
ClineとAWS Bedrockでのコード開発入門 - Context管理とモデル比較の検証
CursorやClineを使ってコードを書いている人もかなり増えてきたのではないでしょうか。自分もようやくClineを使う機会があったため、ためになったと感じた内容について少しピックアップしてご紹介します。
公式ドキュメントが非常に充実していて更新もされているので、まずは公式ドキュメントは一巡するのがおすすめですが、文章量もそれなりにあるのでまずはここで雰囲気をつかむくらいの感覚で読んでもらえると嬉しいです。
Contextの管理
Contextは公式ドキュメントではホワイトボードと例えられています。Context Windowがホワイトボードのサイズで、Contextはホワイトボードに書かれた内容です。
Context WindowのサイズはModelによって異なります。
| Model | Context Window |
|---|---|
| Claude 3.7 Sonnet | 200,000 |
| Claude 3.5 Sonnet | 200,000 |
| Claude 3.5 Haiku | 200,000 |
| Nova Pro | 300,000 |
| Nova Lite | 300,000 |
| Nova Micro | 128,000 |
| DeepSeek-R1 | 128,000 |
| DeepSeek-V3 | 128,000 |
| Gemini 2.0 Flash | 1,000,000 |
| Gemini 1.5 Pro | 2,000,000 |
ClineではTaskの下に現在のContext Windowの上限と使用量、また利用料金の目安の金額が表示されています。

ここで重要になるのはContext Windowの適切な管理で、この上限をすべて埋めることはせず70-80%に達したら新しいセッションを開始することを検討するべきだと公式ドキュメントにも記載されています。またClineのブログではModelによっては50%前後で性能が落ちることもあると書かれていることもあり、注意が必要です。料金的にもトークンを多く消費するため、Context Windowが増えてくると1つのやり取りでの料金が上昇していきます。
この増えていくContextにどう対応していくのかが3つ示されています。
| 方法 | 説明 | 例 |
|---|---|---|
| Evergreen Project Context | プロジェクトに合わせて更新されていくドキュメント | Memory Bank |
| Task-Specific Context | 特定の実装タスク用に作成される、要件、制約、決定事項が記載されたドキュメント | Structured Approach |
| Knowledge Transfer Docs | Clineにこれまでに達成したすべてのことと残りの手順をマークダウンファイルにドキュメント化させ、それを元に新しいタスクを開始する |
1つずつ見ていきます。
Memory Bank
Memory Bankはセッション間でコンテキストを維持するための構造化されたドキュメントシステムと解説されています。この説明だと自分はあまりピンとこなかったのですが実際にMemory Bankを出力してみることでなんとなく理解ができるようになるはずです。
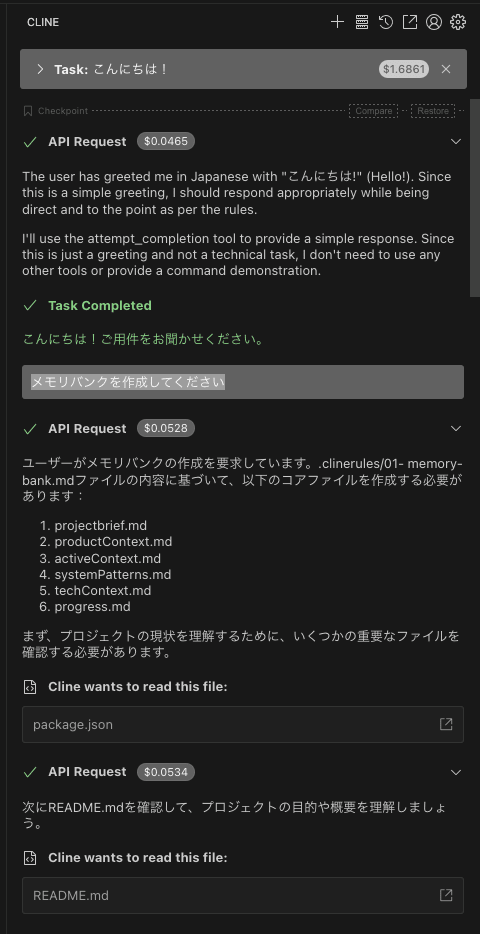
出力方法ですが、自分の場合.clinerules/01-memory-bank.mdを作成し、Clineに次の指示を与えてMemory Bankを作成しました。

