
Android Studio のオススメショートカット 5 選
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
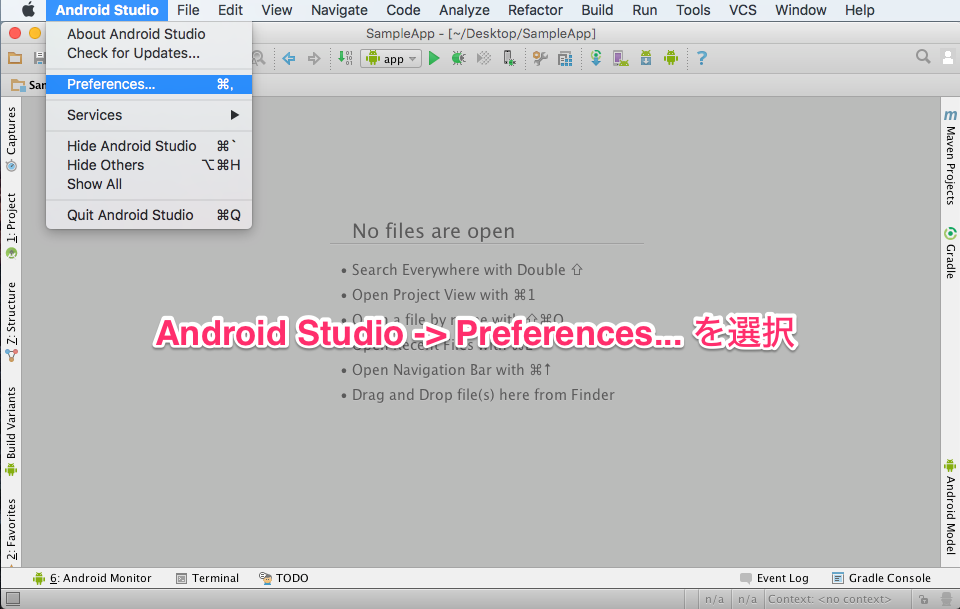
ショートカットをカスタマイズしよう
最近 Android 開発を始めました、田中(圭介)です。
今までは iOS 開発を行ってきましたが、Android を勉強したくなったので無理言って Android チームにジョインさせていただきました。
今回は Xcode 上がりの私が Android Studio のセットアップで行ったショートカットの設定をご紹介します。
オススメはコレだ!
私が使う使用頻度の高い 5 つのショートカットをご紹介します。
| ショートカット名 | 効果 | キーバインド |
|---|---|---|
| Extend Selection | 拡張選択 | option + ↑ |
| Hide All Tool Windows | すべてのツールウィンドウを隠す | shift + command + F12 |
| Backspace | 直前の文字を削除する | delete |
| Delete to Word Start | 単語の先頭まで文字列を削除する | option + delete |
