
Angular7がリリースされたのでアップデート内容をまとめてみた!
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
どうも!大阪オフィスの西村祐二です。
2018/10/19にAngularのバージョン7がリリースされましたので、追加された主な機能をまとめてみたいと思います。
アップデート内容の詳細は下記リンクをご確認ください。
Angular7へのアップデート方法
詳細は下記リンクを参考ください。
Angular6からAngular7にアップデートしてみた
ngコマンドから簡単にアップデートすることができます。
- アップデート前(Angular6)
$ ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 6.2.5
Node: 8.11.3
OS: darwin x64
Angular: 6.1.10
... animations, common, compiler, compiler-cli, core, forms
... http, language-service, platform-browser
... platform-browser-dynamic, router
Package Version
-----------------------------------------------------------
@angular-devkit/architect 0.8.5
@angular-devkit/build-angular 0.8.5
@angular-devkit/build-optimizer 0.8.5
@angular-devkit/build-webpack 0.8.5
@angular-devkit/core 0.8.5
@angular-devkit/schematics 0.8.5
@angular/cli 6.2.5
@ngtools/webpack 6.2.5
@schematics/angular 0.8.5
@schematics/update 0.8.5
rxjs 6.2.2
typescript 2.9.2
webpack 4.21.0
下記がアップデートコマンドです。
$ ng update @angular/cli @angular/core
上記コマンドを実行すると問題なくアップデートすることができました。
- アップデート後(Angular7)
$ ng version
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 7.0.1
Node: 8.11.3
OS: darwin x64
Angular: 7.0.0
... animations, common, compiler, compiler-cli, core, forms
... http, language-service, platform-browser
... platform-browser-dynamic, router
Package Version
-----------------------------------------------------------
@angular-devkit/architect 0.10.1
@angular-devkit/build-angular 0.10.1
@angular-devkit/build-optimizer 0.10.1
@angular-devkit/build-webpack 0.10.1
@angular-devkit/core 7.0.1
@angular-devkit/schematics 7.0.1
@angular/cli 7.0.1
@ngtools/webpack 7.0.1
@schematics/angular 7.0.1
@schematics/update 0.10.1
rxjs 6.3.3
typescript 3.1.3
webpack 4.19.1
Angular CLI
関連ツールも合わせてアップデートされました。
対話形式でライブラリなどの追加、設定することができるようになりました。
バージョン7からng newやng addで作成、追加するときに対話形式でオプション設定することができるようになりました。
サンプルとして、Angular Materialを追加してみたいと思います。
下記のようにAngular Materialで設定するテーマを対話形式で設定することができます。
$ ng add @angular/material Installing packages for tooling via npm. npm WARN codelyzer@4.3.0 requires a peer of @angular/compiler@>=2.3.1 <7.0.0 || >6.0.0-beta <7.0.0 but none is installed. You must install peer dependencies yourself. npm WARN codelyzer@4.3.0 requires a peer of @angular/core@>=2.3.1 <7.0.0 || >6.0.0-beta <7.0.0 but none is installed. You must install peer dependencies yourself. npm WARN @angular/material@7.0.0 requires a peer of @angular/cdk@7.0.0 but none is installed. You must install peer dependencies yourself. + @angular/material@7.0.0 added 1 package and audited 39127 packages in 16.46s found 0 vulnerabilities Installed packages for tooling via npm. ? Enter a prebuilt theme name, or "custom" for a custom theme: (Use arrow keys) ❯ indigo-pink deeppurple-amber pink-bluegrey purple-green custom
indigo-pinkを選択して進めてみると、下記のようなプロンプトになり、HammerJS、browser animationsの設定も行うことができます。そして、選択した項目でファイルが更新されました。
Installed packages for tooling via npm. ? Enter a prebuilt theme name, or "custom" for a custom theme: indigo-pink ? Set up HammerJS for gesture recognition? Yes ? Set up browser animations for Angular Material? Yes UPDATE package.json (1399 bytes) npm WARN codelyzer@4.3.0 requires a peer of @angular/compiler@>=2.3.1 <7.0.0 || >6.0.0-beta <7.0.0 but none is installed. You must install peer dependencies yourself. npm WARN codelyzer@4.3.0 requires a peer of @angular/core@>=2.3.1 <7.0.0 || >6.0.0-beta <7.0.0 but none is installed. You must install peer dependencies yourself. added 3 packages from 4 contributors and audited 39131 packages in 12.361s found 0 vulnerabilities UPDATE src/main.ts (392 bytes) UPDATE src/app/app.module.ts (423 bytes) UPDATE angular.json (3676 bytes) UPDATE src/index.html (470 bytes) UPDATE src/styles.css (181 bytes)
パフォーマンス向上
JITモードでアプリケーションを構築時、polyfills.tsファイルより自動的にreflect-metadataを削除するようになりました。
つまりビルドが最適化され、使用していないファイル、プログラムがさらに削除された形でビルドが行われるようになりました。これにより容量の削減ができ、パフォーマンスの向上、トラフィックの節約が期待されます。
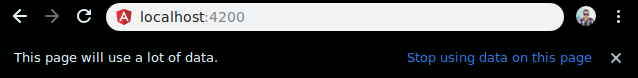
また、バージョン7では、ビルドした際に生成されたファイルの容量が2MBを超えると警告し、5MBでエラー表示されるようになりました。これらの設定値は、angular.jsonで設定変更できます。
"budgets": [{
"type": "initial",
"maximumWarning": "2mb",
"maximumError": "5mb"
}]
下記画像は容量が設定値をこえた際の表示です。Chrome のデータセーバー機能を使うようです。下記画像はこちらより引用しています。

Angular Material & CDK
今回の目玉のアップデートです!
