
Slack : สร้าง Webchat ง่ายๆด้วย Smallchat
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
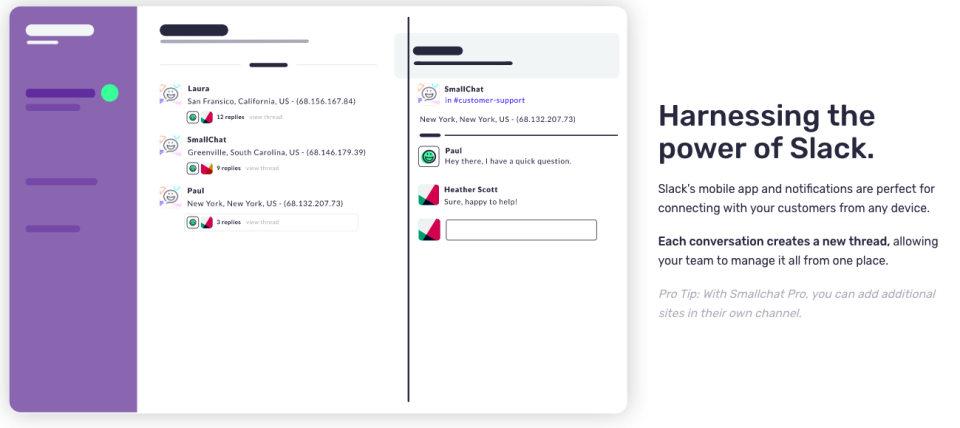
สวัสดีครับทุกคน!! ปอเองครับ สำหรับบทความในครั้งนี้ ได้ไปเห็นบทความที่น่าสนใจของคุณ 西村祐二(nishimura yuji)จากทางบริษัทสาขาโอซาก้าที่ญี่ปุ่นของเรา จึงอยากจะมาอธิบายเพิ่มเติม โดยบทความใคนครั้งนี้จะเกี่ยวข้องกับการใช้งาน Slack ในการโต้ตอบการสนทนากับลูกค้าผ่านเครื่องมือที่มีขื่อว่า Smallchat กันนะครับ
หลายๆคนที่ทำเว็บไซต์อาจจะประสบปัญหาในการให้บริการช่วยเหลือหรือตอบคำถามลูกค้ากันมาบ้างหากเว็บไซต์ดังกล่าวไม่ได้มีการใช้งาน Webchat หรือโปรแกรมที่ใช้อยู่ในปัจจุบันมีความยุ่งยากในการใช้ กันมาบ้าง ดังนั้นหัวข้อที่เราจะมาอธิบายในครั้งนี้จะเป็นการนำเครื่องมือที่ชื่อว่า Smallchat ในการทำ Webchat มาเชื่อมต่อการใช้งานเข้ากับโปรแกรม Slack เพื่อทำให้การใช้งานแชทผ่านเว็บไซต์ เป็นเรื่องที่ง่ายดายยิ่งขึ้น

โดยทั่วไปนั้น การสร้าง Webchat นั้นค่อนข้างที่จะมีต้นทุนในการดำเนินการ หรือต้นทุนในการทำค่อนข้างสูงพอสมควร แต่ด้วยบริการของ Smallchat คุณสามารถใช้งานฟังก์ชันการแชทผ่านเว็บไซต์ได้อย่างง่ายดาย เพียงแค่ฝังแท็ก JavaScript ที่หน้าเว็บของคุณ โดยมีขั้นตอนวิธีการทำดังนี้
เริ่มแรก เรามาติดตั้ง Slack กันเถอะ!
หากผู้อ่านยังไม่ได้ติดตั้งโปรแกรม Slack มาก่อนล่ะก็ ผู้อ่านสามารถติดตั้ง Slack ผ่านทางลิงก์ทางด้านล่างนี้ได้เลยครับ
เชื่อมต่อ Slack เข้ากับ Smallchat
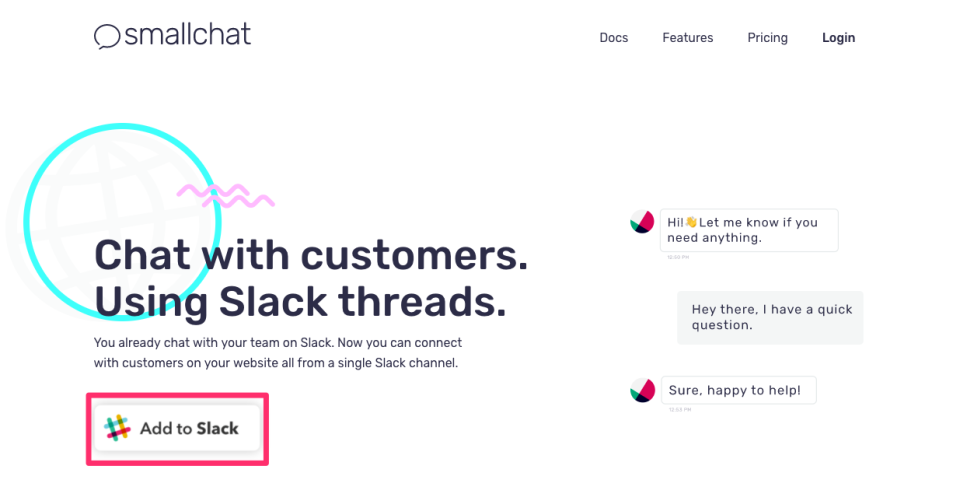
▼ ผู้อ่านสามารถทำการเชื่อมต่อ Smallchat เข้ากับ Slack ได้โดยการ เข้าไปที่หน้าเว็บไซต์ของ Smallchat แล้วกด [ Add to Slack ]

