
Classmethod Odyssey Osaka で会場で使えるWEBアプリケーションを超短納期で作成しました
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちわ。西田@リテールアプリ共創部マッハチームです
7/31(水)に行われた Classmethod Odyssey Osaka で、会場で使えるWEBアプリケーションを、元CX事業本部メンバーの有志で作成したのでその内容を紹介します
有志: 嶋村星哉、 酒匂和政、 morimorikochan、新澤忠士、 岩田智哉、きんじょー 、 西田将幸
実質の工期は約2週間ほどで、通常業務をこなしながらの作業となりました
インフラも含めた全てのソースコードはこちらの リポジトリ にあります。興味のある方は参照することが可能です
主な機能
このアプリの主な機能は以下の4つです
- 生成AIを使ったセッション検索
- セッション情報閲覧
- リアルタイムアンケート機能
- リアルタイムチャット機能
全体構成図
全体の構成図こちらになります
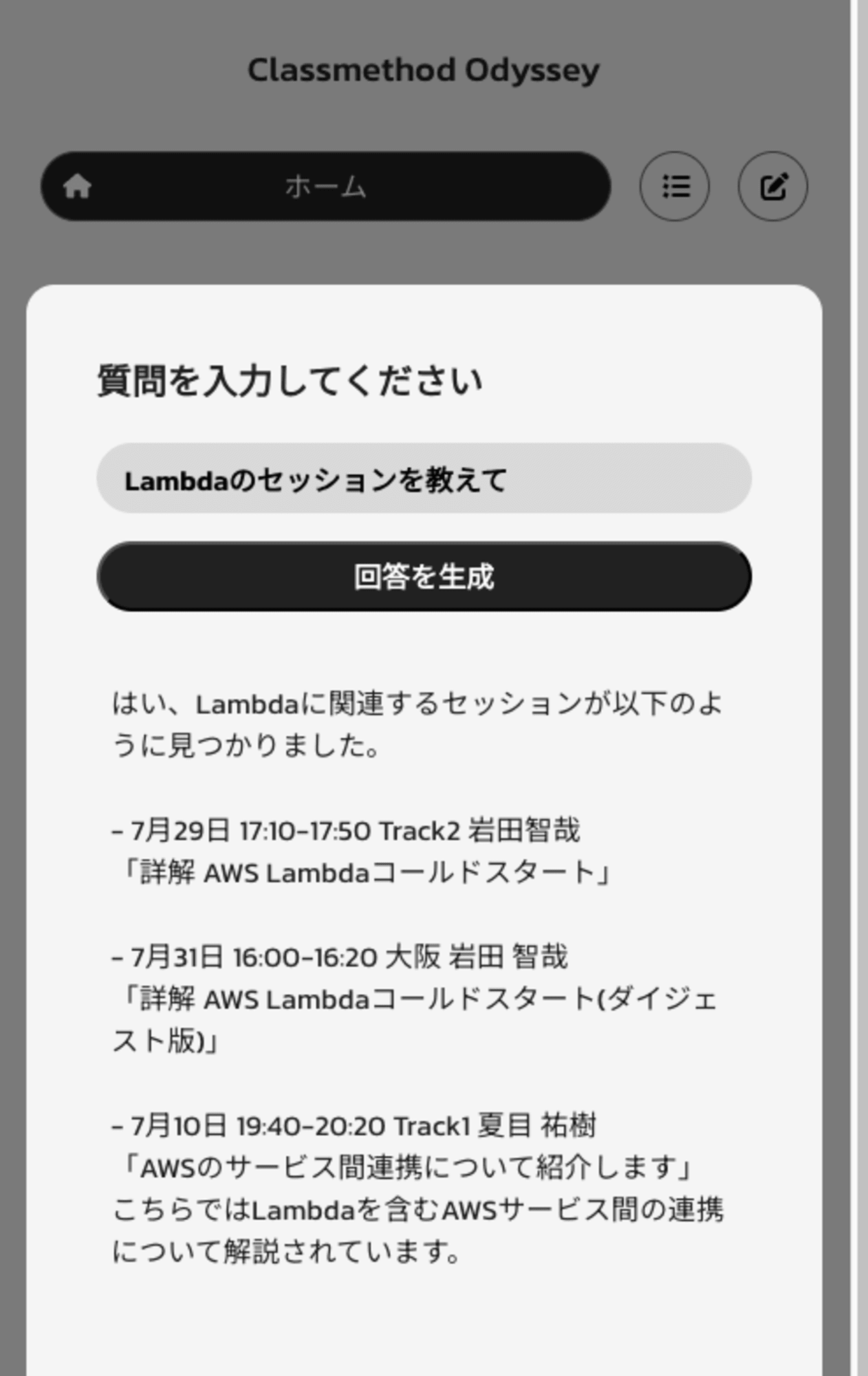
生成AIでセッションの質問
自然言語で、Classmethod Odyssey のセッション(Osaka以外のものも含め)について検索ができる機能です

