Facebookアプリ入門-モバイル向けWebアプリを作る-
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
モバイル向けWebアプリを作る
FacebookのAPIを使ってモバイル向けWebアプリを作るには、HTML5、CSS、JavaScriptなどを用います。これらの技術を用いることにより、iPhone、iPad、Androidなどの様々なデバイスで動くWebアプリを作ることができます。
アプリの新規作成
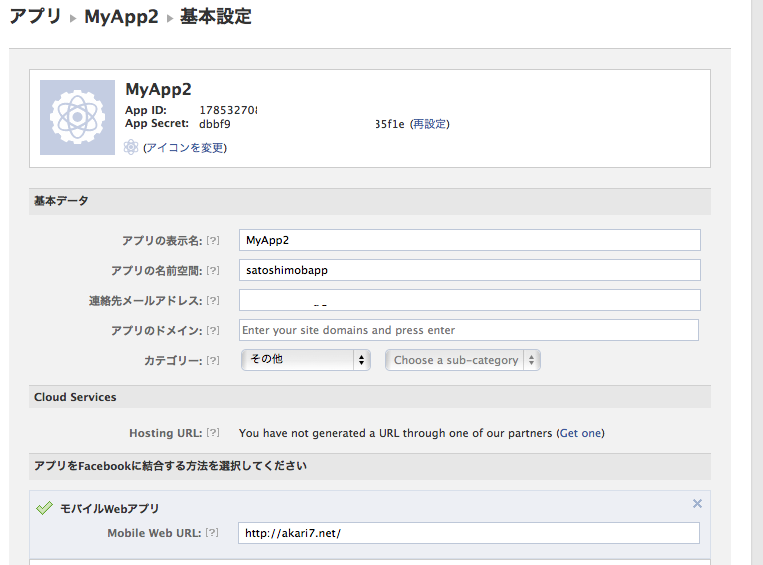
テスト用にMyApp2という名前のアプリを新規作成しました。モバイルWebアプリのURLを書いてください。
Facebook SDKをロードする
アプリを登録するドメイン配下にHTMLを記述していきます。まず最初に以下のようにFacebook SDKを読み込みます。
<html>
<head>
<title>Hello World</title>
</head>
<body>
<div id="fb-root"></div>
<script>
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol + '//connect.facebook.net/ja_JP/all.js';
document.getElementById('fb-root').appendChild(e);
}());
</script>
</body>
</html>
初期処理
FacebookのSDKを読み込んだ後は、初期処理を実行します。appIdは作成したアプリ毎に一意に決められていますのでそれぞれ埋めてください。
<script>
window.fbAsyncInit = function() {
FB.init({ appId: 'YOUR_APP_ID',
status: true,
cookie: true,
xfbml: true,
oauth: true});
FB.Event.subscribe('auth.statusChange', handleStatusChange);
};
</script>
URLから直接訪問した時のログインと承認
Facebookからではなく、ブラウザで直接URLを指定したときのために承認用のボタンを用意します。未だログインしていなければ先にログイン手続きが入ります。
<div id="login">
<p><button onClick="loginUser();">Login</button></p>
</div>
<div id="logout">
<p><button onClick="FB.logout();">Logout</button></p>
</div>
<script>
function loginUser() {
FB.login(function(response) { }, {scope:'email'});
}
</script>
ログイン時のスタイルを指定
ログイン時とログアウト時のスタイルを指定します。
<style>
body.connected #login { display: none; }
body.connected #logout { display: block; }
body.not_connected #login { display: block; }
body.not_connected #logout { display: none; }
</style>
スマホ向けにサイズを固定
スマホ向けにスケールを指定しています。
<head>
<title>Hello World</title>
<meta name="viewport"
content="initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"/>
</head>
Graph APIでユーザ情報を表示する
ログイン済みの場合にGraph APIを用いてユーザの情報を表示しています。以下は、ログイン時に呼ばれるイベントハンドラです。
<script>
function handleStatusChange(response) {
document.body.className = response.authResponse ? 'connected' : 'not_connected';
if (response.authResponse) {
console.log(response);
updateUserInfo(response);
}
}
</script>
以下は、Grapg APIの呼び出しとHTMLの挿入です。
<div id="user-info"></div>
<script>
function updateUserInfo(response) {
FB.api('/me', function(response) {
document.getElementById('user-info').innerHTML = '<img src="https://graph.facebook.com/' + response.id + '/picture">' + response.name;
});
}
</script>
Graph APIでフレンド一覧を取得する
/me/friends/の部分がGraph APIですね。
