
CDK(TypeScript) × Bitbucket Pipelines のプロジェクト初期セットアップ
はじめに
AWS CDK(TypeScript)を Bitbucket 上で管理し、CI/CD を構成した際の初期セットアップ手順をまとめました。
具体的なコードを書き始める前に整えておきたい設定にフォーカスしています。
- CDK(TypeScript)プロジェクトの初期化
- Bitbucket リモートリポジトリの作成
- Bitbucket Pipelines による自動テスト・デプロイ(開発・本番環境が別れているパターン)
- Linter/Formatter としての biome 導入
前提条件と準備
以下の準備が完了していることを前提とします:
- 開発・本番用の AWS アカウント
- Bitbucket アカウントと SSH キーの設定
- ローカルでの Node.js 実行環境
ブランチ構成は以下の通りとします:
- dev へ push → 開発環境にデプロイ
- main へマージ → 本番環境にデプロイ
CDK(TypeScript)プロジェクトの初期化
CDK の初期化(cdk init) は空のディレクトリでのみ実行可能なため、まずは CDK 用の空ディレクトリを作成します。
$ mkdir my-infra && cd my-infra
cdk initは npx 経由で行います。理由は以下の通りです:
- グローバルインストールを避け、バージョン管理をプロジェクト内で完結させるため
- ローカルに先に aws-cdk をインストールすると
cdk initが実行できないため
$ npx aws-cdk@2 init app --language typescript
続いて、CI/CD 用に aws-cdk をローカルにインストールします。
$ npm install --save-dev aws-cdk@2
$ npx cdk --version
# 例: 2.1013.0 (build 054afef)
次に、CDK のブートストラップを開発・本番それぞれの AWS 環境に対して実行します。
この操作により、CDK が内部的に利用するためのリソースが AWS 上に作成されます。
$ npx cdk bootstrap --profile 開発AWS環境
$ npx cdk bootstrap --profile 本番AWS環境
※ 使用する AWS プロファイル、権限、ブートストラップの詳細については 公式ドキュメント を参照してください。
Bitbucket リモートリポジトリの作成
まず、Bitbucket 上に新しいリポジトリを作成します。
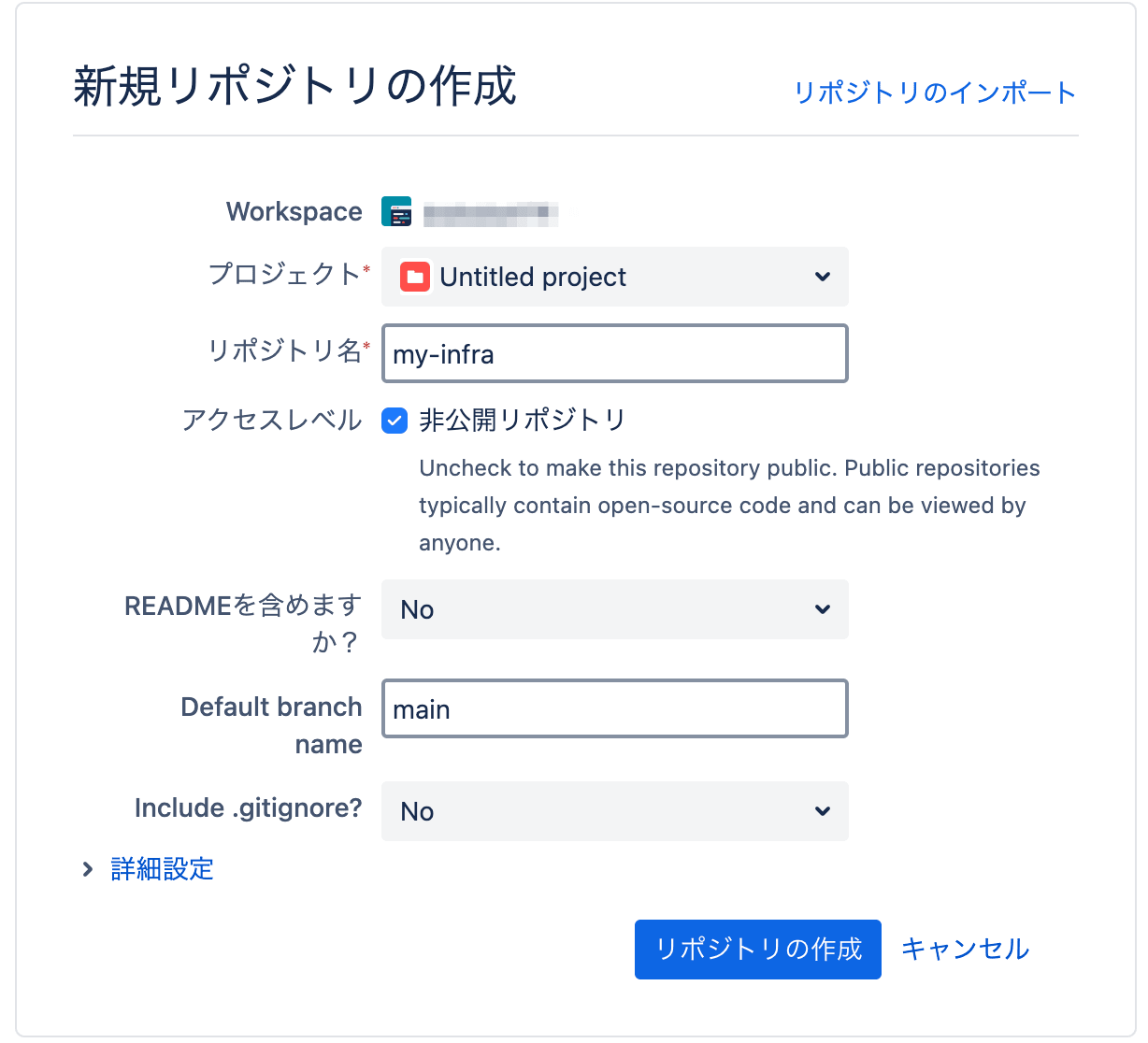
Bitbucket リポジトリの作成
- Bitbucket にログイン
- 上メニューの「Create」→「Repository」を選択