主な技術要素としては以下が使われています
- Amazon Bedrock
- Pinecone
- Claude 3
S3 にアップロードしたcsvファイルをAmazon Bedrockを使って Titan で Pineconeに取り込みます。Pineconeはベクターデータを保存、検索する用途で使っていて、無料枠の範囲で利用しました
Pineconeに取り込まれたベクターデータで検索した結果を Claude 3 で日本語として整形して、結果としてフロントエンドに返しています
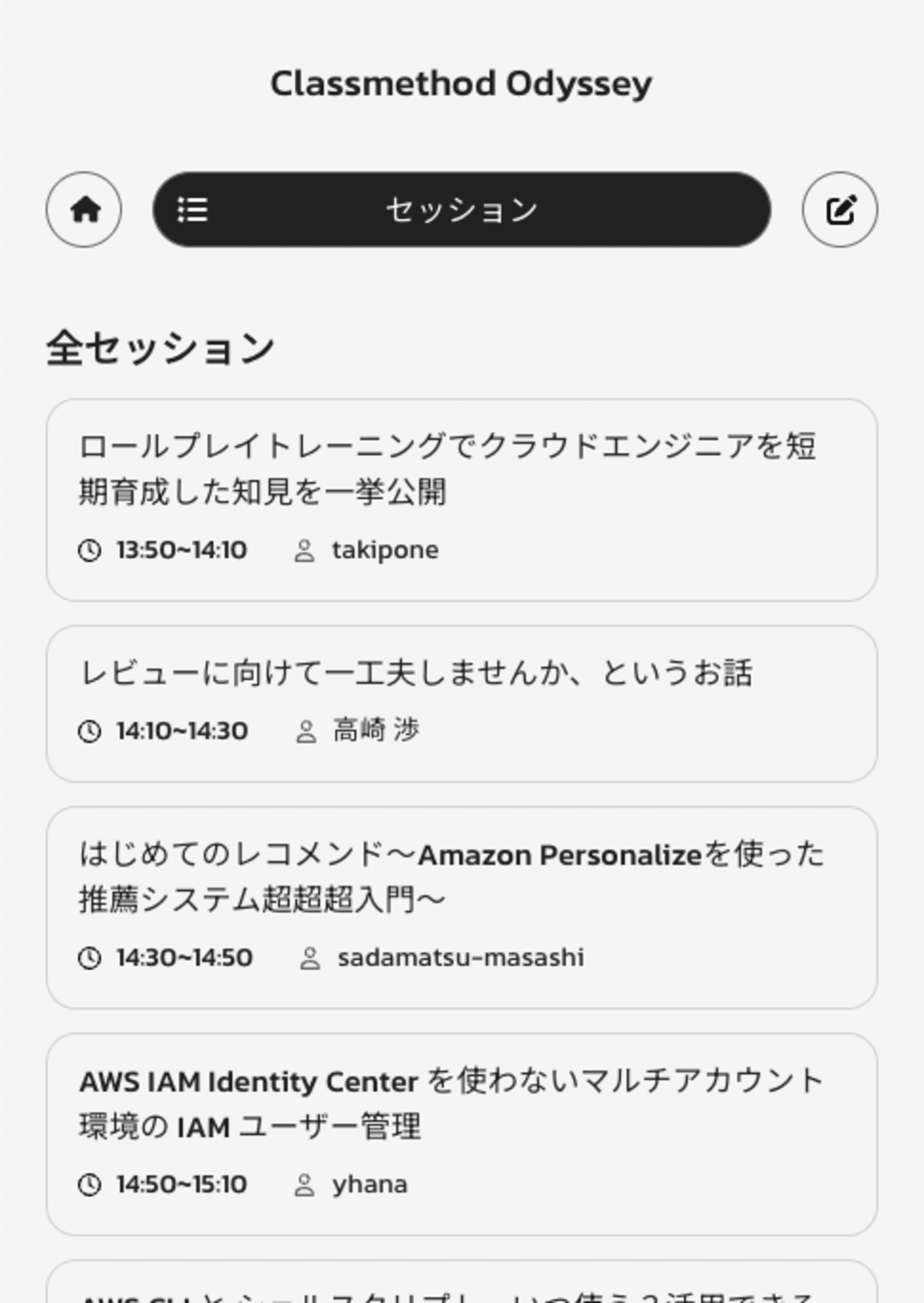
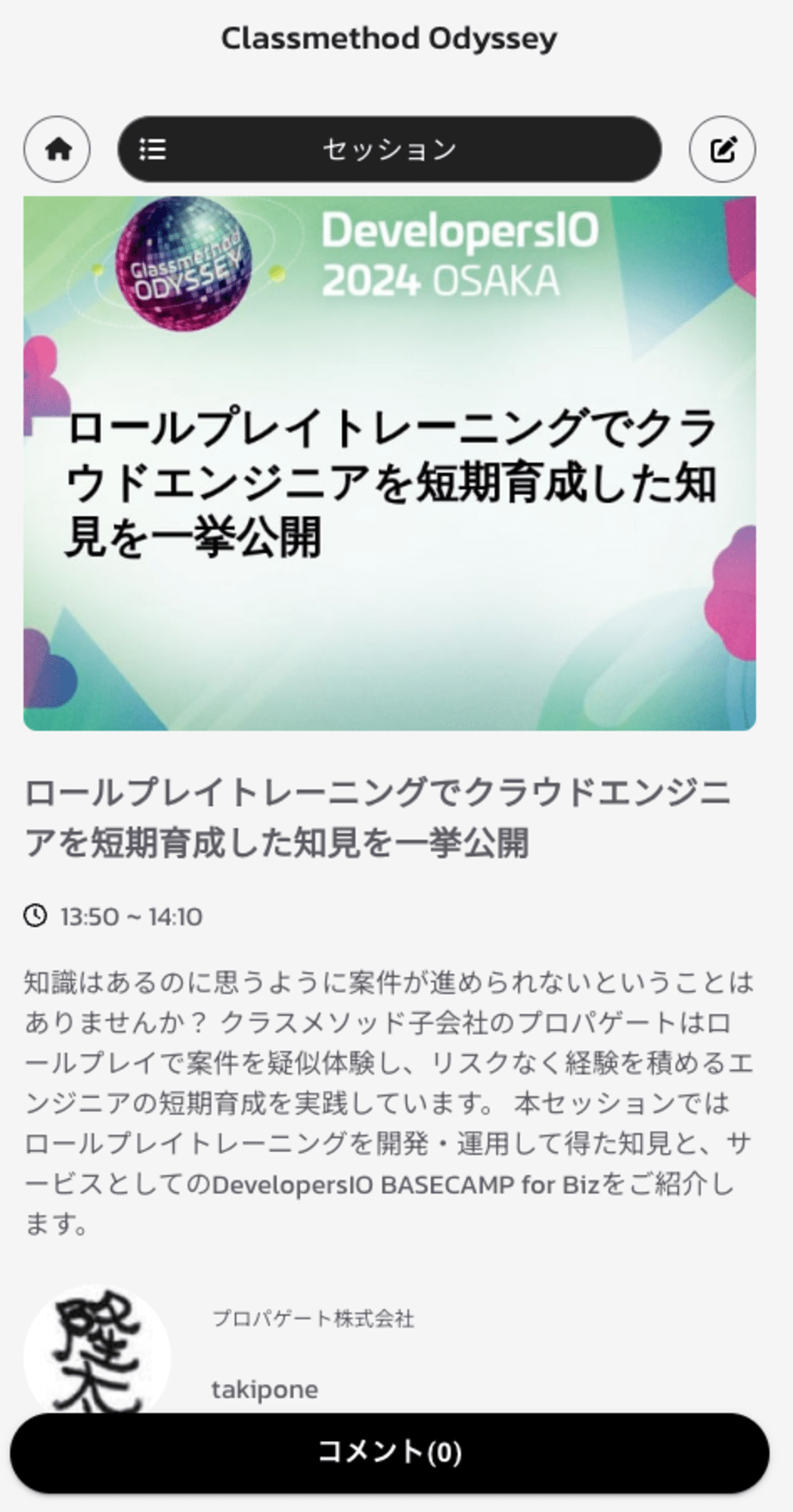