このMemory BankはClineによって自動でメンテナンスされます。update memory bankと指示することで更新されますが、更新は自然に行うことがベストプラクティスと記載されています。
Context Windowがいっぱいになってしまったときには、update memory bankと指示して現在の状態を保存、新しいタスクでfollow your custom instructionsと指示することで、新しい会話をシームレスに続行できます。
このMemory Bankが作成するMarkdownはどれもプロジェクトのドキュメントとして面白いので、Clineがメンテナンスして使うものだからといって人間が読まないというのはもったいないのでぜひ目を通してみることをおすすめします。
Structured Approach
こちらについては、次のリンク先に記載されています。
このドキュメントには、AIだけではなく人とのコミュニケーションをするうえでも大事だと思えることが書かれていました。
- 対話をする
- 問題を分解し、解決策を決定する前に複数のアプローチを検討する
- 決定事項を文書化する
私は課題があるときに、複数のアプローチを考えてその方法や調査内容を文書化し、その選んだアプローチに対しての意思決定を文書化するということを日々心がけていました。AIだから人だからとやることを変えるという必要はなく、これまでやってきたことをAIに任せられるタスクもありそうということを嬉しく感じました。
Knowledge Transfer Docs
メモリバンクを作ることが過剰と感じる小規模プロジェクトに最適のようです。公式のXを記載しておきます。
この動画では次の指示を出しているようです。
can you create a knowledgetransfer.md doc and put it in the project root?
設定ファイル
.clinerules
.clinerulesは単一のファイルにできますが、.clinerules/でのフォルダ管理がおすすめです。
Rules Bankという手法が紹介されていて、次のように使います。
- アクティブなルール用に
.clinerules/フォルダを作成する - 後で必要になる可能性のある非アクティブなルール用に
clinerules-bank/フォルダを作成 - 必要なルールを2つのフォルダで出し入れし、状況にあわせたルールで運用する
Rules Bankは次の公式で記載されている参考例のように構造化されていると良さそうです。
your-project/
├── .clinerules/ # Active rules - automatically applied
│ ├── 01-coding.md
│ └── client-a.md
│
├── clinerules-bank/ # Repository of available but inactive rules
│ ├── clients/ # Client-specific rule sets
│ │ ├── client-a.md
│ │ └── client-b.md
│ ├── frameworks/ # Framework-specific rules
│ │ ├── react.md
│ │ └── vue.md
│ └── project-types/ # Project type standards
│ ├── api-service.md
│ └── frontend-app.md
└── ...
公式ドキュメントではTipsとして.clinerules/を.gitignoreすることを考慮すると書かれていますが、共通で利用したいルールもあるはずです。そのため数値のprefixのついたものについては共通のルールとして運用し、それ以外のものを.gitignoreするという運用もできそうです。
Rules Bankはタスクに必要なルールだけを選択することで、不要なContextを消費しない良いアイディアだと感じました。
最初は特定言語やフレームワークのルールが欲しくなるので、そういったときには次のようなところでルールを参考にするといいでしょう。
この手のルールはどのツールを使っていても流用できるところがいいですね。ただし、Clineでは.mdcについては執筆時現在サポートされていないので注意が必要です。PRはでているようなので、今後に期待です。
ルールの内容について、公式ドキュメントでは次の内容が作成のヒントとして記載されています。
- 明確かつ簡潔にする: 簡単な言葉を使用し、曖昧さを避ける
- 望ましい結果に焦点を当てる: 具体的な手順ではなく、求める結果を説明する
- テストと反復: ワークフローに最適なものを見つけるために実験する
.clineignore
.gitignoreのCline版です。.gitignoreと似たような内容にはなりますが、Rules Bankの例やもし巨大なCSVやエクセルファイルがあれば除外する必要がありそうです。
PlanモードとActモード
Clineを実際に動かす場合には次のような手順になります。
- (必要であれば)clinerules-bankから必要なルールを.clinerulesに移動する
- PlanモードでContextを収集し、方針を決める
- Actモードに切り替えて、Planモード時にたてた計画で実装をすすめる
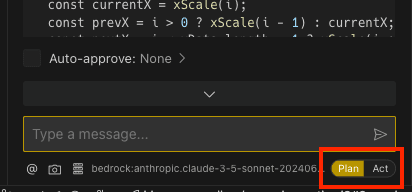
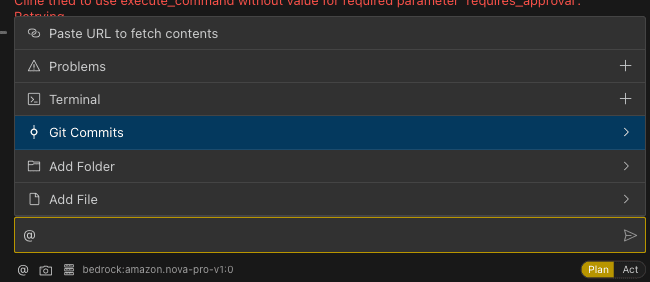
切り替えは入力フォームの右下にあります。

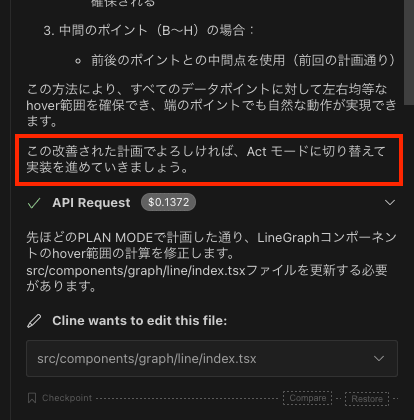
PlanモードからActモードへの移行は、ModelにもよりますがCline側から提案されるはずです。