| Scroll from Source | 現在開いているファイルをプロジェクトナビゲーター上でハイライトする | なし |
これらは便利ですが、このままだと使いにくいため私はキーバインドを変更しています。
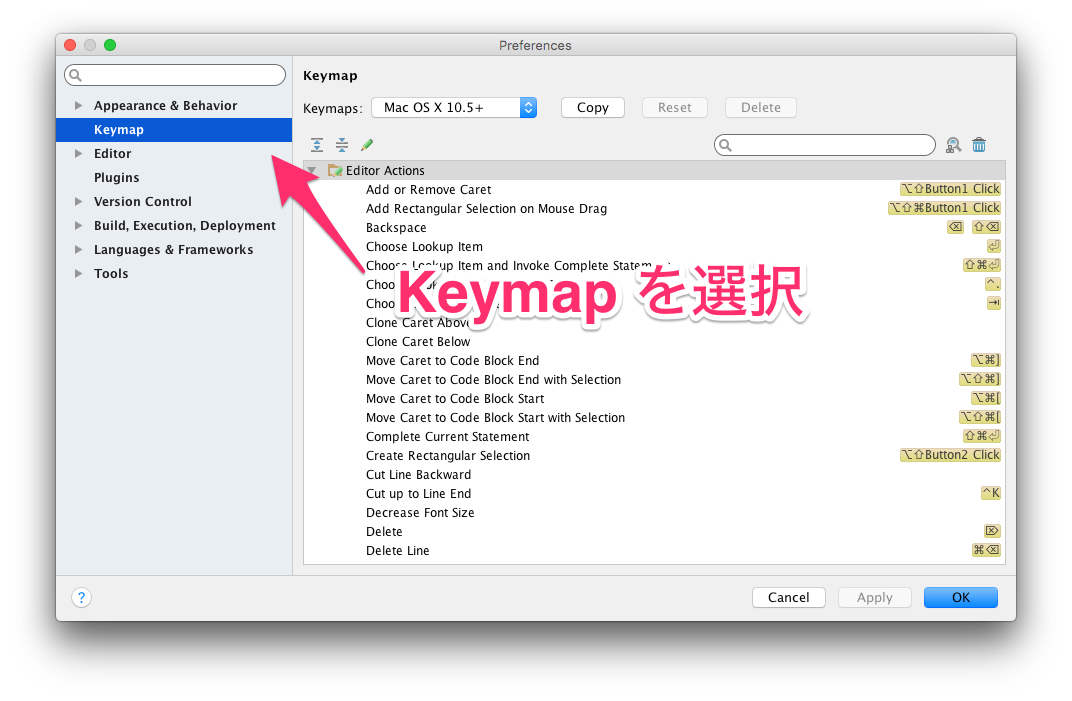
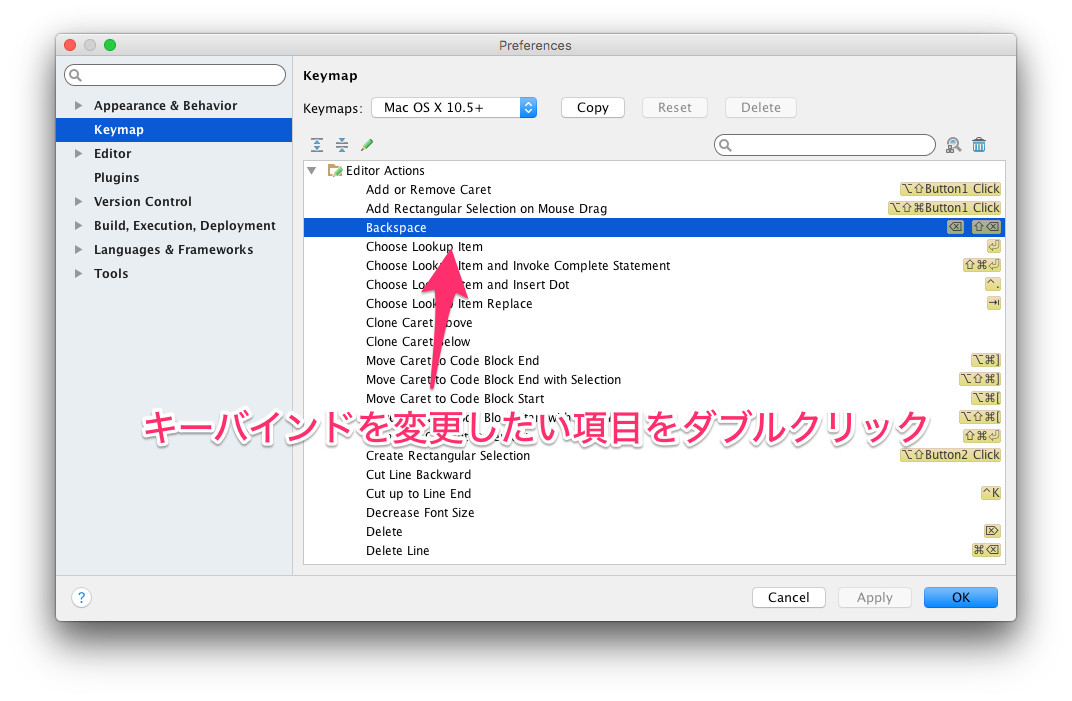
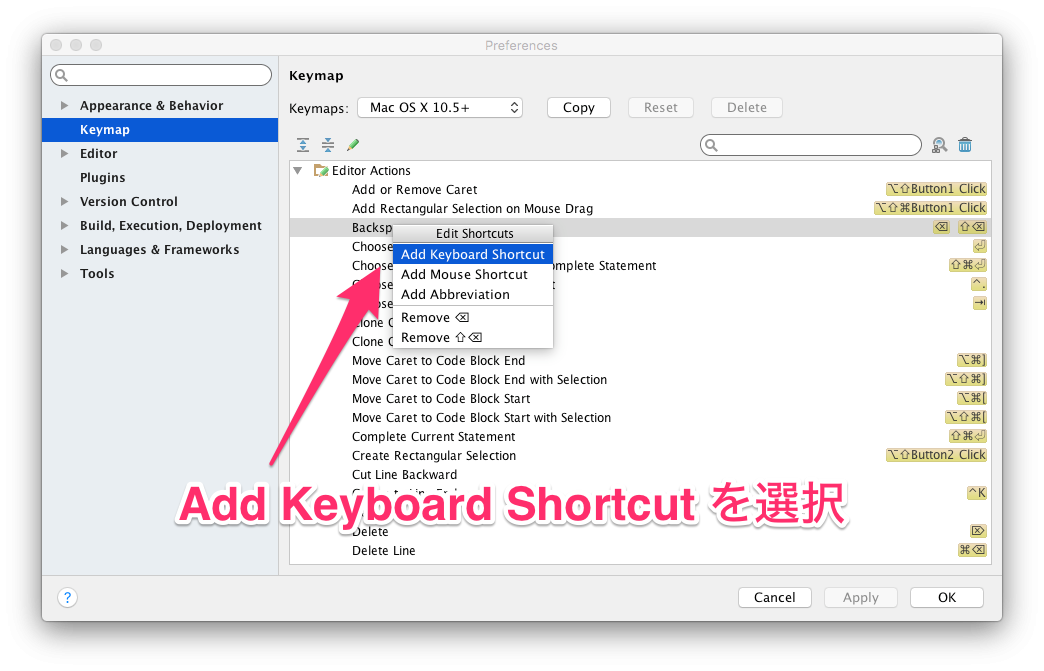
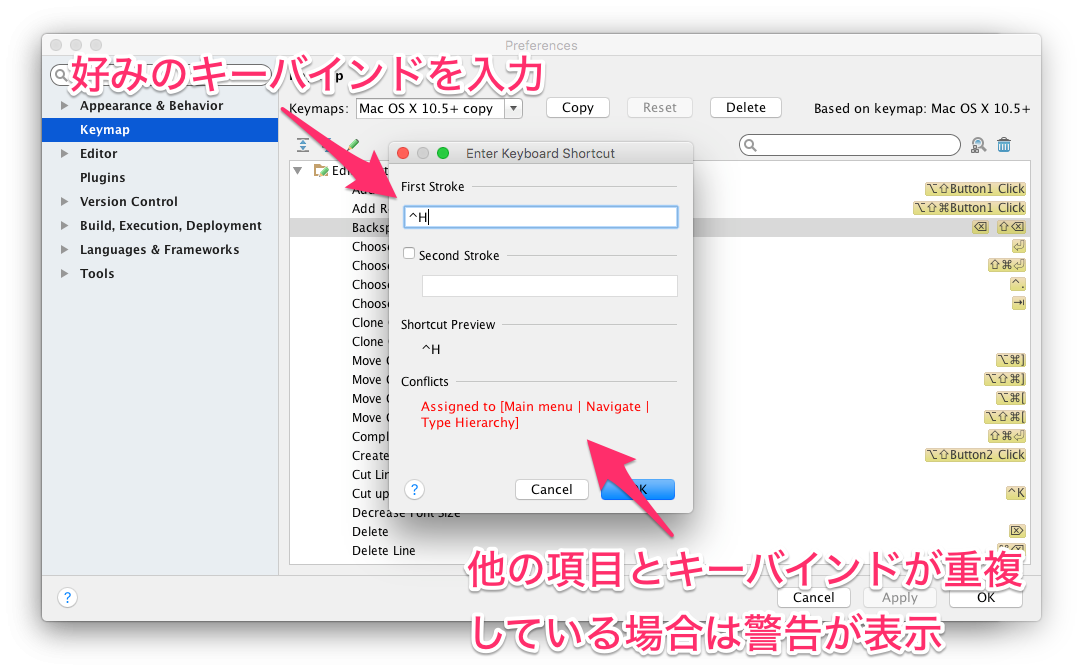
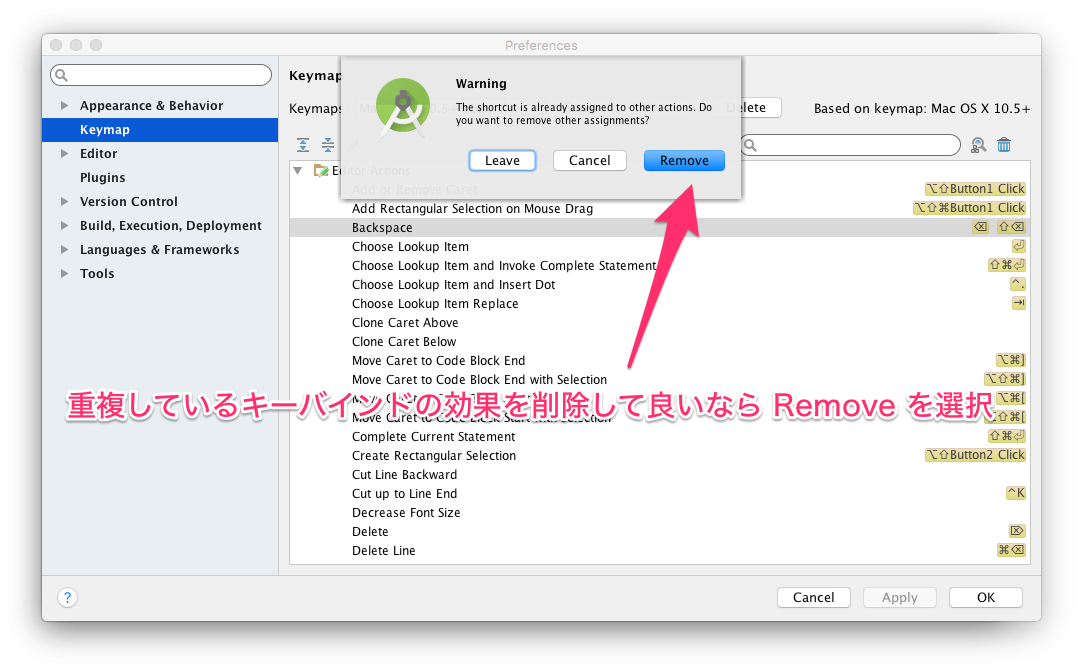
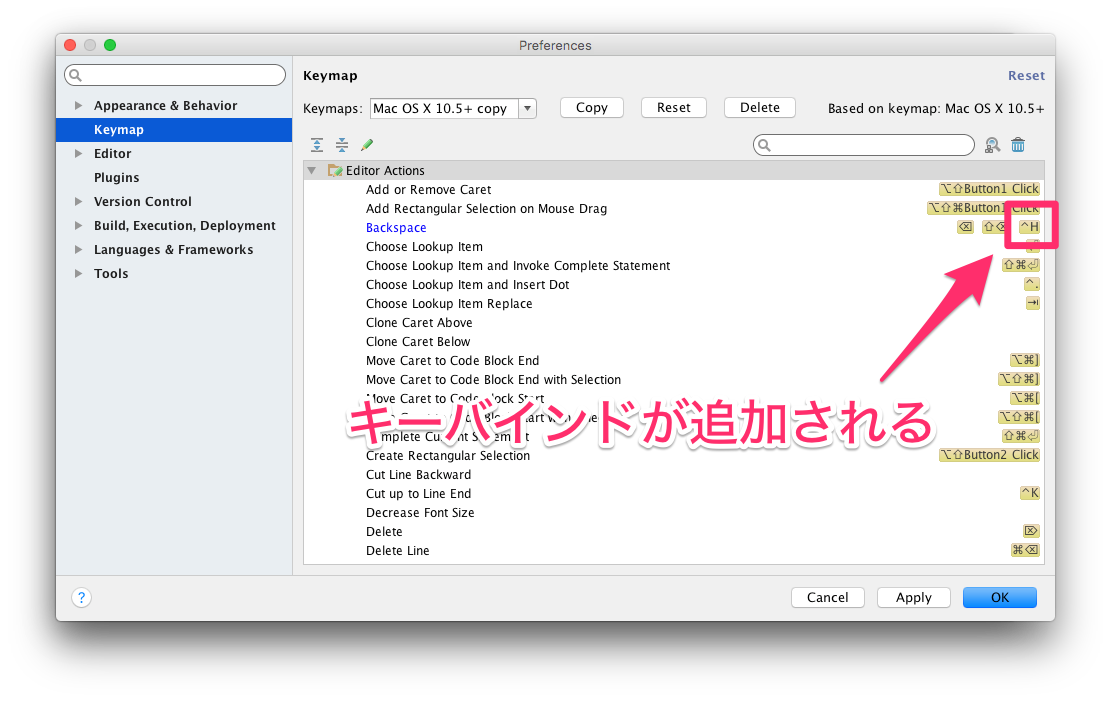
キーバインドの変更方法







変更がかかっている項目は青字で表示されます。
キーバインドを変更した場合は、xxx copy という名前のKeymapsが追加されます。
これはオリジナルとは別の Keymaps です。
いつでもオリジナルのキーバインドに戻すことができるので、失敗を恐れずに独自のキーバインドを試してみましょう。
