いちナレッジサイトにおける MkDocs および Material for MkDocs の 設定まとめ【静的サイトジェネレータ】
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
社内のエンジニアチームにてナレッジサイト(Classmethod Cloud Guidebook[1])を運営しています。

ナレッジサイト(Classmethod Cloud Guidebook)
本ナレッジサイトでは静的サイトジェネレータとして MkDocs (およびその拡張の Material for MkDocs) を活用しています。 これらはシンプルな管理でありながら、豊富な表現や拡張を実装できる 非常に強力なツールです。
今回は一例として、 このナレッジサイトにおけるMkDocs設定項目 を紹介していこうと思います。 本ブログは「これからMkDocs(+ Material for MkDocs)を使ってサイトを構成していく方々の参考情報となること」 および「社内のエンジニアチームへの情報共有」を目的として書いています。
前提知識
MkDocs について
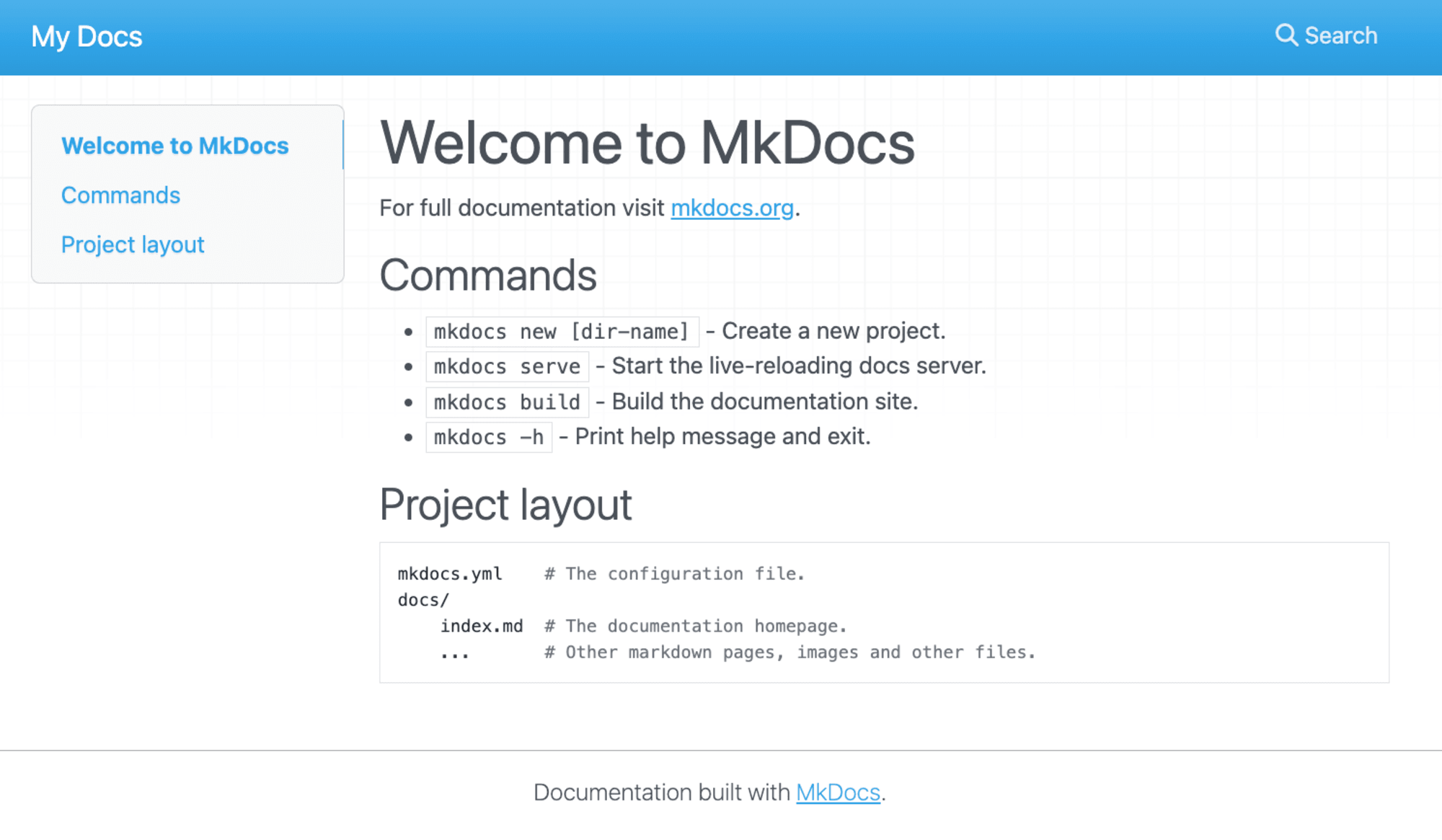
MkDocs は静的サイトジェネレーターです。

新規プロジェクト作成時のMkDocsサイト
ドキュメントのソースを Markdownで記述します。 ページ構成やテーマなどの設定は YAMLファイルで指定します。
シンプルな管理でありながら幅広いカスタマイズが可能な点が強みです。 GitHub Pages や S3バケットへデプロイして、 公開することもできます。
MkDocs の始め方については以下 Getting Started を参照ください。
Material for MkDocs について
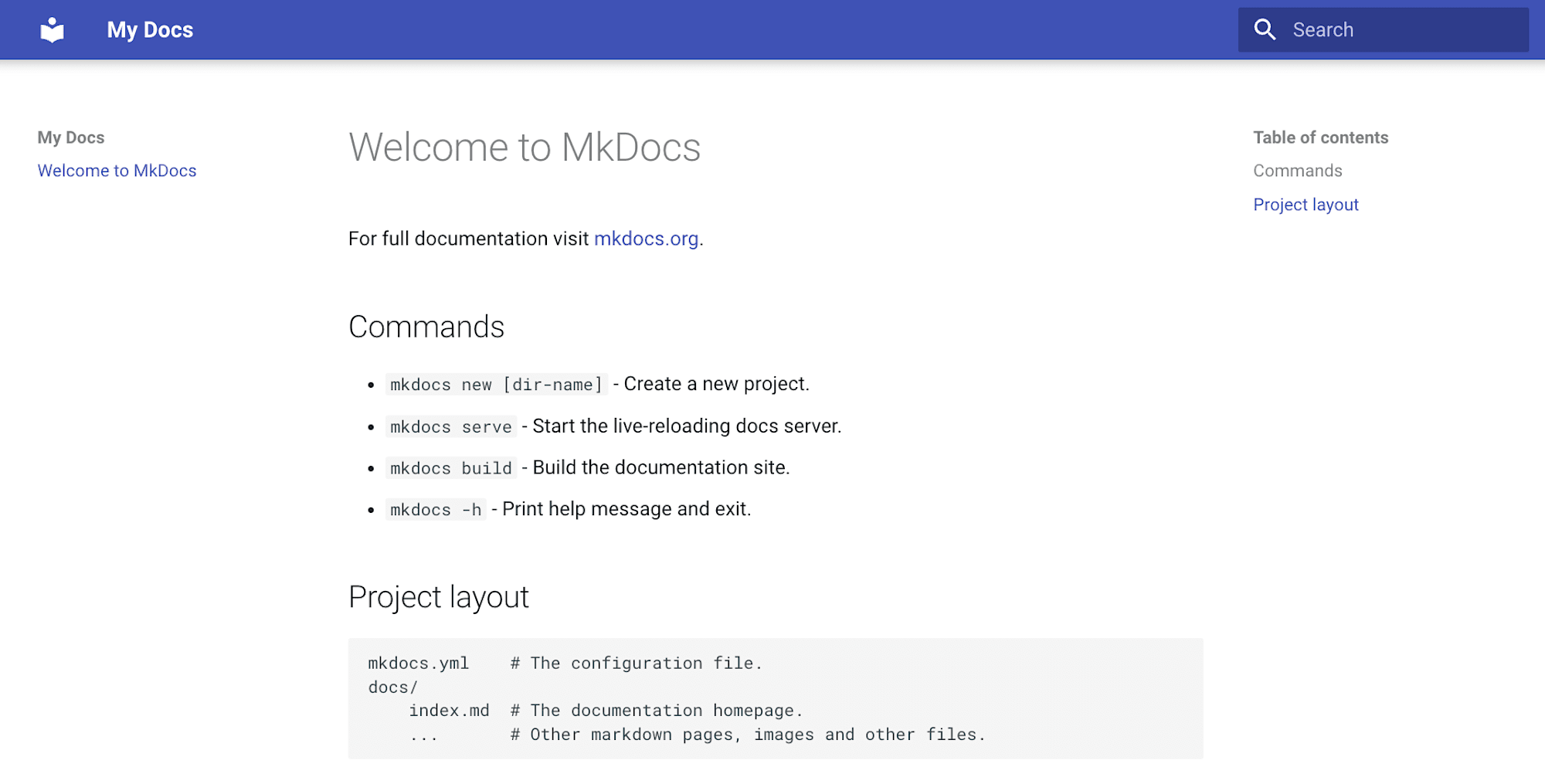
Material for MkDocs (material) は MkDocs の強力な拡張機能です。 material テーマを適用するだけでモダンな見た目のサイト構成を適用できます。