またPlanモードとActモードでModelを変更できます。

- Planでは高価なModelを使い、Actで安価なModelを使う
- Contextが大きくなりがちなActでContext Windowの大きなModelを使う
- Planは思考時間がいるので429エラーを許容するが、Actでは許容できないため別のModelを使う
といった用途を想像するくらいで、基本的に同じModelを使っていました。価格によるModelの性能差が結構激しいと感じていて、切り替えるのであればPlanとActで切り替えるというよりも、タスクの難易度で切り替えたいと今のところは感じています。
@ mentions
GitHubにMarkdownのファイルはあるのですが、いまのドキュメントにはさらっと書かれているだけなのですが、@ mentionsを利用することでファイルやリンクをClineに伝えることができます。
@を入力することで選択肢がでてくるので、簡単に入力できて覚える必要もありません。

次の表はGitHubにあるMarkdownを参考にしていますが、今のmainの実装に含まれていなそうな@commit_hashについては記載していません。
| 内容 | 説明 |
|---|---|
@/で始まるファイルパス |
ファイルの内容を参照します。プロジェクト内の相対パスを指定します。大きなファイルを参照すると、処理に時間がかかり大量のトークンが消費される可能性があります。 |
@/で始まるフォルダパス |
フォルダの内容を参照します。プロジェクト内の相対パスで末尾に/がつきます。最上位のファイルとディレクトリのみが表示され、サブディレクトリの内容は再帰的に表示されません。 |
@に続けてURL |
Webページのコンテンツを参照します。 |
@problems |
現在のワークスペース内のVSCode診断情報 (エラーと警告) を参照します。 |
@terminal |
最新のターミナル出力を参照します。 |
@git-changes |
現在のGit作業ディレクトリの変更ステータスを参照します。 |
Checkpoint
