assistant-uiを使ってAIチャットアプリを作成してみた
はじめに
LLMを用いたAIチャットアプリケーションを作成する際に、フロントエンドとバックエンドの両方を実装するのは時間と労力がかかります。
そこで今回は、TypeScript/Reactライブラリの「assistant-ui」を使って、AIチャットアプリケーションを構築する方法をご紹介します。
このライブラリを使えば、複雑なUIコンポーネントの実装を簡単に行うことができ、開発時間を大幅に短縮できます。
assistant-uiとは
assistant-uiは、ChatGPTのようなUIをアプリケーションに簡単に組み込むことができるTypeScript/Reactライブラリです。
shadcn/uiとTailwindCSSをベースに構築されており、高品質なAIチャットインターフェイスを短時間で実装できます。
やってみる
前提条件
- Bedrockのモデル有効化
- AWSアクセスキーの発行
アプリ作成
まず初めにNext.jsプロジェクトの初期化を行います。
npx create-next-app .
続けて、assistant-uiを統合します。
npx assistant-ui@latest init
今回はLLMにBedrockを使用するので各種パッケージをインストールします。
npm install ai @assistant-ui/react-ai-sdk @ai-sdk/amazon-bedrock
APIエンドポイントを追加します。
import { bedrock } from "@ai-sdk/amazon-bedrock";
import { streamText } from "ai";
export const maxDuration = 30;
export async function POST(req: Request) {
const { messages } = await req.json();
const result = streamText({
model: bedrock("us.anthropic.claude-3-7-sonnet-20250219-v1:0"),
messages,
});
return result.toDataStreamResponse();
}
環境変数を定義します。
AWS_ACCESS_KEY_ID="your-aws-access-key-id"
AWS_SECRET_ACCESS_KEY="your-aws-secret-access-key"