私はホームポジションを極力崩したくないため、delete キーや return キーを押さなくてもよいキーバインドを設定しています。
Extend Selection
このショートカットは現在のカーソル位置を基準として、実行のたびに選択範囲を単語、一行、メソッドのように段階的に広げてくれます。(本当はもっと細かいです)
これとは反対のShrink Selectionというショートカットも存在します。
私は主に「現在のカーソル位置の単語を選択する」という用途に使用しています。
私が設定しているこのショートカットのキーバインドは
control + ;
です。
Hide All Tool Windows
このショートカットは全てのツールウィンドウを非表示にします。
プロジェクトナビゲーターや Android Monitor を一発で消したい時に便利です。
繰り返し実行するとトグルになります。
Xcode で Debug area を隠すショートカットにならって、私はこのショートカットのキーバインドを
shift + command + y
としています。
Backspace
こちらは更に早くコーディングを行いたい人向けの拡張です。
「直前の文字を削除する」という行為はおそらく一日に何度も行うはずです。
そのたびに小指で delete キーを叩いたり、別の指で叩くためにホームポジションを崩すのは効率的ではありません。
前者の場合は指に負担がかかり、エンジニア生命は長くはないでしょう。
ということで、私が設定しているこのショートカットのキーバインドは
control + h
です。
Delete to Word Start
こちらは単語の先頭まで文字列を削除するショートカットです。
連続で使用した場合、Backspace よりはるかに高速に文字列を削除することができます。
私が設定しているこのショートカットのキーバインドは
command + h
です。
ですが、これはこのままでは使用できません。
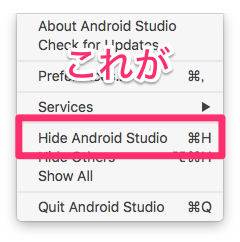
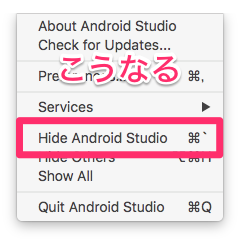
Android Studio はデフォルトでこのキーバインドに Hide Android Studio(Android Studio を隠す)が割り当てられています。
さらに Android Studio の Keymap には Hide Android Studio が存在しないため、上書きすることもできません。
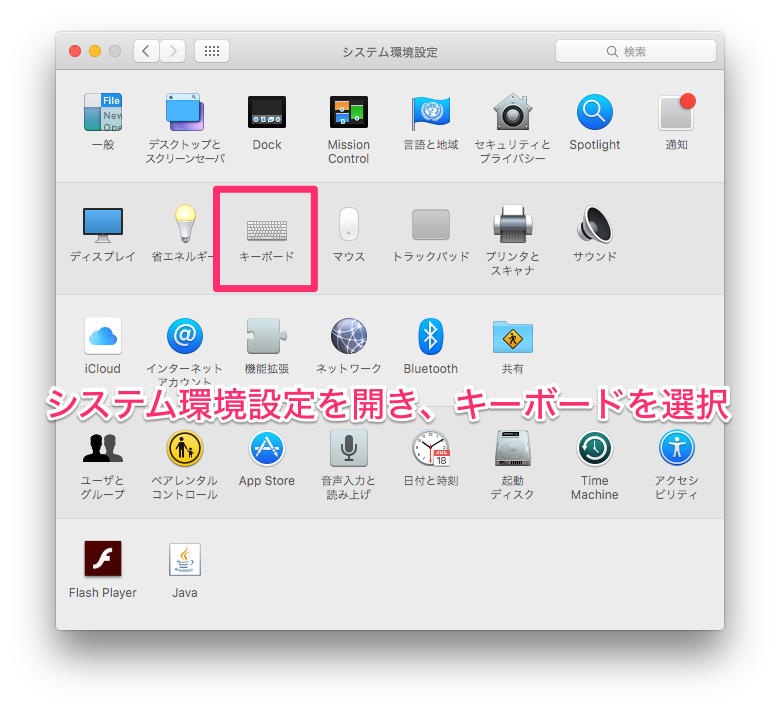
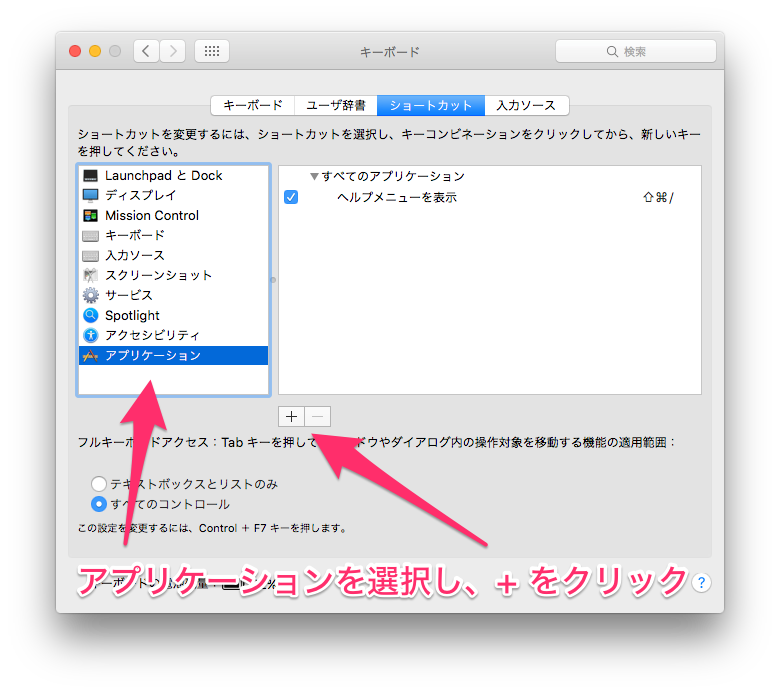