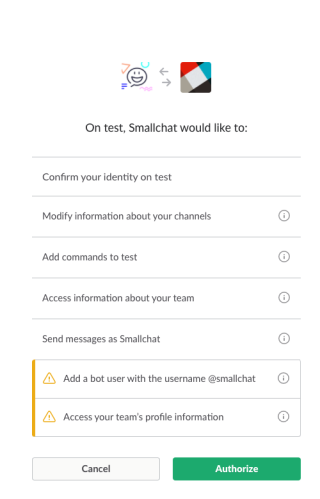
▼ กดที่ปุ่ม [ Authorize ] เพื่ออนุญาตให้สิทธิ์การเข้าถึง

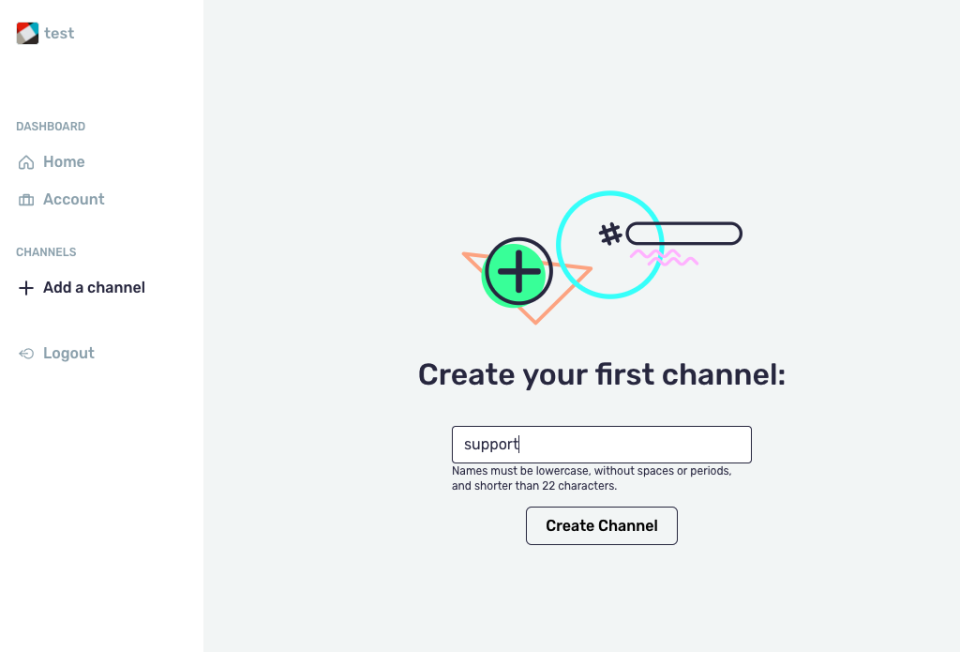
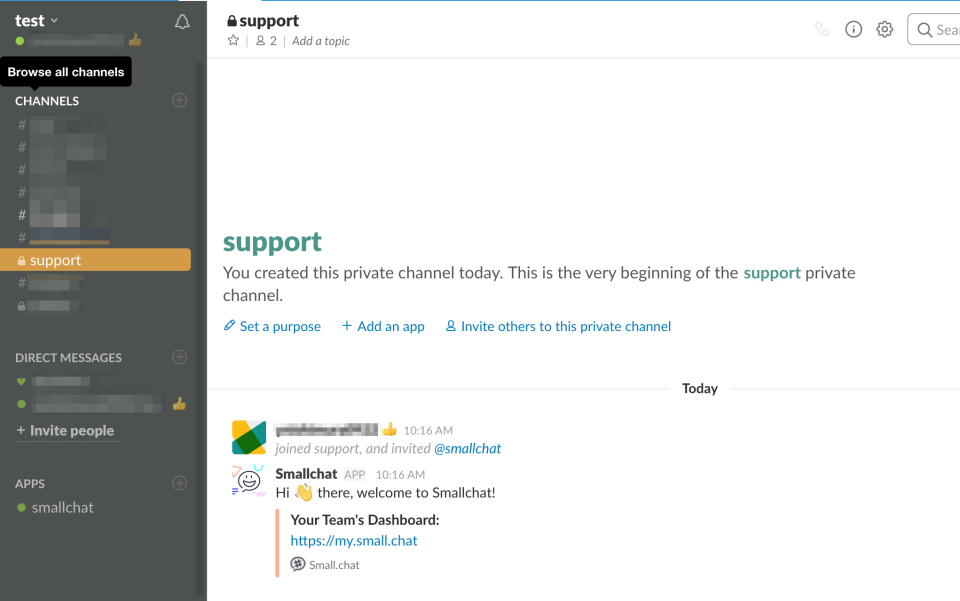
▼ ตั้งชื่อให้กับ Channel ที่ใช้เป็นช่องทางการติดต่อกับ Smallchat ในเว็บไซต์ ในที่นี้ทางผู้เขียนจะขอตั้งชื่อ Channel ว่า [ Support ]

