iOS 7とmetaioでARアプリを作ろう | アドカレ2013 : SP #1
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
metaioとは?
一般的にAR(拡張現実、Augmented Reality)を用いたモバイルアプリとは、GPSや画像認識技術を用いてカメラを通して映し出される現実世界に情報を付加する(現実を拡張する)、といったものが多いです。例えば、セカイカメラは位置情報を利用したARアプリです。画像認識技術を用いたARアプリとしては、特殊なマーカーの上にオブジェクトなどを配置するマーカー型や、物体そのものを認識してオブジェクトを配置するマーカーレス型があります。
とまぁ、一見非常に難しそうなARアプリの開発ですが、metaioを使えば非常に簡単にARアプリを構築できちゃいます!
metaioは基本的には無料で利用することができますが、カメラ起動時にmetaioのスプラッシュ画面やカメラ画面にウォーターマークが表示されるなどの制限があります。この制限を解除するためにはライセンスを購入する必要があります。
今回はこのmetaioを用いて、画像の上に3Dオブジェクトを表示させる簡単なiOSアプリをつくってみたいと思います。iOS 7 + Xcode 5でのmetaioの使い方はあまり解説されていないので、探していた方は是非参考にしてみてください!尚、以下の環境を前提に解説します。
- Mac OS X 10.9
- Xcode 5.0.1
- iOS 7
必要なものをダウンロード・インストールしよう
今回metaioを用いたiOSアプリを構築する上で必要なものは以下の2つです。
- metaio SDK
- metaio Creator
これらのダウンロードは無料で行えますが、サインアップする必要があるのでサインアップしておきましょう。
metaio SDK
metaioを用いたiOSアプリを構築するには、metaio SDKに含まれるmetaioSDK.frameworkが必要になります。
なので、metaio SDKをダウンロードしましょう。尚、執筆時点での最新バージョンは5.0.2です。
metaio SDKは、ログイン後表示されるダッシュボードページからダウンロードできます。
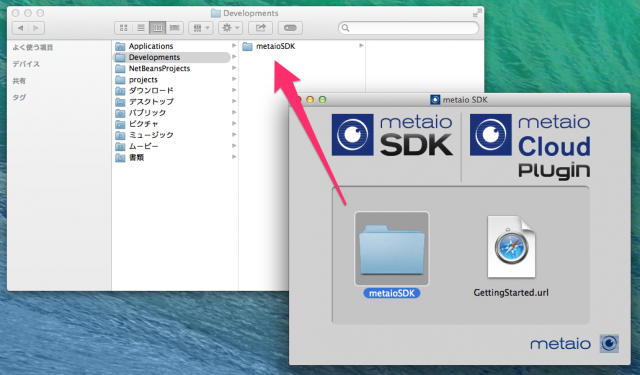
ダウンロードが完了したら、dmg(metaioSDK 5.0.2.dmg)を開きmetaioSDKフォルダを任意の場所にコピーしましょう。(参考までに、私は/Users/[ユーザー]/Developmentディレクトリにおいてます。まぁどこでもいいですw)
metaio Creator
metaio Creatorは、ARコンテンツを作成するための専用エディタです。マーカーとして使用する画像や物体を設定するだけでなく、簡単なアプリの作成といったことまでできます。
今回作成するアプリでは、このmetaio Creatorで作成した設定ファイル(zip)を使用します。なのでインストールしましょう。尚、執筆時点での最新バージョンは3.0.3です。
metaio Creatorはmetaio SDK同様、ダッシュボードページからダウンロードできます。
metaio Creatorはダウンロードしたpkg(metaio Creator 3.0.3.pkg)からインストールしましょう。
metaio SDKを使用したXcodeプロジェクトを準備する
Xcodeプロジェクトを作成する
metaio SDKとmetaio Creatorをダウンロード・インストールが完了したら、いよいよ実装作業です。
Xcodeを開き、Single View Applicationを選択してプロジェクトを新規作成しましょう。ここで設定するProduct NameとCompany Identifierですが、metaioで使用するアプリを登録する際に使用します。
ここではProduct NameをMetaioSample、Company Identifierをjp.classmethodとします。
metaioSDK.frameworkをインポートする
metaio SDKを使用するために、metaioSDK.frameworkをインポートします。metaioSDK.frameworkは、metaioSDK/_iOSディレクトリにあります。
必要なフレームワーク・ライブラリを設定する
依存するフレームワーク・ライブラリを設定します。metaio SDKでは以下のフレームワークとライブラリに依存します。プロジェクトに設定しましょう。
- QuartzCore.framework
- CFNetwork.framework
- AudioToolbox.framework
- OpenGLES.framework
- AVFoundation.framework
- Security.framework
- CoreMedia.framework
- CoreLocation.framework
- CoreMotion.framework
- CoreVideo.framework
- libz.dylib
- libxml2.dylib
クラスファイルをインポートする