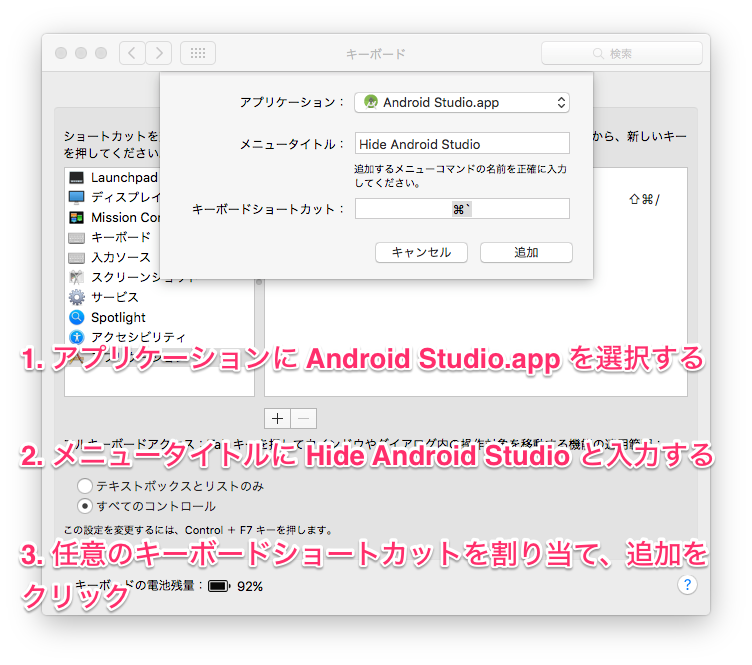
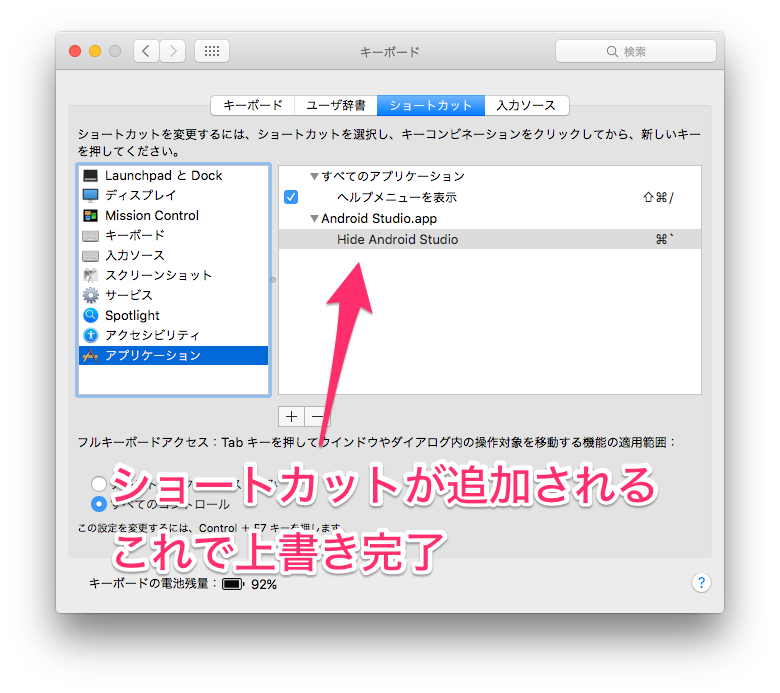
これはシステム環境設定のキーボードに手を加えることによって解決することができます。
手順






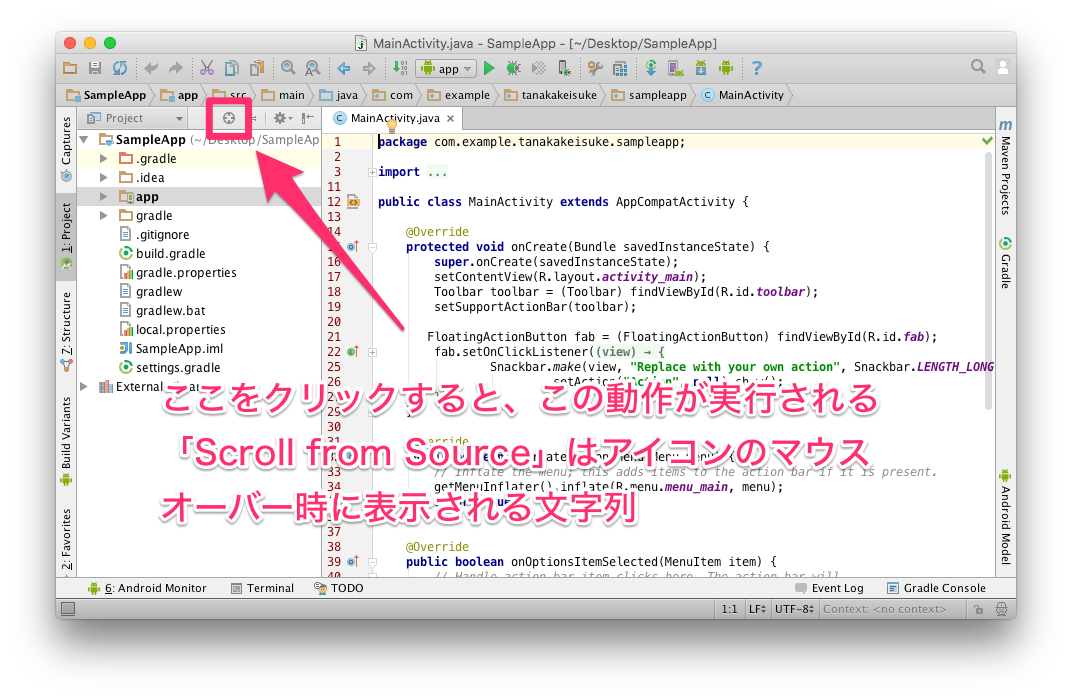
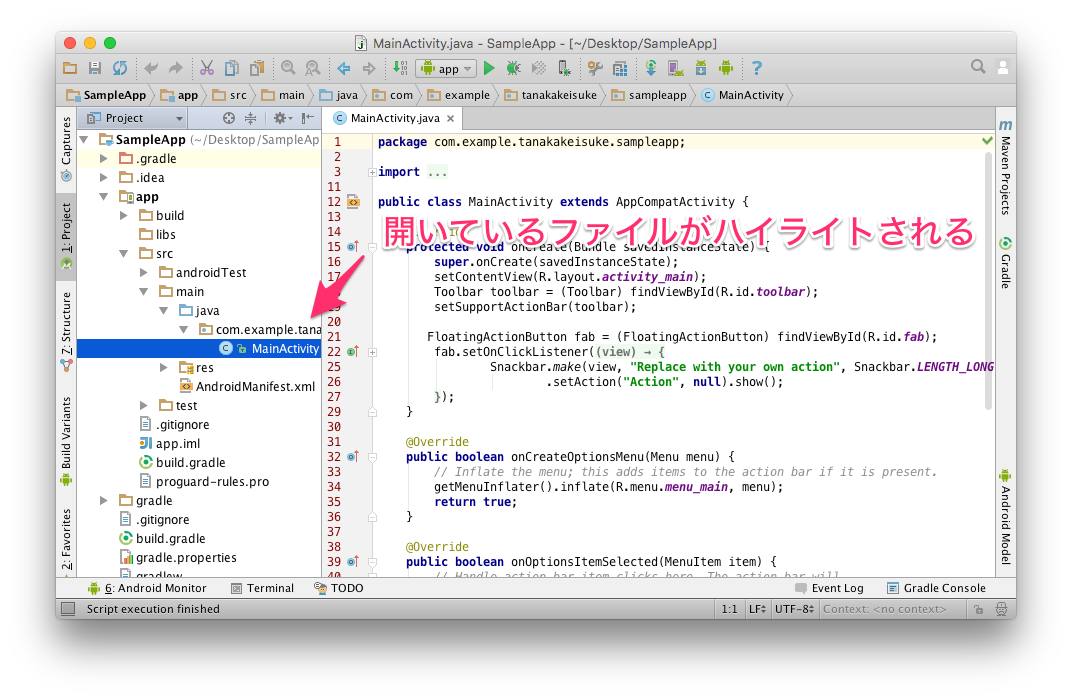
Scroll from Source
このショートカットは、現在開いているファイルをプロジェクトナビゲーター上でハイライトするというものです。
Xcode の Reveal in Project Navigator に相当します。

Android Studio にこのショートカットは存在しません。
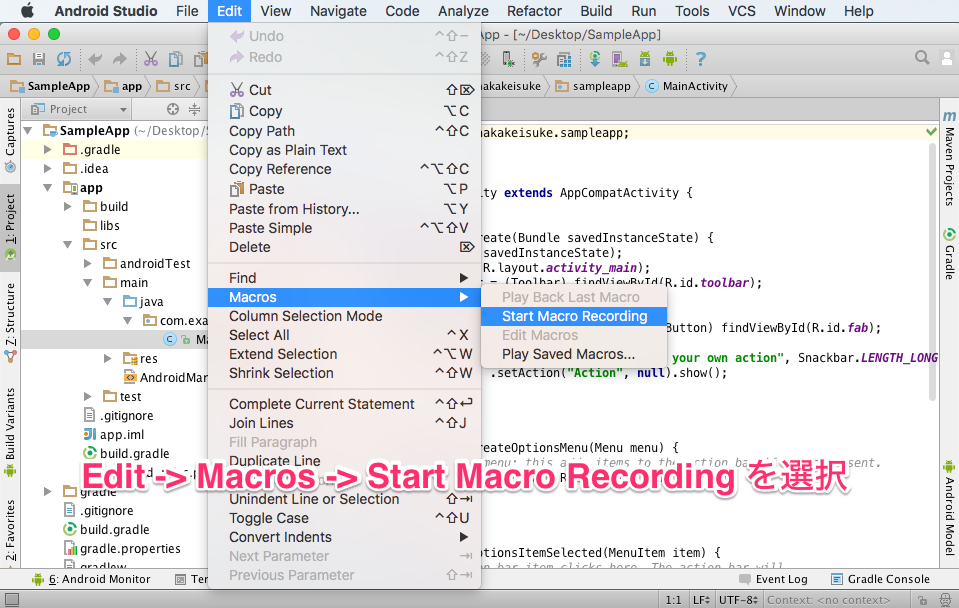
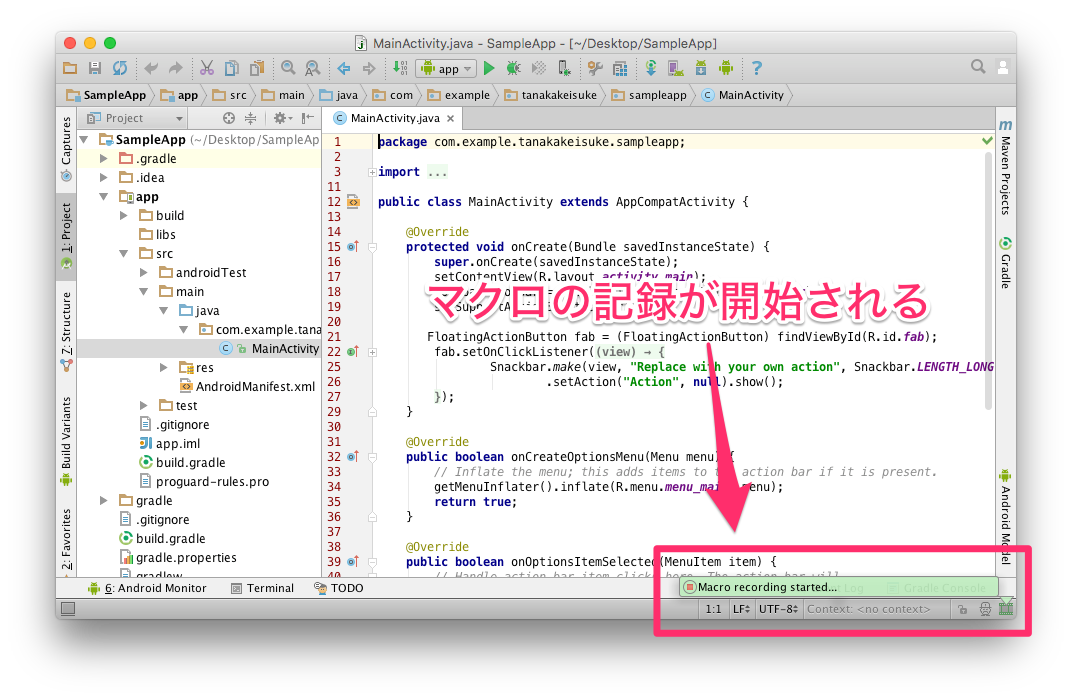
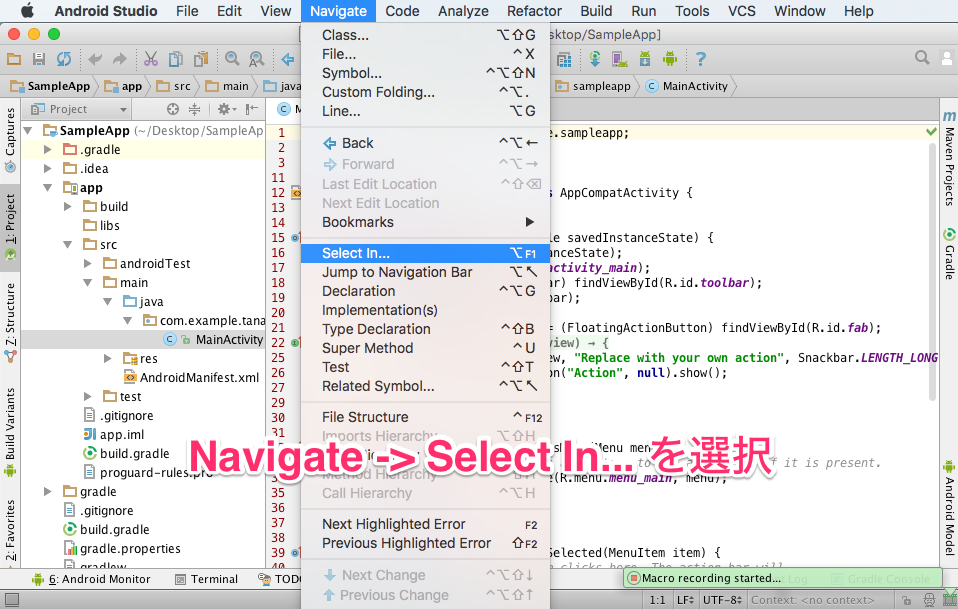
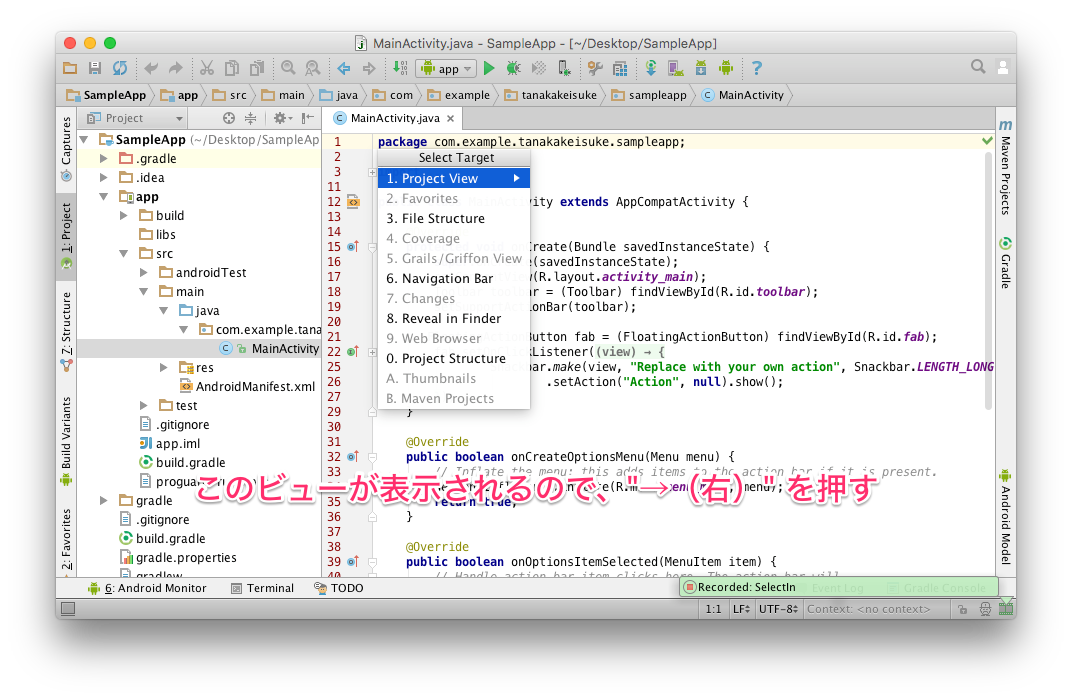
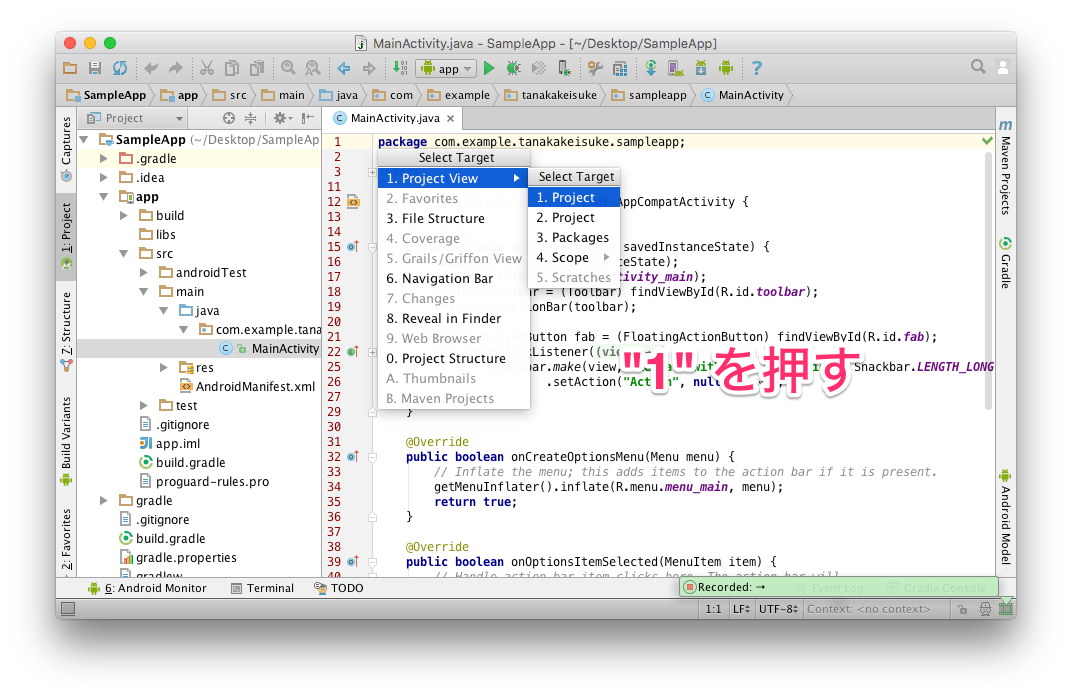