materialテーマを適用したMkDocsサイト
ビルドインの拡張機能も多いです。 サイト構成や執筆における表現の幅を容易に広げられます。
Material for MkDocs の公式ドキュメントおよび Getting Started は以下を参照ください。
mkdocs.yml について
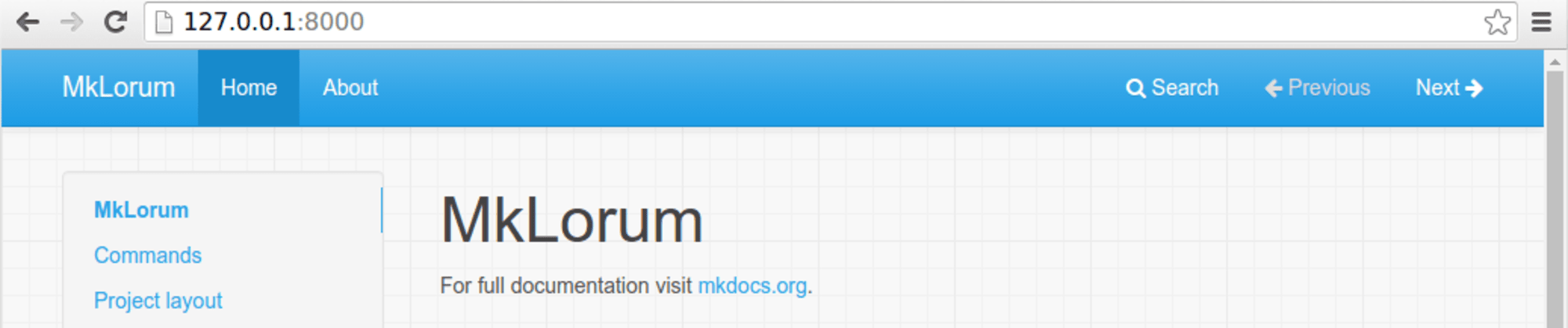
サイトの設定は mkdocs.yml と呼ばれる YAMLファイルにて集中管理されます。 以下 シンプルな mkdocs.yml 例です。
site_name: MkLorum
nav:
- Home: index.md
- About: about.md
設定方法の公式情報は Configuration - MkDocs を参照ください。 以下にmkdocs.ymlにおける主要なセクションをピックアップします。
| セクション | 説明 |
|---|---|
| nav | ドキュメントのレイアウトを定義します |
| theme | サイトの見た目などに関わるテーマを定義します |
| markdown_extensions | Markdown拡張機能を定義します |
| plugins | サイト構築時に使用するプラグインを定義します |
これ以降の紹介は mkdocs.yml における設定項目ベースで進めていきます。
基本設定
トップレベルの主要な設定について紹介します。
サイト名
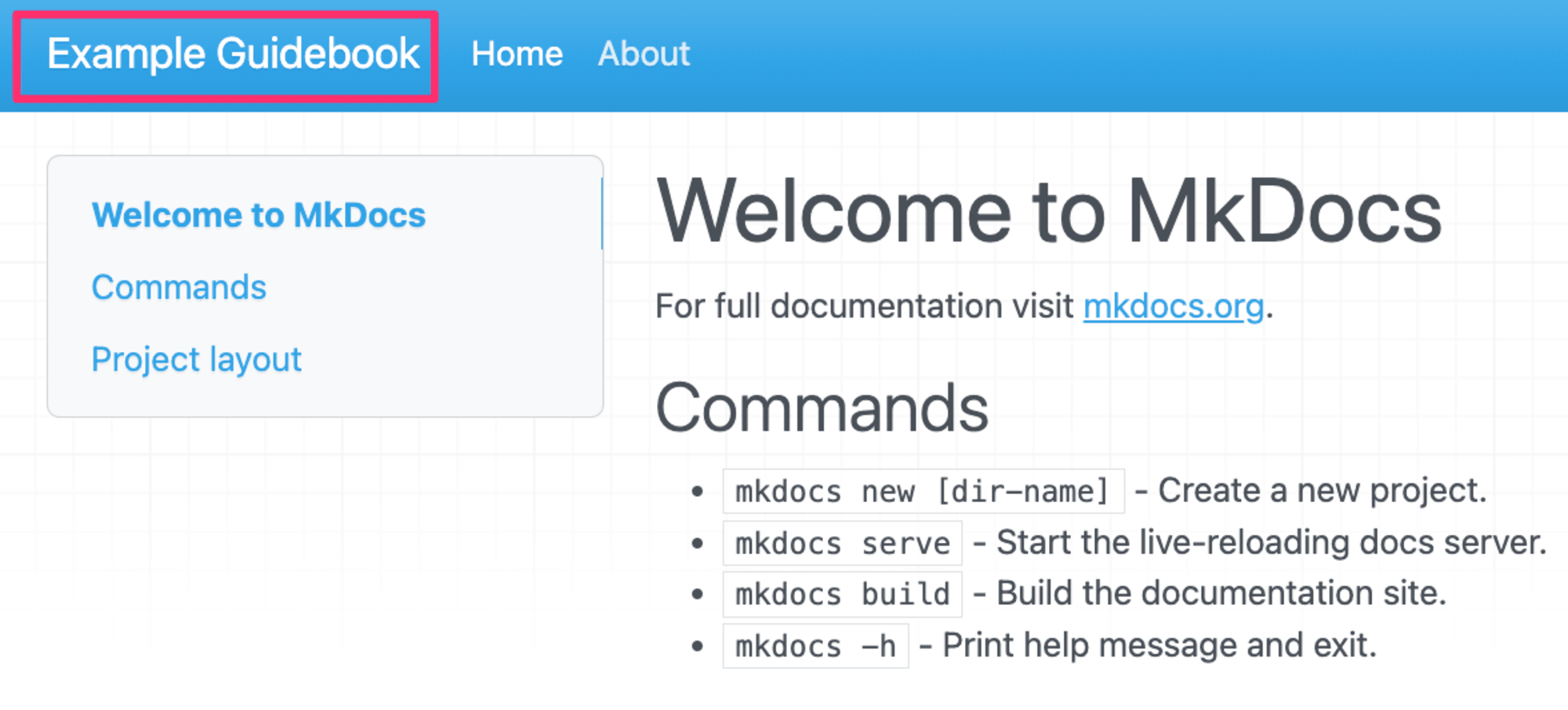
site_name でサイト名を指定します。mkdocs.ymlの必須項目です。
また site_url でサイトの正規URL(canonical URL)を指定できます。 これはSEO(検索エンジン最適化)として使えます。
site_name: Example Guidebook
site_url: https://guidebook.example.com/

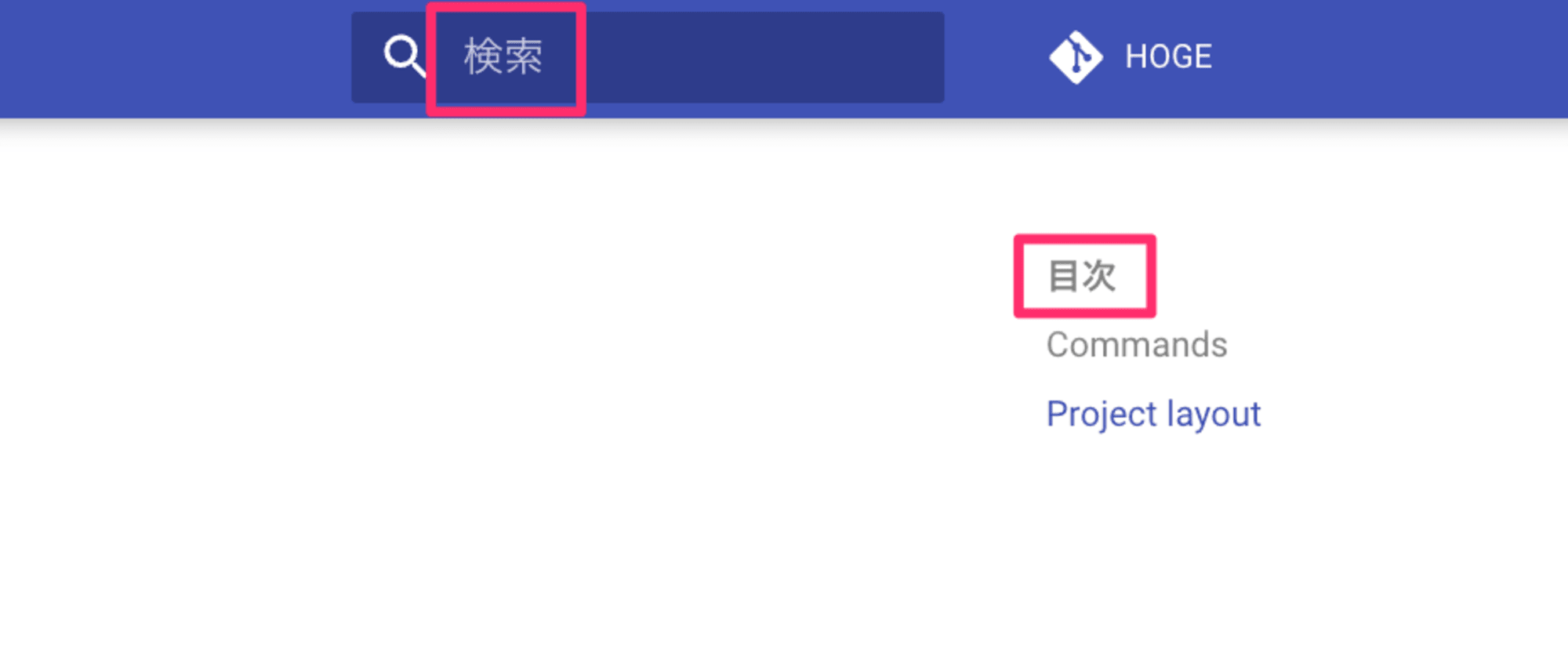
リポジトリ指定
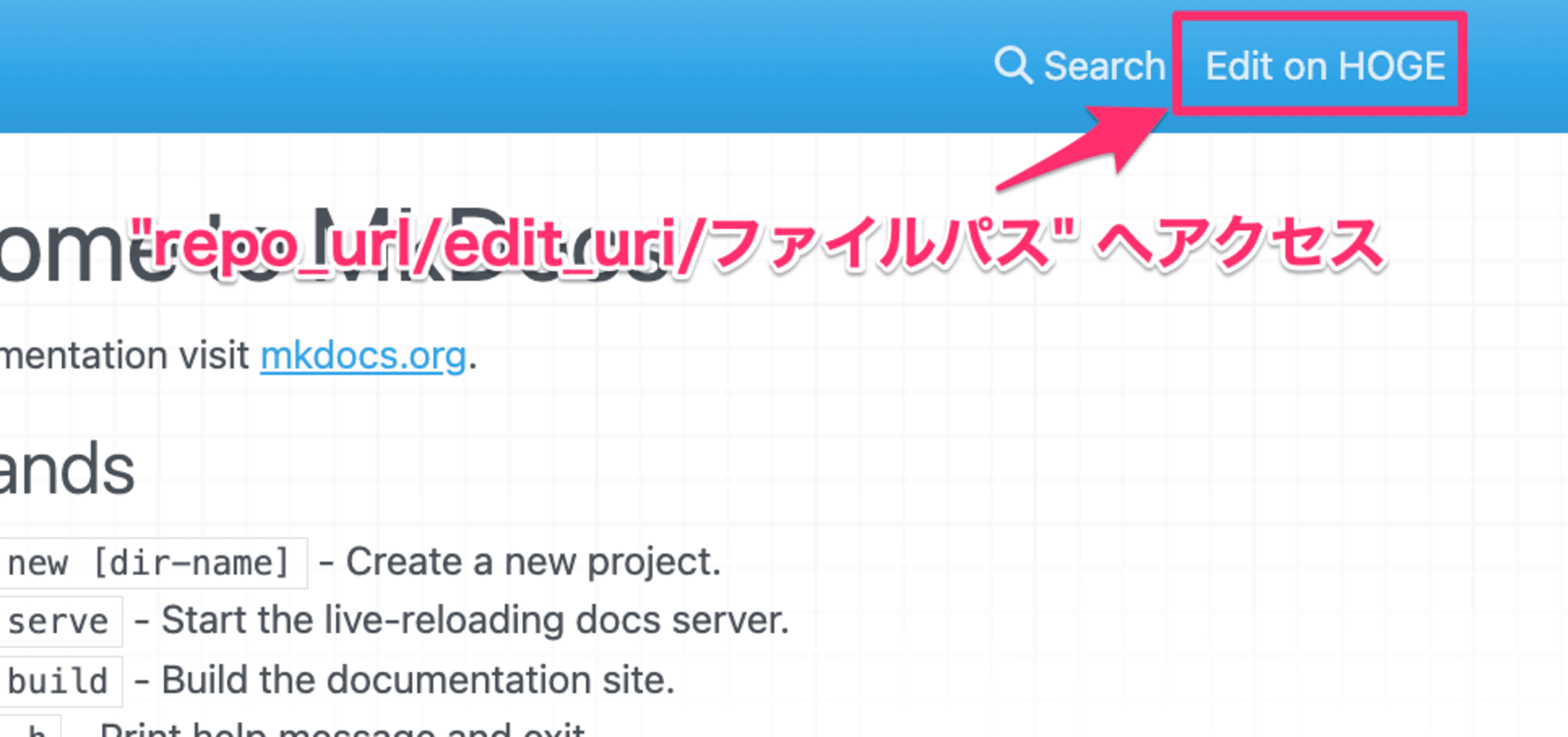
repo_url を指定するとリポジトリへのリンクが表示されます。 共同編集、共同利用しているようなドキュメントサイトにて役に立ちます。
細かい調整として、 repo_name で表示名を編集できます。 また、edit_uri で編集リンクをカスタマイズできます。
repo_url: https://github.com/YOUR-USERNAME/YOUR-REPOSITORY
repo_name: HOGE
edit_uri: edit/develop/docs/