チェックポイントについてはについては次のページで解説されています。
またちょうど執筆タイミングで更新が入り、チェックポイントの存在を知っていないと中々機能に気付けなさそうなUIへと変更されています。どう使うのかは今のところドキュメントのキャプチャが更新されていないため、公式のXがわかりやすいです。
この機能がとても便利で、うっかりおかしな指示をしてしまいClineが混乱してしまっても、その指示をなかったことにできるため、とりあえず指示を出す試行錯誤がとてもしやすくなっています。
実例
以前、次の記事でReactとD3を使ったサンプルサイトを作りました。
検証にはあまりに小さく簡単なものになってしまいますが、このグラフに次の機能を追加してもらう例をご紹介します。
- 棒グラフ
- 折れ線グラフと棒グラフを同時に表示するグラフ
- 折れ線グラフにhoverしたときマウス追従するTooltipを表示する
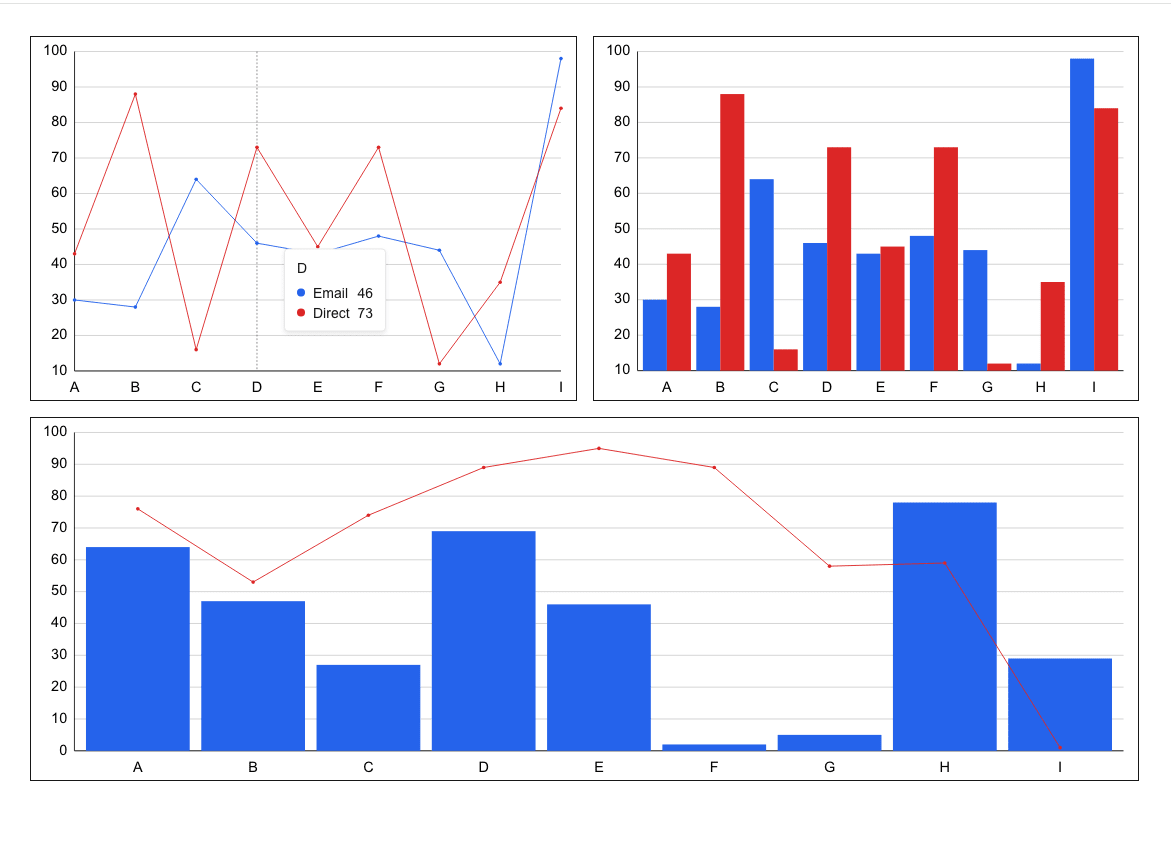
| before | after |
|---|---|
 |
 |
どれもそこまで難しいタスクではありませんが、最後のTooltipは少し面倒に感じます。
この検証ではAWSのBedrockからClaude Sonnet v2のModelを利用しています。.clinerulesやMemory Bankについては次のPRで確認できます。とても小さいプロジェクトのため、Rules Bankは使っていません。
1. 棒グラフ
指示はPlanモードで次の一文のみです。以降は基本的にPlanモードからClineの指示でActモードに移行しての実装をしています。
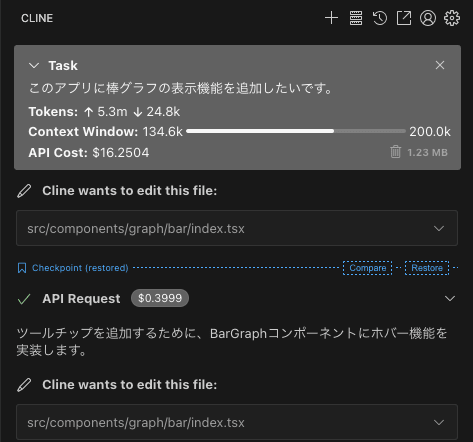
このアプリに棒グラフの表示機能を追加したいです。
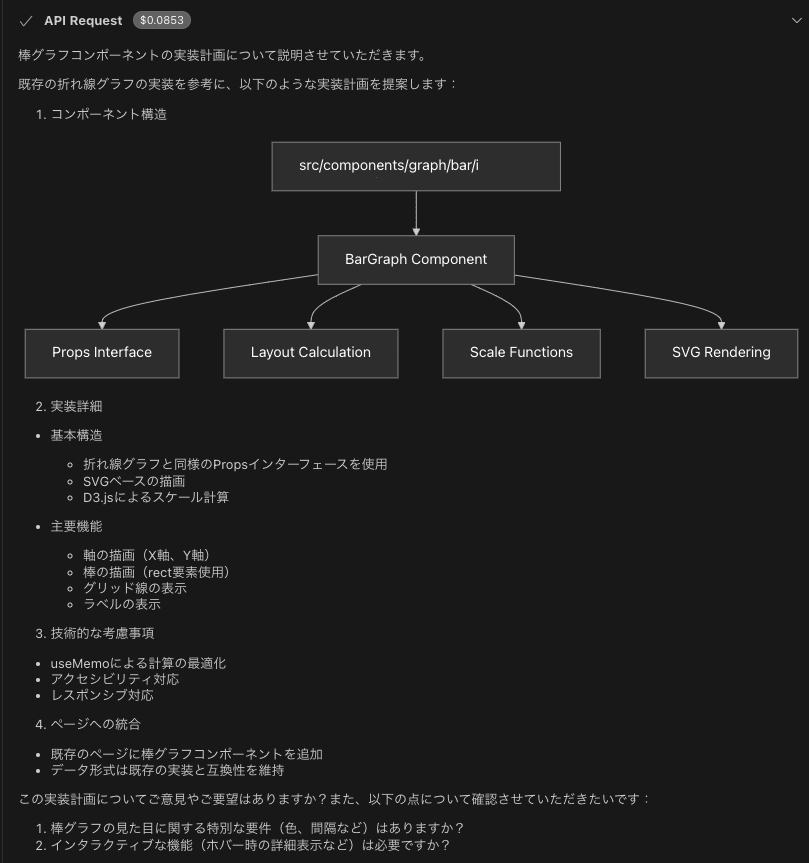
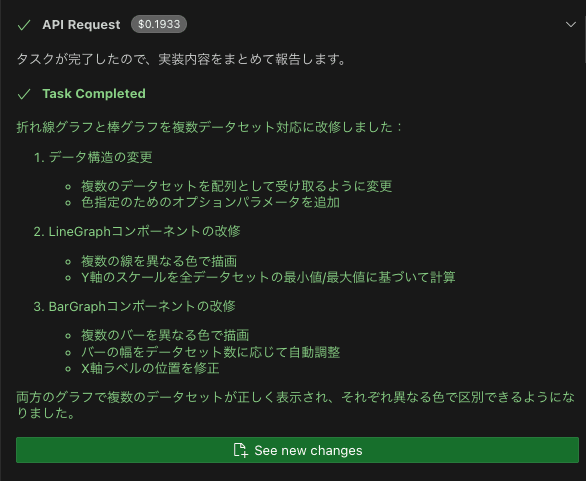
必要なファイルを読み込ませてくださいと依頼されたため、それを許可すると次の提案がされます。

