![[Charles]モバイル端末でのWebサイトリモートデバック](https://devio2023-media.developers.io/wp-content/uploads/2017/07/tool-200x200.png)
[Charles]モバイル端末でのWebサイトリモートデバック
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、モバイルアプリサービス部の清田です。
今回は、Charles というHTTPのプロキシ・モニタリングを行えるツールを利用して モバイル端末での リモートデバック についてご紹介してみたいと思います。

はじめに
モバイルアプリサービス部では、主にUI デザイナー としてお仕事をさせていただくことが多いのですが、 以下のようなWebフロントエンドの実装も担当することがあります。
- Webview内で描画するWebページの実装
- モバイルアプリ経由で遷移するWebサイトの実装
実装する際、Chrome ブラウザ等に搭載されている開発者ツールなどで表示確認等のデバックを行うのですが、 少なからず、モバイル実機端末でしか確認できない挙動もあったりします。
例として
iOSでの Safariブラウザで、inputフォームのフォントサイズが16px以下指定されている場合、スクリーンがフォーカスします。 この挙動はPC上の表示確認では確認できない挙動です。
モバイル端末固有の挙動をデバックするのは、ちょっと手間に感じたりするのではないでしょうか?
パブリック環境化のデバック
ローカル環境で実装して、CIツールなどでパブリックなWeb環境にデプロイされた、HTMLの表示確認するフローだと思います。 こちらでもモバイル端末でデバックすることができるのですが、確認までの幾つかのステップを踏まないといけません。。。
今回やりたいデバック
今回はローカル環境にサーバーを起動し、そのサーバー側のHTMLファイルを同じネットワークを通じでモバイル端末で確認することをしてみたいと思います。
リモートデバックまでのフロー
リモートデバックするまでに、以下の順序にてご説明します。
- ローカル環境にWebサーバー準備
- Charlesのインストール&セットアップ
- Wi-Fi経由でリモートデバック
ローカル環境にWebサーバー準備
それでは、ローカル環境にWebサーバーを準備したいと思います。さくっとローカルにWebサーバーを構築をしたいだけなので、gulp-webserverを利用します。
検証環境
以下が環境情報になります。
- macOS Sierra 10
- Node.js v5.8.0 ++
- Npm 5.1.0
作業環境の準備
作業をターミナル上に移して、作業用ディレクトリ(charles-example)の作成と移動します。
$ mkdir charles-example && cd $_