ナビゲーション設定(nav)
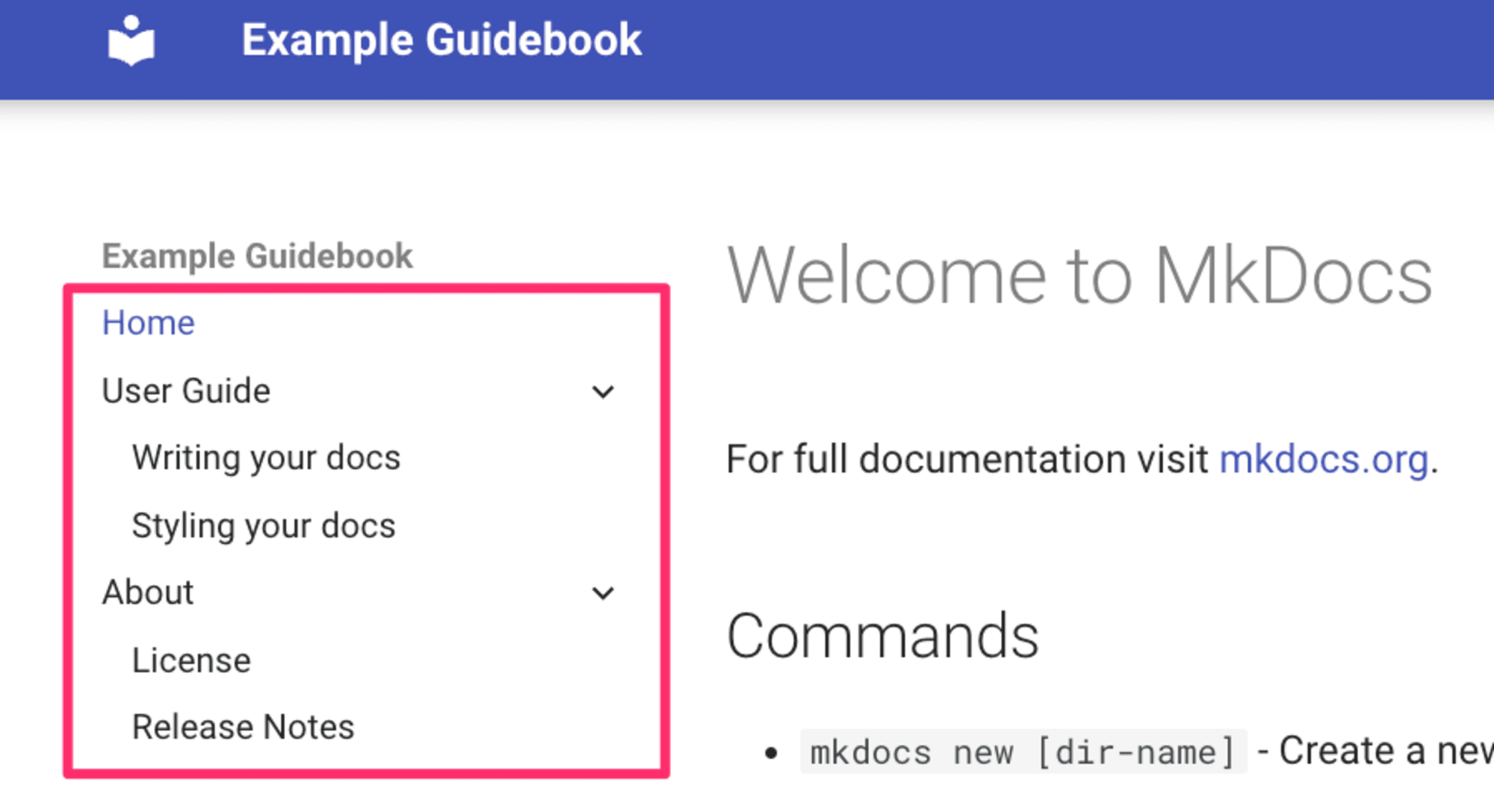
navセクションではドキュメントのレイアウトを指定します。 以下 設定例です。
nav:
- Home: index.md
- User Guide:
- Writing your docs: writing-your-docs.md
- Styling your docs: styling-your-docs.md
- About:
- License: license.md
- Release Notes: release-notes.md
-– 引用: Configure Pages and Navigation - MkDocs

※画像は後述するmaterialテーマを適用しています
なおページタイトルの指定方法はいくつか手段があります。 先程の例のように navセクションに記載するほかに、 Markdownのレベル1見出しに記載することでも指定可能です。
ページタイトルの挙動についての詳細は以下ドキュメントを参照ください。
テーマ設定(theme)
テーマ設定(theme)について紹介していきます。 サイトの見た目に関わる部分です。
Material for MkDocs テーマ
material テーマを適用します。
theme:
name: material

ロゴ
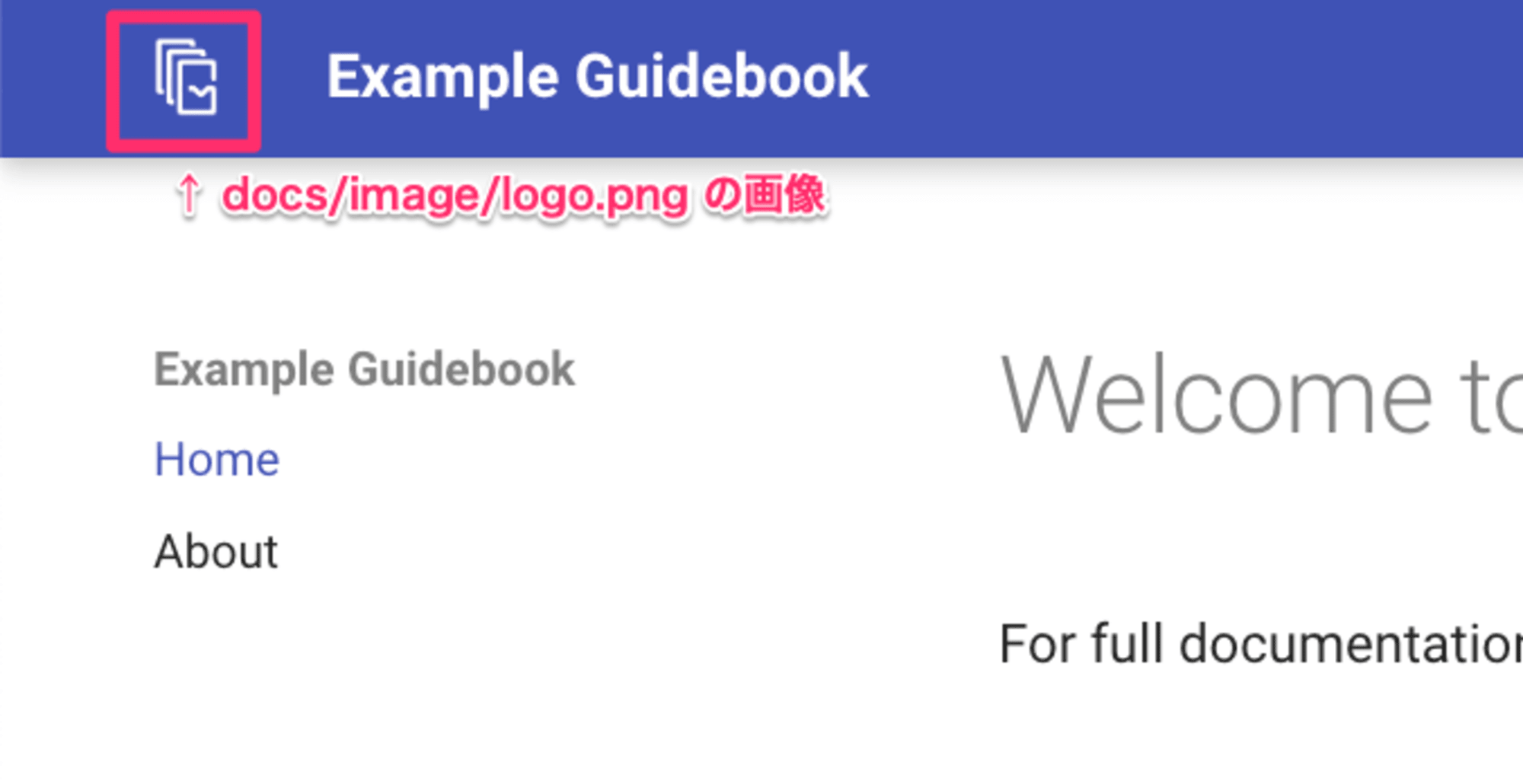
サイトの左上部に表示されるロゴ(Logo)を指定します。
theme:
logo: image/logo.png