- お好みでリポジトリに関する情報を入力(
README,.gitignoreは無しとする) - 「リポジトリの作成」をクリックして作成完了

ローカルリポジトリの初期化と接続
先に作った CDK プロジェクトのディレクトリ root にて Git リポジトリを初期化し、Bitbucket リモートに接続します。
※ SSH キーが Bitbucket に登録済みであることを前提としています。未登録の場合は先に公開鍵を登録してください。
$ git init
$ git remote add origin git@bitbucket.org:<WORKSPACE>/<REPO>.git
$ git add .
$ git commit -m "Initial commit with CDK project"
$ git push -u origin main
dev ブランチの作成
想定しているデプロイ戦略に従ってブランチ構成を整えます。
$ git branch dev
$ git switch dev
$ git push -u origin dev
これで、以下のようなブランチ構成が整います:
| ブランチ名 | 用途 |
|---|---|
main |
本番環境用 |
dev |
開発環境用 |
このステップを終えると、CDK プロジェクトと Bitbucket リポジトリの連携が完了し、CI/CD に進む準備が整います。
Bitbucket Pipelines による自動テスト・デプロイ
Bitbucket Pipelines を用いて、各ブランチの変更をトリガーに自動でテストが走ったあとターゲットとなる環境へ自動デプロイされるように設定します。
OpenID Connect(OIDC)を利用することで、IAM ユーザーのアクセスキーを使用せずに安全に認証します。
OIDC 設定
公式の手順通りに進めます。
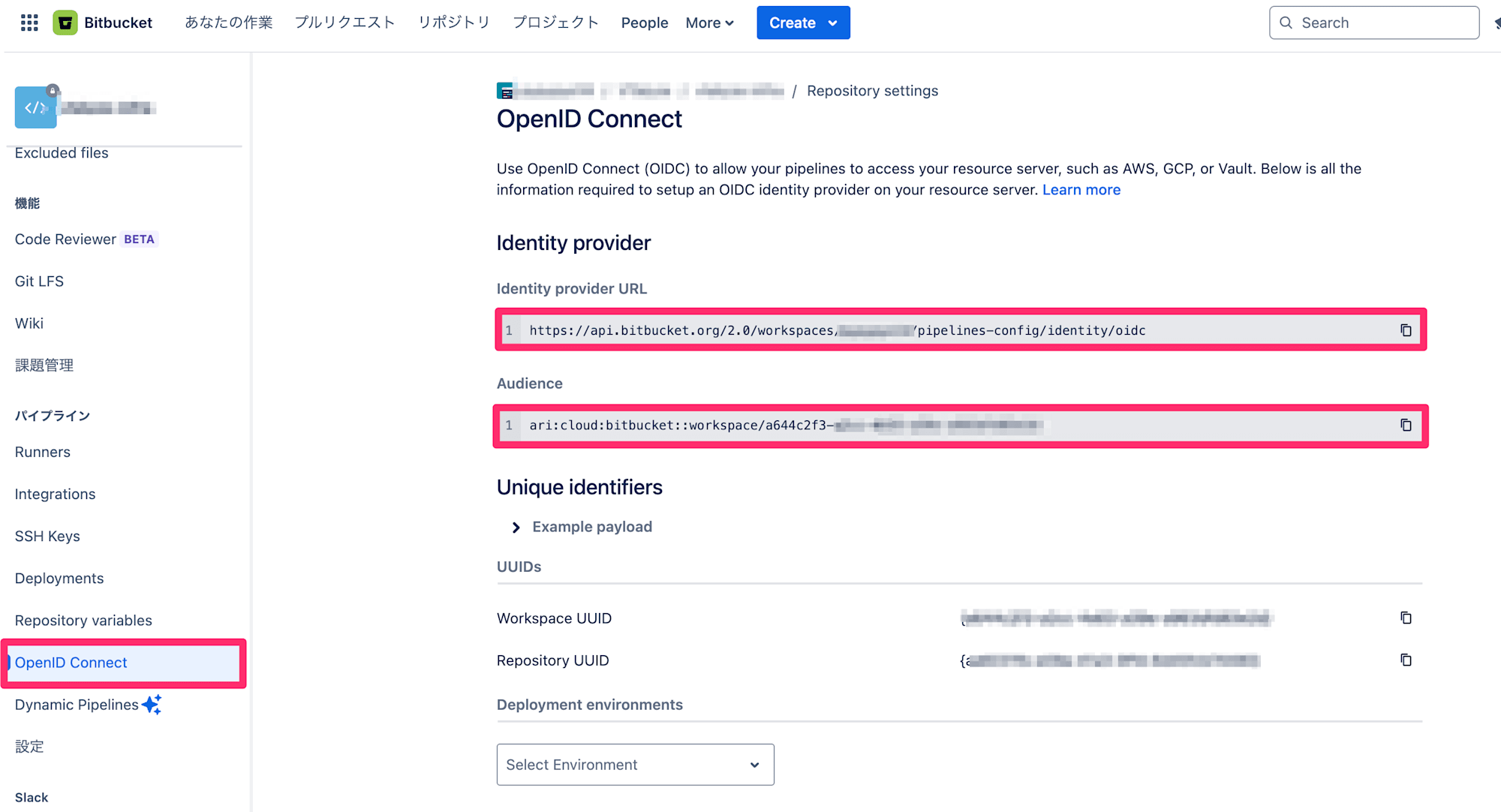
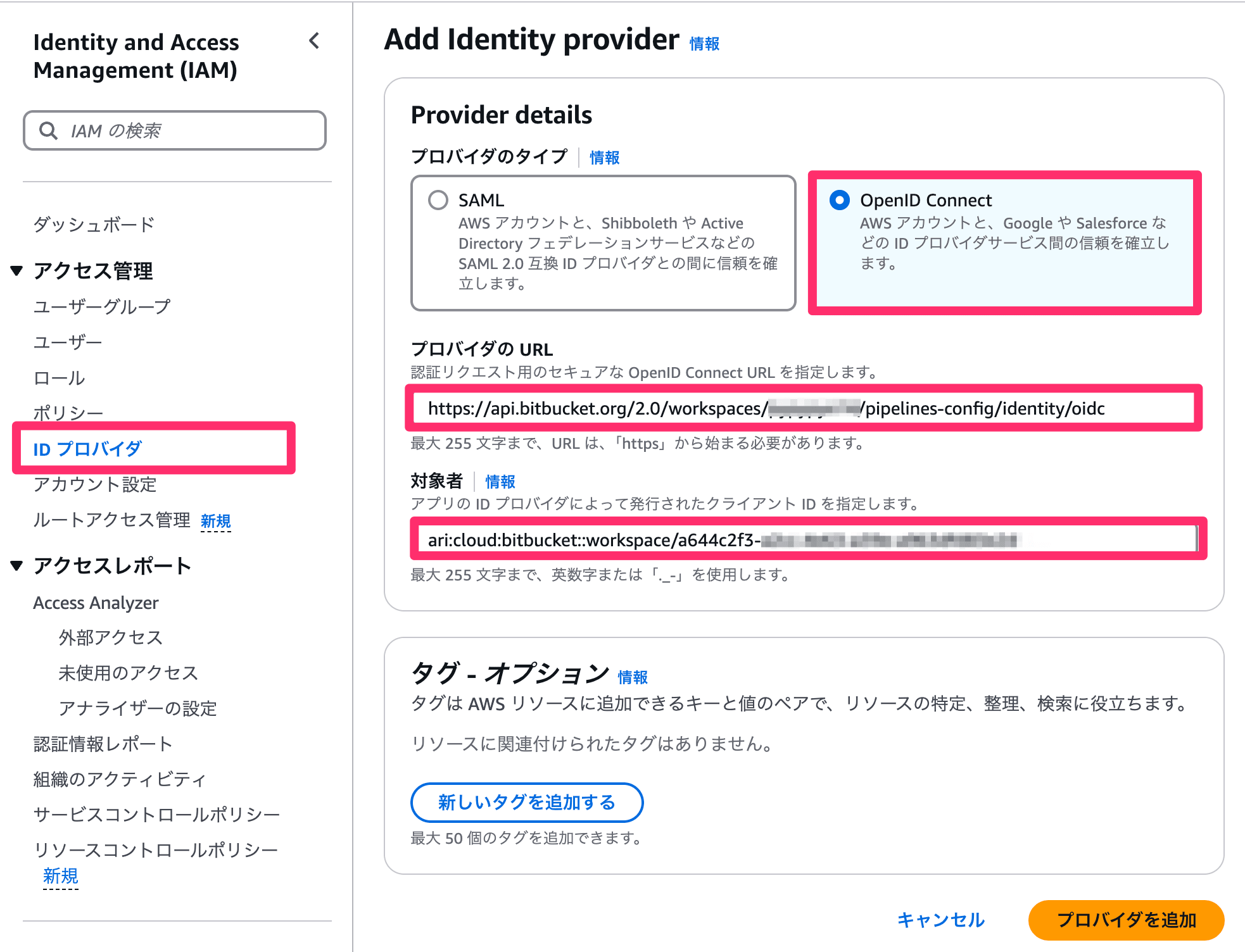
- AWS の ID プロバイダに Bitbucket を設定する
Bitbucket のリポジトリ内にある OpenID Connect 設定ページからプロバイダのURL(Identity provider URL) と対象者(Audience)の設定値を取得し、
AWS IAM 内の ID プロバイダ設定ページにそのまま貼り付けてプロバイダを登録します。


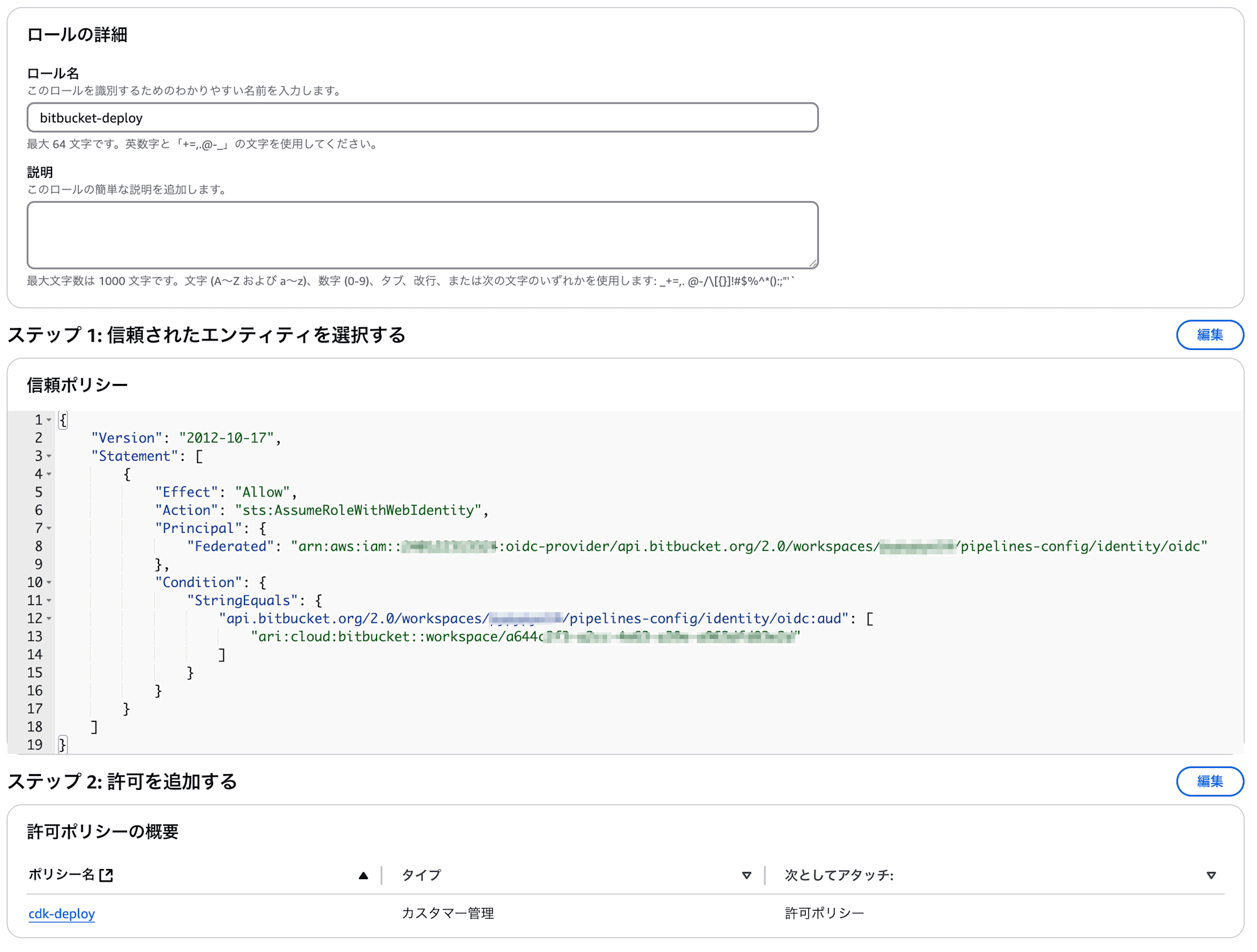
- ID とアクセス管理 (IAM) ロールを作成する
CDK deploy のための IAM ポリシーを作成します。
参考:
{
"Version": "2012-10-17",
"Statement": [{
"Sid": "AssumeCDKRoles",
"Effect": "Allow",