続いて、設定ファイルの package.json を作成します。
$ npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
~~~
Press ^C at any time to quit.
name: (charles-example) << 何も入力せずにEnter
version: (1.0.0) << 何も入力せずにEnter
description: << 何も入力せずにEnter
entry point: (index.js) << 何も入力せずにEnter
test command: << 何も入力せずにEnter
git repository: << 何も入力せずにEnter
keywords: << 何も入力せずにEnter
author: << 何も入力せずにEnter
license: (ISC) << 何も入力せずにEnter
About to write to /Users/XXXXXXXX/charles-example/package.json:
{
"name": "charles-example",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this ok? (yes) yes << yesを入力
正常にどうさすると、作業ディレクトリ内にpackage.jsonというファイルが作成されています。
$ ls package.json
Node モジュールのインストール
今回利用するgulp、gulp-webserverをインストールします。
$ npm i -D gulp gulp-webserver
次に、2つ用意するファイルがあります、
1. 表示用のhtmlを用意 同じ階層にdistディレクトリを作成し、index.htmlを格納します。
2. gulpモジュール制御用のgulpfile.jsを用意
ディレクトリ構造的には以下になります。
├─ node_modules ├─ dist │ └── index.html ├─ gulpfile.js └─ package.json
index.html の内容は以下です。
<!DOCTYPE html> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Hello World</title> <meta charset="utf-8"> </head> <body> Hello World </body> </html>
gulpfile.js の内容は以下です。
const gulp = require('gulp');
const webserver = require('gulp-webserver');
gulp.task('webserver', function () {
gulp.src('dist')