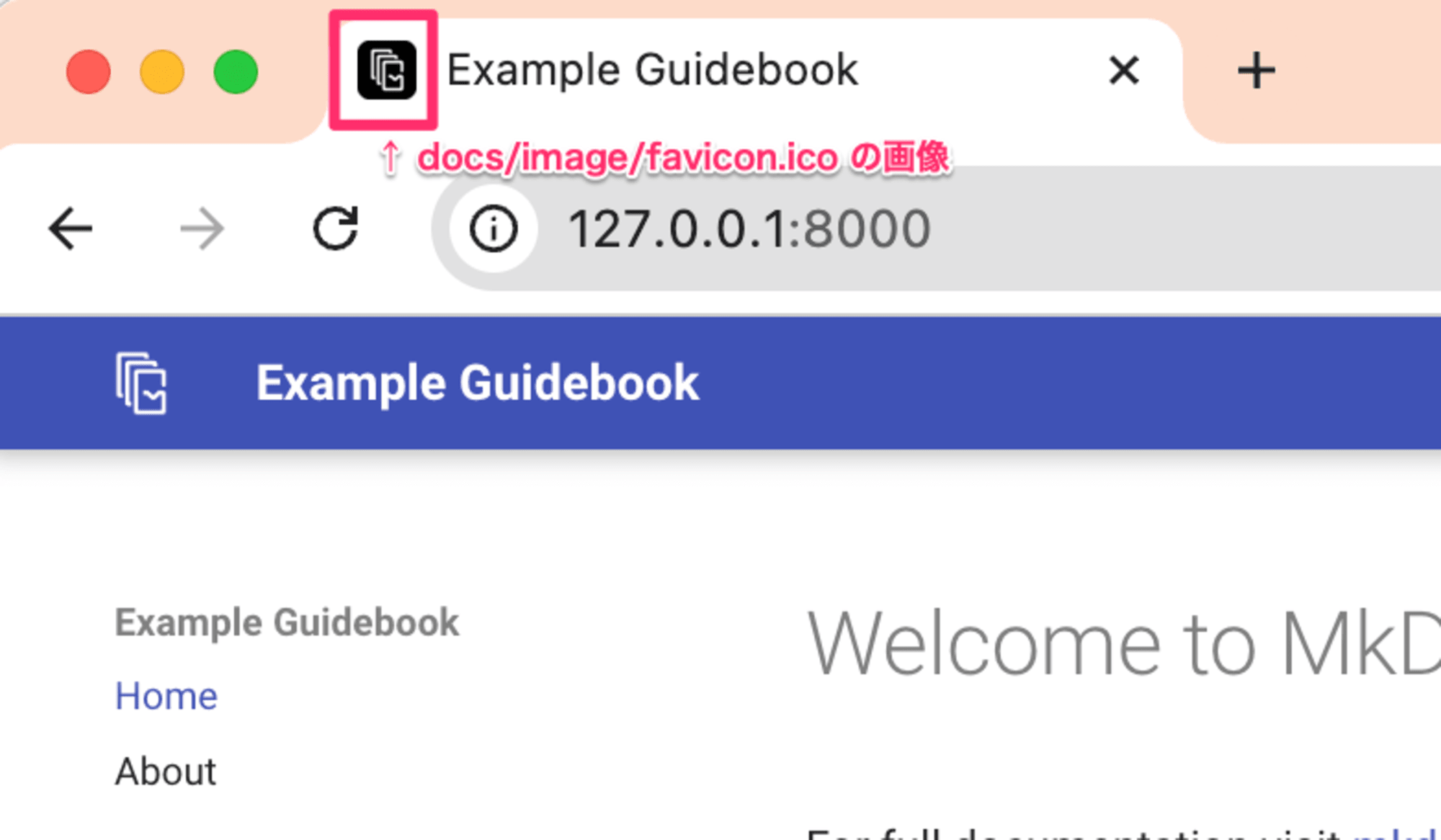
ファビコン
ブラウザのタブなどに表示されるファビコン(Favicon)を指定します。
theme:
favicon: image/favicon.ico

言語設定
言語(language)を日本語(ja) に変更します。 UIのローカライズなどが適用されます。
theme:
lang: ja

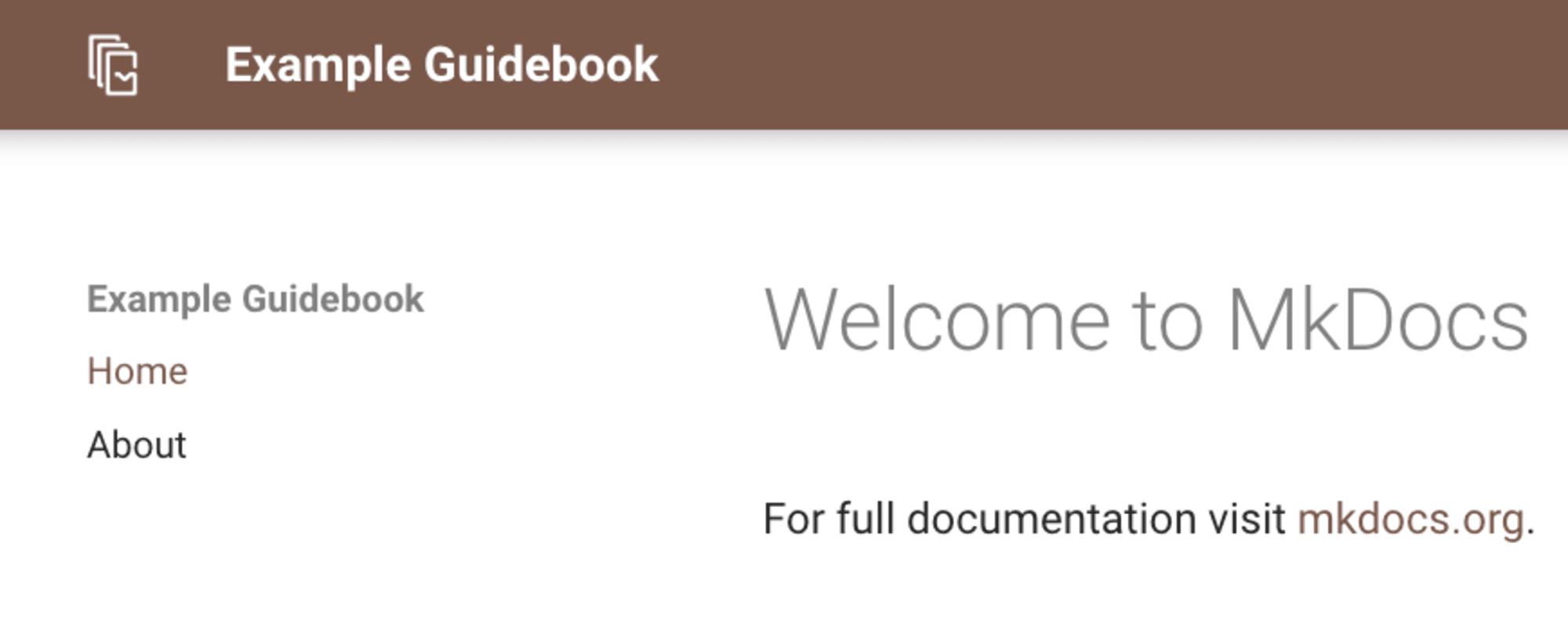
テーマカラーとライトモード/ダークモード
palette にてテーマカラーを設定できます。 以下シンプルな設定例です。
theme:
palette:
primary: brown