設計に問題はなさそうかどうかは正直この文面からはあまり確信はもてませんでしたが、Checkpointで戻せるので問題ないだろうと次に進めます。特別な要件やインタラクティブな機能が不要であることを伝えるとActモードへの切り替えが促され、Actモードにすると実装をはじめてくれます。
実装が終わると今回利用しているClaude Sonnet v2のようなcomputer useを利用できるModelの場合には動作確認をとってくれます。

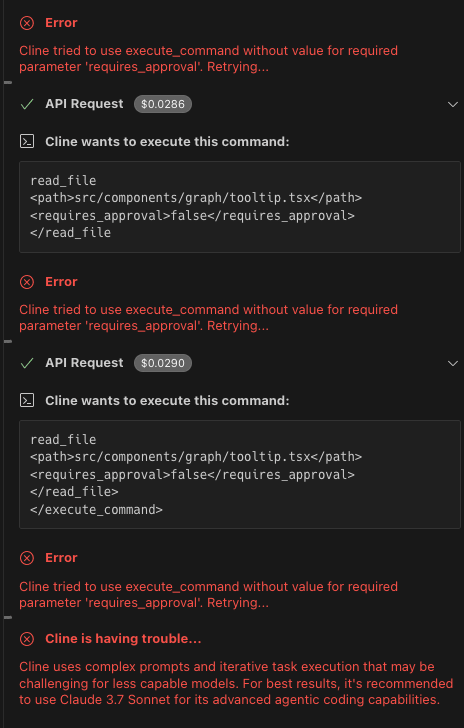
この例のようにたまに表示されているキャプチャがとれていなかったりするようですが、うまく行っていない場合でも動作していないときには自己修復してくるようなので、表示されているキャプチャだけの問題のはずです。

キャプチャがblankだが、Clineが誤りに気づく例
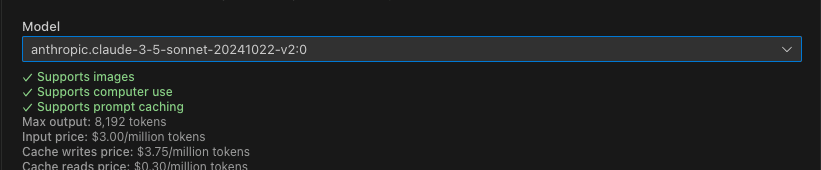
computer useが使えるかどうかはSettingsでModelの選択時に表示されます。