▼ ช่องจะถูกเพิ่มลงไปในโปรแกรม Slack

สร้างเว็บเพจเพื่อทดลองใช้งาน Smallchat
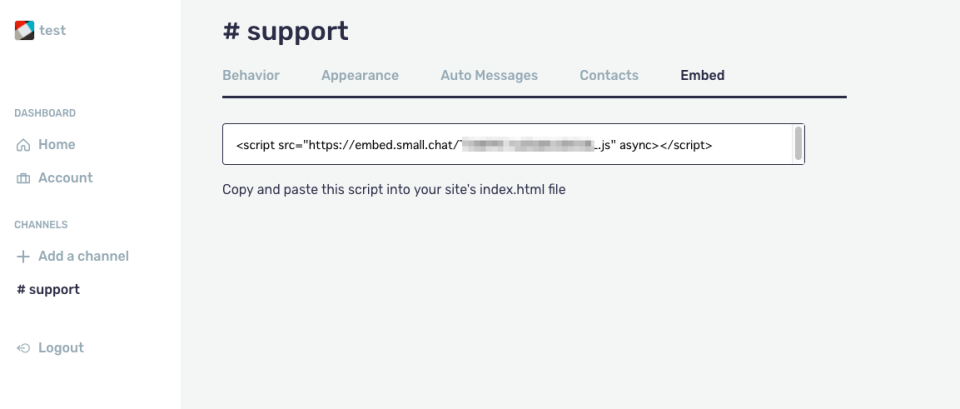
นำ JavaScript ที่ปรากฏใน Browser ไปวางไว้ในหน้า index.html ของเว็บไซต์ที่ต้องการให้แสดง Webchat

โดยหลังจากที่เราใส่ JavaScript ลงไปใน index.html ของเราเรียบร้อยแล้ว หน้าจอของ Webchat จะปรากฎขึ้นมาที่มุมด้านล่างขวา ของทางเว็บไซต์ที่ติดตั้งลงไป
ทดลองใช้ส่งข้อความบน Smallchat
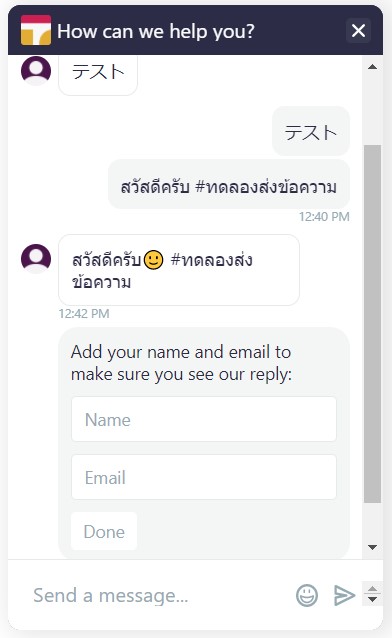
▼ ทำการกดที่ icon ของ Webchat ในหน้าเว็บไซต์ และพิมพ์เนื้อหาลงไปเพื่อทดลองส่งข้อความ

