
Chrome でスクリーンショットをするなら DevTools で十分
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
1. はじめに
データ事業本部の大谷(おおや)です。
普段からブラウザの画面をスクリーンショットを撮る機会が多く、ページ全体のスクリーンショットが欲しい時もあります。
その際には、何かしらの Chrome 拡張機能で行っていたのですが、拡張機能を使用せずとも DevTools の機能を使用してスクリーンショットが可能であることを最近知ったので備忘録も兼ねてブログに残しておきたいと思います。
2. Chrome DevTools とは
Chrome DevTools は、Google Chrome ブラウザに直接組み込まれたウェブ デベロッパー ツールのセットです。DevTools を使用すると、ページをすばやく編集して問題をすばやく診断できるため、より優れたウェブサイトをより迅速に構築できます。
下記公式ページには上記のように記載されています。要はChrome標準搭載の開発ツールです。
3. スクリーンショットの種類と手順
3.1. スクリーンショット種類
| 種類 | 概要 |
|---|---|
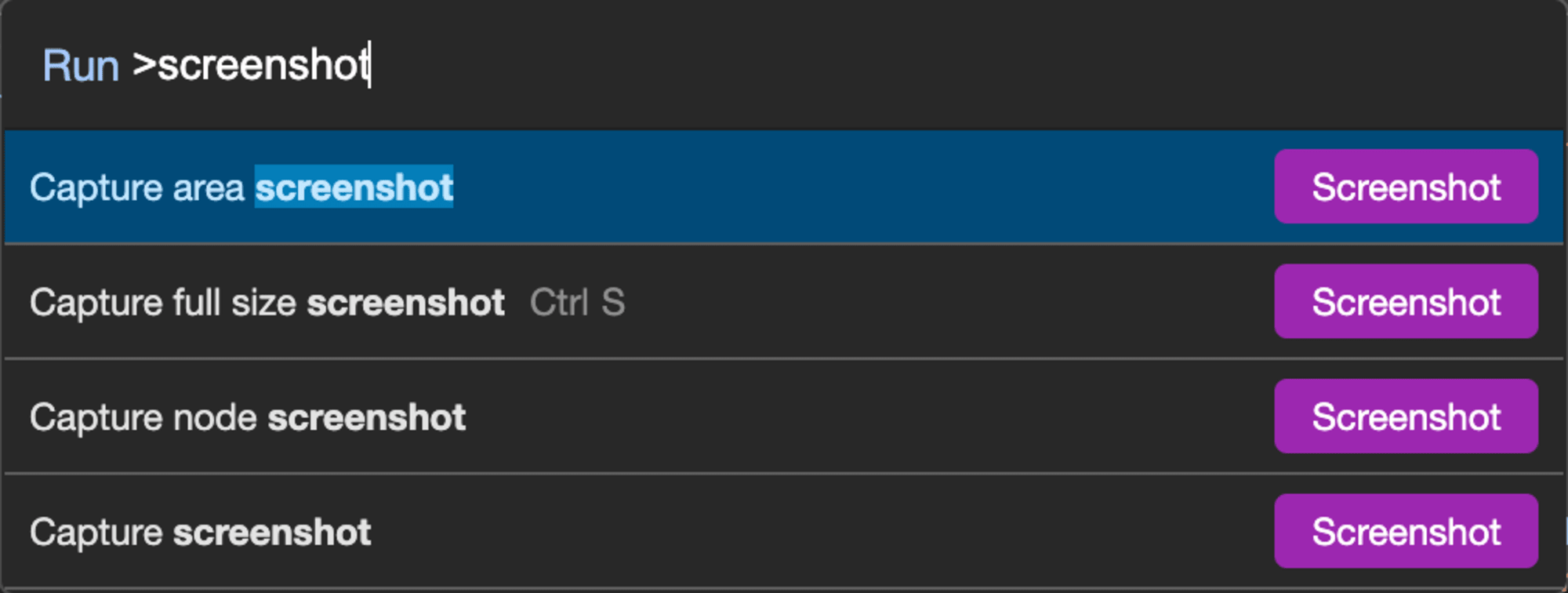
| Capture screenshot(スクリーンショットをキャプチャ) | 現在表示されている箇所 |
| Capture node screenshot(ノードのスクリーンショットをキャプチャ) | 選択されたHTML要素 |
| Capture area screenshot(領域のスクリーンショットをキャプチャ) | 範囲選択した部分 |
| Capture full size screenshot(フルサイズのスクリーンショットをキャプチャ) | ページ全体 |
3.2. スクリーンショット手順①
「ノードのスクリーンショット」を除く「スクリーンショット」「領域のスクリーンショット」「フルサイズのスクリーンショット」を撮りたい時におすすめの手順です。