今回の指示で実装できたのは次のコードになります。

2. 折れ線グラフと棒グラフを同時に表示するグラフ
今回の指示は次の一文のみです。思い描いていた設計がありましたが、望む結果だけを指示しています。
今、lineとbarが混在するグラフが書けないけど、混在できるようにコンポーネントを修正できないかな
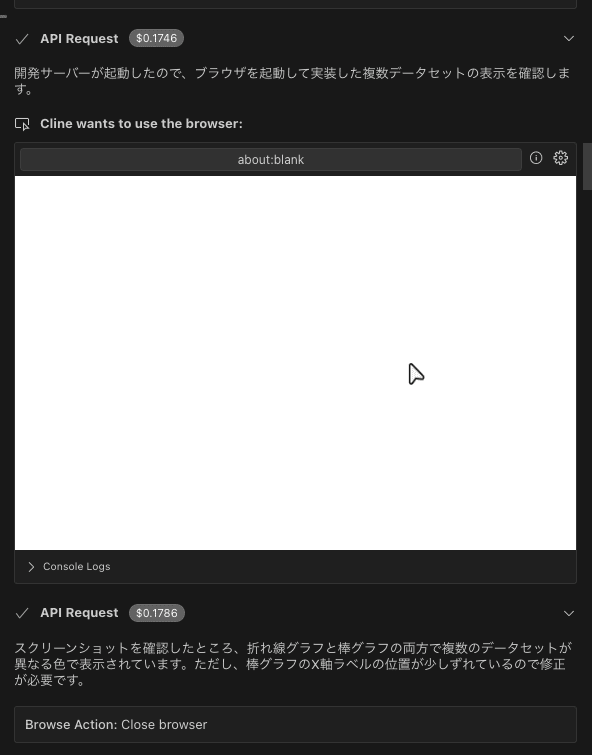
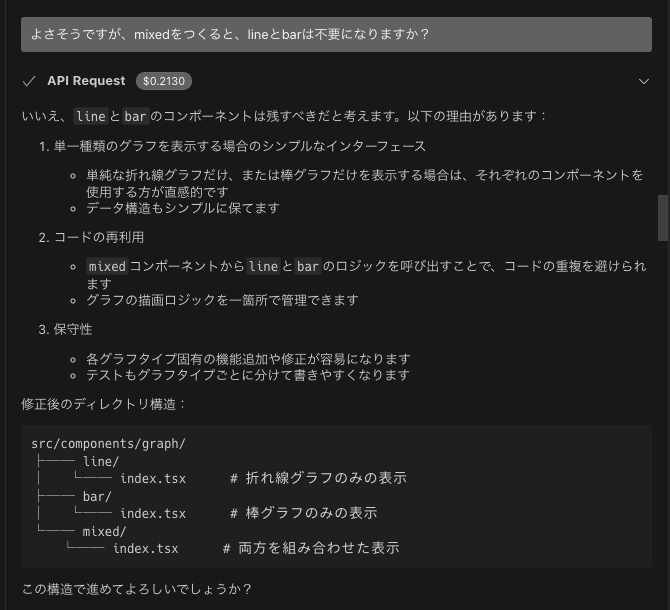
とても良さそうな設計を提案されましたが、気になることがあったので質問をしてみました。すると質問には的確な回答が返答されて、質問に流されておかしな実装をされることはありませんでした。

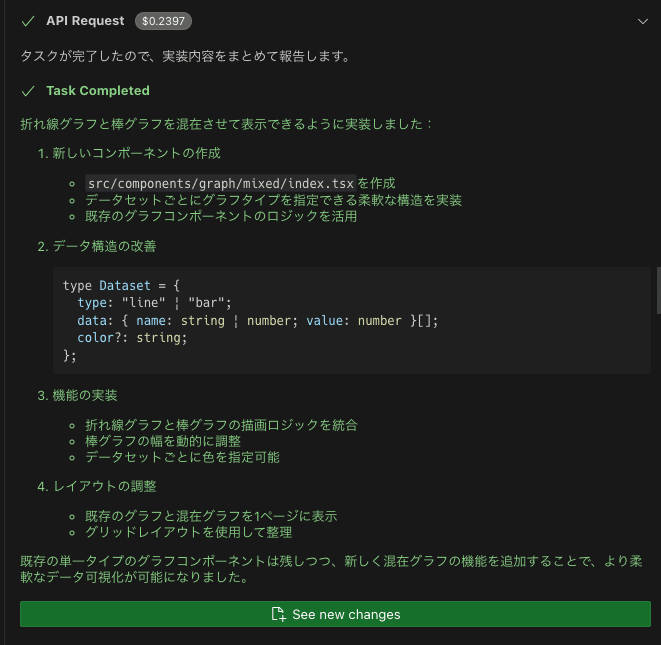
今回の指示で実装できたのは次のコードになります。

3. 折れ線グラフにhoverしたときマウス追従するTooltipを表示する
最後の指示は次になります。
lineのグラフでホバーしたときにTooltipで情報がでるようにしたい。ホバーのエリアはそのY軸のエリア全体で、表示すべき情報はX軸のどれがhoverされているかとtitleとそれぞれの数値になります。
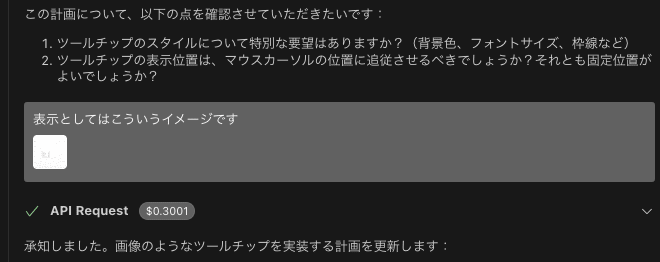
望んでいる結果の指示の出し方がわかりにくかったためか、Tooltipの内容に誤りがありました。
説明を考えるのが面倒だったため、イメージしている画像を作成して渡すだけでも意図していることは伝わるので、用意ができるのであれば画像をうまく使うと指示が楽になることはありそうです。

