
Basic認証を設定したAPI GatewayのREST APIにReactアプリから接続したときの挙動
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
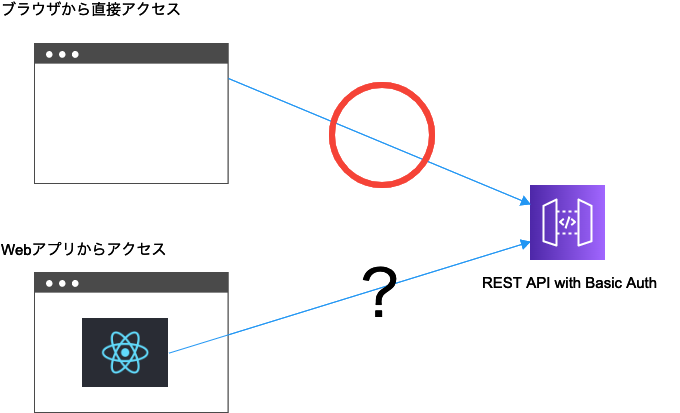
最近、Amazon API GatewayのREST APIにBasic認証を掛けて利用する検討をしていたのですが、その際にブラウザから直接ではなくWebアプリからアクセスした際にどのような挙動となるのか調べる必要がありました。

そこで今回は、Basic認証を設定したAPI GatewayのREST APIをWebアプリ(React)から接続したときの挙動を確認してみました。
REST APIの準備
Basic認証を設定したAPI GatewayのREST APIは以下の記事を参考に作成しました。
また下記を参考にREST APIのCORSを有効化し、Reactアプリから接続可能とします。
REST APIの動作確認
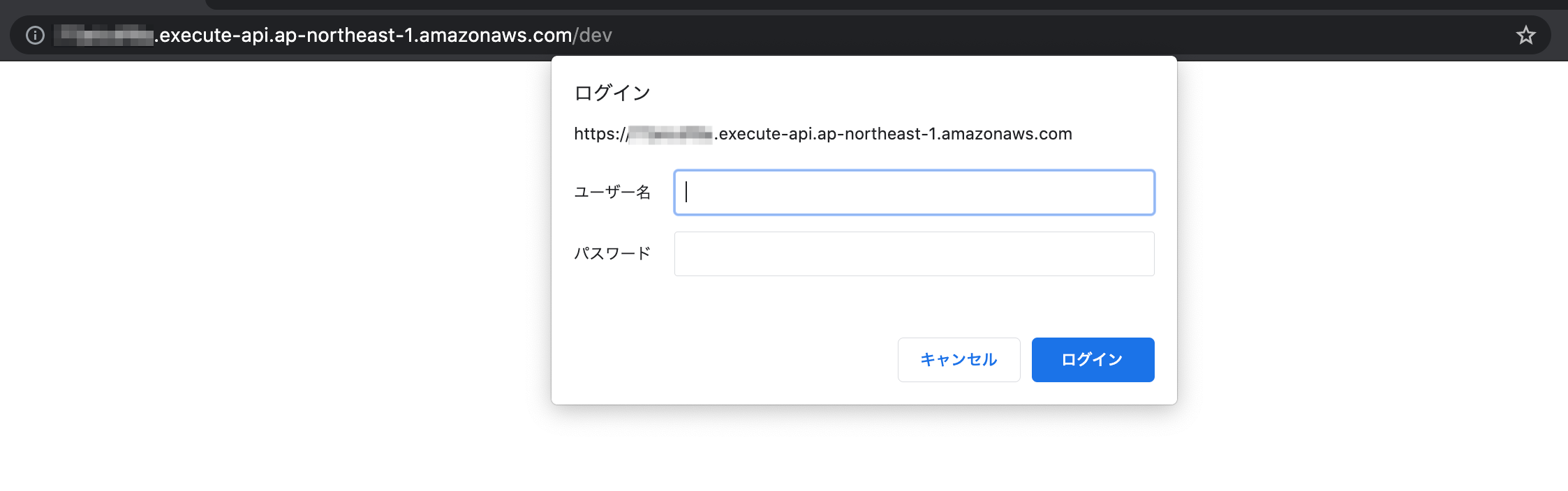
REST APIのエンドポイントにブラウザでアクセスするとBasic認証が要求されます。