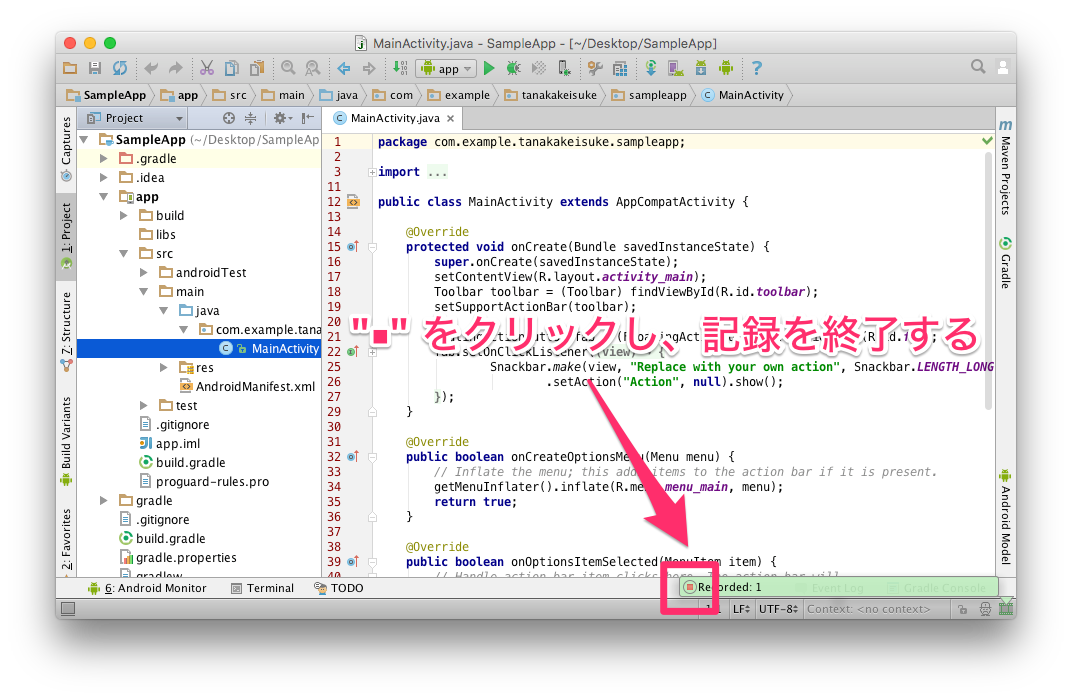
よってこれはマクロを利用し、ショートカットを作成します。
マクロとは「複数の命令を 1 つの命令で代行するように定義したもの」です。
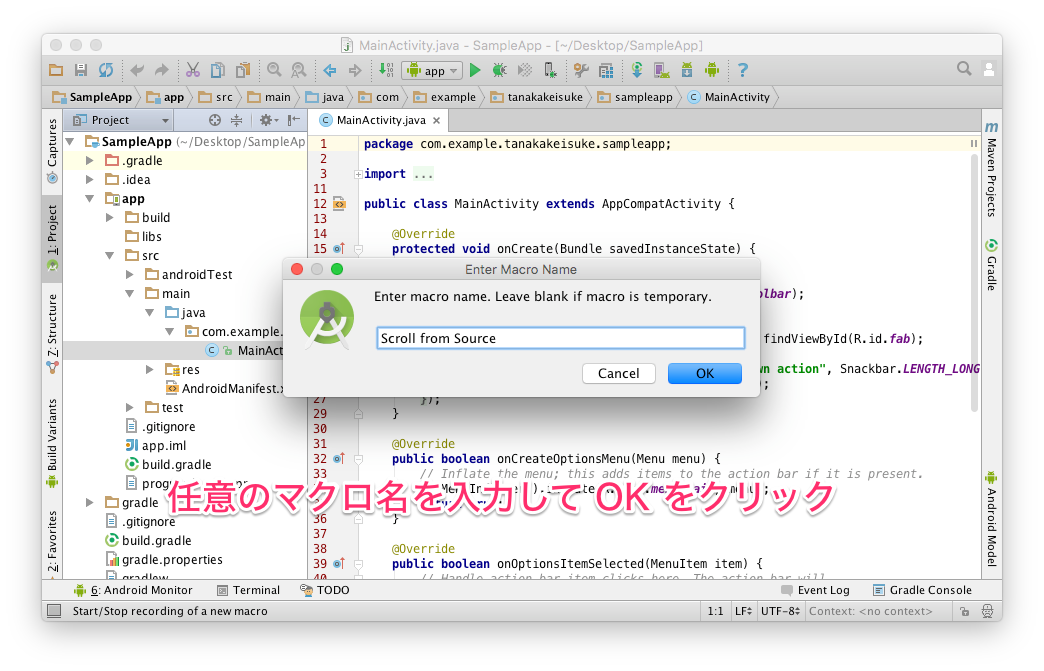
マクロの作成








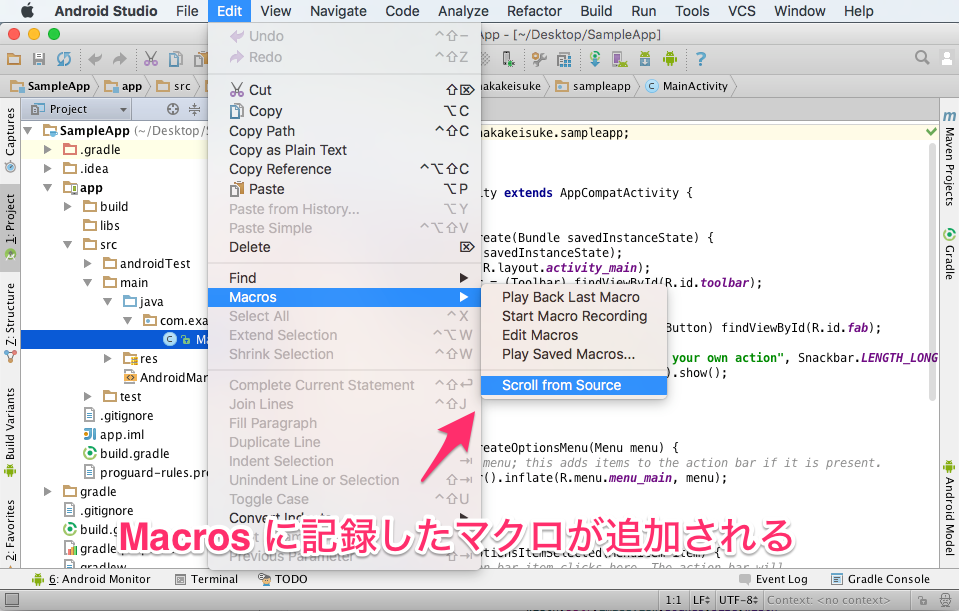
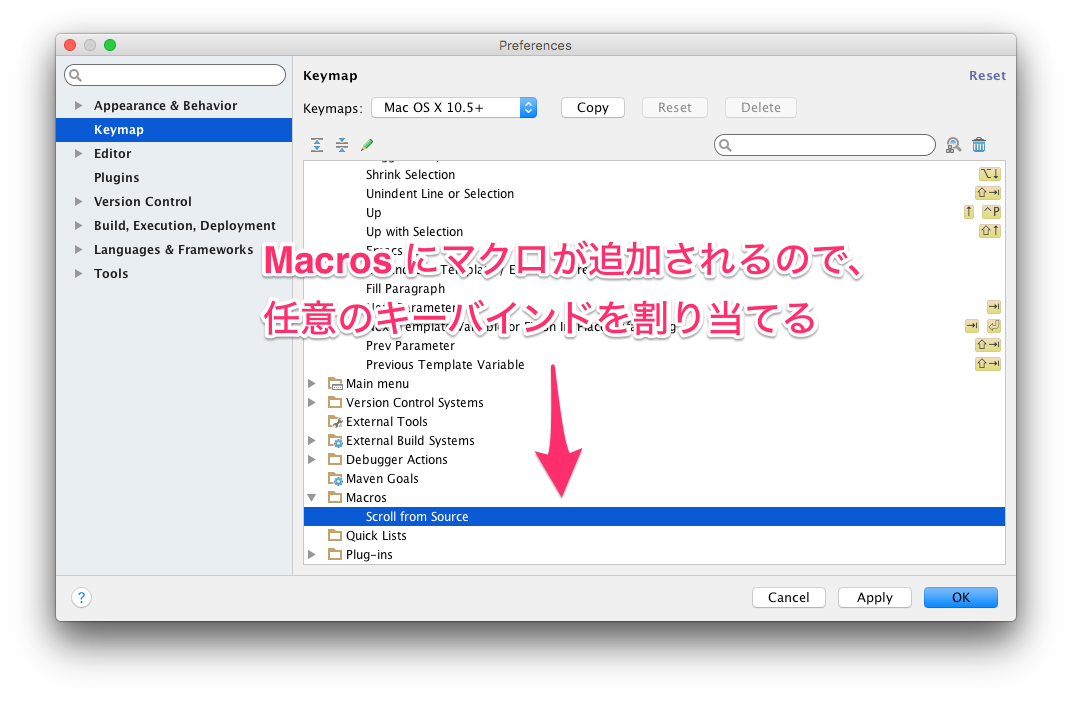
仕上げ

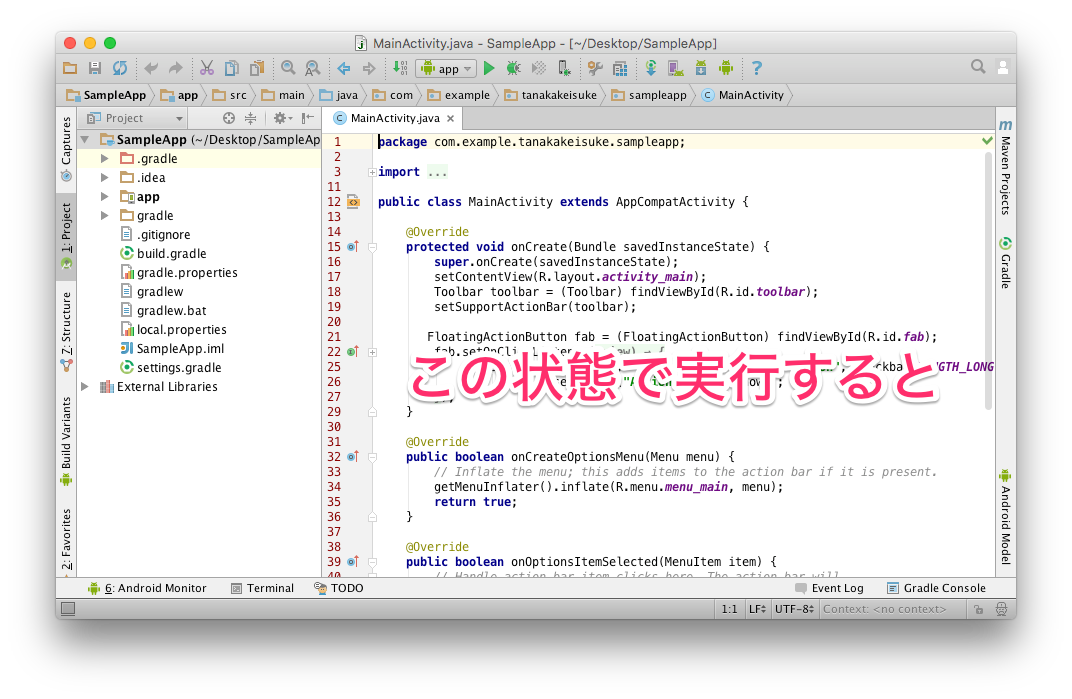
実行


Xcode の Reveal in Project Navigator と同様に、私はこのショートカットのキーバインドを
shift + command + j
としています。
まとめ
- ショートカットを活用しよう
- ショートカットのキーバインドは好みのものに変えよう
- 指に負担をかけないようにしよう
- やり過ぎ注意
- ショートカットが無ければマクロで作成しよう
ミレニアム・ファルコン製作日記 #1
はじめに
DeAGOSTINI の週刊 スター・ウォーズ ミレニアム・ファルコンの定期購読を申し込みました。(プライベートで)