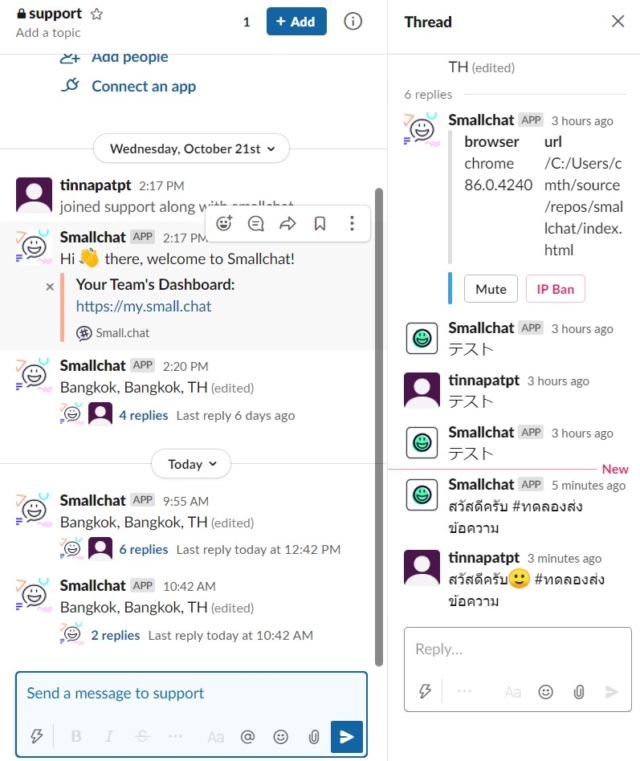
▼ ตรวจสอบใน Slack จะปรากฏข้อความในหน้า Thread ที่มีเนื้อหาข้อความ และข้อมูลของผู้ติดต่อเข้ามา โดยเราสามารถแบน IP [ IP Ban ] หรือ ปิดเสียงการแจ้งเตือน [ Mute ] ได้เช่นกัน

ทดลองปรับแต่งการใช้งาน
เราสามารถปรับแต่งการใช้งานต่างๆของ Webchat ได้ค่อนข้างที่จะหลากหลาย ทั้งนี้ ทางผู้เขียนจะขอแบ่งหัวข้อสิ่งต่างๆที่สามารถปรับแต่งเพื่อให้ง่ายต่อการอ่าน แบ่งเป็นหัวข้อดังนี้
- การปรับแต่ง icon
- การตั้งค่าเวลาในการทำการ
- การเปลี่ยนสีของ Banner
- การปรับแต่ง Launcher Type
- การปรับเปลี่ยนเนื้อหาของข้อความ
- การตั้งค่าข้อความตอบกลับขณะนอกเวลาทำการ
- การตั้งค่าการรวบรวมข้อมูลผู้ใช้งาน
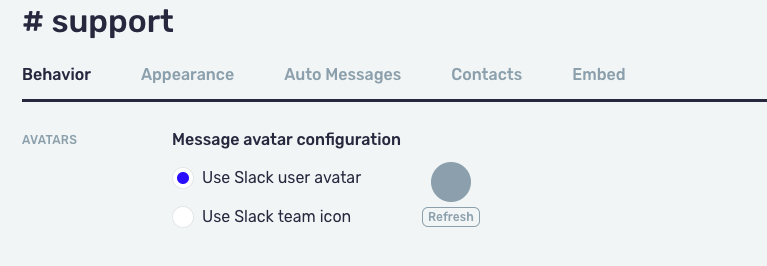
การปรับแต่ง Icon
โดยการปรับแต่ง Icon นั้นผู้ใช้สามารถเลือกได้ว่าต้องการที่จะแสดงเป็น Slack User Avatar หรือ Slack Team icon

