
Amazon QuickSightのデータセットにS3を選択したらマニフェストファイルが取り込まれたので調査した
はじめに
タイトルの通りですが、Amazon QuickSightのデータセットにS3を選択した際、S3上のマニフェストファイルがデータとしてQuickSightに読み込まれることがありました。
文字だと何が起きたか伝わりづらいと思うので、実際に事象が発生した操作を見てみます。
ちなみに、マニフェストファイルはQuickSightがどのS3ファイルを読み込むか、またそのファイルの形式や設定をJSON形式で記述したファイルのことです。
試してみる
まずはS3にQuickSightで表示したいデータとマニフェストファイルを用意します。
この時点でS3バケットは以下の構造です。
.
├── manifest.json ←定義ファイル
└── sample.csv ←QuickSightへ取り込みたいファイル
各ファイルの中身を書きます。
sample.csv
id,name,age,city
1,Alice,25,Tokyo
2,Bob,30,Osaka
3,Charlie,35,Nagoya
4,David,40,Sapporo
5,Eva,45,Fukuoka
manifest.json
{
"fileLocations": [
{
"URIPrefixes": [
"s3://demo-qs-bucket-20250508/"
]
}
],
"globalUploadSettings": {
"format": "CSV",
"delimiter": ",",
"containsHeader": "true"
}
}
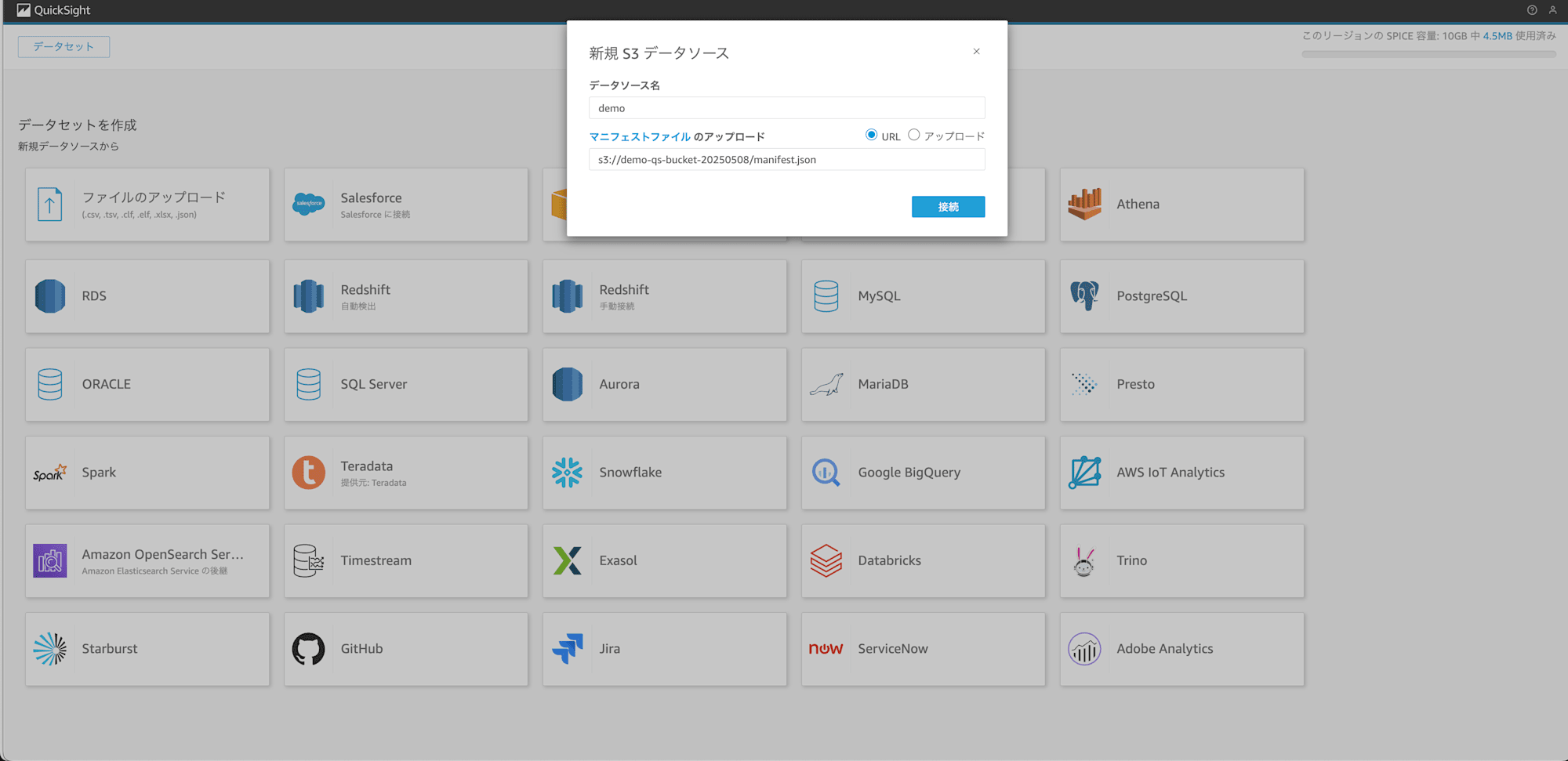
このS3バケットをデータソースとしてQuickSightのデータセットを作成します。
アップロードするマニフェストファイルには、上記で用意したmanifest.jsonが配置されたS3のURIを入力して接続をクリックします。

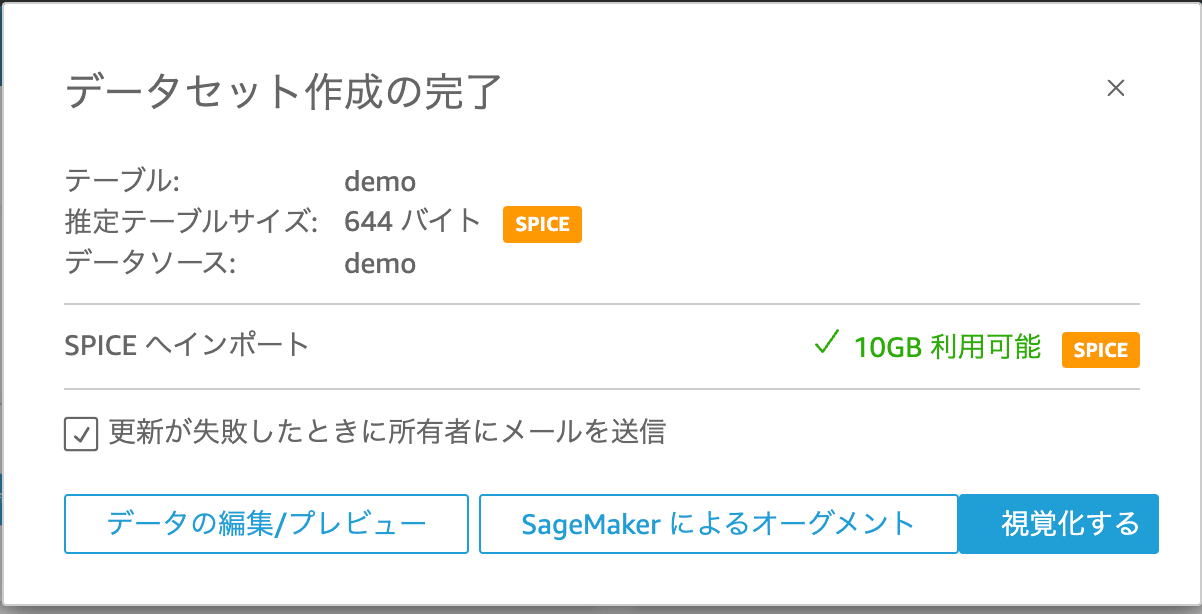
問題なくデータセットが作成されました。

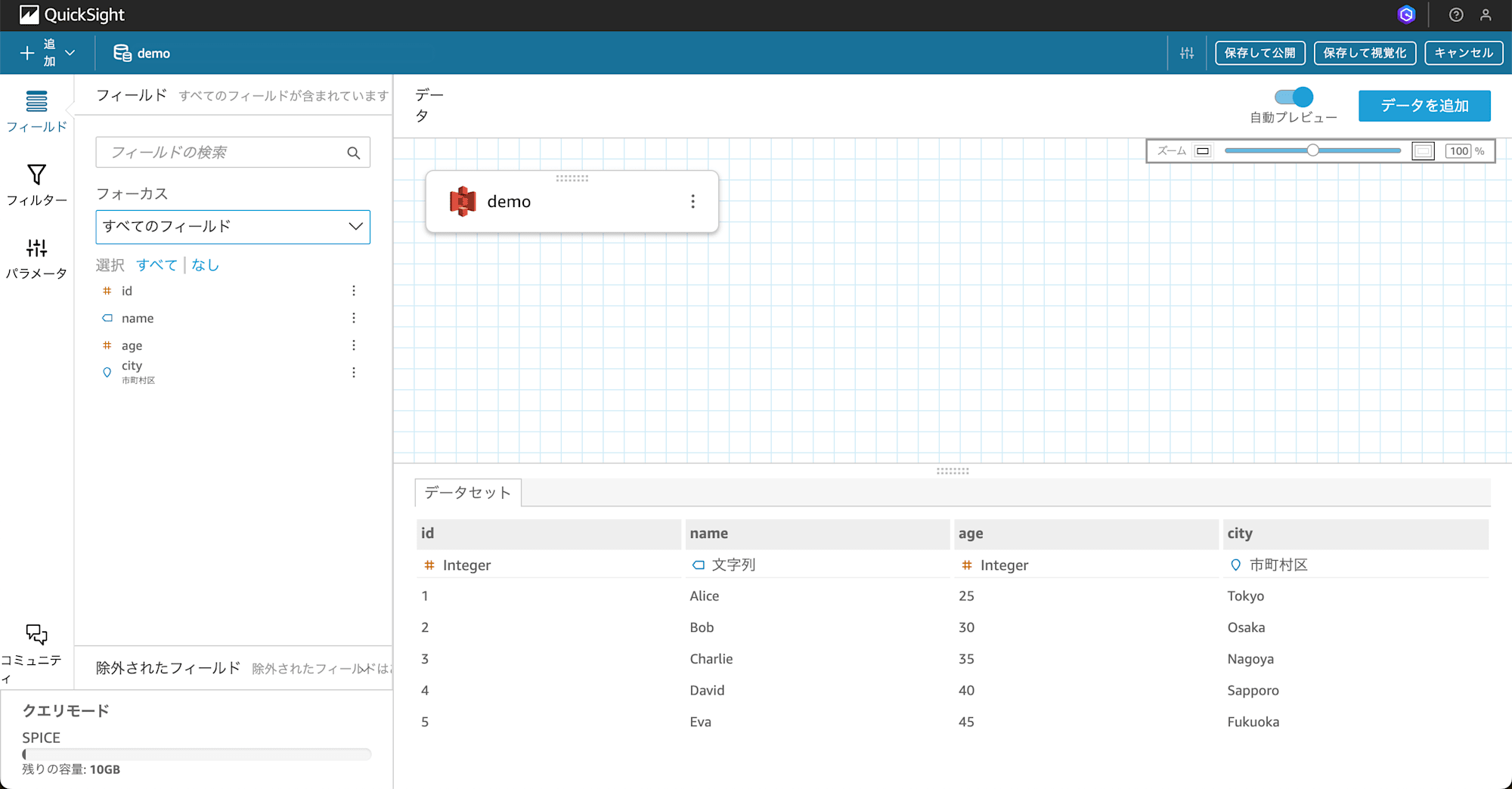
では、どのようなデータが取り込まれたか確認します。
想定ではcsvのデータが取り込まれているはずです。

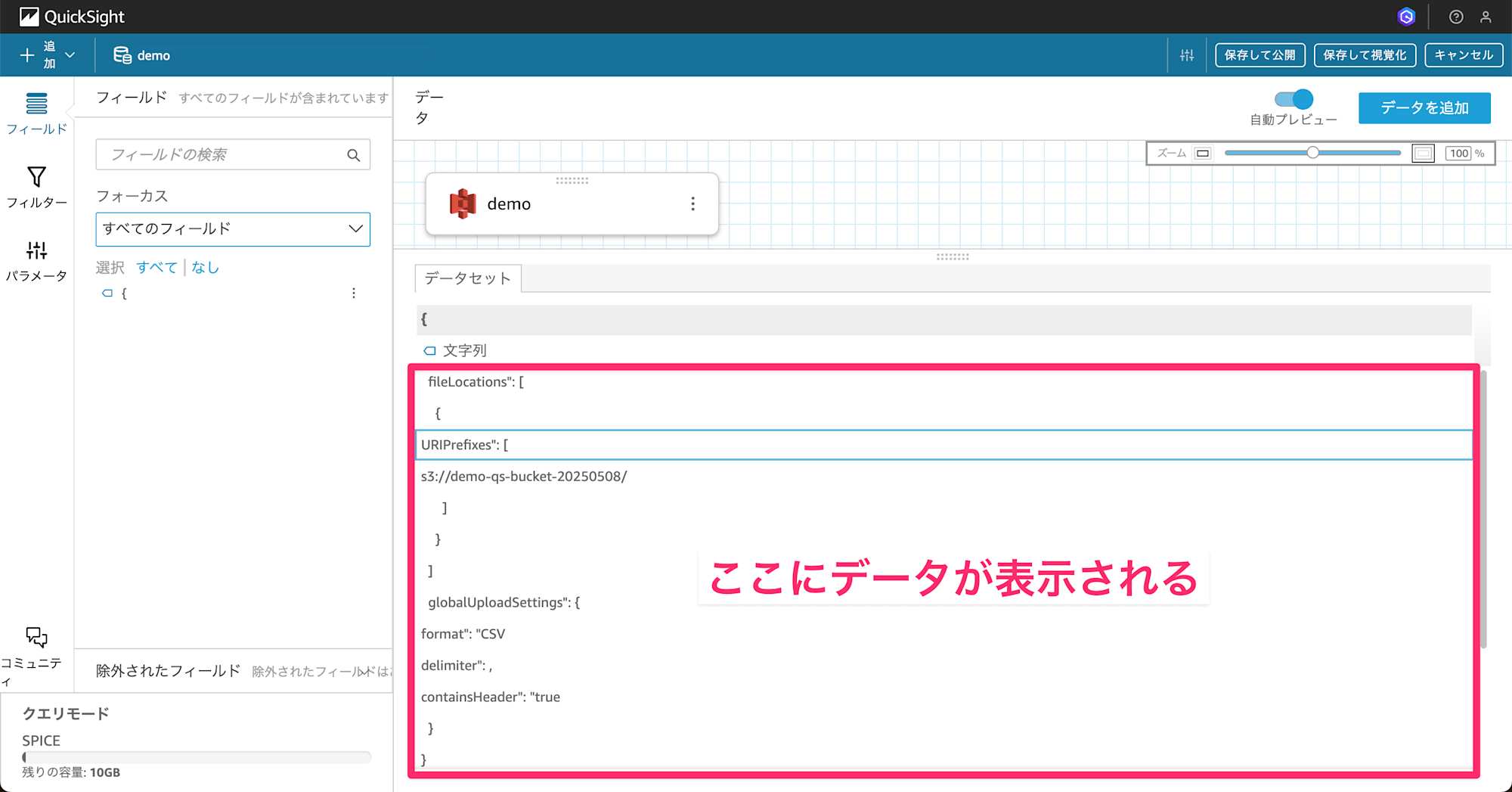
csvのデータが表示されると思いましたが、全然違う文字列が取り込まれています。