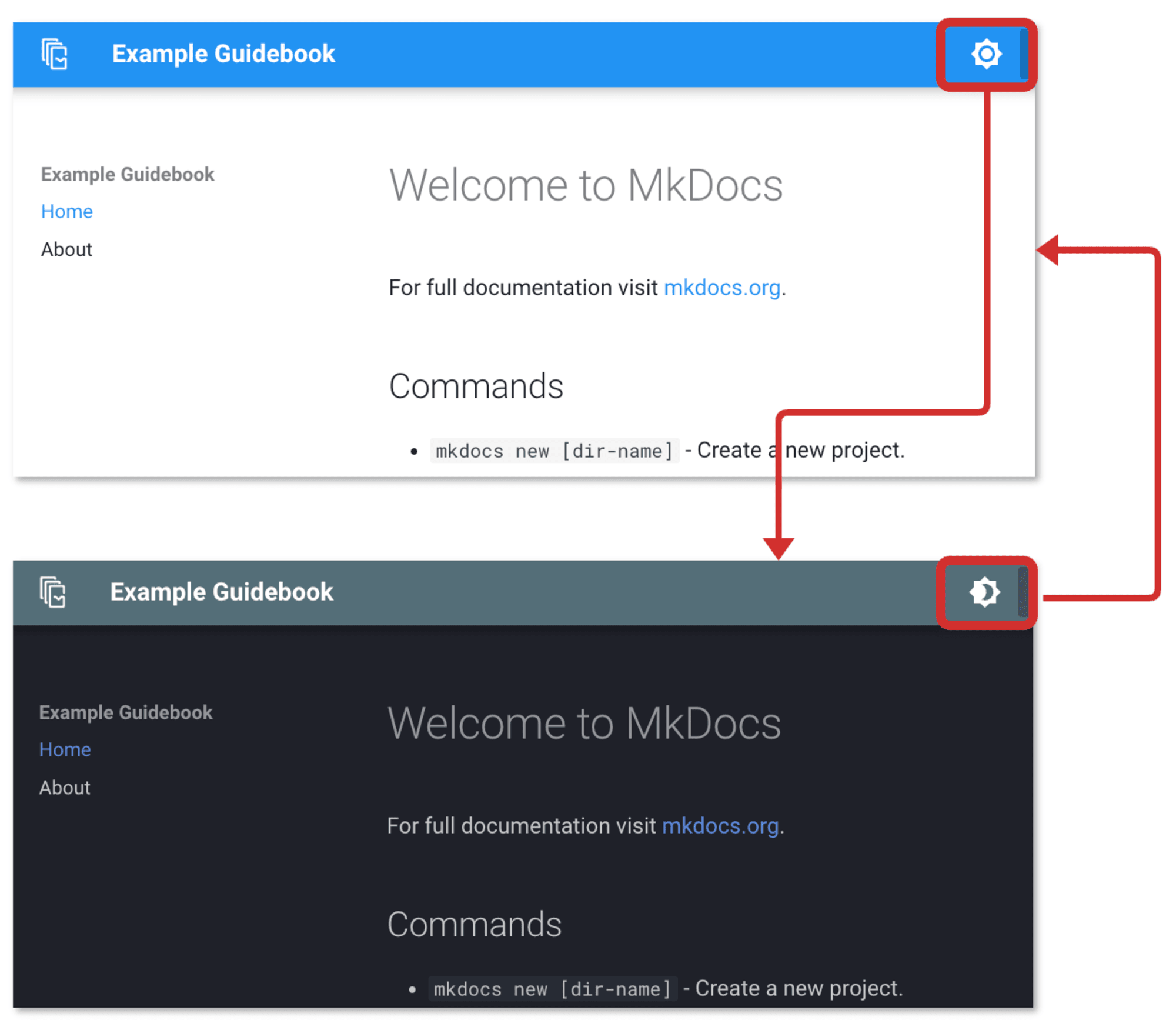
また以下のようにライトモード/ダークモードを選択できる設定も可能です。
theme:
palette:
# Palette toggle for light mode
- media: "(prefers-color-scheme: light)"
primary: blue
scheme: default
toggle:
icon: material/brightness-7
name: Switch to dark mode
# Palette toggle for dark mode
- media: "(prefers-color-scheme: dark)"
primary: blue grey
scheme: slate
toggle:
icon: material/brightness-4
name: Switch to light mode

サイドバーナビゲーション
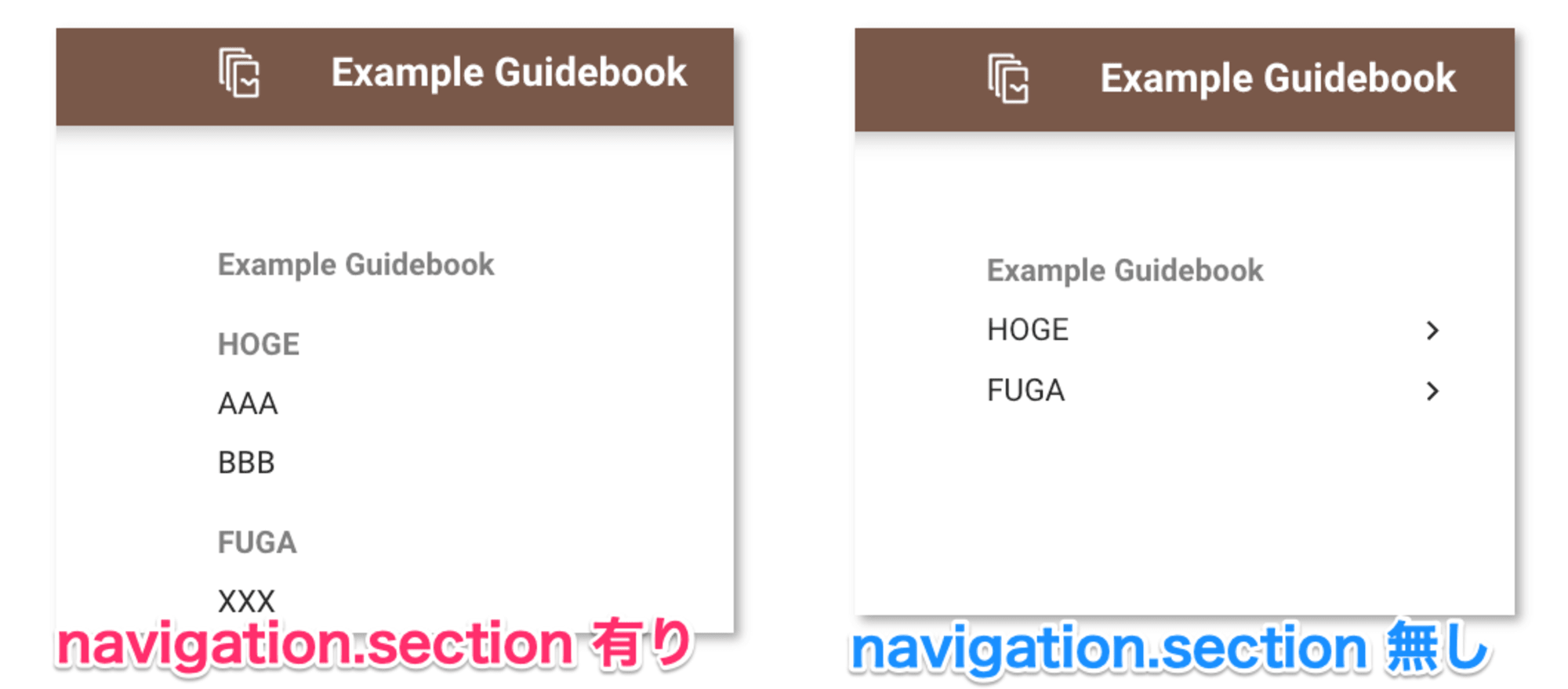
サイドバーのナビゲーション(navigation)の表示や挙動を調整できます。
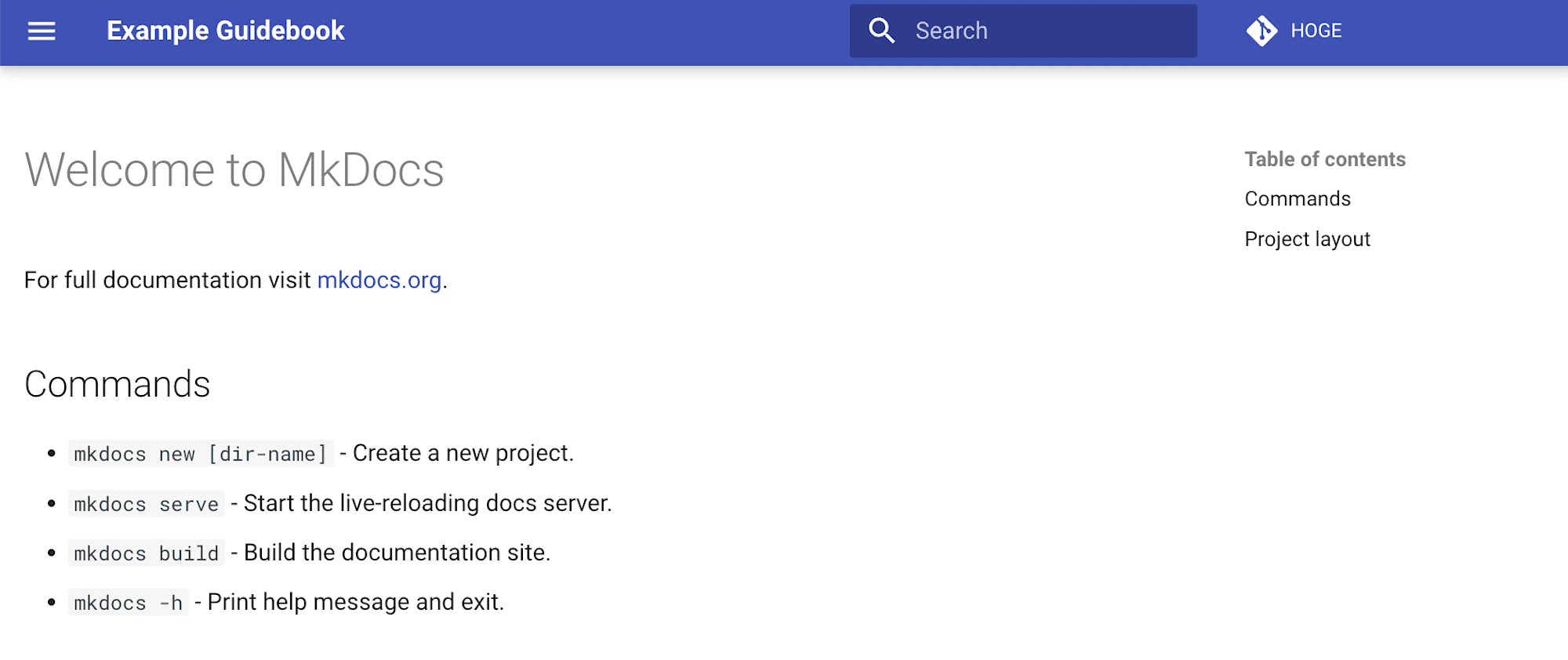
自環境ではトップレベルのセクションをグループ化表示する設定(navigation.sections)を入れています。
theme:
features:
- navigation.sections