毎号提供されるパーツを組み立てると、ミレニアム・ファルコンの模型が完成します。
今回からブログの最後に、この模型の製作日記をおまけとして掲載したいと思います。
「週刊 スター・ウォーズ ミレニアム・ファルコン」は、全 100 号で完結します。
定期購読では 2 週ごとに 2 冊まとめて商品が届くため、ブログの投稿もそのタイミングになると思います。
モデルスペック
| 時代 | ABY3 (帝国の逆襲) |
| スケール | 1/43 |
| 重量 | 約7.5kg |
| 全長 | 808mm |
| 全幅 | 596mm |
| 全高 | 192mm |
デカイです。
今の自宅には完成品を飾るスペースはありません。
少なくとも大規模な掃除が必須となりました。

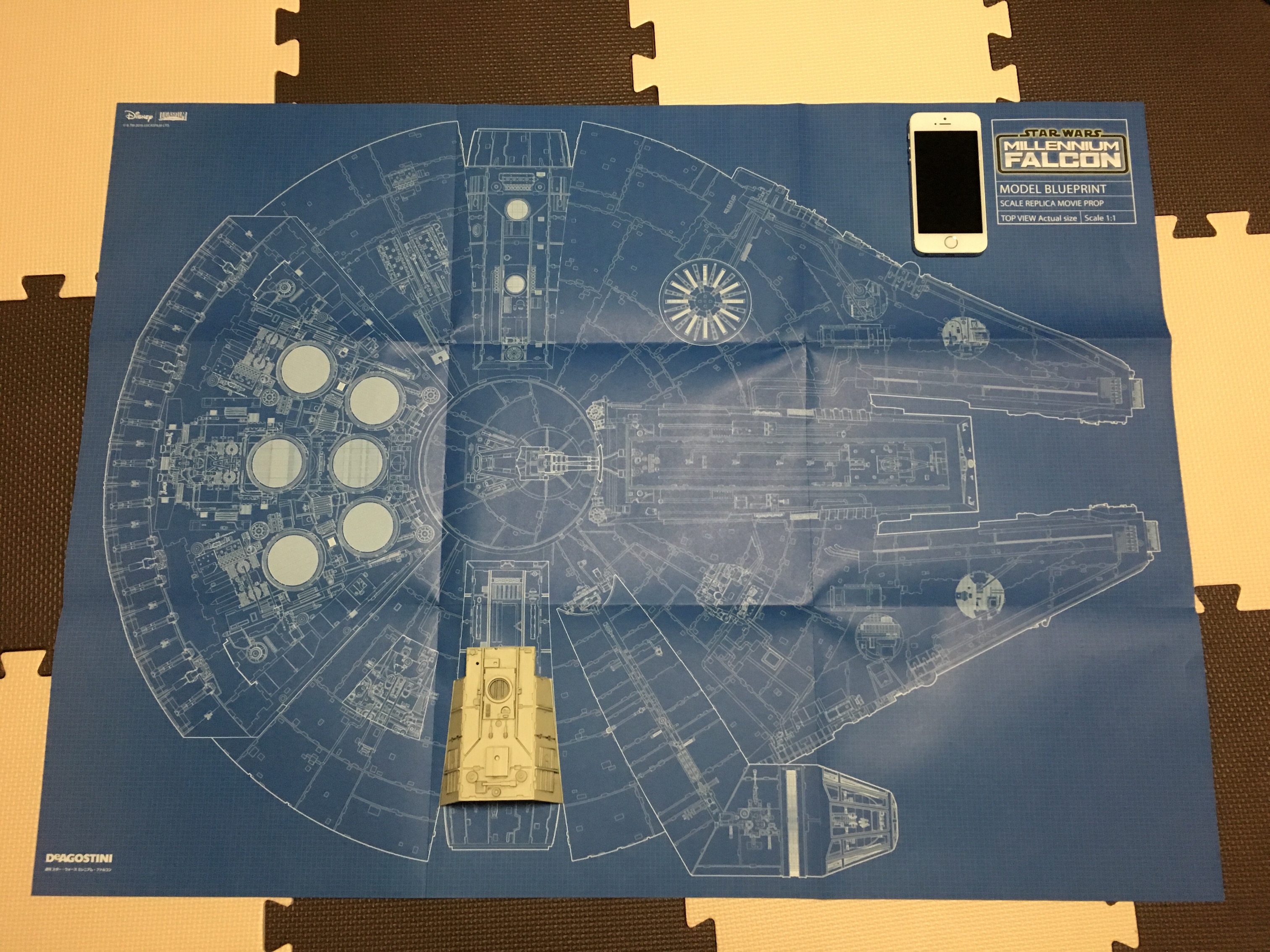
こちらが模型 1/1 スケールのポスターです。
右上にあるのが iPhone 5s、下の方にあるのが今回提供されたパーツのひとつです。
創刊号 表紙
パーツ
成果
今回の作業は以下の 2 つでした。
- コクピット隔壁にステッカーを貼り付ける
- 4 連レーザー砲を組み立てる
コクピットのステッカー貼り付けではステッカーが少し左にズレてしまったため、コクピット基部がなかなかハマりませんでした。
カッターで切れ込みを入れ、なんとかはめ込むことに成功しましたが、創刊号から泣きそうになりました。
4 連レーザー砲は息子の妨害に耐えながらも無事組み立てることに成功しました。
このレーザー砲はミレニアム・ファルコンの上部中央にある強力な武器です。
「エピソード4/新たなる希望」で、デス・スターからの脱出時にハン・ソロがタイ・ファイターを迎撃した時に使用したものになります。
同様のレーザー砲がミレニアム・ファルコンの下部中央に存在するため、今後そのパーツが提供されることでしょう。
同じタイミングでルークが使用したものですね。
装甲プレートは後の作業で外殻フレームにビス止めをするそうです。
今回は使用しませんでした。
感想
映画撮影で使われていた模型を再現したオフィシャルレプリカというだけあって、全てのパーツに関してクオリティが高く、今後に期待できそうな気がしました。
ステッカーはやや厚く、表面の質感もいい感じでした。
4 連レーザー砲は重量感たっぷりです。
装甲プレートには自然な「汚し」加工が施されているので、模型の製作経験が無い私でも手順に従うだけでそれっぽいものが作れそうです。
楽しい!
それではまた次回。
May the Force be with you!