どうやらmanifest.jsonが取り込まれているみたいです。
これが今回の事象です。
マニフェストファイルのドキュメントを確認しましたが、定義方法は特に問題なさそうです。
結果からの予想ですが、manifest.jsonのURIPrefixesは指定したフォルダ内のすべてのファイルをインポートするため、s3://demo-qs-bucket-20250508/内のmanifest.jsonをインポートしてしまっているのだと思われます。
(ただ、それだとなぜsample.csvが読み込まれていないかは不明ですが...)
URIPrefixes – この配列を使用して、S3 バケットとフォルダの URI プレフィックスを一覧表示します。指定されたバケットまたはフォルダ内のすべてのファイルがインポートされます。Amazon QuickSight は子フォルダからファイルを再帰的に取得します。
参考: https://docs.aws.amazon.com/quicksight/latest/user/supported-manifest-file-format.html
対処してみる
ということで、上記の予想が正しければ次の方法でmanifest.jsonがインポートされなくなるはずです。
- dataフォルダを作成
- sample.csvをdataフォルダ配下に移動
- URIPrefixesでdataフォルダを指定
フォルダ構造は以下の通りです。
.
├── data
│ └── sample.csv
└── manifest.json
manifest.jsonはURIPrefixesを変更します。
manifest.json
{
"fileLocations": [
{
"URIPrefixes": [
"s3://demo-qs-bucket-20250508/data/"
]
}
],
"globalUploadSettings": {
"format": "CSV",
"delimiter": ",",
"containsHeader": "true"
}
}
これでデータセットを作成します。

想定通りsample.csvがインポートされました。
まとめ
QuickSightの検証でS3内のサンプルデータを表示しようとした際、manifest.jsonがインポートされてしまったので原因と対策を調べてみました。
データファイルとマニフェストファイルを同じ階層に配置することは少ないと思いますが、このような現象に出会った際は、マニフェストファイルの配置場所を見直してみましょう。