"Action": "sts:AssumeRole",
"Resource": "*",
"Condition": {
"StringEquals": {
"iam:ResourceTag/aws-cdk:bootstrap-role": [
"image-publishing",
"file-publishing",
"deploy",
"lookup"
]
}
}
}]
}
次に、これらの信頼されたエンティティ・IAM ポリシーを紐づけた IAM ロールを作成します。
- ウェブエンティティ: Bitbucket のウェブ ID プロバイダ
- 上記で作成した IAM ポリシー

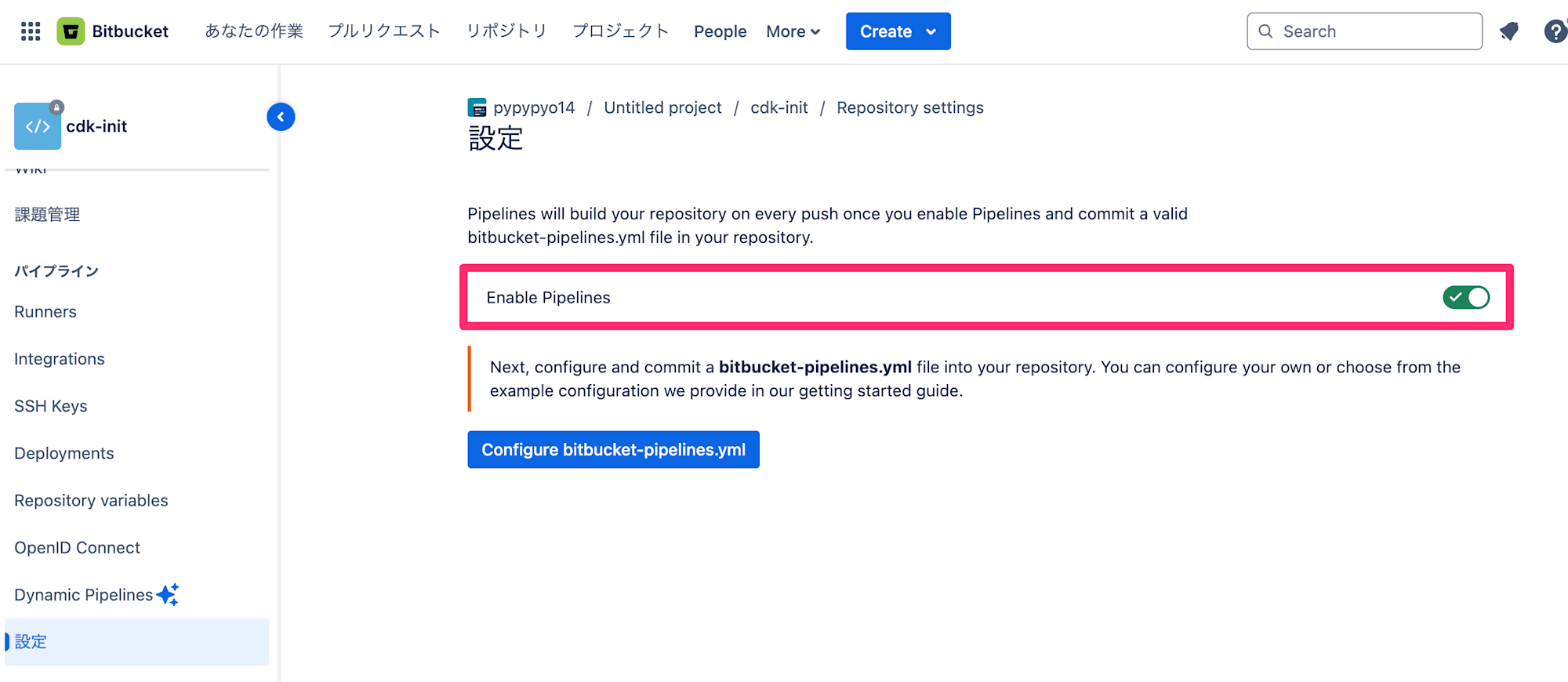
Bitbucket リポジトリのパイプライン設定有効化
「Repository Settings > パイプラン > 設定」から、 Enable Pipeline の設定を有効化します。

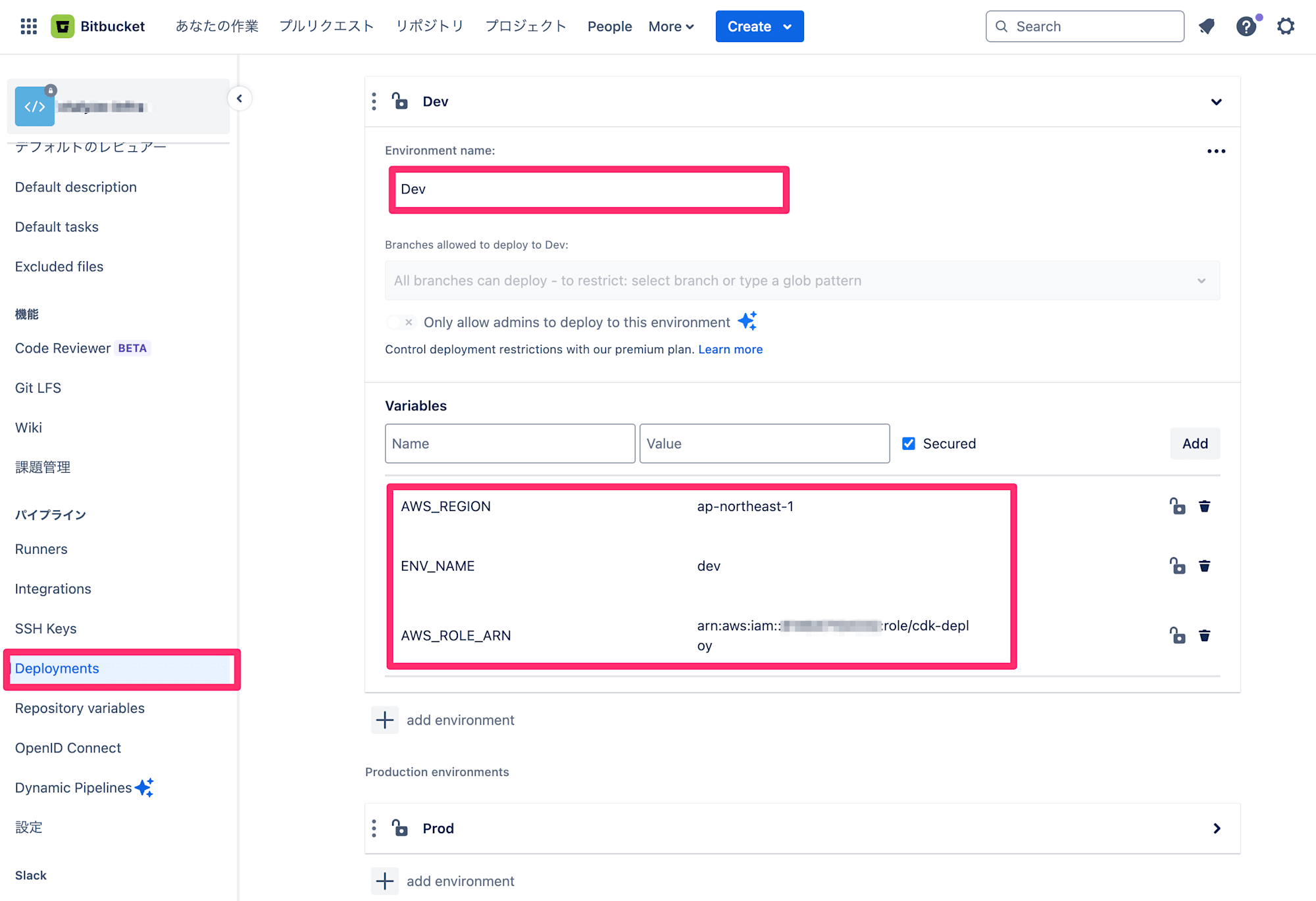
Bitbucket Deployment 変数の設定
「Repository Settings > パイプライン > Deployment」を開きます。
デフォルトで 3 つの Deployment 設定がされていますが一旦削除して「Dev」「Prod」2 つの環境を作成します。
それぞれに以下の 3 つの変数を登録します:
| 変数名 | 説明 |
|---|---|
AWS_ROLE_ARN |
OIDC 対応 IAM ロールの ARN |
AWS_REGION |
デプロイ対象の AWS リージョン |
ENV_NAME |
デプロイ環境の名称(dev or prod) |
ENV_NAME を指定しておくことで、パイプライン内で環境名を表示したり、context から CDK のコード内で環境名を取得できるようになります。
const envName = app.node.tryGetContext("env") || "dev";

bitbucket-pipelines.yml
リポジトリの root にbitbucket-pipelines.ymlファイルを追加します。
以下は、dev/main ブランチそれぞれに対応した OIDC 認証付きの CDK デプロイパイプラインの例です。
jest によるテスト実行後に自動デプロイされるようになっています。
image: node:23-alpine
definitions:
steps:
- step: &install
name: Install Dependencies
caches:
- node
script:
- npm ci --include=dev
- step: &test
name: Run Tests
caches:
- node
script:
- npx jest
- step: &assume-deploy
name: Assume Role & Deploy
oidc: true
caches:
- node
script:
- echo "Deploying to $ENV_NAME"
- export AWS_WEB_IDENTITY_TOKEN_FILE=$(pwd)/web-identity-token
- echo $BITBUCKET_STEP_OIDC_TOKEN > $(pwd)/web-identity-token
- npx cdk deploy --all --require-approval never --context env=$ENV_NAME
pipelines:
branches:
dev:
- step: *install
- step: *test
- step:
<<: *assume-deploy
variables:
deployment: Dev
main:
- step: *install
- step: *test
- step:
<<: *assume-deploy
variables:
deployment: Prod
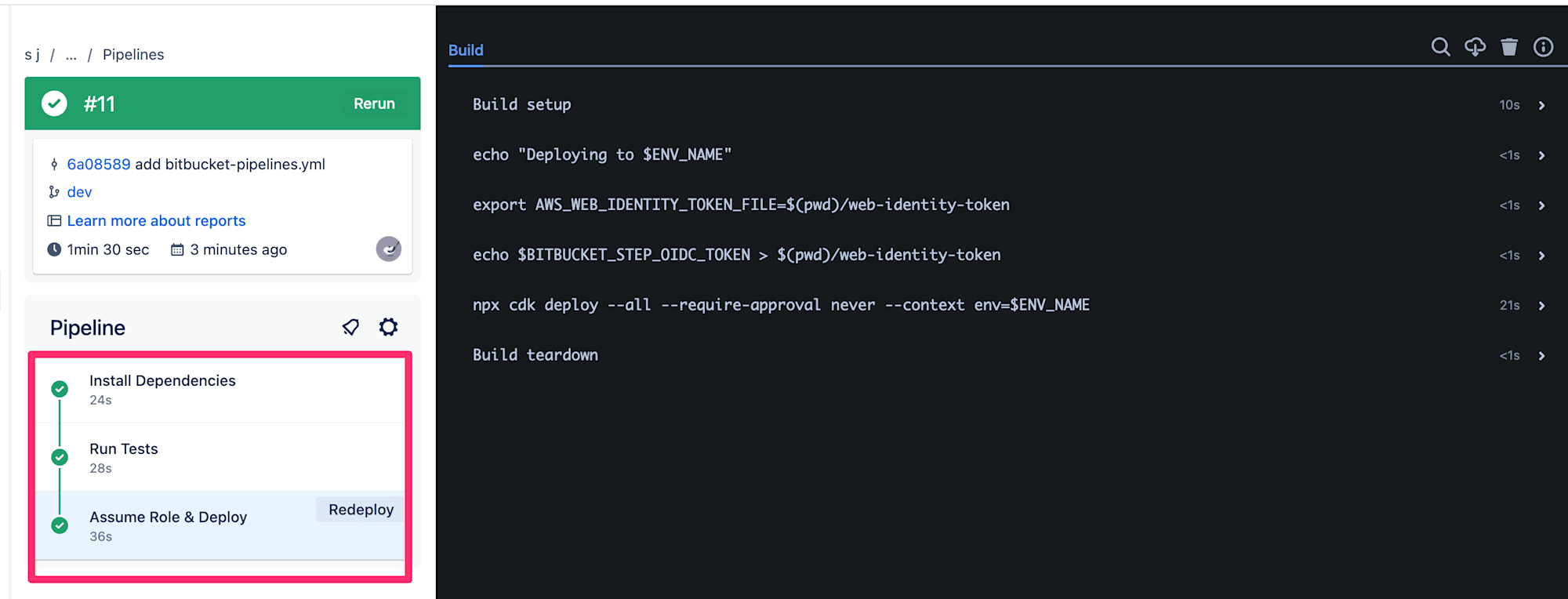
動作確認
ここまでの内容を dev ブランチに commit してリモートに push すると、パイプラインが正常完了したことが確認できました。
$ git add .