DragDropModuleまたはScrollingModuleをインポートすることで、仮想スクロールとドラッグアンドドロップを利用できるようになりました。
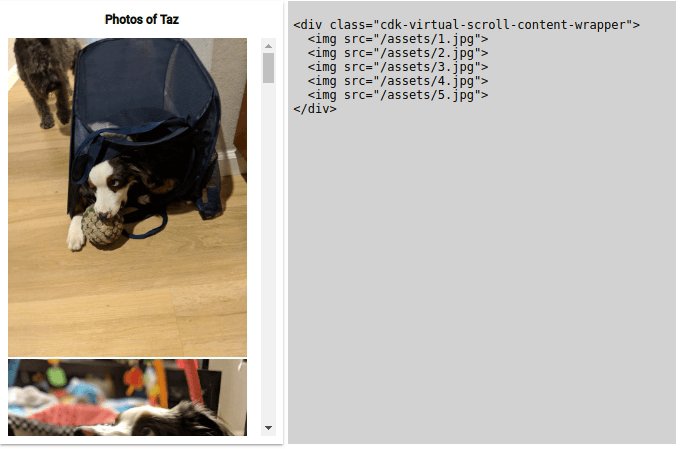
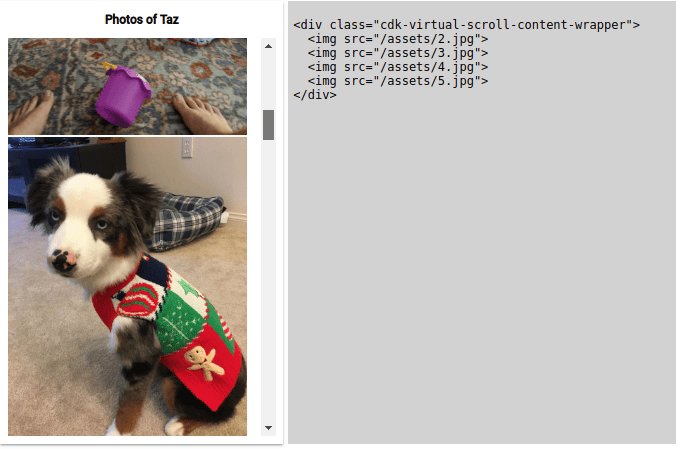
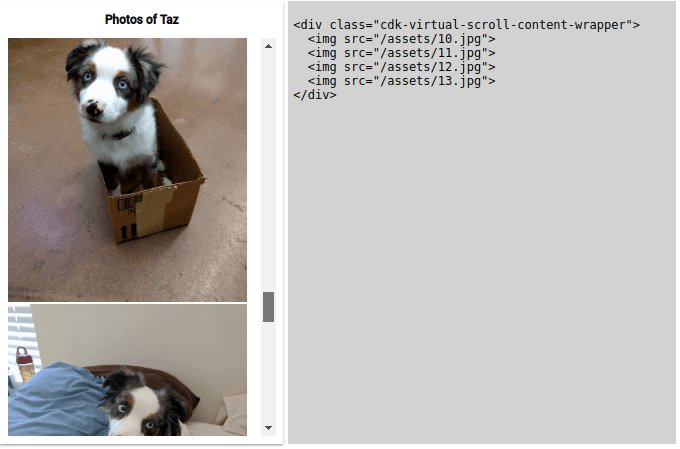
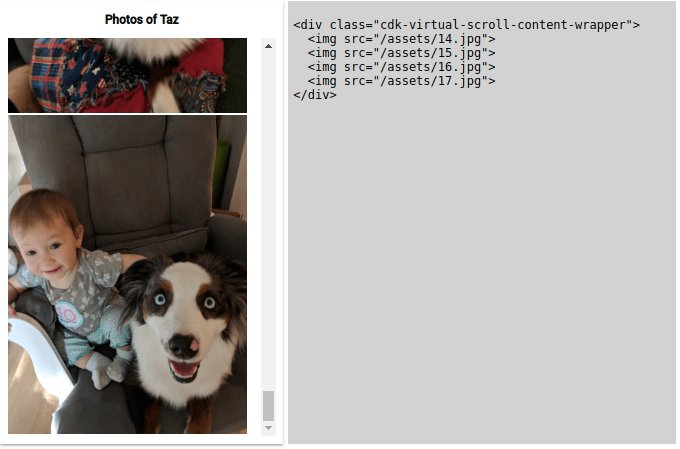
仮想スクロール
リストの可視部分に基づいてDOMから要素をロードおよびアンロードするので、長いページをスクロールする場合でもユーザーに対して非常に高速なエクスペリエンスを提供することができます。
下記画像はこちらより引用しています。

サンプル
<cdk-virtual-scroll-viewport itemSize="50" class="example-viewport">
<div *cdkVirtualFor="let item of items" class="example-item">{{item}}</div>
</cdk-virtual-scroll-viewport>
https://material.angular.io/cdk/scrolling/overview
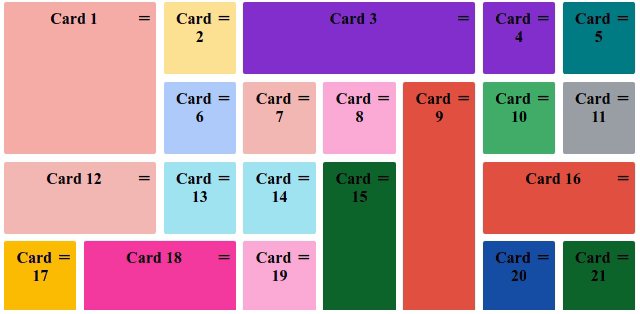
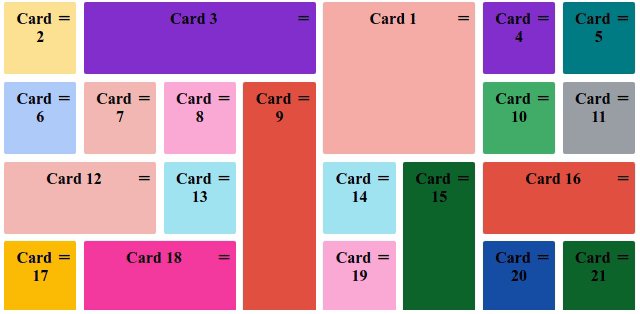
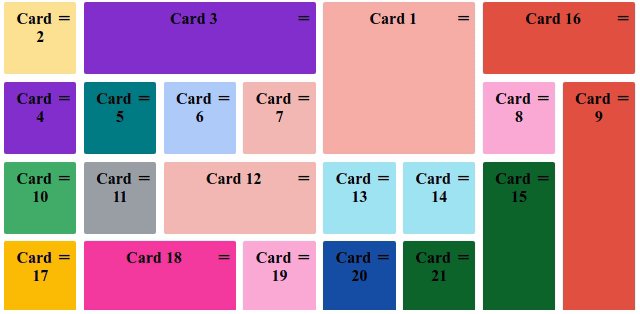
ドラッグアンドドロップ
ドラッグアンドドロップサポートはCDKにて提供されます。これにはユーザーがアイテムを移動すると自動レンダリング、リストの並べ替え(moveItemInArray)、およびリスト間のアイテムの転送(transferArrayItem)を行うためのヘルパーメソッドが含まれています。
下記画像はこちらより引用しています。

サンプル
<div cdkDropList class="list" (cdkDropListDropped)="drop($event)">
<div class="box" *ngFor="let movie of movies" cdkDrag>{{movie}}</div>
</div>
drop(event: CdkDragDrop<string[]>) {
moveItemInArray(this.movies, event.previousIndex, event.currentIndex);
}
https://material.angular.io/cdk/drag-drop/overview
Angular Elements
content projectionをサポートしました。
Angular Elementsは、 Custom Elements としてパッケージ化される Angular コンポーネントです。 Custom Elements は、フレームワークに依存しない形で新たな HTML 要素を定義するウェブ標準技術で、Web Componentsとも呼ばれます。
https://medium.com/@amcdnl/some-history-263731d328c
さいごに
いかがだったでしょうか。
バージョン6のときに比べるとおとなしめなアップデート内容だったなという印象を個人的に持ちました。
今回、新しいレンダリングエンジンのIvyに関するアップデートはありませんでしたが着々と実装が進んでいるようなので今後が楽しみです。
また、今回追加されたAngular Materialの仮想スクロール、ドラッグアンドドロップは一度試してみたいと思います。
誰かの参考になれば幸いです。