.pipe(webserver({
host: 'localhost',
port: 8000,
livereload: true
}));
});
ローカルWebサーバーの起動
以下のコマンドを入力してローカルWebサーバーを起動します。
$ gulp webserver Using gulpfile ~/Git/charles-example/gulpfile.js Starting 'webserver'... Webserver started at http://localhost:8000 Finished 'webserver' after 22 ms
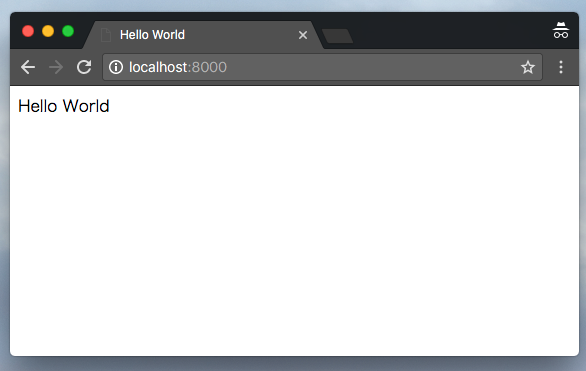
http://localhost:8000にアクセスするとHello Worldのテキストが表示されています。

Charlesのインストール&セットアップ
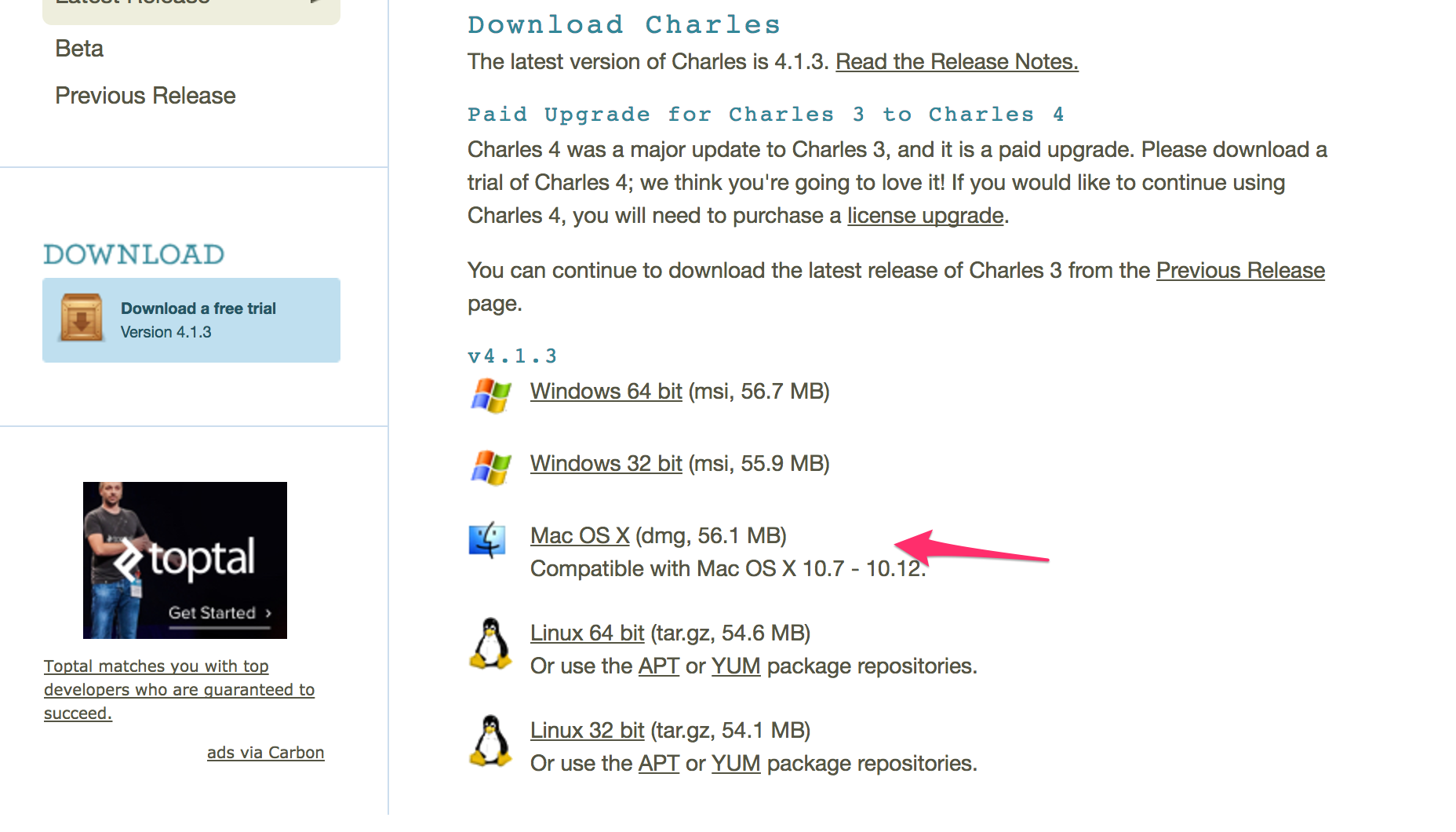
それでは、Charlesのインストールを行ないたいと思います。以下のサイトからダウンロードします。
公式サイト: Download Charles

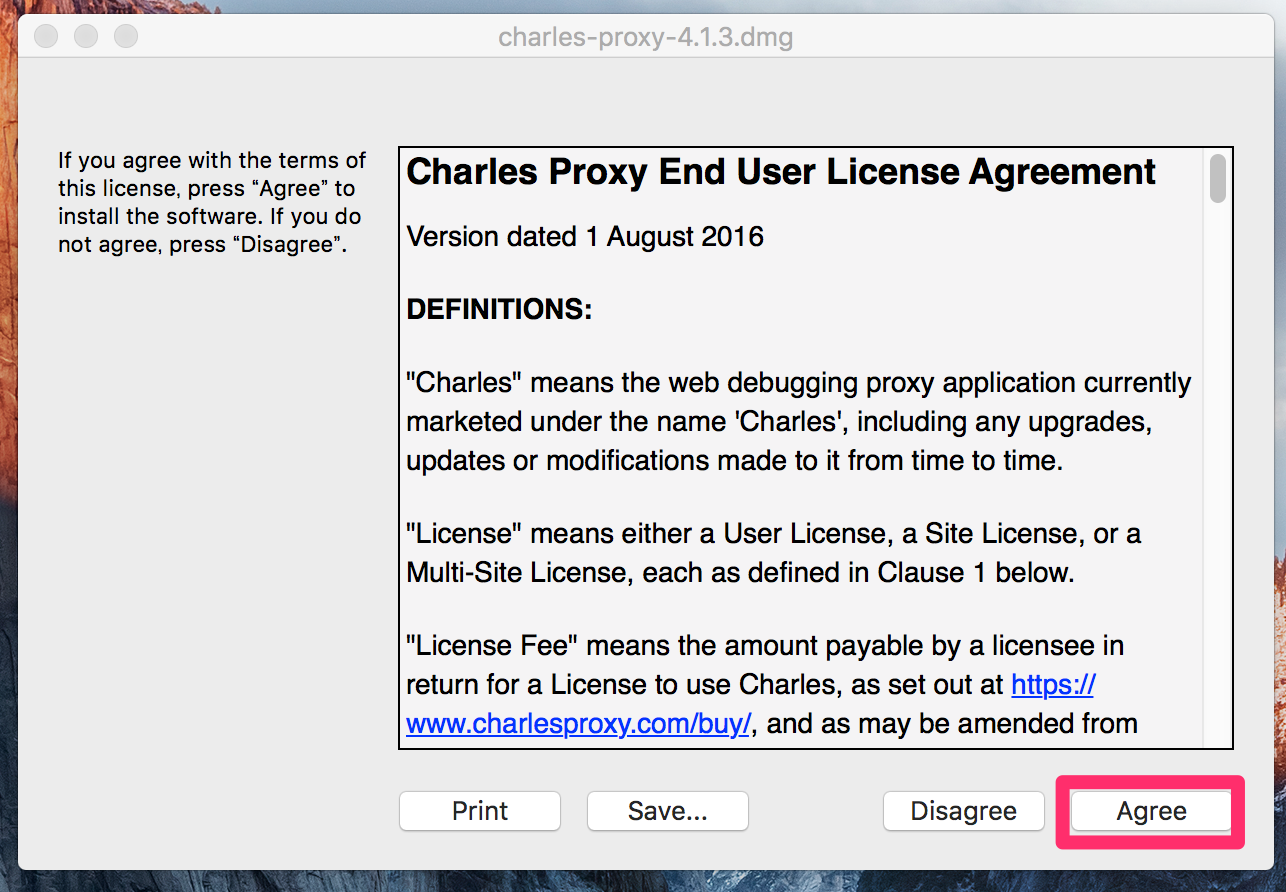
ダウンロードしたdmgファイルを実行すると以下の確認ウィンドウがでるので、「Agree」を選択します。

次にアプリケーションフォルダに、Charles移動してインストールします。