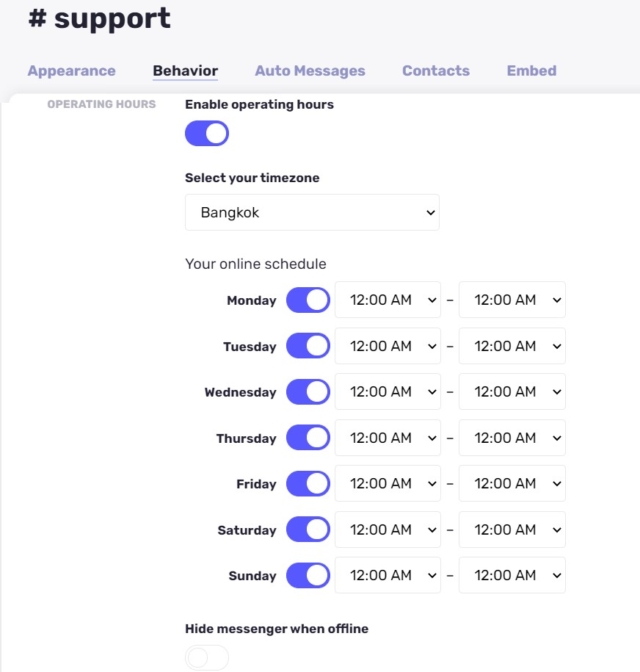
การตั้งค่าเวลาในการทำการ
โดยในส่วนการตั้งค่าเวลาในการทำการนั้น ผู้เขียนรู้สึกว่าเป็นการตั้งค่าที่มีประโยชน์ไม่น้อยเลยทีเดียว โดยวิธีการนั้น สามารถทำได้โดยการไปที่คำสั่ง behavior/operating ในคำสั่ง Enable operating hours ให้ปรับเป็น Enable จากนั้นทำการตั้งค่า time zone และเวลาทำการลงไป

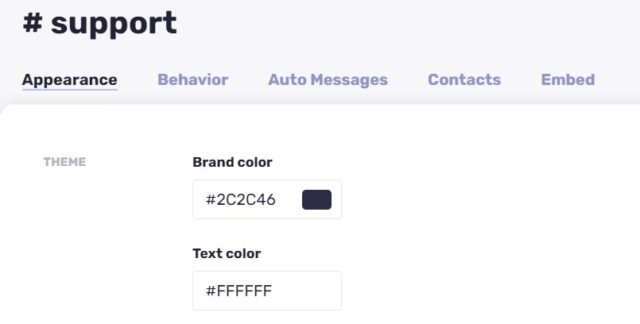
การเปลี่ยนสีของ Banner
โดยเราสามารถทำได้โดยการไปที่คำสั่ง Appearance/THEME และทำการปรับ Brand color และ Text color ตามที่ต้องการ

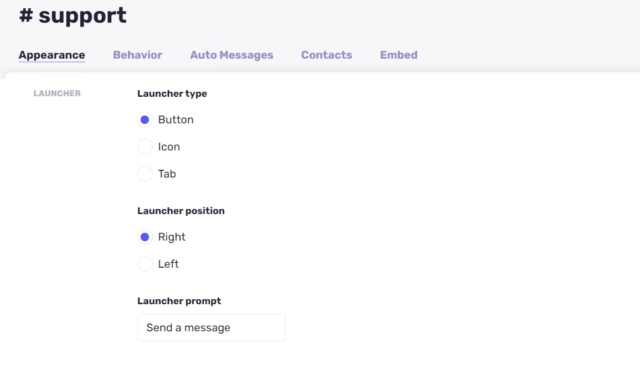
การปรับแต่ง Launcher Type
ในการตั้งค่า Launcher Type นั้นสามารถทำได้โดยการไปที่คำสั่ง Appearance/Launcher เพื่อปรับ Launcher Type หรือ Launcher prompt ได้ตามที่เราต้องการ

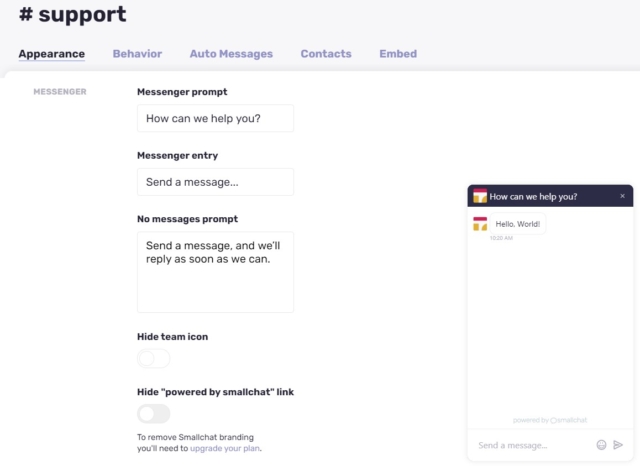
การปรับเปลี่ยนเนื้อหาของข้อความ
การปรับเปลี่ยนเนื้อหาข้อความ สามารถทำได้โดยการไปที่คำสั่ง Appearance/MESSENGER จากนั้นให้ปรับเนื้อหาที่ต้องการให้แสดงตามที่เราต้องการ