以下の4つのファイルをインポートします。これらのファイルはmetaioSDK/_iOS/Examples_SDK/Template/Template/Classesディレクトリにあります。
- EAGLView.h
- EAGLView.mm
- MetaioSDKViewController.h
- MetaioSDKViewController.mm
これらの2つクラスではARCを利用しないので、Build Phasesより-fno-objc-arcを設定しておきましょう。
プロジェクトの設定
このままだとビルドエラーが出てしまうので、Build Settingsにある以下の項目を変更しておきましょう。
| 項目 | 変更前 | 変更後 |
|---|---|---|
| Architectures | Standard architectures (including 64-bit)(armv7,armv7s,arm64) | Standard architectures (armv7,armv7s) |
| C++ Language Dialect | GNU++11 [-std=gnu++11] | C++98[-std=c++98] |
| C++ Standard Library | libc++ (LLVM C++ standard library with C++11 support) | libstdc++ (GNU C++ standard library) |
シグネチャを発行する
metaio Developer Portalにアクセスし、「My Apps」をクリックします。Manage Your Appsページが表示されるので、ここでアプリを登録してシグネチャを発行します。入力・選択項目は以下の通りです。
| 項目 | 値 |
|---|---|
| Application Name | 任意のアプリケーション名を入力する。今回はMetaioSampleとする。 |
| Application Identifier | XcodeプロジェクトのBundle Identifierを入力する。今回の例ではjp.classmethod.MetaioSampleになる。 |
| with SDK version | 4.5か5.xから選択する。今回は5.0.2を使用するので、5.xを選択する。 |
| ライセンス | metaio SDKのライセンスを購入したユーザーであれば、ライセンスが選択できる。今回はmetaio SDK Free。 |
必要な情報を入力・選択し、Register your Appボタンをクリックして登録します。すると、以下のように登録したアプリのところにSignature(シグネチャ)が表示されます。シグネチャの値をクリップボードにコピーしておきましょう。
シグネチャをXcodeプロジェクトに設定します。プロジェクトのInfo.plist(今回の例ではMetaioSample-Info.plist)に、MetaioLicenseStringを追加して値にシグネチャをセットしましょう。TypeはStringです。
ViewControllerの修正
ViewController.hの変更
ViewController.hを以下のように変更します。
ViewController.h
#import "MetaioSDKViewController.h" #import "EAGLView.h" @interface ViewController : MetaioSDKViewController @end
ViewController.mの変更
ViewController.mの拡張子をViewController.mmに修正し、内容を以下のように変更します。
ViewController.mm
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
// GLView
self.glView = [[EAGLView alloc] initWithFrame:self.view.bounds];
[self.view addSubview:self.glView];
[super viewDidLoad];
}
@end
ここで注意しなければならないのが、- viewDidLoadメソッド内でEAGLViewのインスタンスを生成してglViewプロパティにセットしているのですが、この処理は必ず[super viewDidLoad];の前に記述してください。
実行してみる
ここで、一度アプリを実行してみましょう。ビルドが通らない場合は、手順を読み返して忘れた場所がないか確認して下さい。
実行できれば、ここまでの手順はひとまず成功です。
ただし、これだけではカメラのプレビューを表示するだけでなんの面白みもありません。
metaio Creatorでマーカーの設定ファイルを作成し、マーカー画像の上に3Dオブジェクトを表示するようにしてみましょう。
マーカー上に3Dオブジェクトを表示してみる
それでは早速マーカー上に3Dオブジェクトを表示してみましょう。
3DオブジェクトをXcodeプロジェクトにインポートする
マーカーに設定する画像と3Dオブジェクトは、metaio SDKに予め同梱されているものを使用します。