$ git commit -m "add bitbucket-pipelines.yml"
$ git push origin dev

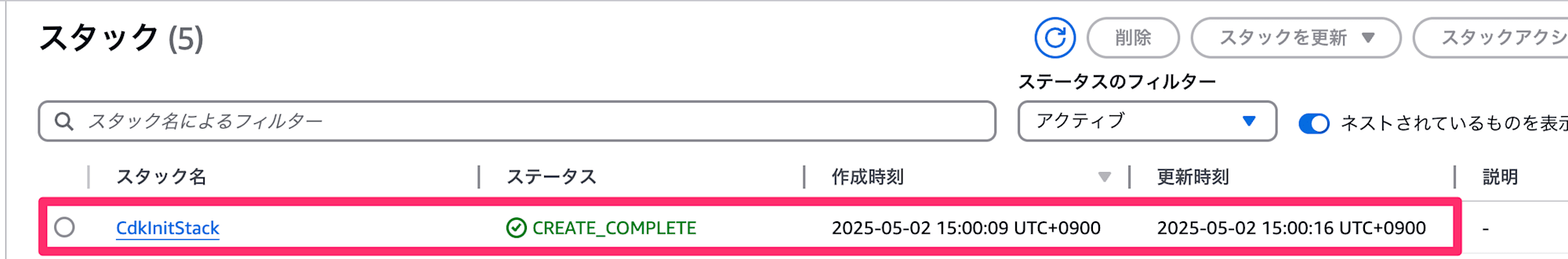
AWS の開発環境を確認すると、CloudFormation スタックができています。

このあと main ブランチへ pull request を作成&マージして、本番環境でもパイプラインの動作を確認できたら動作確認は完了です。
(おまけ)Linter/Formatter に biome を導入
これから CDK のコードを書いていくために Linter/Formatter が欲しいので、biome を導入します。
$ npm install --save-dev --save-exact @biomejs/biome
$ npx @biomejs/biome init
biome.json が作成されるのを確認し、
CDK の test を走らせる前に lint/format がされているかの設定を入れます。
image: node:23-alpine
definitions:
steps:
- step: &install
name: Install Dependencies
caches:
- node
script:
- npm ci --include=dev
- step: &test
name: Run Tests
caches:
- node
script:
+ - npx biome check lib test bin
- npx jest
- step: &assume-deploy
name: Assume Role & Deploy
oidc: true
caches:
- node
script:
- echo "Deploying to $ENV_NAME"
- export AWS_WEB_IDENTITY_TOKEN_FILE=$(pwd)/web-identity-token
- echo $BITBUCKET_STEP_OIDC_TOKEN > $(pwd)/web-identity-token
- npx cdk deploy --all --require-approval never --context env=$ENV_NAME
pipelines:
branches:
dev:
- step: *install
- step: *test
- step:
<<: *assume-deploy
variables:
deployment: Dev
main:
- step: *install
- step: *test
- step:
<<: *assume-deploy
variables:
deployment: Prod
なお、このままではRun Testsのステップで Fail してしまいます。
cdk init で生成されるコードそのままでは Lint, Format 共に通らないので、よしなに調整してあげたら出来上がりです。
まとめ
これで CDK プロジェクトの CI/CD 基盤が完成しました。
あとは自由にスタックを定義して、デプロイすれば自動で反映される仕組みが整っています。