การตั้งค่าข้อความตอบกลับขณะนอกเวลาทำการ
เราสามารถตั้งค่าข้อความให้ตอบกลับไปยังผู้ใช้งานโดยอัตโนมัติไว้ได้ ในขณะที่เราไม่อยู่ทำการ โดยไปที่ Appearance/OFLINE MODE เพื่อตั้งค่า

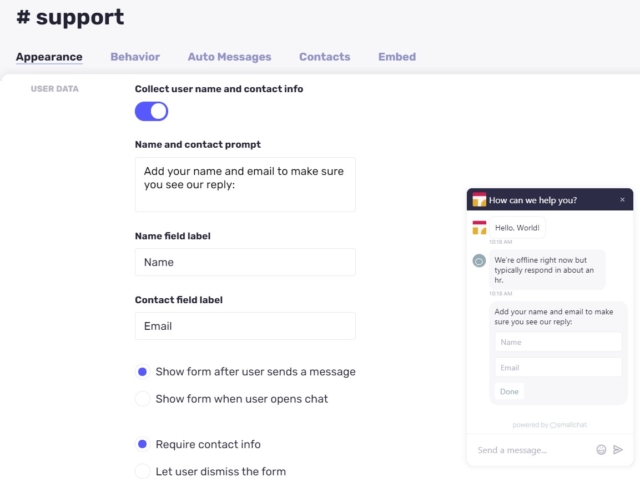
การตั้งค่าการรวบรวมข้อมูลผู้ใช้งาน
ต่อจากการตั้งค่าการตอบกลับอัตโนมัติอันที่แล้ว มาถึงการตั้งค่าอันต่อไปคือ การตั้งค่าในการเก็บข้อมูลเพื่อใช้งาน ในขณะที่เราไม่อยู่ทำการ ให้ผู้ใช้งานสามารถฝากข้อมูลการติดต่อไว้ได้ โดยวิธีการตั้งค่านั้น ให้ไปที่ Appearance/USER DATA

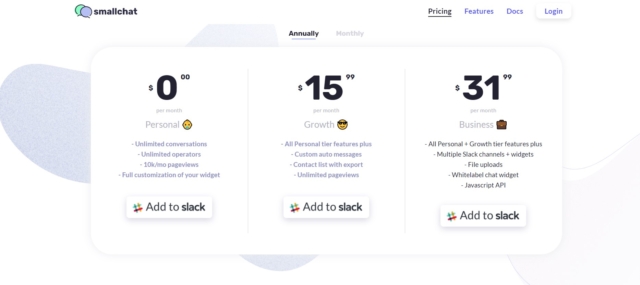
ค่าบริการในการใช้งาน
โดยทั่วไปแล้ว เราสามารถใช้งาน Smallchat ได้ฟรี แต่หากต้องการใช้ฟังก์ชัน เพิ่มเติมตามที่กล่าวไว้ด้านบน ตัวอย่างเช่น การตอบข้อความอัตโนมัตินั้น จะต้องเสียค่าบริการเพิ่มเติม ซึ่งในส่วนของค่าบริการนั้น ผู้อ่านสามารถศึกษาเพิ่มเติมได้ตามลิงก์ดังต่อไปนี้ครับ

เรียกว่าเป็นอีก 1 โปรแกรมที่น่าสนใจ ที่สามารถเข้ามาช่วยให้การดูแลเว็บไซต์เป็นไปได้อย่างราบรื่น สำหรับเนื้อหาในบทความนี้ ทางผู้เขียนหวังเป็นอย่างยิ่งว่าผู้อ่านจะได้รับความรู้และสามารถนำไปปรับใช้ได้ไม่มากก็น้อย และหากมีข้อผิดพลาดประการใดทางผู้เขียนต้องขออภัยมา ณ ที่นี้ และหากมีข้อมูลอะไรที่น่าสนใจอีก ทางผู้เขียนจะมาอัพเดตเล่าสู่กันฟังในบทความครั้งถัดๆไปนะครับ ขอบคุณครับ