<a href="#" onclick="getUserFriends();">Get friends</a><br>
<div id="user-friends"></div>
<script>
function getUserFriends() {
FB.api('/me/friends&fields=name,picture', function(response) {
console.log('Got friends: ', response);
if (!response.error) {
var markup = '';
var friends = response.data;
for (var i=0; i < friends.length && i < 25; i++) {
var friend = friends[i];
markup += '<img src="' + friend.picture + '"> ' + friend.name + '<br>';
}
document.getElementById('user-friends').innerHTML = markup;
}
});
}
</script>
Graph APIでリクエストを送る
<a href="#" onclick="sendRequest();">Send request</a><br>
<script>
function sendRequest() {
FB.ui({
method: 'apprequests',
message: 'invites you to learn how to make your mobile web app social',
},
function(response) {
console.log('sendRequest response: ', response);
});
}
</script>
Graph APIでフィードに投稿する
<a href="#" onclick="publishStory();">Publish feed story</a><br>
<script>
function publishStory() {
FB.ui({
method: 'feed',
name: 'I\'m building a social mobile web app!',
caption: 'This web app is going to be awesome.',
description: 'Check out Facebook\'s developer site to start building.',
link: 'http://developers.facebook.com/mobile',
picture: 'http://www.facebookmobileweb.com/getting-started/img/facebook_icon_large.png'
},
function(response) {
console.log('publishStory response: ', response);
});
return false;
}
</script>
ソーシャルプラグインを付ける
「いいね」プラグインです。
<fb:like></fb:like>
いつ「いいね」ボタンを押したか確認するためにmetaタグをheadに埋め込みます。
<meta property="og:title" content="Hello world" /> <meta property="og:type" content="website" /> <meta property="og:site_name" content="Hello World" /> <meta property="og:description" content="Hello World! This is my mobile web sample app." /> <meta property="og:image" content="http://www.facebookmobileweb.com/start/img/facebook_icon_large.png"/>
検索とブックマーク
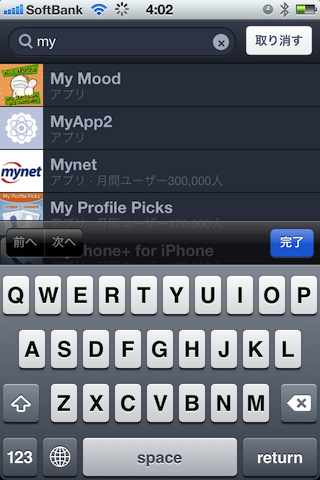
うまい具合にアプリが作成できますと、検索時に候補として出てきます。また、承認したアプリはアプリ一覧に表示されるようになります。以下は検索候補です。
以下はアプリ一覧です。
スマホ向けにナビゲーションバーを隠す
スマホのブラウザで見ると、ナビゲーションバーが常に表示されてしまい、表示エリアが小さくなりがちです。そこで、ナビゲーションバーを見た目で消すテクニックです。まずはiPhoneのWeb向けの指定です。
<meta name="apple-mobile-web-app-capable" content="yes" />
次にロード後にナビゲーションバーが消える程度スクロールします。
<body onload="setTimeout(function() { window.scrollTo(0, 1) }, 100);"></body>
まとめ
HTMLとJavaScriptとCSSのみでFacebookのスマホ向けWebアプリができました。
参考資料
とりあえずデモ
とりあえず動くデモが見てみたい方は以下のアドレスから試してみてください。
hackbook