実際にはhoverのエリアが少しおかしかったので、追加で多少の指示は与えていますが、あっさりと実装がおわりました。
今回の指示で実装できたのは次のコードになります。
実例のまとめ
簡単なプロジェクトを用いて実際にグラフに機能を追加してみました。
Context Windowの消費が最終的に134.6kとそこまででもなかったため、この実例内ではすべて同タスクで実装したのですが最終的にかかったAPI CostはClineの表示上では$16.2504とそこそこの金額になっています。
最終的には1つの動作に$0.4ほどかかるようになってしまっていたので、このままのタスクで棒グラフにもTooltipを実装するにはContext Windowの残りの他に料金の面でも不安です。今回のような場合には、1つのタスクではなくそれぞれの実装内容を3つにタスク分割するべきだと感じました。
| 最初の指示 | 最後の指示 |
|---|---|
 |
 |
Modelの比較
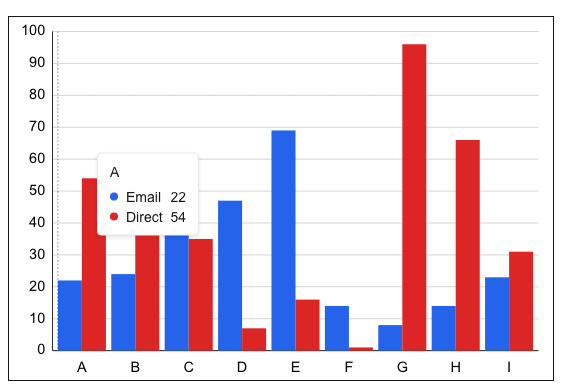
先程の実例では、折れ線グラフにのみTooltipが表示されるように実装しました。Modelの性能差がどれほど実装差になるのか確認してみます。
今回比較するのは先程のClaude 3.5 Sonnet v2とClaude 3.5 Sonnetです。
どちらの指示も次の内容を使用します。
Lineのグラフでmouse hover時にTooltipが表示されるようになっています。これをBarのグラフにも同様の機能を実装させたいです。
Claude 3.5 Sonnet
作成されたコードは次になります。
BedrockでClaude 3.5 Sonnetを使用する場合クロスリージョン推論が使えないため、とにかく時間がかかります。基本的に1つのやり取りごとに1分程度待たされます。自動リトライされるようなのですが、自分の環境では自動でリトライされる動作はしていなそうだったので手動でリトライしました。
Planではhoverの範囲がバー自身になっていたため次の指示を与えました。
数値が小さくなったときユーザーがホバーできなくなるため、バー自体ではなく折れ線の実装と同じように実装したいです。
実装を進めるとガイドの線がバーの左になってしまっていたので、指示を追加しています。

hoverしたときのガイドラインが左端になっているので、中央になるようにしてください
- かかった時間: 25分前後
- Context Window: 54.7k
- API Cost: $1.4297
Claude 3.5 Sonnet v2
こちらも先程と同様にPlanではhoverの範囲がバー自身になっていたため次の指示を与えました。
数値が小さくなったときユーザーがホバーできなくなるため、バー自体ではなく折れ線の実装と同じように実装したいです。
何故か今回computer useでの表示確認をスキップし、表示確認を求められて確認したのですが、バー自体のホバーでTooltipがでない実装になっていたため指示を与えます。
バー自体のhoverでTooltipが表示されないようです
- かかった時間: 3分前後
- Context Window: 49.9k
- API Cost: $1.1313
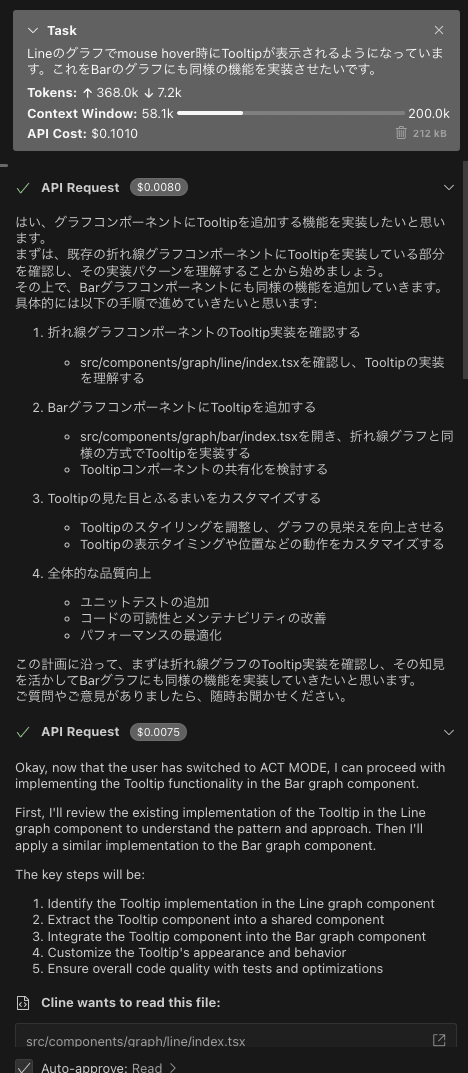
Claude 3 Haiku
Claude 3.5 Sonnet同様にクロスリージョン推論を使えないため時間がかかります。
こちらはPlanの段階で、ホバーのエリアについての言及がありませんでした。Claude 3.5 Sonnetと比べると計画がふわっとしていてわかりにくさを感じます。