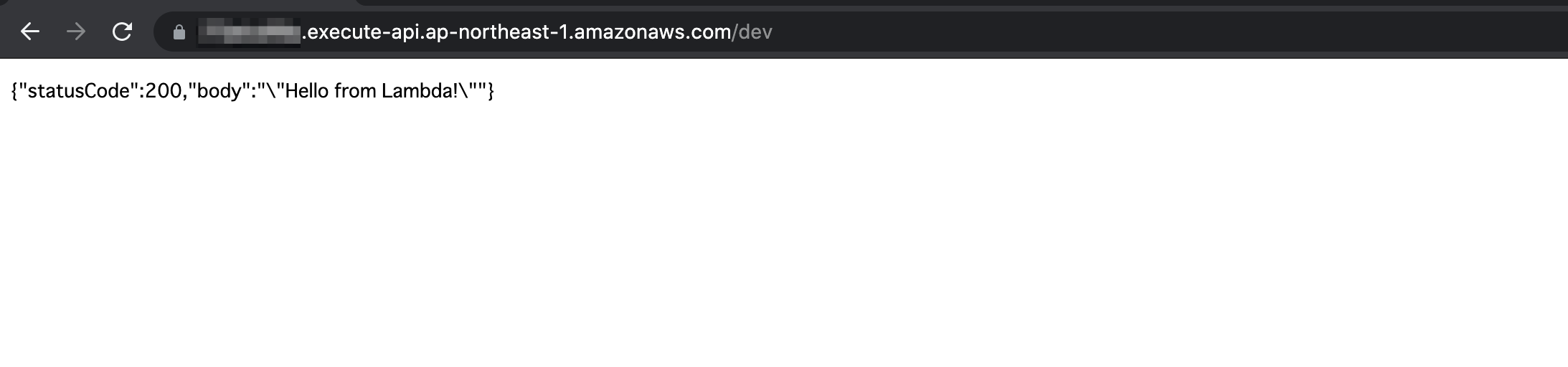
認証に成功すると200レスポンスが返ります。

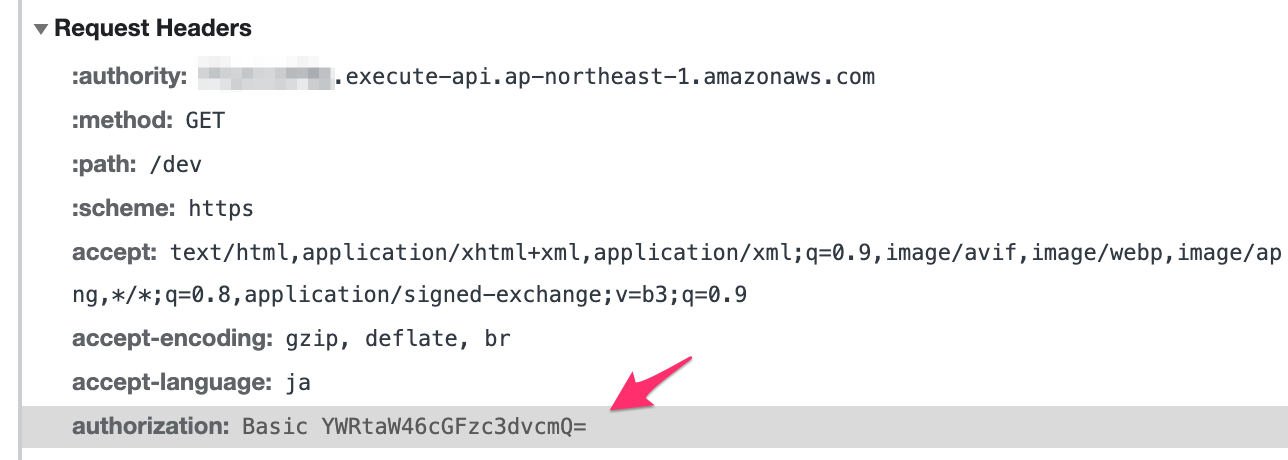
このときのリクエストヘッダーをディベロッパーツールで見てみると、authorizationにBasicトークンが指定されています。Reactアプリからも同様にリクエストを行えば良さそうです。

Reactアプリから接続してみる
ReactアプリからREST APIへの接続を試してみます。
環境
- React:17.0.2
- TypeScript:4.3.5
- Axios:0.21.1
authorizationヘッダーを指定しない場合
Axiosでauthorizationヘッダーを指定せずにREST APIへアクセスしてみます。
import React, { useState, useEffect } from "react";
import "./App.css";
import axios from "axios";
const endpointUri = process.env.REACT_APP_REST_API_ENDPOINT_URI!;
const App: React.FC = () => {
const [body, setBody] = useState<any>();
useEffect(() => {
axios
.get(endpointUri)
.then((res) => {
setBody(res.data.body);
});
}, []);
return <div className="App">{body}</div>;
};
export default App;
- 結果:
UnauthorizedExceptionエラー
アクセス時にBasic認証は要求されませんでした。
またAxiosのドキュメントでBasic認証をユーザーに明示的に要求するオプションがないか調べてみましたが特に見当たりませんでした。
authorizationヘッダーを指定する場合
Axiosで明示的にauthorizationヘッダーを指定した場合の挙動も見てみます。
import React, { useState, useEffect } from "react";
import "./App.css";
import axios from "axios";
const endpointUri = process.env.REACT_APP_REST_API_ENDPOINT_URI!;
const App: React.FC = () => {
const [body, setBody] = useState<any>();
useEffect(() => {
axios
.get(endpointUri, {
auth: {
username: "admin",
password: "password",
},
})
.then((res) => {
setBody(res.data.body);
});
}, []);
return <div className="App">{body}</div>;
};
export default App;
- 結果:200OK
LambdaオーソライザーによるBasic認証をパスして、Lambdaからデータを取得できました。しかしこの場合認証をユーザーにさせるのでなくフロントエンドのコードに認証情報を埋め込むことになるので、Basic認証の意味はなさなくなってしまいます。

結論
WebアプリからBasic認証を設定したAPI GatewayのREST APIに接続する場合は、ユーザーにプロンプトなどで認証を求めることはできない。
おわりに
Basic認証を設定したAPI GatewayのREST APIをReactアプリから接続したときの挙動を確認してみました。
当初はWebアプリからのアクセスであってもBasic認証のプロンプトが出てくることを期待していましたが、期待通りの動作とはならず残念です。Cognitoなど他の認証を利用した方が良さそうですね。
参考
- Reactでちょっとだけ環境変数を使いたい
- 【React】axiosを用いてREST APIを叩く方法 - omathin blog
- axiosでbasic認証を設定をする - chocotakaの日記
以上










