
MicrosoftのアノテーションツールVoTTをAzure Blob Storageと連携しながら使ってみる。
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
いろいろアノテーションツールはありますが、とりあえず、無難なツールとして使われがちなMicrosoftのVoTTについて、azureのBlobとの連携を説明します。ウェブサーチしても、VoTTでのローカルプロジェクトの作成方法を解説した記事はいくつかありますが、Blobと連携させたプロジェクトの作成方法は見当たらなかったので、ご説明できればと。
ちなみにアノテーションとは、機械学習に必要な教師データ製作のことであり(詳しくは下記)、アノテーションツールとは、教師データ製作を行うために用いられるアプリケーションになります。
VoTTの主な特徴は以下のとおり。
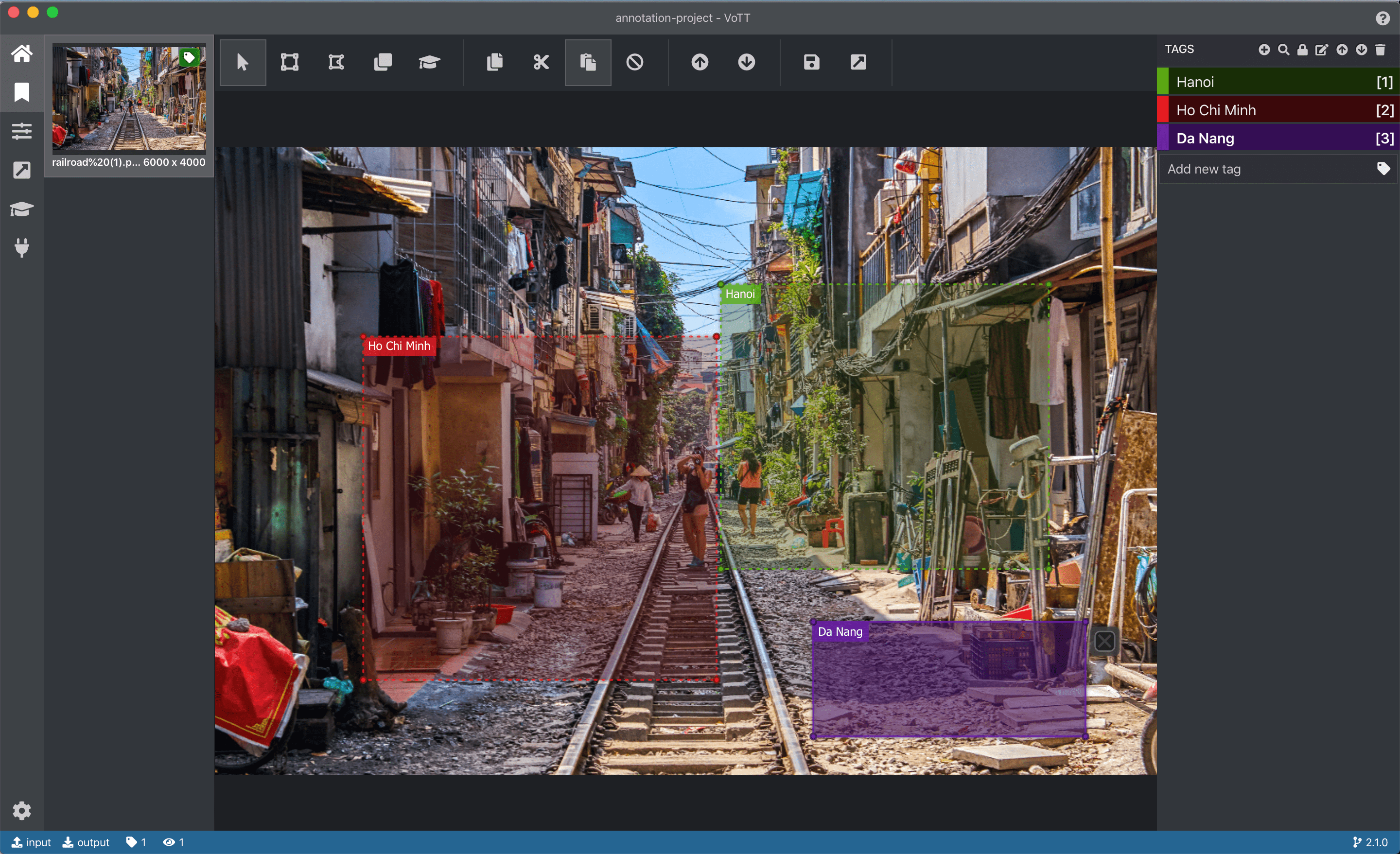
- 矩形、ポリゴンでのアノテーション(semantic segmentationとかラインはできません。)
- 無料
- インストール版、Webアプリ版あり。(インストール版はMacでもOK)
- azureのBlobに入出力を設定可能
- 学習済みモデルを使った予測機能でアノテーションをサポート(デフォルトのものはほぼ使いものにならないので、使うならカスタマイズする必要がありそうです。)
azureとつなげられ、かつ、インストール版だけでなくWebアプリ版もありますので、チームでのアノテーションに向いているのかと思いきや、仕様上、チームでのアノテーションに最適化されているようにも思えません(たとえば、Webアプリ版でも、ログイン機能がそもそも存在しないので、メンバー管理機能はなく、メンバー各々が細かい設定をして漸く同じプロジェクトで作業ができ、また、作業も排他制御がないので。。という状況です。)。無料なので仕方がないのですが、とりあえず、個人でサクッと始めるには良いかと思います。
1.azureアカウント作成
azureのアカウントの作成、お願いします。
2.リソースグループ作成
今回は、「annotation_RG」というリソースグループを作ってみました。

