Notionのユーザー絵文字を表示設定問わず可視性の良いものにする
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Notionにユーザー絵文字が登録できるようになり、アイコンの文中挿入が格段に容易になりました。これまでは、カラムを区切った上で行頭・文末・文中のいずれかに配置する3択しかありませんでしたが、今後は通常の文字入力と同じ感覚でアイコンを挿入できます。
業務ワークスペースでは、Google DriveやSlack等の頻繁に利用するSaaSのアイコンを設定し、プライベートワークスペースではゲームのアイコンを使用するなど、状況に応じて多様な活用が可能です。
しかし、色設定によっては可視性が低下する可能性があります。以前、Mermaidブロックの可視性について検証した記事を参考に、ユーザー絵文字に文字アイコンを登録する際の色設定についても同様の試みを行いました。
目に優しいカラーコード設定
Notionの背景カラーコードは、ライトモードでは#FFFFFF、ダークモードでは#202020です。これらは基本的に純粋な白と黒をベースにしていると考えられます。
先の記事で触れた色を設定すると以下のようになります。
#767676 / #ee0000 / #7a7a00 / #008800 / #006cff / #d000d0
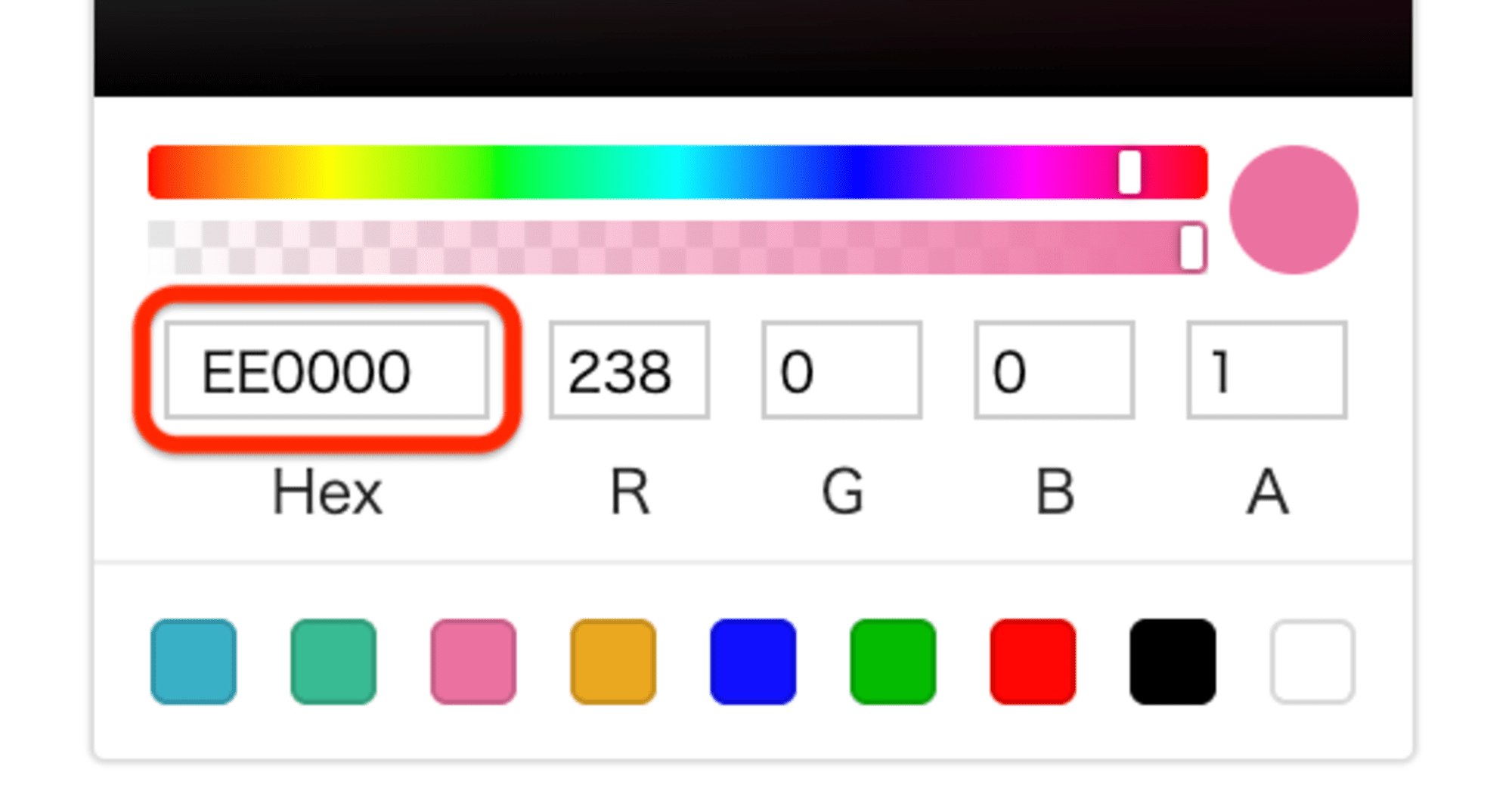
絵文字ジェネレーターの設定時には、カラーコードをHex形式で入力します。

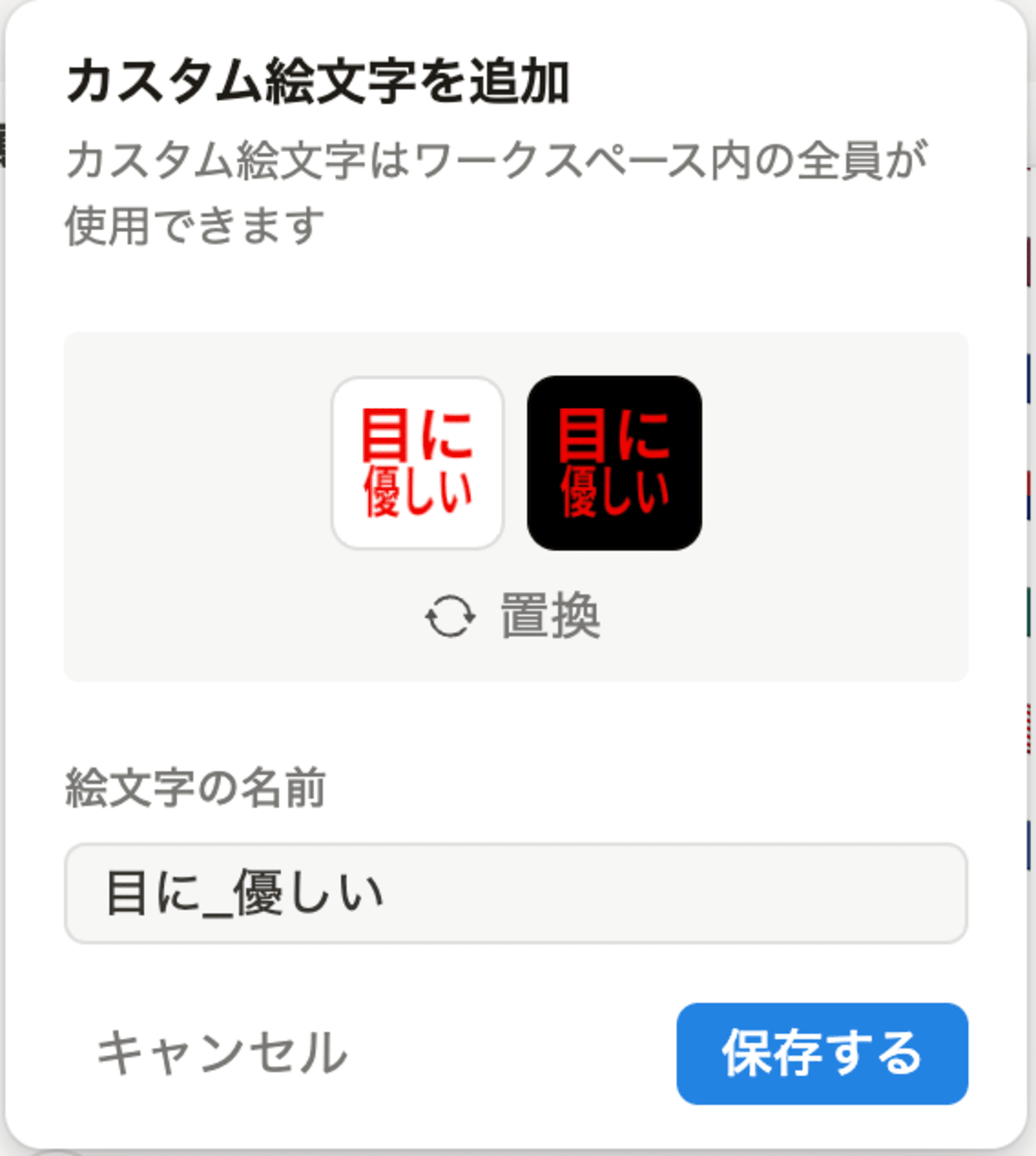
Notion登録時のプレビューで確認できますが、双方の表示設定でよく見えますね。

あとがき
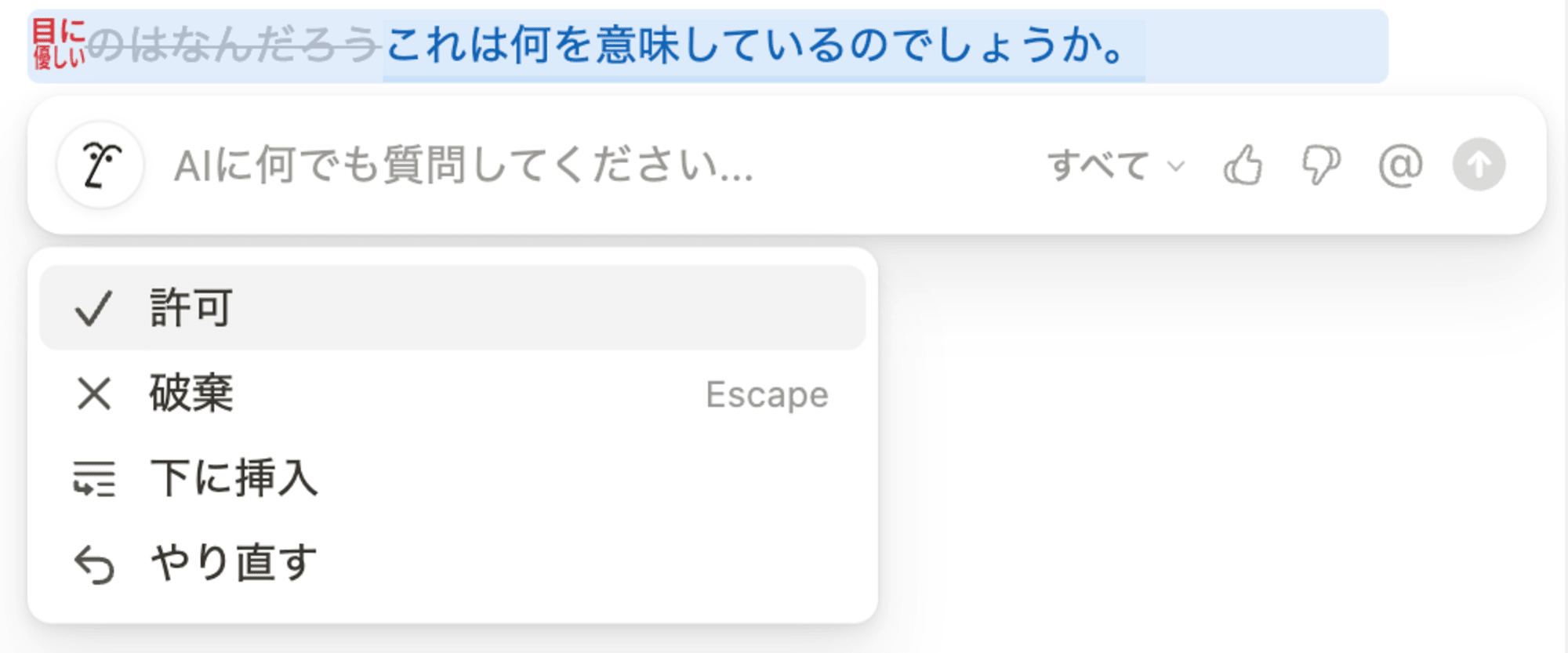
ユーザー絵文字はSlackと同様の感覚で使用できるため便利ですが、AI校正で絵文字が消えるため、NotionAIは適切に処理できないようです。AIを使って文章を推敲する予定がある場合は、文中への絵文字の挿入を控えめにするのが賢明です。