セッション情報
当日のセッション情報を確認することができる機能です


セッション情報のAPIはAPI Gateway と DynamoDB のサーバーレスで構成されています
なぜか Lambda が使われておらず、VTLのみでCRUDを実現してました。詳しくは下記のブログを参照してください
フロントエンドはReactで作成し、UIを構築する工数を削減するためにMUIを採用しました
1日だけのアプリということもあり、ログイン情報などはサーバーで管理せず、ブラウザのローカルストレージにニックネームとIDを保存し、それをコメントやアンケートに利用しました
また、トップページのセッション一覧は、ページを開いた時間に開催されてるセッションが一番上に表示されハイライトされる機能も実装されています
セッション画像は、Cloudinaryを使用し、ベースとなる画像だけをアップロードしたのちにText layer を使って、 Query Parameter だけで、セッションタイトルを画像の上に表示させています。こちらも無料枠の範囲で使用しました
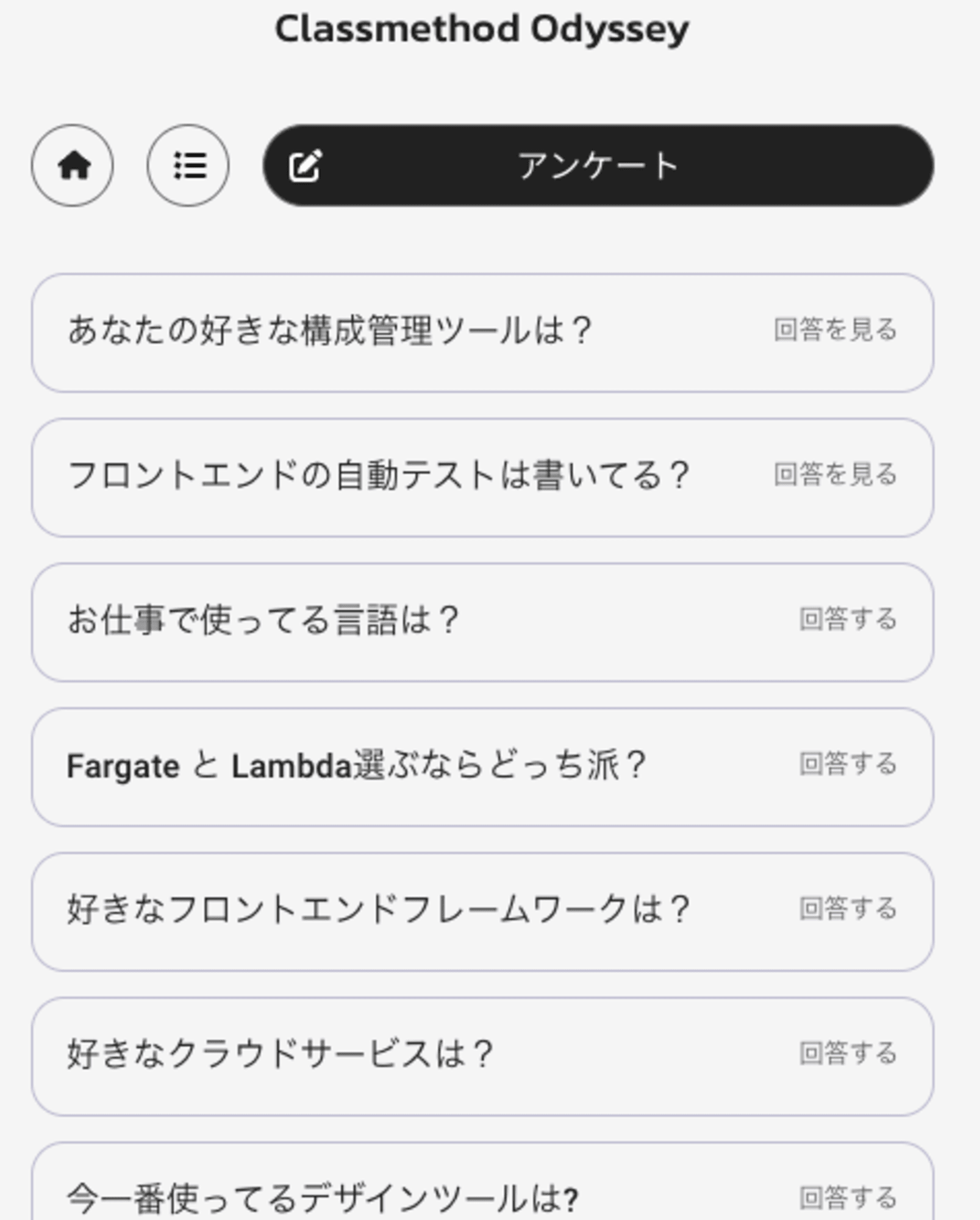
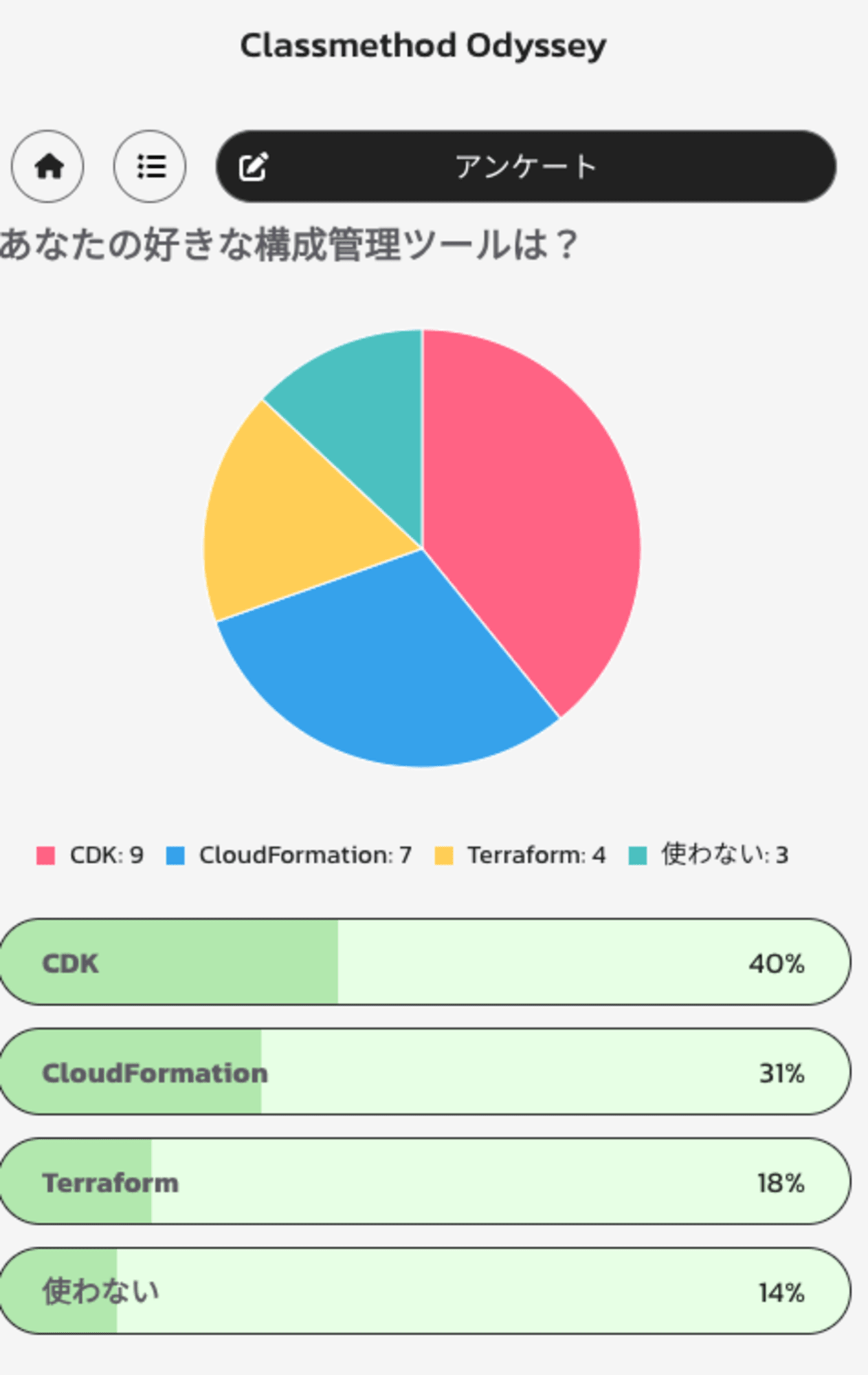
リアルタイムアンケート
アンケートを取れる機能です