Charlesを起動してみます。以下の画面が表示されます

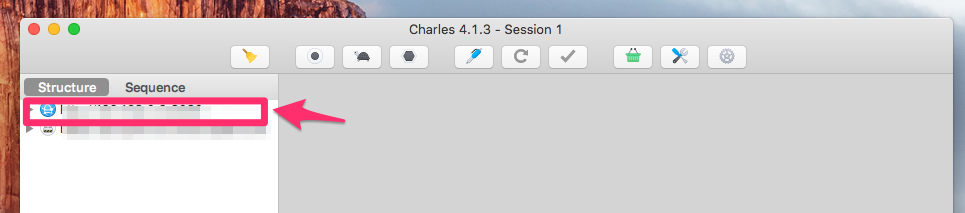
起動すると以下のトレース画面が表示されます。こちらの画面にてPC側の通信情報をトレースしてくれます。

IPアドレスの確認
Charlesがインストールができたら、まずはじめにPCのIPアドレスを確認します。
確認方法
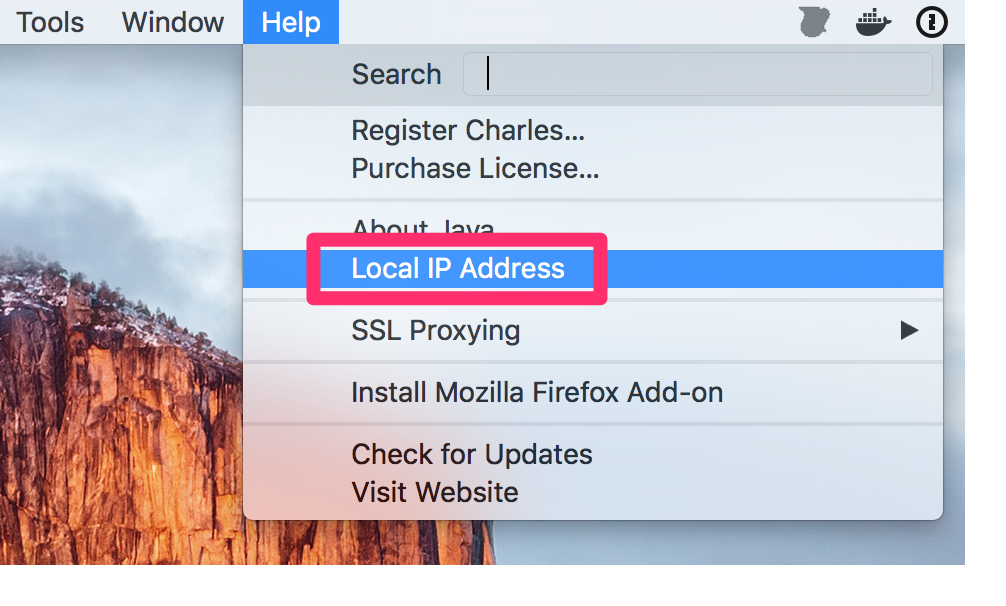
画面上部のメニューバーから 「 Help > Local IP Address 」を選択します。

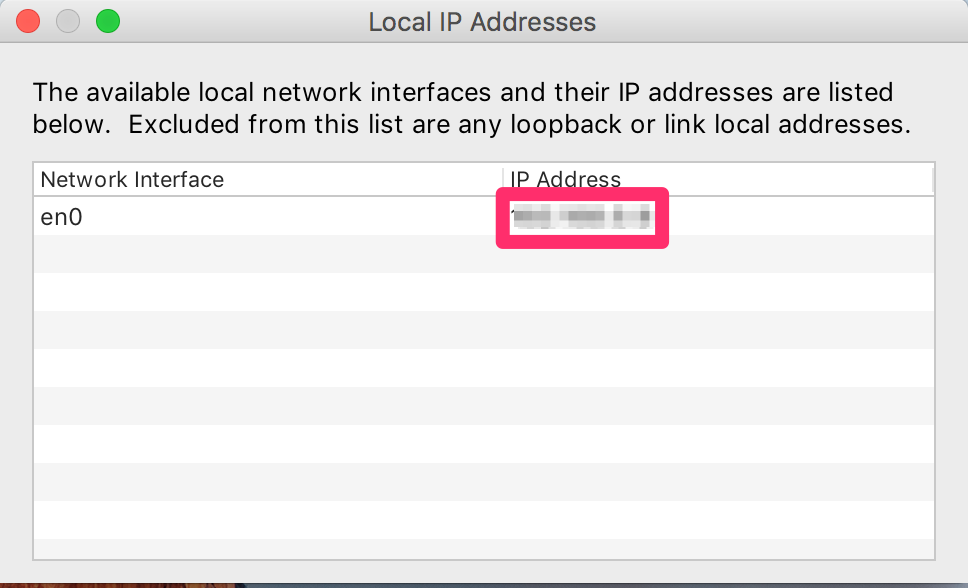
ウィンドウが表示され、内部にIPアドレスが表示されています。このIPアドレスを覚えておいてください。

プロキシの設定
IPアドレスの確認がとれたので、次はプロキシの設定を行ないます。
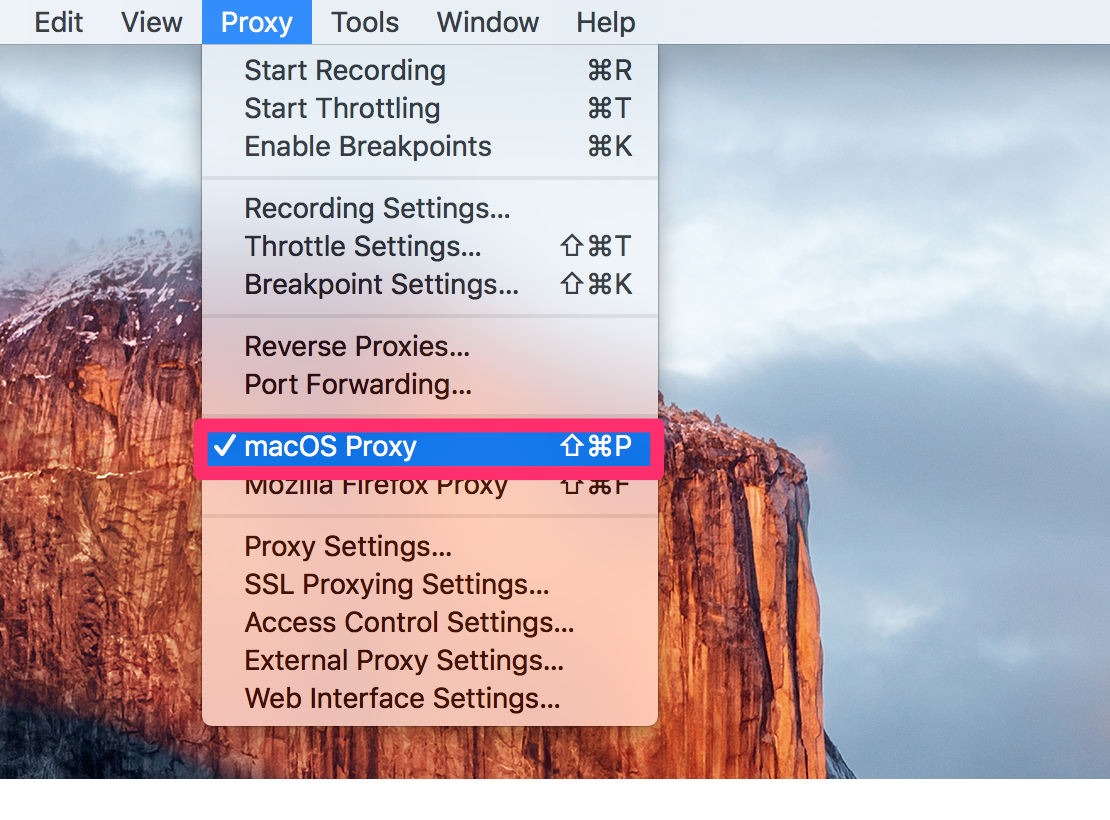
画面上部のメニューバーから 「 Proxy > macOS Proxy」を選択し、Onにします。

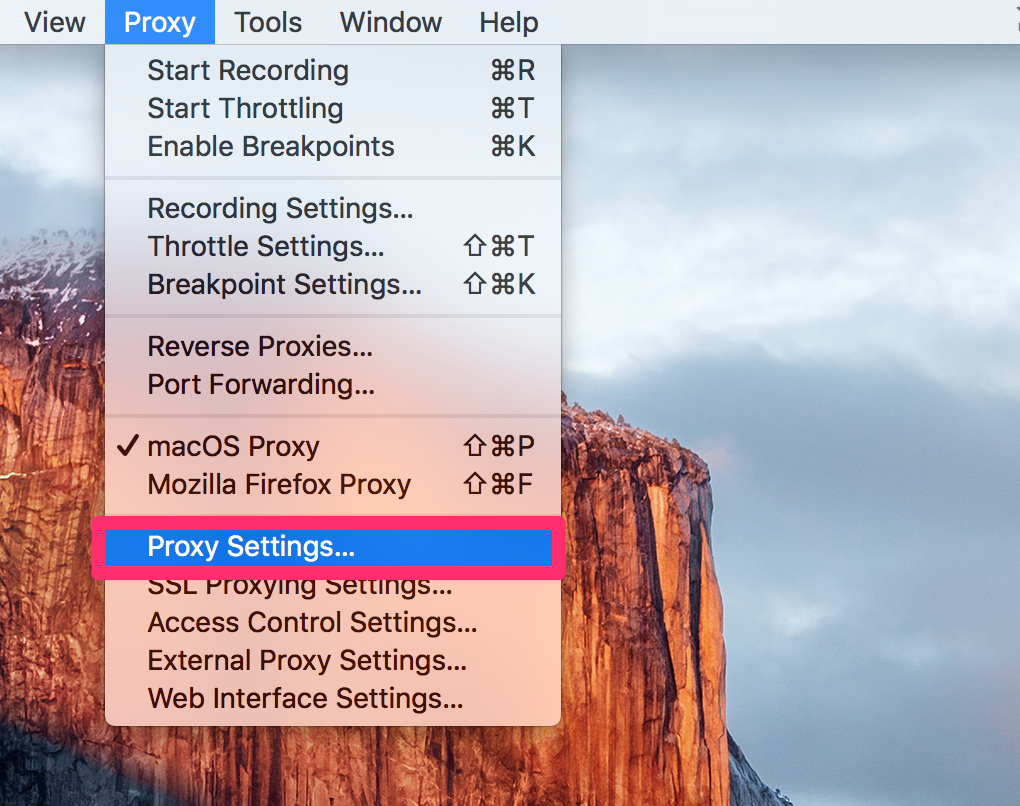
同じく 「 Proxy > Proxy Setting」を選択します。設定ウィンドウを表示します。

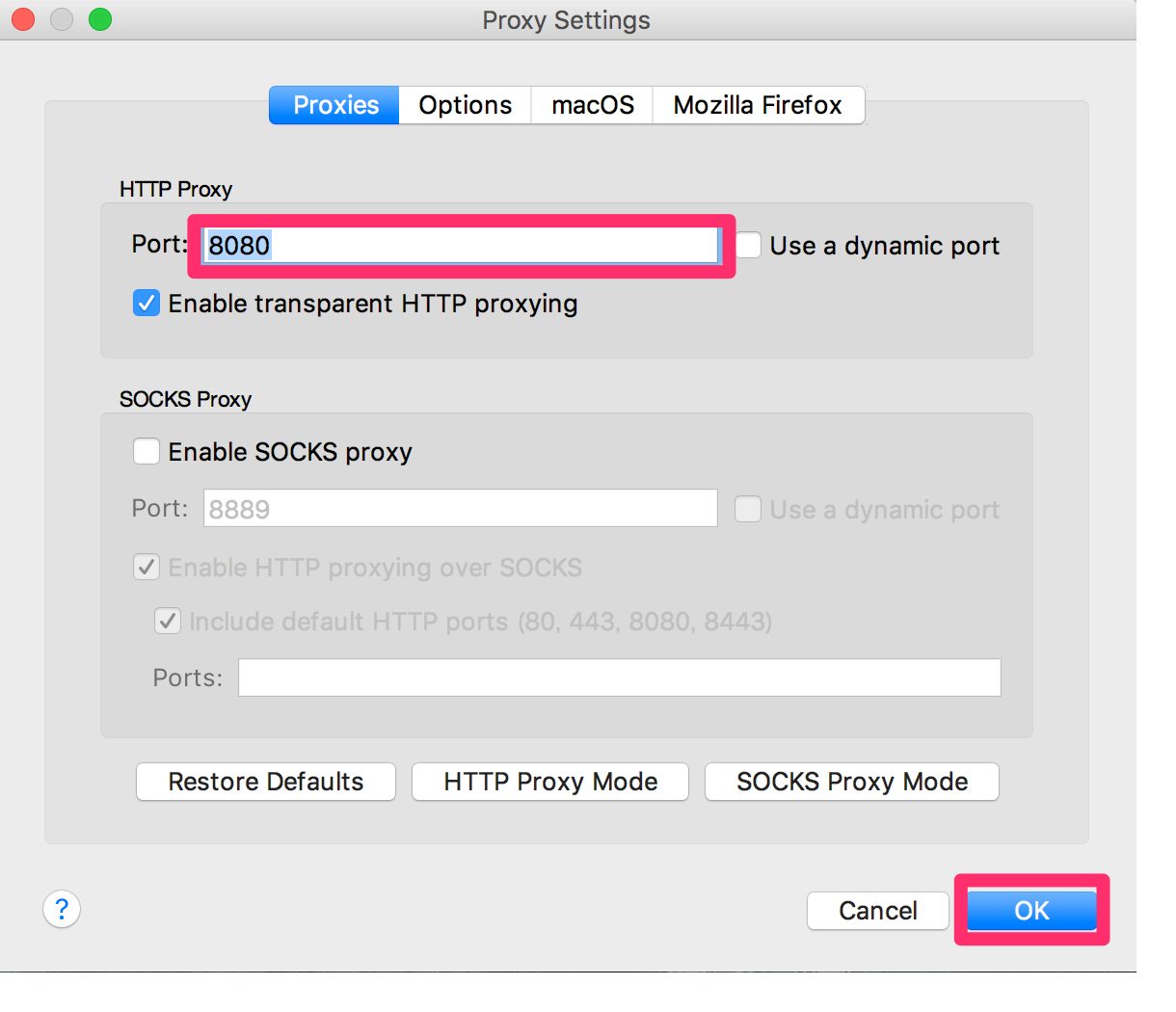