metaioSDK/tutorialContent_crossplatform/Tutorial1/Assets1ディレクトリにある以下の2つからZIPファイルを作成しましょう。
- metaioman.md2
- metaioman.png
作成したZIPファイル(ファイル名はmetaioman.zipとしておきましょう)をXcodeプロジェクトに追加しておきましょう。
トラッキング設定ファイルを作成する
今度はmetaio Creatorでトラッキング設定ファイルを作成します。トラッキング設定ファイルはトラッキングするマーカー画像をまとめて設定したものです。それではmetaio Creatorを起動しましょう。
マーカーとして使用する画像を追加します。画面下にあるTrackabales(プラスアイコンのやつ)をクリックしましょう。
以下のウィンドウが表示されるので、Image Trackingが選択されていることを確認してOKボタンをクリックしてください。
マーカーとして使用する画像を選択します。今回はmetaioSDK/tutorialContent_crossplatform/Tutorial1/Assets1にあるmetaioman_target.pngを選択しましょう。
マーカー画像の追加に成功すると以下のようになります。
トラッキング設定ファイルを書き出します。トラッキング設定ファイルを書き出すには、ツールバーの「Export<Export tracking configuration file」をクリックします。
ファイル名を指定(trakingDataFile.zipとします)して保存しましょう。
書き出したトラッキング設定ファイルをXcodeプロジェクトに追加します。
ViewControllerの修正
作成したトラッキング設定ファイルと3Dオブジェクトファイルを読み込むようにロジックを修正しましょう。ViewController.mを以下のように修正しましょう。
ViewController.m
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
self.glView = [[EAGLView alloc] initWithFrame:self.view.bounds];
[self.view addSubview:self.glView];
[super viewDidLoad];
// トラッキング設定ファイルのパスを生成する
NSString *trackingDataFile = [[NSBundle mainBundle] pathForResource:@"trackingDataFile" ofType:@"zip"];
// トラッキング設定ファイルを読み込む
if (trackingDataFile) {
bool success = m_metaioSDK->setTrackingConfiguration([trackingDataFile UTF8String]);
if (!success) {
NSLog(@"No success loading the tracking configuration");
}
} else {
NSLog(@"No success loading the tracking configuration");
}
// マーカーの上に表示する3Dオブジェクトのファイルのパスを生成する
NSString *metaioManPath = [[NSBundle mainBundle] pathForResource:@"metaioman" ofType:@"zip"];
// マーカーの上に表示する3Dオブジェクトを読み込む
if (metaioManPath) {
metaio::IGeometry *theLoadedModel = m_metaioSDK->createGeometry([metaioManPath UTF8String]);
if (theLoadedModel) {
// そのまま表示すると小さいので、少し拡大
theLoadedModel->setScale(metaio::Vector3d(4.0, 4.0, 4.0));
} else {
NSLog(@"error, could not load %@", metaioManPath);
}
}
}
@end
実行してみる
それではアプリを動かしてみましょう。アプリが起動してカメラ画面が表示されたら、マーカー画像として登録したmetaioman_target.pngを移してみましょう。 すると、画像の上にメタイオマンが表示されるはずです。
まとめ
いかがでしょうか?非常に少ないコードでARカメラ機能を実現できましたね。
個人的な感想ですが、metaioを用いた実装ではソースコードの見通しがよく他のAR系のライブラリと比較しても学習コストが低いです。また、3Dオブジェクトだけでなく、画像や動画(透過動画も)などを標準でサポートしていることや、複数ターゲットの同時トラッキングなどなど機能も豊富です。そしてなんといっても公式フォーラムのレスポンスが早い!そして親切wです。
metaioは有償なだけあって非常に優秀なライブラリです。ただそれだけの価値は十二分にあると思います!AR系のライブラリで迷ってる方、是非一度ご賞味あれ!