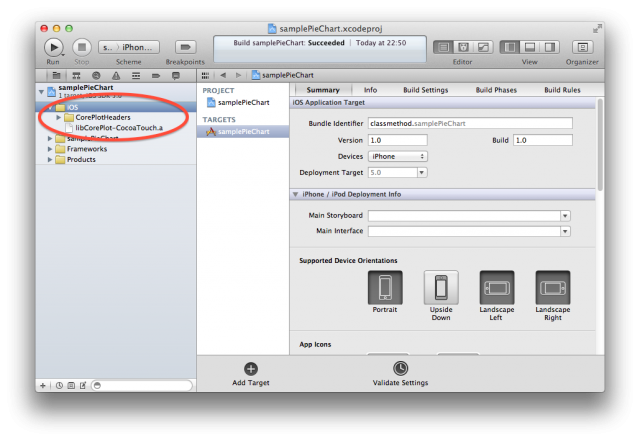
ライブラリをプロジェクトに追加します。
ダウンロードしたCorePlot_1.0.zipファイルを解凍して、
中に入っているCorePlot_1.0/Binaries/iOSフォルダをごっそりプロジェクトにコピーしましょう。
フォルダをドラッグ&ドロップすると簡単にコピーできます。

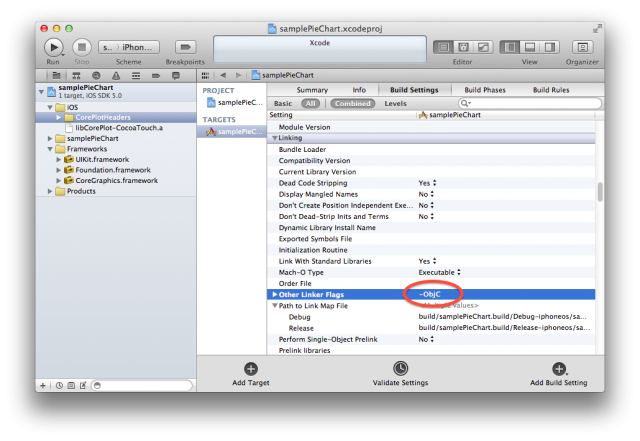
次に、プロジェクトの設定を変更します。
Other Linker Flagsに-ObjCを追加します。

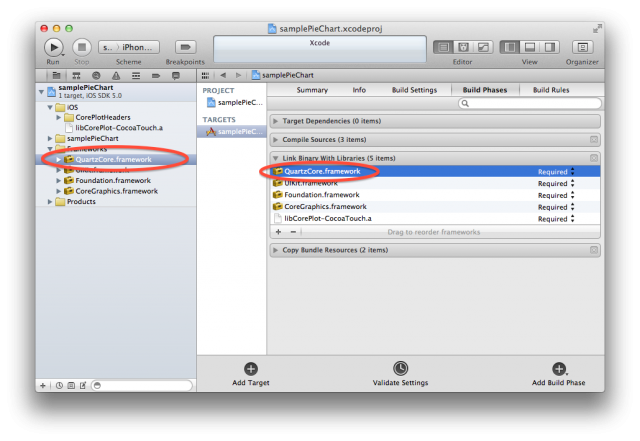
さらに、QuartzCore.frameworkを追加します。

これで、core-plotを使う準備ができました。
実装
ViewController.hを作成します。
追記した部分は、インポート、デリゲート、プロパティです。
詳細は以下の通りです。ソースを全文載せてありますので、そのままファイルに全文コピペできます。
#import <UIKit/UIKit.h> #import "CorePlot-CocoaTouch.h" @interface ViewController : UIViewController <CPTPieChartDataSource,CPTPieChartDelegate> @property (readwrite, nonatomic) NSMutableArray *pieChartData; @end
続いて、ViewController.mを作成します。
viewDidLoadメソッド内で、グラフインスタンスの生成処理を書いています。
また、グラフに値を設定できるようにnumberOfRecordsForPlotメソッド、numberForPlotメソッドを追加しています。
詳細は以下の通りです。これも、ソースを全文載せてありますので、そのままファイルに全文コピペできます。
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
@synthesize pieChartData;
- (void)viewDidLoad
{
[super viewDidLoad];
// ホスティングビューを生成します。
CPTGraphHostingView *hostingView = [[CPTGraphHostingView alloc]
initWithFrame:CGRectMake(0, 0, 320, 320)];
// グラフを生成します。
CPTXYGraph *graph = [[CPTXYGraph alloc] initWithFrame:hostingView.bounds];
hostingView.hostedGraph = graph;
// 今回は円グラフなので、グラフの軸は使用しません。
graph.axisSet = nil;
// 円グラフのインスタンスを生成します。
CPTPieChart *pieChart = [[CPTPieChart alloc] init];
// 円グラフの半径を設定します。
pieChart.pieRadius = 80.0;
// データソースを設定します。
pieChart.dataSource = self;
// デリゲートを設定します。
pieChart.delegate = self;
// グラフに円グラフを追加します。
[graph addPlot:pieChart];
// グラフに表示するデータを生成します。
self.pieChartData = [NSMutableArray arrayWithObjects:
[NSNumber numberWithDouble:40.0],
[NSNumber numberWithDouble:30.0],
[NSNumber numberWithDouble:20.0],
[NSNumber numberWithDouble:10.0],
nil];
// 画面にホスティングビューを追加します。
[self.view addSubview:hostingView];
}
- (void)viewDidUnload
{
[super viewDidUnload];
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
// グラフに使用するデータの数を返すように実装します。
-(NSUInteger)numberOfRecordsForPlot:(CPTPlot *)plot
{
return [self.pieChartData count];
}
// グラフに使用するデータの値を返すように実装します。
-(NSNumber *)numberForPlot:(CPTPlot *)plot field:(NSUInteger)fieldEnum recordIndex:(NSUInteger)index
{
return [self.pieChartData objectAtIndex:index];
}
@end
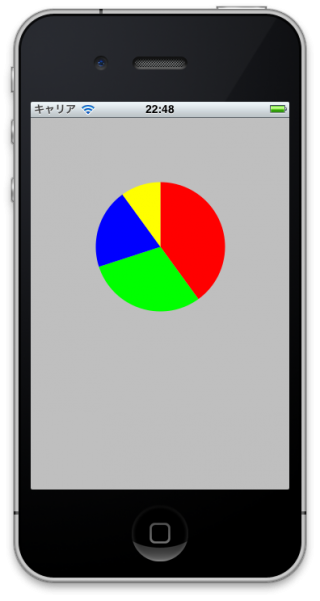
実行

非常にシンプルですが、円グラフが表示されました。
CPTXYGraphクラス、CPTPieChartクラスは様々なプロパティを持っていますので、
お好みに合わせてアレンジしていきましょう。