Port入力フォームに、任意のポート番号を入力します。今回はPort番号を 8080 にしました。

リモートデバック
それではモバイル端末側の設定をするまえに、注意点として作業用PC環境と確認用のモバイル端末は 同じネットワークを利用しているようにしてください。例としては、同じWi-Fiネットワークを利用してください
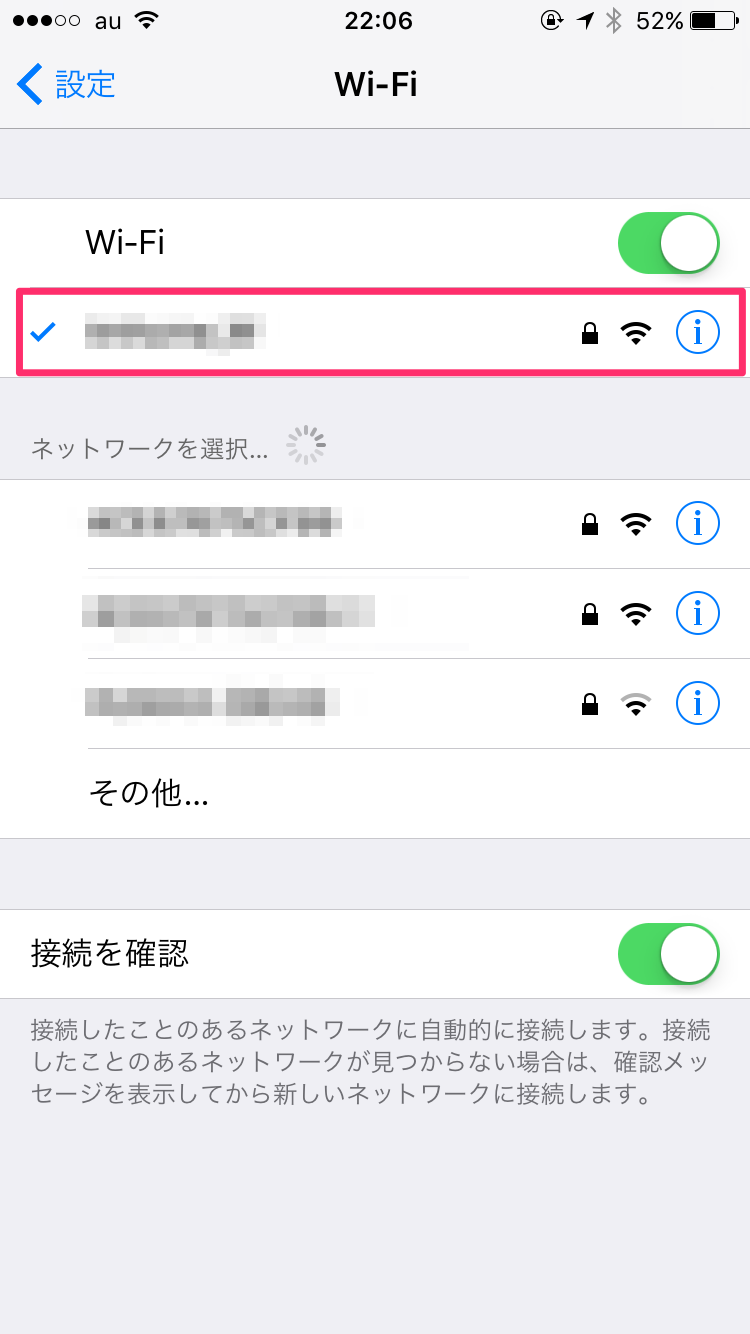
今回はiPhone端末で確認していきたいと思います。 まず設定アプリから利用しているWi-Fiの詳細画面へ遷移します。
現在利用している、Wi-Fiの詳細画面へ遷移します。

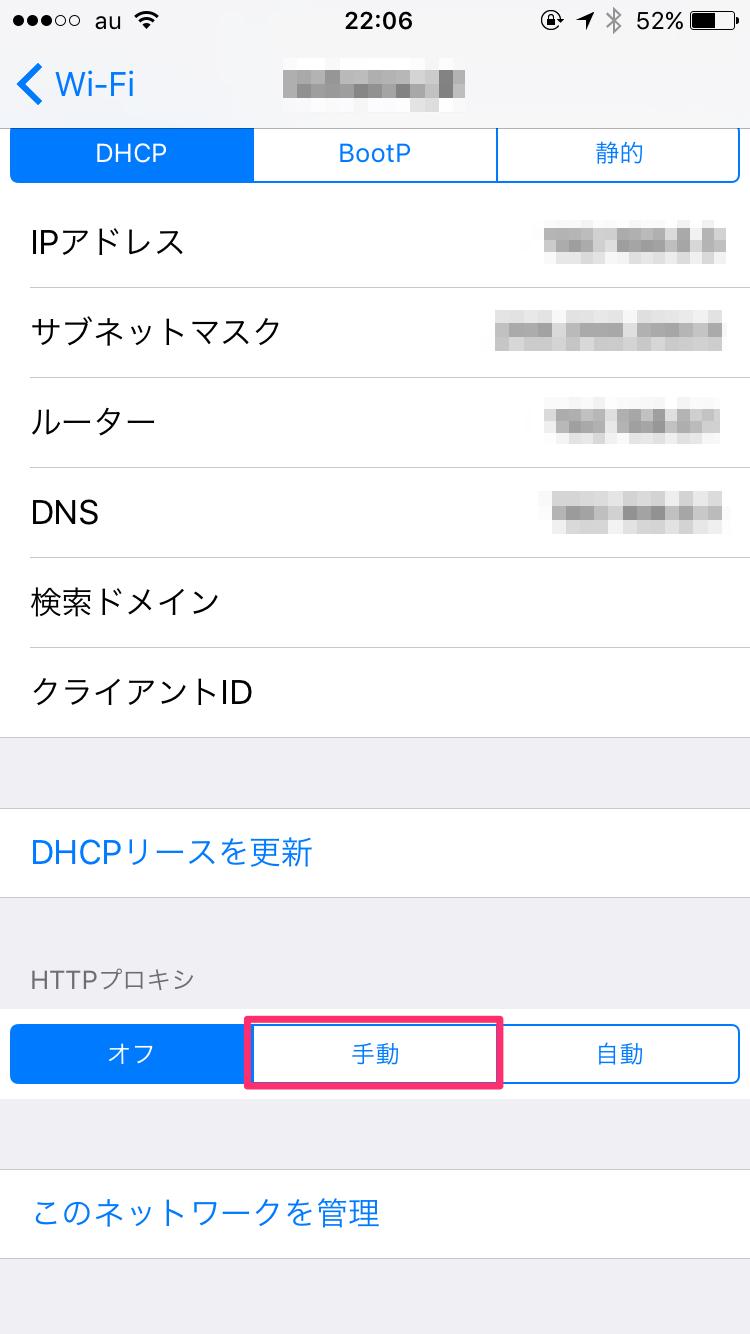
画面下部に、HTTPプロキシ設定項目があり、そちらの手動を選択します。

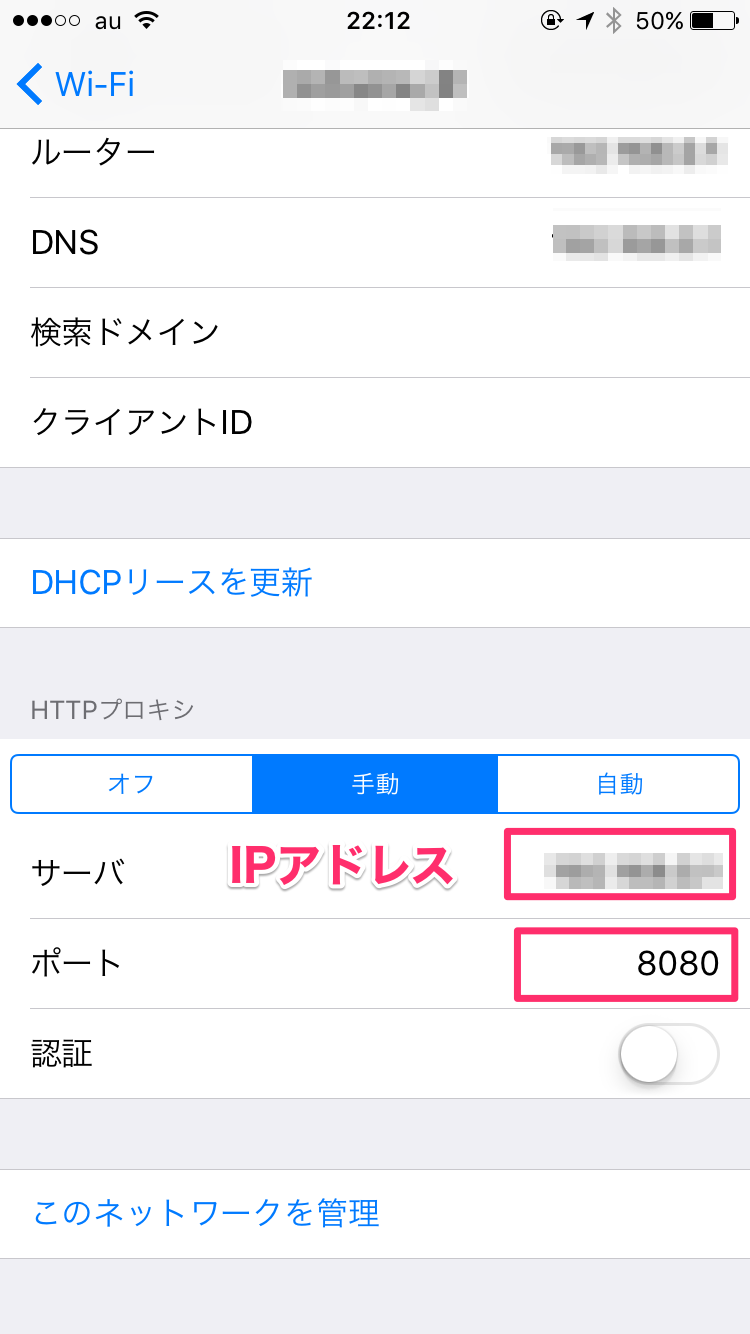
手動タブの設定項目を入力します。
- サーバー項目:Charlesで確認したIPアドレスを入力
- ポート項目:8080を入力

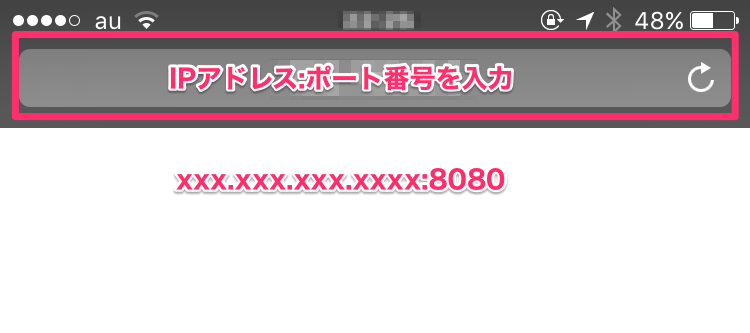
つぎにSafariアプリを開いて、IPアドレス:8080をURLに入力します

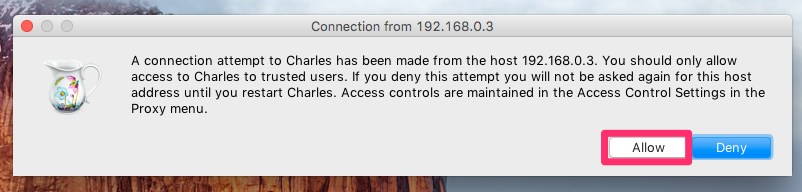
