Windows PhoneでBingMapsを試してみました
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
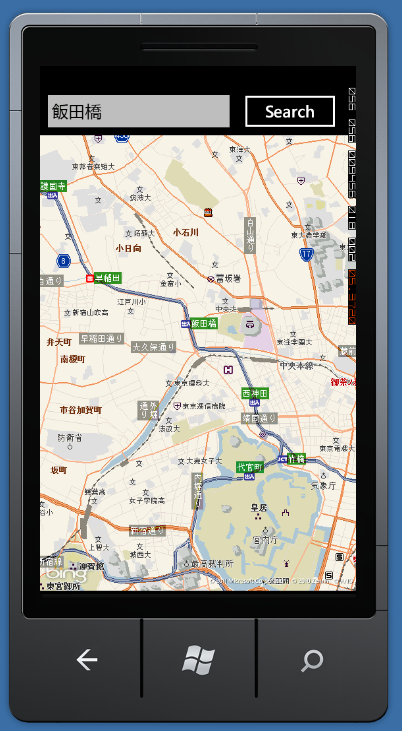
Windows PhoneでBingMapsを使ったサンプルを作ってみました。 テキストボックスに地名を入れてボタンを押すと地図が移動します。 地名から緯度経度を取得するのにBing Maps SOAP Servicesを使っています。
[準備] Bing Maps Keyを取得する必要があります。 以下がBing Maps Account CenterのURLになります。 https://www.bingmapsportal.com/
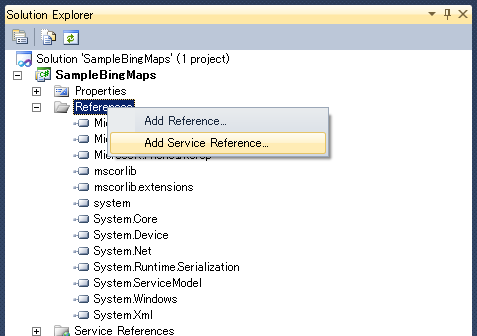
次にBing Maps SOAP Servicesの参照を追加します。
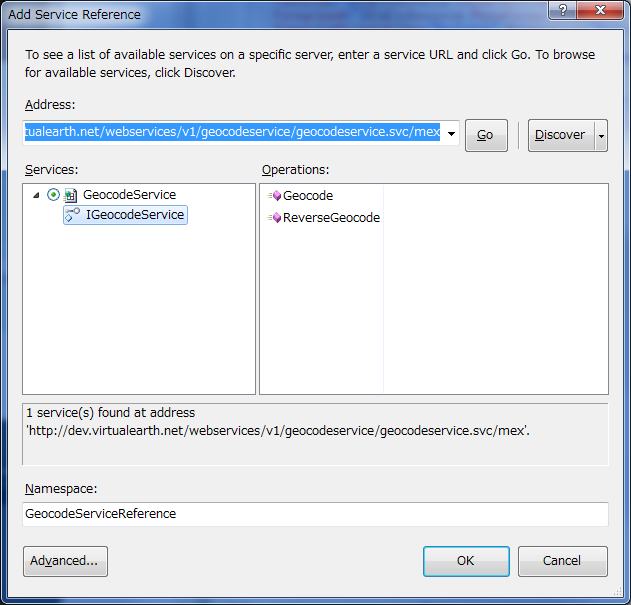
サービス参照に以下のURLを追加します。 http://dev.virtualearth.net/webservices/v1/geocodeservice/geocodeservice.svc
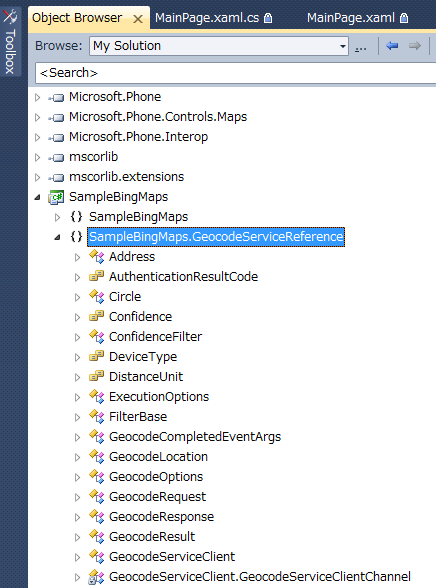
Object Browserに新しいクラスが追加されていたら成功です。
準備ができたので実装します。まずはXAMLのソースです。 System.Device Microsoft.Phone.Controls.Maps を参照に追加する必要があります。
<phone:PhoneApplicationPage
x:Class="SampleBingMaps.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="480" d:DesignHeight="768"
FontFamily="{StaticResource PhoneFontFamilyNormal}"
FontSize="{StaticResource PhoneFontSizeNormal}"
Foreground="{StaticResource PhoneForegroundBrush}"
SupportedOrientations="Portrait" Orientation="Portrait"
shell:SystemTray.IsVisible="True"
xmlns:map="clr-namespace:Microsoft.Phone.Controls.Maps;assembly=Microsoft.Phone.Controls.Maps">
<StackPanel Name="stackPanel1">
<StackPanel Name="stackPanel2" Orientation="Horizontal">
<TextBox Width="300" Height="73" Name="textBox1" Text="飯田橋"/>
<Button Name="button1" Content="Search"
Width="160" Height="71"
Click="button1_Click" />
</StackPanel>
<map:Map Name="map1" Height="690" ZoomLevel="14"
CredentialsProvider="[取得したBingMapsキー]"/>
</StackPanel>
</phone:PhoneApplicationPage>続いてC#のソースです。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
using SampleBingMaps.GeocodeServiceReference;
using Microsoft.Phone.Controls.Maps;
namespace SampleBingMaps
{
public partial class MainPage : PhoneApplicationPage
{
public MainPage()
{
InitializeComponent();
// 日本語対応
MapTileLayer tileLayer = new MapTileLayer();
TileSource tileSource = new TileSource("http://ecn.t1.tiles.virtualearth.net/tiles/r{quadkey}.png?g=1");
tileLayer.TileSources.Add(tileSource);
map1.Children.Add(tileLayer);
}
private void button1_Click(object sender, RoutedEventArgs e)
{
var credentials = new Credentials();
credentials.ApplicationId = "[取得したBingMapsキー]";
var address = new Address();
address.CountryRegion = "Japan";
address.Locality = textBox1.Text;
var geocodeRequest = new GeocodeRequest();
geocodeRequest.Credentials = credentials;
geocodeRequest.Address = address;
geocodeRequest.Culture = "ja-JP";
var gsClient = new GeocodeServiceClient("BasicHttpBinding_IGeocodeService");
gsClient.GeocodeCompleted += new EventHandler<GeocodeCompletedEventArgs>(gsClient_GeocodeCompleted);
gsClient.GeocodeAsync(geocodeRequest);
}
private void gsClient_GeocodeCompleted(object sender,GeocodeCompletedEventArgs e)
{
if (e.Result.Results.Count > 0 && e.Result.Results[0].Locations.Count > 0)
{
var geocodeLocation = e.Result.Results[0].Locations[0];
map1.Center = geocodeLocation;
}
else
{
MessageBox.Show("取得失敗");
}
}
}
}アプリケーションを実行してSearchボタンを押すと飯田橋付近に地図が移動します。 テキストボックスから日本語を入力するのはまだできないようです。