実際にActモードにしてみると、英語に言語が切り替わりコードを書き換えはじめたのですが、コンポーネントの外で useState を定義したりとReactをそもそも理解できていない挙動をとったため指示による方針変換は不可能だと判断して中断しました。
- かかった時間: 15分前後(検証中断)
- Context Window: 58.1k
- API Cost: $0.1010
Nova Pro
こちらも先程と同様にPlanではhoverの範囲がバー自身になっていました。
数値が小さくなったときユーザーがホバーできなくなるため、バー自体ではなく折れ線の実装と同じように実装したいです。
この指示だとBarに折れ線グラフも追加しようとしてきたので次の指示を与えました。
Barグラフに折れ線を追加するのではなく、hoverするエリアを実装するTooltipを表示させる実装の方法を参考にしてください。
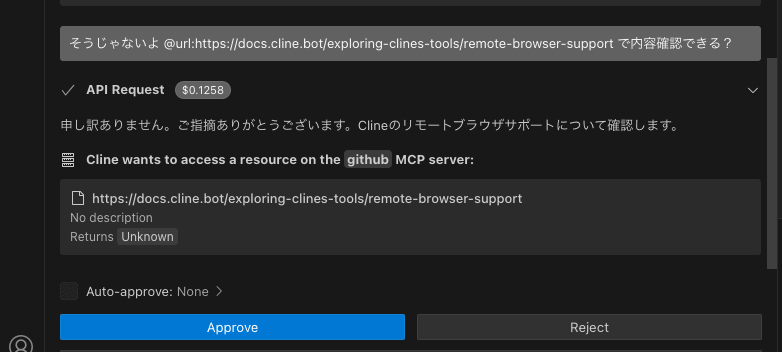
問題なさそうだったため、ここでActモードに変更したところ次のエラーが表示されました。

どうやらActモードでファイルの読み込みをするとエラーになるようです。そのため@/src/components/graph/tooltip.tsxと@/src/components/graph/bar/index.tsxを確認する指示をだすと問題なくファイルを読み込ませるとエラーになることなくActモードへ変更できました。
Planの内容自体はClaudeに近く利用料金も安価であるため期待していたのですが、最終的に自身の作成した不正なシンタックスのコードを修正できない状態をループしたため中断しました。
料金が安価であることを考えると、Actは難しくてもPlanについて軽く相談したいという用途においては使いたくなる場面はありそうです。
- かかった時間: 15分前後(検証中断)
- Context Window: 62.8k
- API Cost: $0.7232
今回での比較のまとめ
Claude 3 HaikuはReactの理解から怪しく性能面でかなり厳しそうです。Nova ProもPlanの内容はよかったのですがActではHaikuとさほどかわらない結果になりました。Claude 3.5 Sonnetがあっさりと実装できたため、参考実装があればわりと簡単にどのモデルでも実装できるのかなと考えたのですがそうではなく、かなり明確に差を感じました。料金の壁はなかなか厚そうです。
一方で今回の検証でのClaude 3.5 SonnetとClaude 3.5 Sonnet v2との比較ですが、残念ながら既存実装がある場合の横展開のような内容であればそこまで明確な差というのは見当たりませんでした。
あえて書くのであればClaude 3.5 Sonnetでは不要な型の変換処理があったこと、間違え方がv2の人でも間違えそうな誤りではなく絶対にやらない明確な誤りだったことが気になります。今回のタスクでは問題ありませんでしたが、指示次第ではまったく意図していないことをはじめてしまいそうな不安を感じました。
また、クロスリージョン推論ができないBedrockでClaude 3.5 Sonnetは先述の通りとにかく時間がかかります。クロスリージョン推論可能なBedrockでClaude 3.5 Sonnet v2と比べると10倍近い差ができてしまいました。
このことからBedrockでClaude 3.5 Sonnetをセキュリティの事情で使うしかない場合、v2でのような気軽にActして動作確認するということが難しく、しっかりとPlanをたてるかあるいは使い方を限定的にする必要がありそうに感じました。
最後に
今回の検証でBedrockにかかったトータルの費用としては$50近い金額になります。
この$50を多いと感じるか少ないと感じるかは人それぞれですが、私自身はCline + AWS Claude 3.5 Sonnet v2での$50は大きめのタスクで自分がわからない分野の内容でハマってしまうとあっさりと使ってしまえるだろうなと感じる金額です。東京リージョンでは使用できませんが、Claude 3.7 SonnetやClaude 3.5 Haikuではprompt cachingが利用できるようになったので多少コストを抑えることができるようになってはいるので、使える場合には有効化しましょう。
クロスリージョン推論が可能な場合、Context Windowがよほど大きくなっていなければ基本的にはほぼ待つことなくClineを実行できてしまえるため、安易にポチポチしてしまえるので気をつけたいです。
Clineの情報については公式のXが早く、新規機能を動画つきで説明してくれるのでおすすめです。