option+command+I(Mac)またはCtrlShift+I(Win)を押して、「DevTools」を開きますcommand+shift+P(Mac)またはCtrl+Shift+P(Win)を押して、「Command Menu」を開きますscreen(英語設定)またはスクリーン(日本語設定)と入力し、撮影したいスクリーンショットの種類を選択します

(備考)「ノードのスクリーンショット」の場合は、2以降の手順の前に撮影したい要素を選択しておく必要があるので、手順としては下記の②の方をおすすめします。
3.3. スクリーンショット手順②
「ノードのスクリーンショット」を撮りたい時におすすめの手順です。
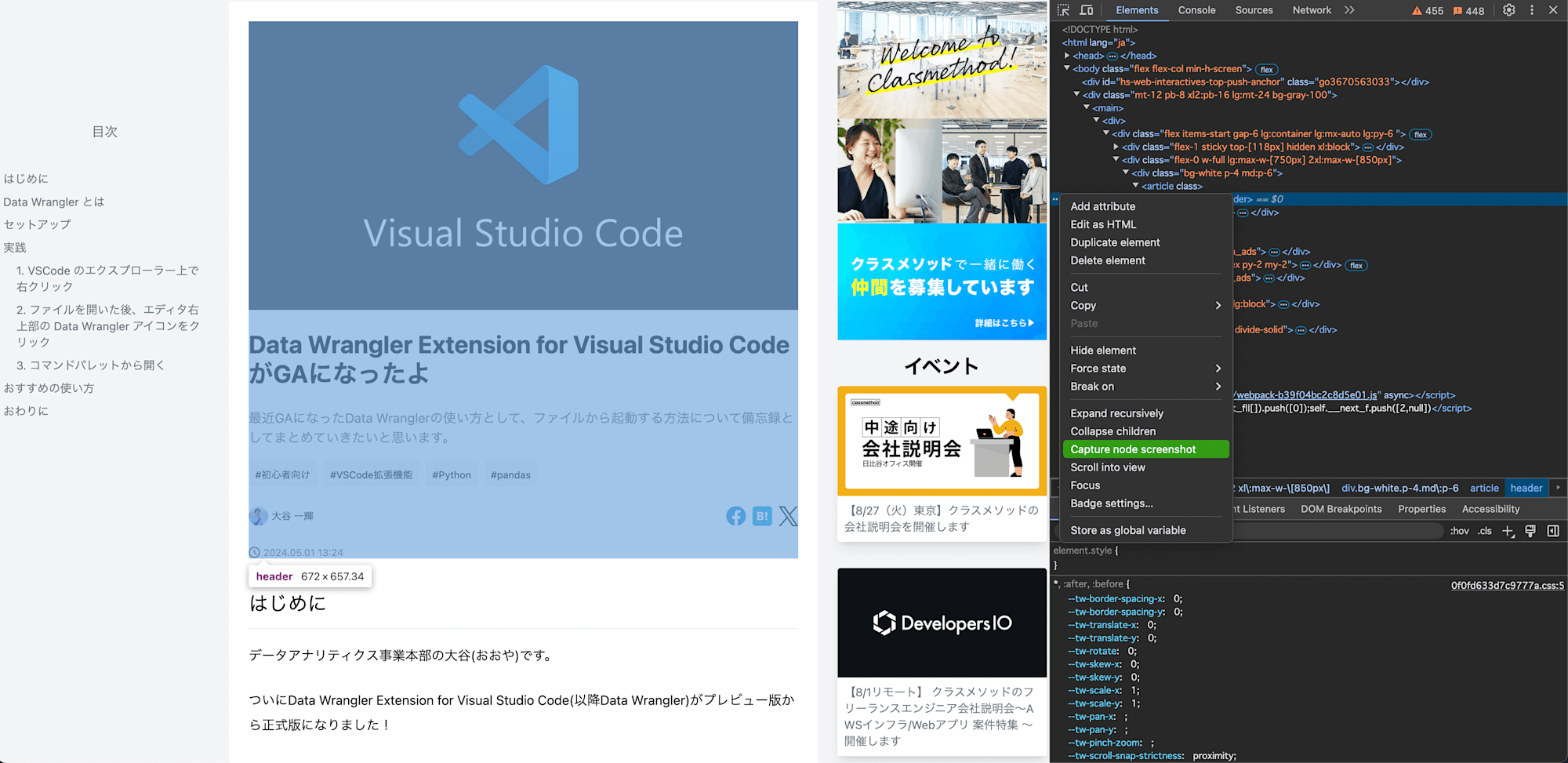
option+command+I(Mac)またはCtrlShift+I(Win)を押して、「DevTools」を開きます[Elements](英語設定)または[要素](日本語設定)パネルで撮影したい要素を選択します- 選択時、左側に表示される三点リーダーを押し、
Capture node screenshot(英語設定)またはノードのスクリーンショットをキャプチャ(日本語設定)を選択します。

4. ショートカットを作成する
スクリーンショット手順①の工程が少し多いため、2ステップで行えるようにショートカットを設定していきます。
option+command+I(Mac)またはCtrlShift+I(Win)を押して、「DevTools」を開きますF1を押し、設定画面を開きますshortcutsタブを開き、Screenshotエリアまでスクロールし、設定したい項目に好みのショートカットを設定します
私は「フルサイズのスクリーンショット」に対してControl+S(Mac)を設定しています。
これで、option+command+I->Control+Sの2ステップで「フルサイズのスクリーンショット」が可能になりました!
5. まとめ
拡張機能を使用せず、ChromeのDevToolsを使用して様々なスクリーンショットを取る方法についてまとめました。
DevToolsはWebページの開発時によく使用していたのですが、スクリーンショット機能については知らなかったので勉強になりました。
他にも便利機能があるかもしれないので、今後も調べていきたいと思います!