アンケートの結果画面はリアルタイムで更新され、他のユーザーが回答したタイミングで数値部分や、グラフが画面のリロードなしで更新されます
アンケートの情報は DynamoDB で管理されており、参照、更新は API Gateway + VTL で行われてます。
リアルタイムで結果データをフロントに送信するのは API Gateway の WebSocket が使い実現されており、API Gateway + VTL でDynamo DBの更新が行われると、 Dynamo DB Stream で更新がキャプチャされ、その内容に応じてクライアントにデータを送信することで、最低限の通信量で結果を更新できるようにしました
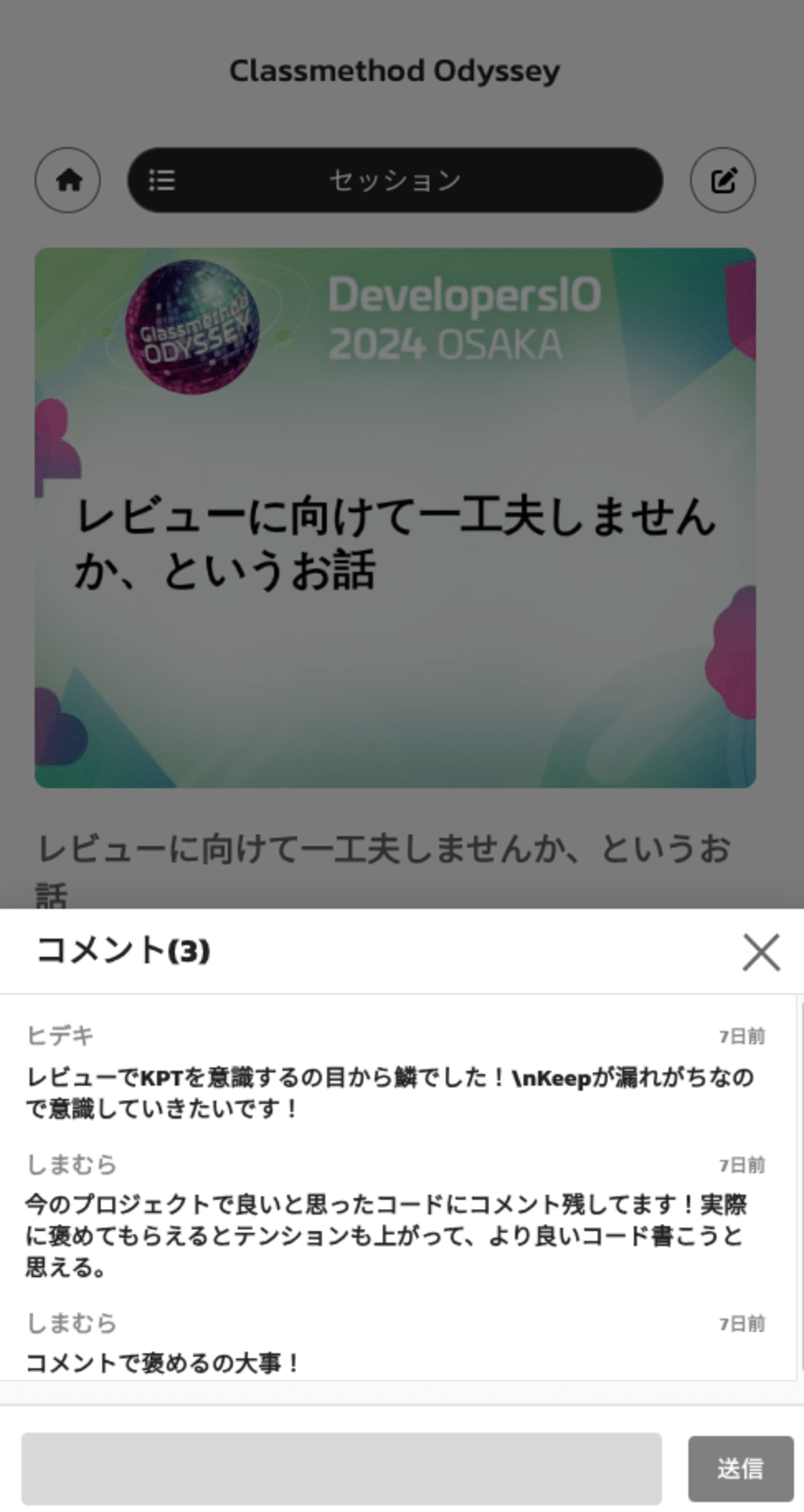
リアルタイムコメント
コメントを残せる機能も作成しました。基本的な構成はアンケートと同じで、こちらもリアルタイムにコメントが更新されます

まとめ
今回は2週間かつ業務外の時間という短い工期ながらも、ほとんどエラーにならずちゃんと動作するアプリが作れたのは本当にすごいなと思いました
実は本番当日の開始直前(と、開始後にも少し…w) に何度かデプロイしてる時に、同僚が「クラメソっぽいなー」と言ってたのが印象的でした
また、どこかでこのアプリが日の目を見ることができれば嬉しいです