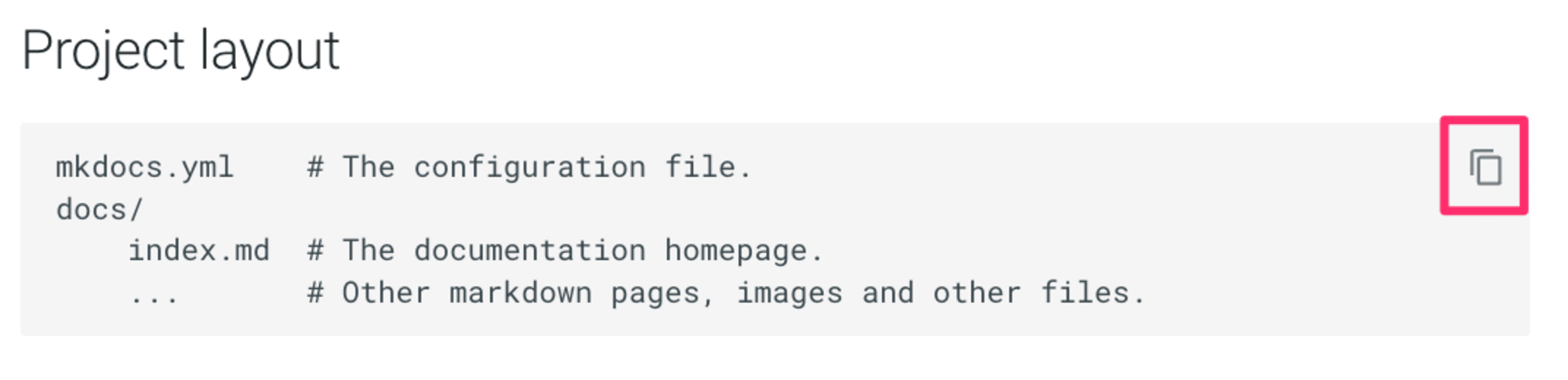
コードブロックのコピーボタン
コードブロックの右上にコピーボタン(Code copy button)を配置します。
theme:
features:
- content.code.copy

カスタム拡張テーマ
自身でテーマの拡張(Extending the theme)が可能です。
theme:
# overrides ディレクトリに拡張(上書き)したいアセットを配置します。
custom_dir: overrides
一例として、以下ブログでは custom_dir を活用してヘッダーをカスタマイズしています。
Markdown拡張設定(markdown_extensions)
Markdown執筆の表現の幅を広げるために、 いくつか設定を入れています。
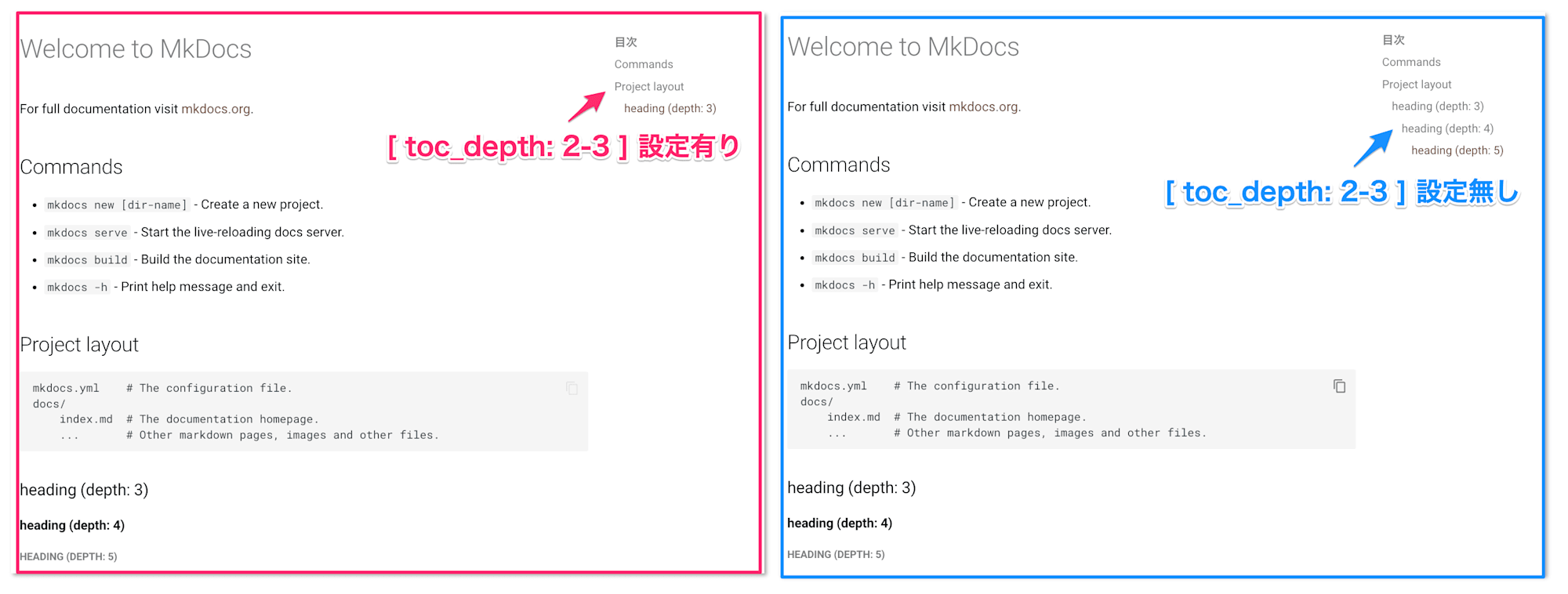
目次(Table of Contenrs)チューニング
表示する目次(toc)の深さを調整しています。
markdown_extensions:
- toc:
toc_depth: 2-3

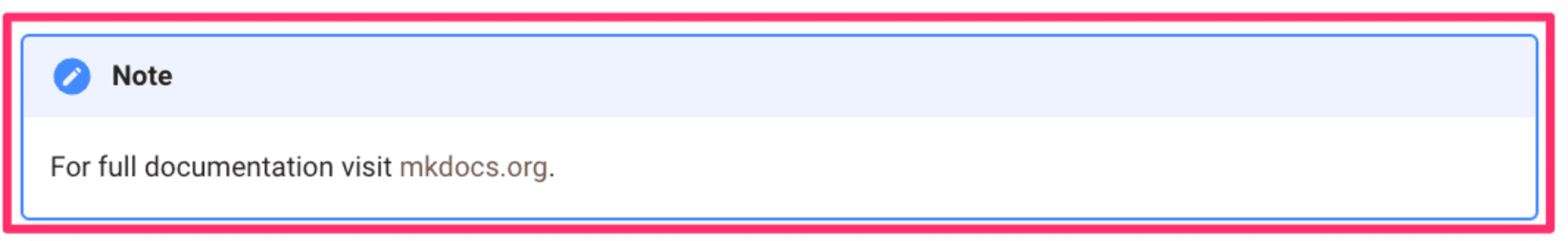
コールアウト
強調されたテキストブロック(admonitions)を作成できます。
markdown_extensions:
- admonition
- pymdownx.details
!!! note
For full documentation visit [mkdocs.org](https://www.mkdocs.org).

pymdownx.details 設定は 折りたたみ ( details ) のコールアウトを作成する際に必要な設定です。 !!! の代わりに ??? を使います。
??? note
For full documentation visit [mkdocs.org](https://www.mkdocs.org).

脚注
脚注(footnotes)を設定できるようにします。
markdown_extensions:
- footnotes
くらにゃん[^1]に聞いてみました。
[^1]: クラスメソッドのマスコットキャラクター

シンタックスハイライトとMermaid表示
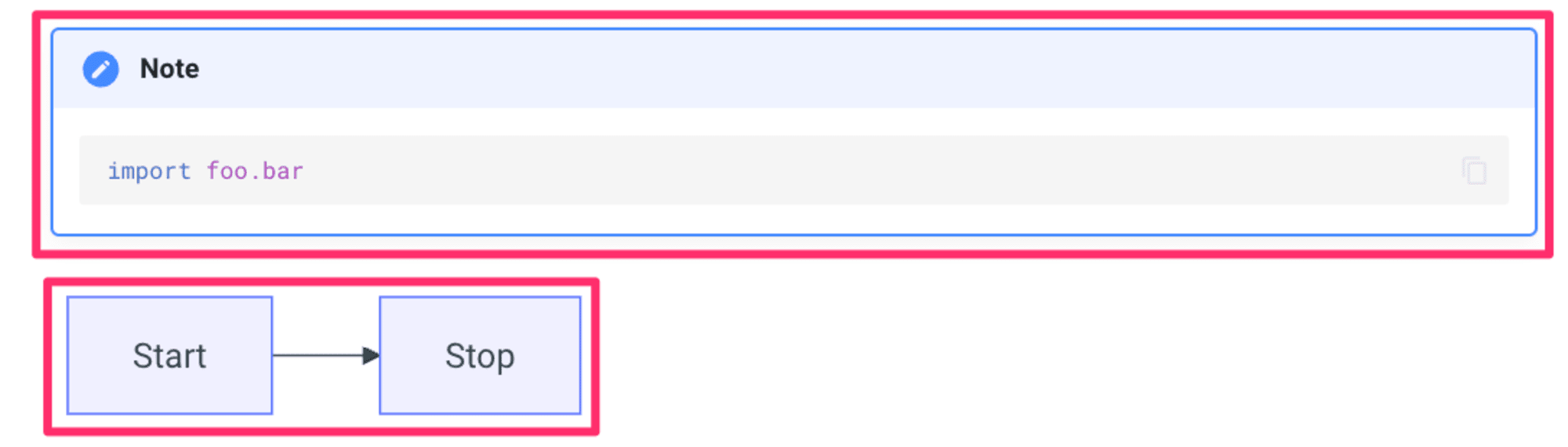
SuperFences 拡張はさまざまな機能を持ちます。 例えばコードブロックを要素(引用やコールアウトなど)の中に入れ子に挿入したり、 Mermaid を描画したりできます。コードのハイライトも適用されます。
markdown_extensions:
- pymdownx.superfences:
custom_fences:
- name: mermaid
class: mermaid
format: !!python/name:pymdownx.superfences.fence_code_format
!!! note
```python
import foo.bar
```
```mermaid
flowchart LR
Start --> Stop
```

HTML属性の追加
attr_list 拡張によって、 HTML属性やCSSクラスを追加するための構文が 使えるようになります。
markdown_extensions:
- attr_list
{width="50%"}
{width="20%"}

アイコン・絵文字
アイコンや絵文字(Icons, Emojis)を挿入できます。
markdown_extensions:
- attr_list
- pymdownx.emoji:
emoji_index: !!python/name:material.extensions.emoji.twemoji
emoji_generator: !!python/name:material.extensions.emoji.to_svg
:motorcycle: :dash:

Card grids
Markdown in HTML 拡張の1機能として、 カード型のレイアウトを構成できます。
markdown_extensions:
- md_in_html
<div class="grid cards" markdown>
- :fontawesome-brands-html5: __HTML__ for content and structure
- :fontawesome-brands-js: __JavaScript__ for interactivity
- :fontawesome-brands-css3: __CSS__ for text running out of boxes
- :fontawesome-brands-internet-explorer: __Internet Explorer__ ... huh?
</div>
-- 引用: Grids - Material for MkDocs

プラグイン設定(plugins)
plugin セクションでは、 さまざまな機能拡張プラグインを設定します。
また、Material for MkDocs では ビルドインプラグインが豊富にあります。 詳細は以下を参照ください。
タグ
各ページにタグ(tags)を設定します。 タグ索引の作成などで役に立ちます。
plugins:
- tags
---
tags:
- AAA
- BBB
- CCC
---
# Welcome to MkDocs

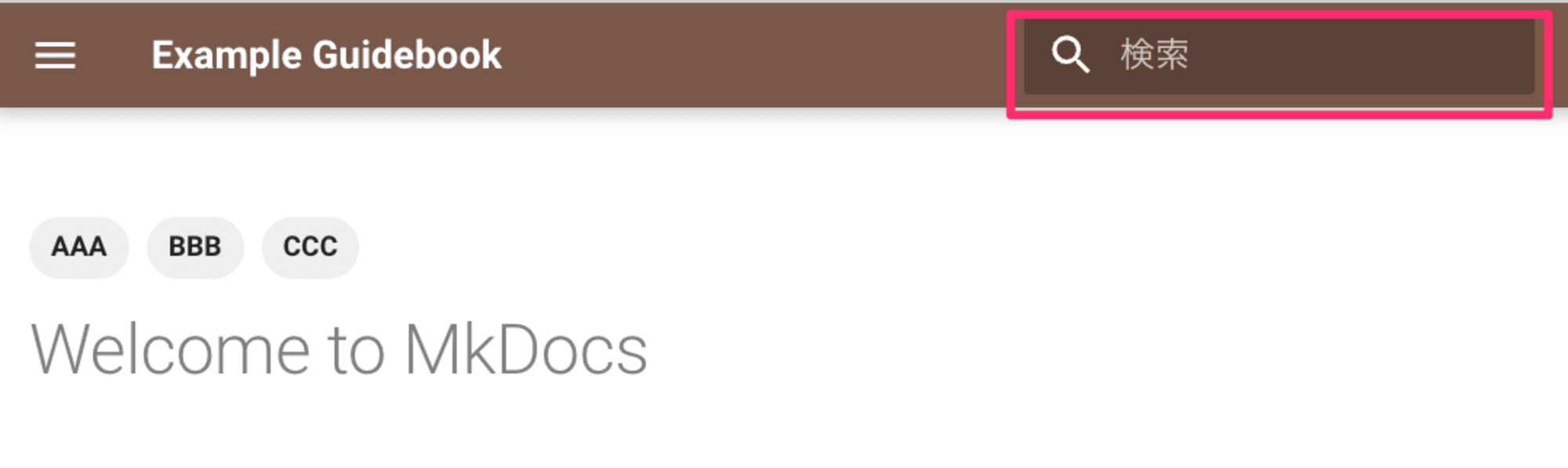
検索機能
search プラグインを有効化して、ドキュメントを検索できるようにします。
plugins:
- search:
lang: ja

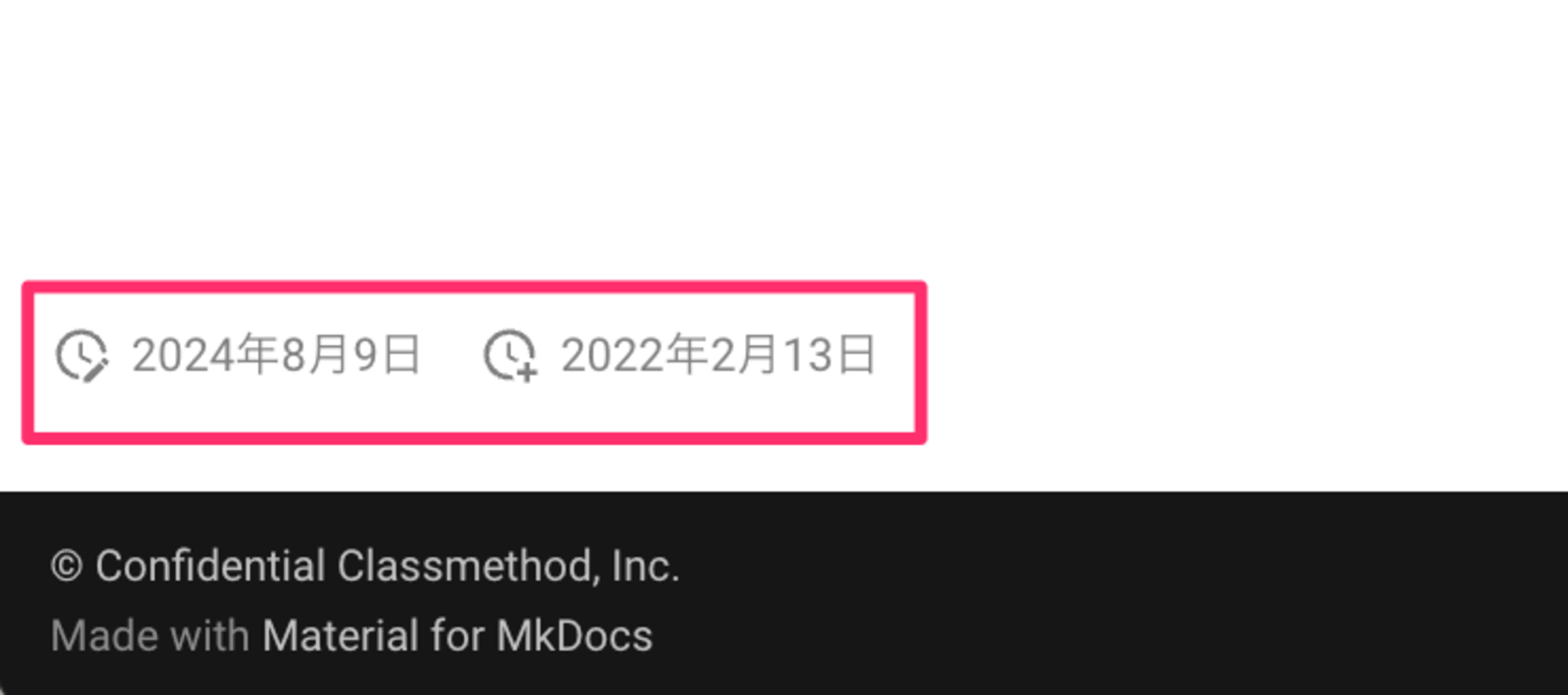
作成日と更新日の表示
Markdownページの作成日と更新日を表示する git-revision-date-localized プラグインを導入しています。 追加で pip install mkdocs-git-revision-date-localized-plugin が必要です。
plugins:
- git-revision-date-localized:
# MKDOCS_CI 環境変数が true にセットされていた場合にプラグインが有効
enabled: !ENV [MKDOCS_CI, false]
enable_creation_date: true

印刷用ページ
印刷用ページを用意してくれる print-site プラグインを導入しています。 追加で pip3 install mkdocs-print-site-plugin が必要です。
plugins:
- print-site:
enumerate_headings: false
デフォルトでは /print_page/ もしくは print_page.html へアクセスすると 印刷用ページが表示されます。
そのほか設定
そのほか、細かい設定を紹介します。
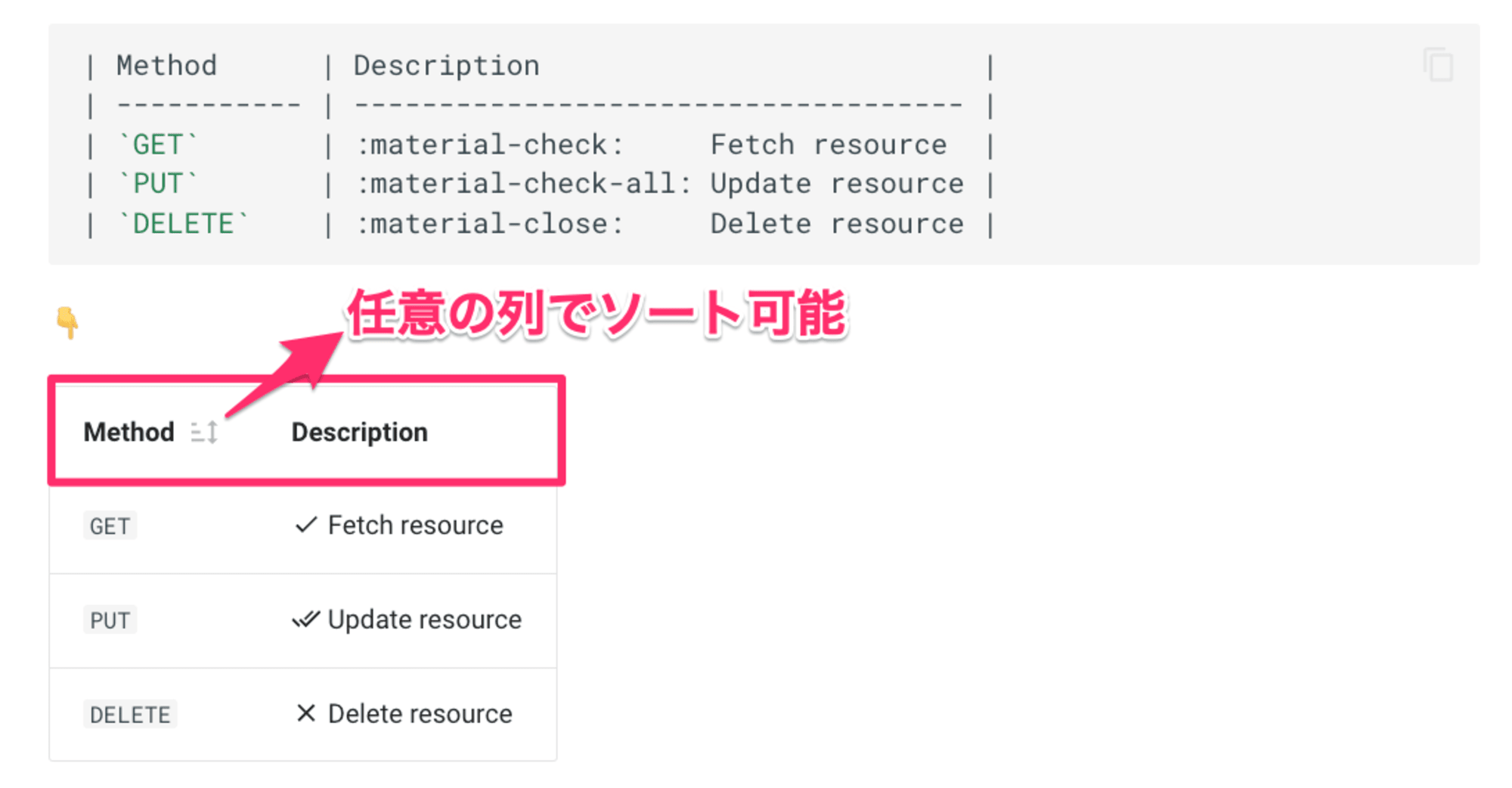
ソート可能なテーブル
javascriptの拡張でソート可能なテーブル(Sortable tables)を設定できます。
markdown_extensions:
- tables
extra_javascript:
- https://unpkg.com/tablesort@5.3.0/dist/tablesort.min.js
- javascripts/tablesort.js
document$.subscribe(function() {
var tables = document.querySelectorAll("article table:not([class])")
tables.forEach(function(table) {
new Tablesort(table)
})
})