3.ストレージアカウント作成
上記リソースグループ「annotation_RG」に紐づく形で、「annotationsa」というストレージアカウントを作成。(見にくいですが、数字とアルファベットしか使えないので。。)

4.コンテナ作成
上記ストレージアカウント「annotationsa」に紐づく形で、「annotation-input」、「annotation-output」という2つのコンテナーを作成。
5.トークン発行
下記のように、ストレージアカウント内のコンテナ一覧が確認できるストレージアカウント画面のサイドバーにある「Shared Access Signature」をクリックします。

画面下部の「SASと接続文字列を生成する」を押下すると、URLやトークンが表示されます。


あとで、上記のSASトークンをVoTT側で認識させます。
6.VoTTダウンロード・インストール
VoTTをダウンロード、インストールしてください。Webアプリ版でもOKです。
ちなみに、インストール版はinput、outputデータを、ローカル上にも、クラウド上にも置けるのに対して、Webアプリはクラウド上に限られます。
今回はインストール版で説明します。
7.VoTTでインプット、アウトプットデータの場所を定義
VoTTを開くとこの画面になります。左側にプラグのマークがあるので、ここをクリックします(Web版も同じです)。



上記のように「Azure Blob Storage」を選択すると下記の画面になるので、以下のとおり埋めて行きます。
- Display Name:任意の名前を入力します。今回は、「input」としています。
- Account Name:さきほど、azureの設定で作成したストレージアカウント名を入力します。今回の場合、「annotationsa」です。
- Container Name:さきほど、azureの設定で作成したコンテナー名を入力します。今回の場合、「annotation-input」です。
- SAS:上記の「5.トークン発行」で表示されていた「SASトークン」をここに貼り付けます。

これで、緑色の「Save Connection」を押します。Account Name、Container Name、SASの内容が間違っていれば、エラーメッセージが出て、 登録できません。入力内容が正しければ、「Successfully saved input」という表示が出て登録が行われ、下記のようにCONNECTIONSに登録されます。ちなみに、「Create Container」にチェックを入れれば、VoTTからコンテナを作成することができます。

同じ方法でoutput用に、もう一つCONNECTIONを加えます。Container Nameに「annotation-output」を指定します。それ以外はinputと同じです。
8.プロジェクト作成
トップ画面に戻って、「New Project」を選びます。

下記のようにProjectを作成します。
- Display Name:プロジェクト名を任意で指定。今回は「annotation-project」にしてます。
- Security Token:プロジェクト作成時はデフォルトの「Generate New Security Token」のままでOKです。すでに別の誰かが作ったプロジェクトに入る場合は、作成者から、そのトークンを共有してもらう必要があります。
- Source Connection:アノテーション対象の写真を入れる場所です。さきほど作成したinputをプルダウンから指定します。
- Target Connection:プロジェクトのデータや、アノテーション結果を格納する場所です。さきほど作成したoutputをプルダウンから指定します。
上記を埋めたら、緑色のSave Projectを押下して、プロジェクトを作成します。

これでプロジェクトの作成は完了です。
9.さいごに
あとは、写真をBlob(今回の場合は「annotation-input」)にあげてタグの設定をしてアノテーションをするだけです。
そのあたりは、ローカルでプロジェクトと作成する場合と変わりませんので、ローカルプロジェクトでのアノテーションを前提とした既出のブログ(弊社ブログではありません。)等を下記のとおりご紹介するに留めたいと思います。