すると、Charles側からアラートが表示されます。「Allow」をクリックします。

トレース項目に、iPhoneのWi-Fi設定した、IPアドレス:8080をトレースできたことが表示されます。

ここまで、通信できたのですが、まだローカルWebサーバー側の内容を表示はできません。表示するためにはMap Remote機能をつかってマッピングする必要があります。
画面上部のメニューから、「Tool > Map Remote」を選択します。
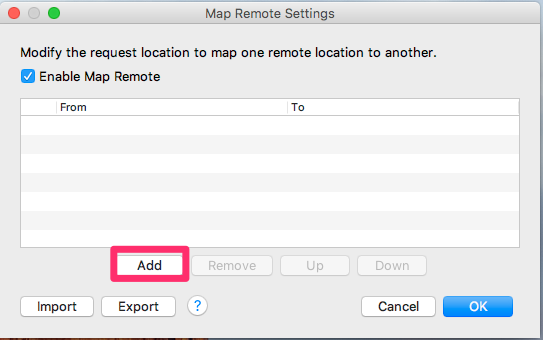
Map Remote設定画面のAddをクリックします。

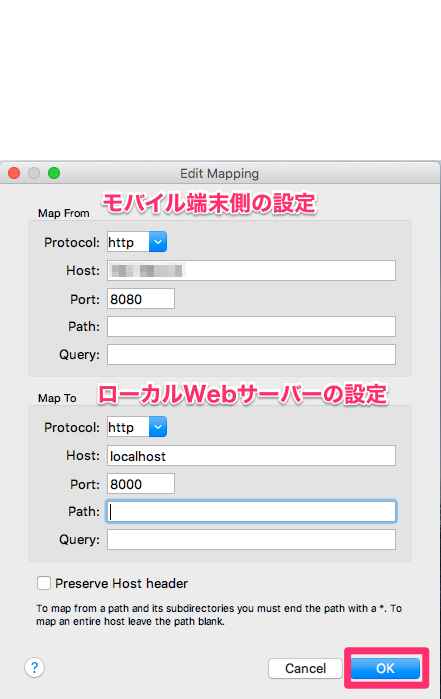
設定画面に、上部にモバイル端末側で設定した内容と下部にローカルWebサーバー側の内容を記述します。

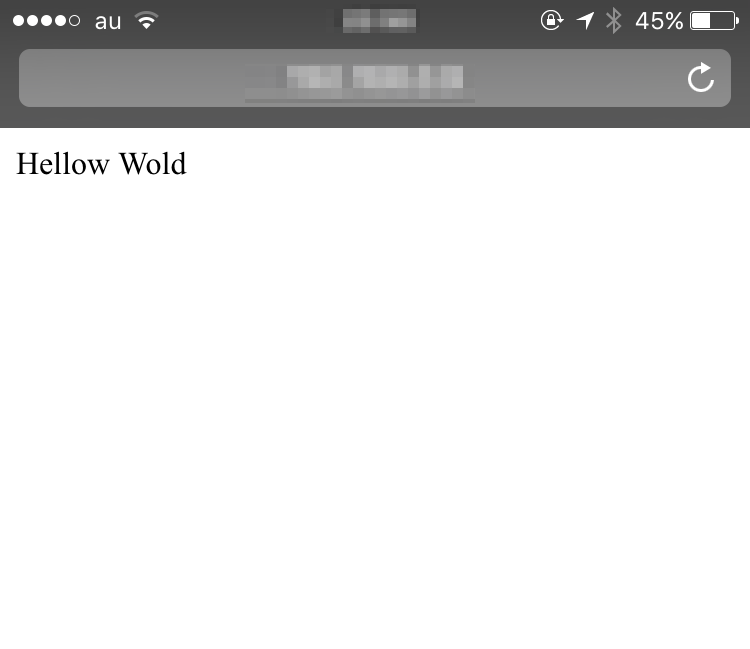
やっとここまでたどり着きました、iPhone側Safariブラウザで再度リロードすると、ローカルWebサーバー側のhtml情報が表示されています。

これでローカルの開発環境でコーディングしながら、リアルタイムでモバイル端末のデバックができるようになりましたね。ながかったー。
おわりに
ものすごい駆け足で、Charlesを利用したリモートデバックについてご説明しました。 モバイル端末のデバックをする上で、少しでもお役にたてたら幸いです。