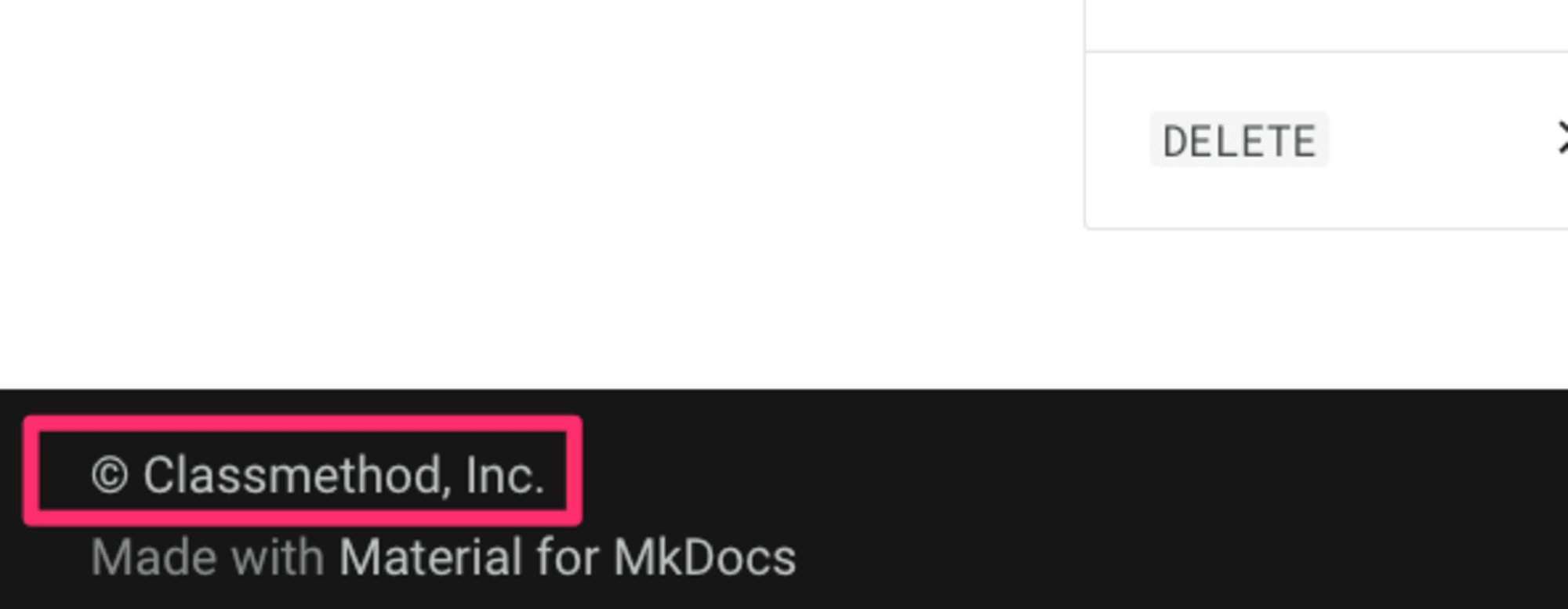
コピーライト
フッターにコピーライト(copyright)を表示できます。
copyright: "© Classmethod, Inc."

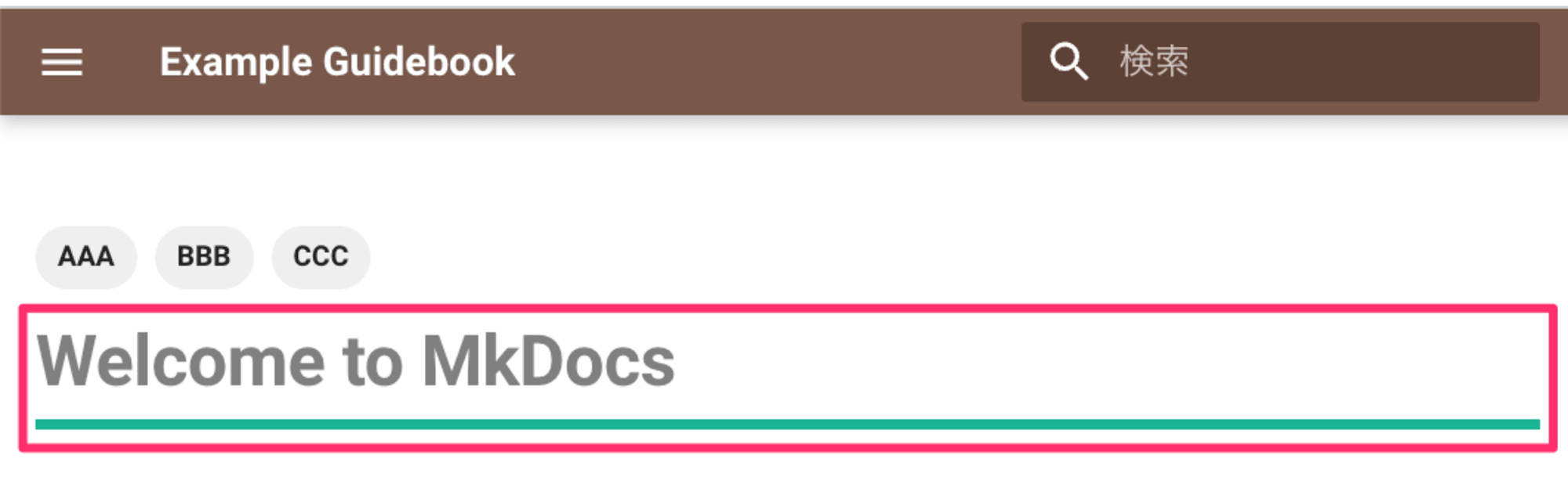
カスタムCSS
カスタムCSS(extra_css)を指定して、細かい調整が可能です。
extra_css:
- stylesheets/extra.css
/* 例: H1見出しのデザインを変更 */
.md-typeset h1 {
font-weight: bold;
border-bottom: solid 5px #1AB394;
padding-bottom: 5px;
}

Google Analytics
Material for MkDocs はネイティブで Google Analytics と統合 されています。
extra:
analytics:
provider: google
property: G-XXXXXXXXXX
ソーシャルリンク
ソーシャルリンク(social links)をフッターに記載できます。
extra:
social:
- icon: fontawesome/solid/paper-plane
link: https://example.com/feedback
name: お問い合わせフォーム

おわりに
MkDocs および Material for MkDocs の 設定例でした。 さいごに、これまでの設定をまとめた mkdocs.yml を以下に記載します。
これまでの設定をまとめたmkdocs.yml
site_name: Example Guidebook
site_url: https://guidebook.example.com/
repo_url: https://github.com/YOUR-USERNAME/YOUR-REPOSITORY
repo_name: HOGE
edit_uri: edit/develop/docs/
nav:
- Home: index.md
- User Guide:
- Writing your docs: writing-your-docs.md
- Styling your docs: styling-your-docs.md
- About:
- License: license.md
- Release Notes: release-notes.md
theme:
name: material
logo: image/logo.png
favicon: image/favicon.ico
language: ja
palette:
# Palette toggle for light mode
- media: "(prefers-color-scheme: light)"
primary: blue
scheme: default
toggle:
icon: material/brightness-7
name: Switch to dark mode
# Palette toggle for dark mode
- media: "(prefers-color-scheme: dark)"
primary: blue grey
scheme: slate
toggle:
icon: material/brightness-4
name: Switch to light mode
features:
- navigation.sections
- content.code.copy
# custom_dir: overrides
markdown_extensions:
- toc:
toc_depth: 2-3
- admonition
- pymdownx.details
- footnotes
- pymdownx.superfences:
custom_fences:
- name: mermaid
class: mermaid
format: !!python/name:pymdownx.superfences.fence_code_format
- attr_list
- pymdownx.emoji:
emoji_index: !!python/name:material.extensions.emoji.twemoji
emoji_generator: !!python/name:material.extensions.emoji.to_svg
- md_in_html
plugins:
- tags
- search:
lang: ja
# # 要: pip3 install mkdocs-git-revision-date-localized-plugin
# - git-revision-date-localized:
# enabled: !ENV [MKDOCS_CI, false]
# enable_creation_date: true
# # 要: pip3 install install mkdocs-print-site-plugin
# - print-site:
# enumerate_headings: false
extra_javascript:
- https://unpkg.com/tablesort@5.3.0/dist/tablesort.min.js
- javascripts/tablesort.js
extra_css:
- stylesheets/extra.css
extra:
social:
- icon: fontawesome/solid/paper-plane
link: https://example.com/feedback
name: お問い合わせフォーム
copyright: "example.com"
また、MkDocs には 他にもさまざまな関連プロジェクト、プラグインがあります。 それらは以下カタログにまとめられています。 役立つものが無いか探してみると良いかもしれません。
以上、参考になれば幸いです。
参考