AWS_REGION="your-aws-region"
チャット用のUIを追加します。
"use client";
import { AssistantRuntimeProvider } from "@assistant-ui/react";
import { useChatRuntime } from "@assistant-ui/react-ai-sdk";
import { ThreadList } from "@/components/assistant-ui/thread-list";
import { Thread } from "@/components/assistant-ui/thread";
export default function AssistantChat() {
const runtime = useChatRuntime({
api: "/api/chat",
});
return (
<AssistantRuntimeProvider runtime={runtime}>
<div className="grid h-dvh grid-cols-[200px_1fr] gap-x-2 px-4 py-4">
<ThreadList />
<Thread />
</div>
</AssistantRuntimeProvider>
);
};
import AssistantChat from "@/components/assistant-chat";
export default function Home() {
return (
<AssistantChat />
);
}
動作確認
最後にローカルサーバーを立ち上げて、動作確認します。
npm run dev
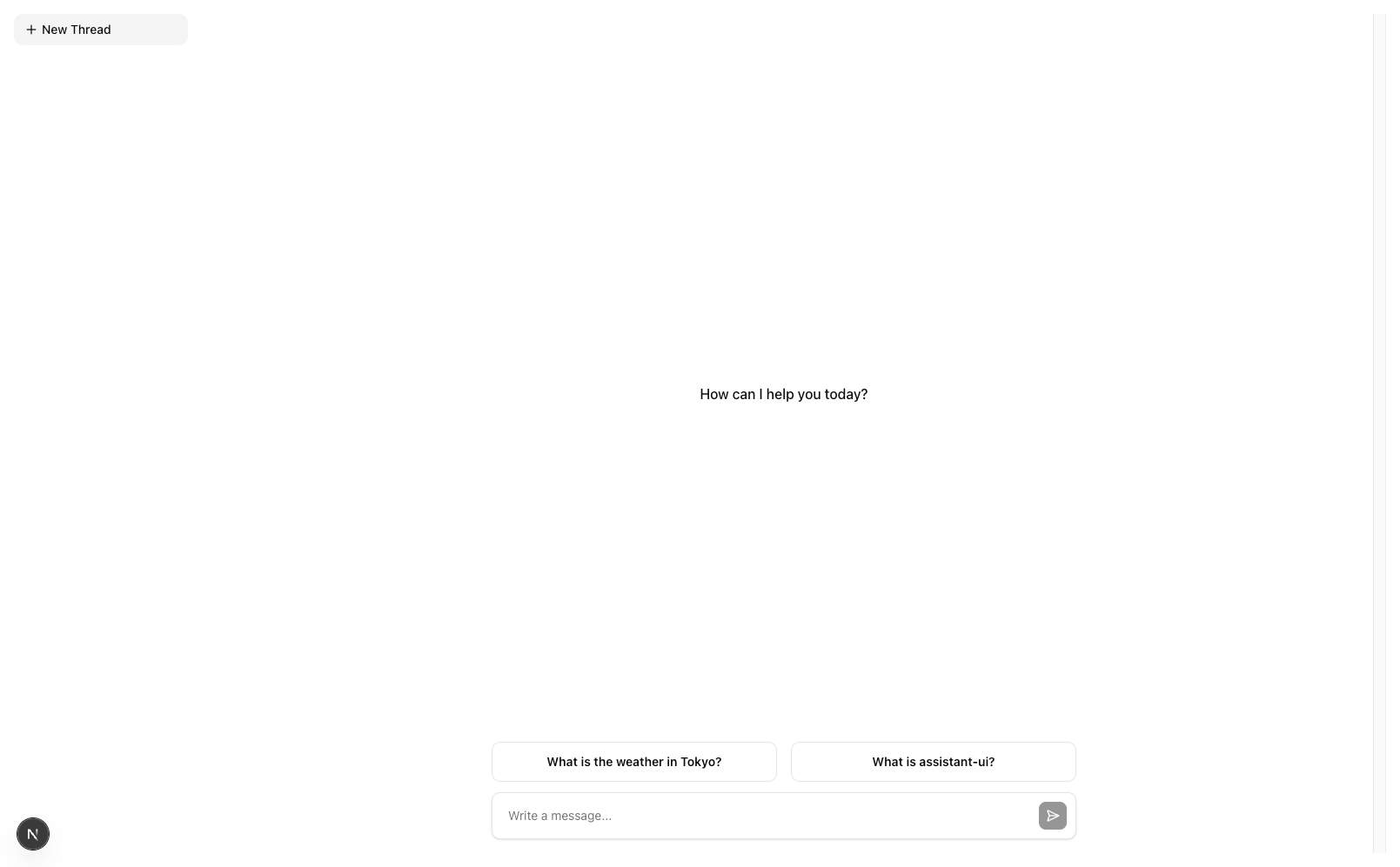
それっぽいUIが出来上がっています。

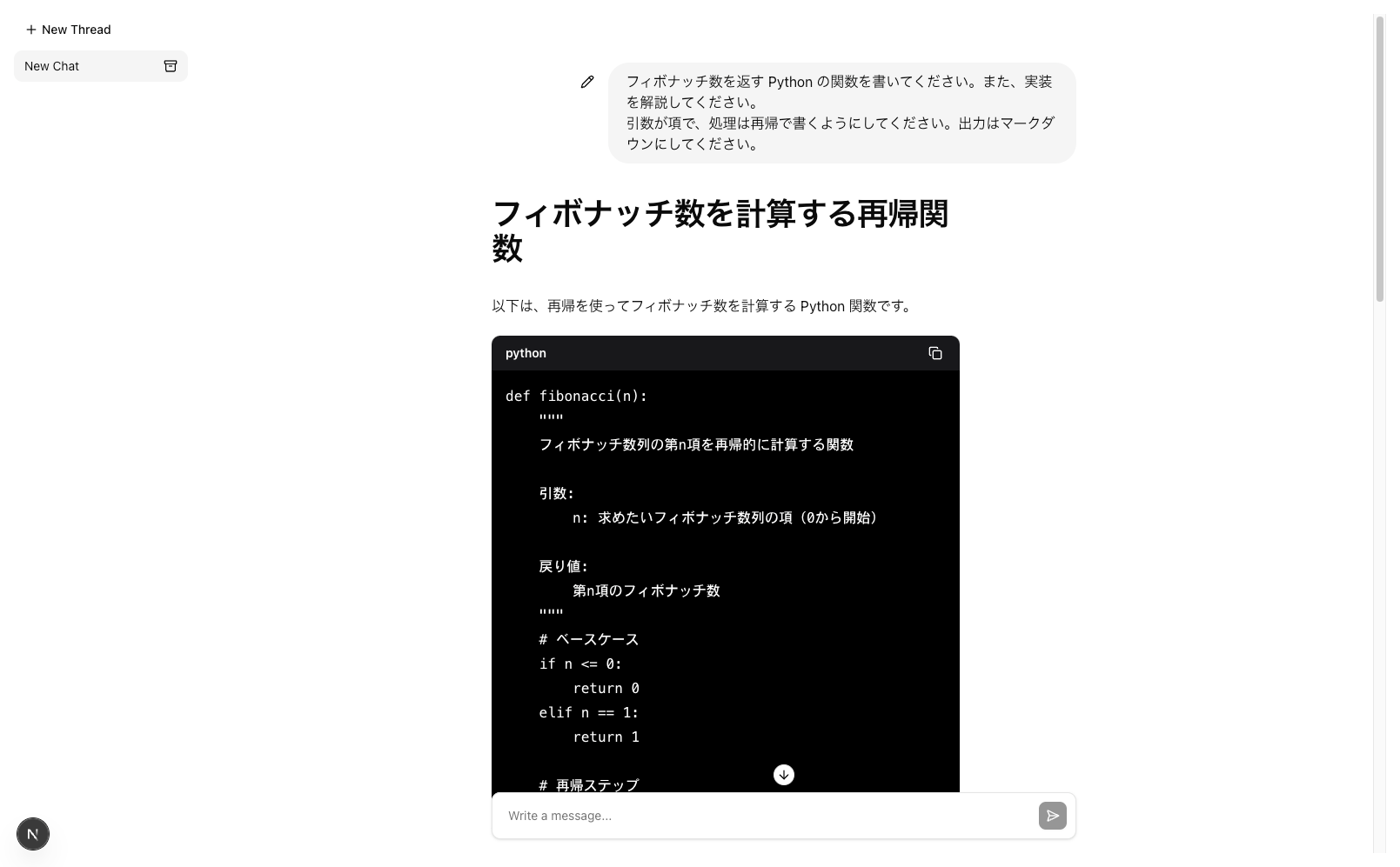
試しに適当にチャットしてみます。

問題なくレスポンスが返ってきました。
まとめ
今回はassistant-uiを使って簡単にAIチャットアプリを作成してみました。
バックエンドにAI-SDKを使用していますが、LangChain.js等でも問題ありません。
また、assistant-uiはshadcn/uiとTailwindCSSをベースにしているため、統一されたデザインでカスタマイズも容易に可能です。
どなたかの参考になれば幸いです。