
Deploying a React Application in a Few Minutes Using AWS Amplify
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Introduction
Hemanth of Alliance Department here. In this blog, I tried Deploying a React Application in a Few Minutes Using AWS Amplify.
AWS Amplify
A JavaScript library designed for frontend and mobile developers that are used in creating cloud-enabled applications. It provides a declarative and simple interface for various cloud functions such as authentication, data, storage, hosting, and more. AWS Amplify also includes a graphical user interface called Amplify Studio, which enables developers to quickly construct and deploy a full-stack project, including frontend UI and backend.
React
A user interface library for JavaScript. It enables the creation of reusable and interactive components. React can be used to make a complicated web app2 or to add some dynamic elements to a straightforward HTML page.
Demo
creating a react app
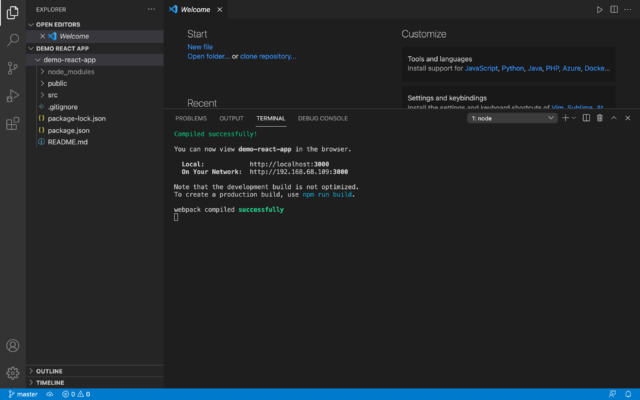
 checking in localhost using npm start
checking in localhost using npm start

 Making changes in the code, for example changing the background color to yellow from pink
Making changes in the code, for example changing the background color to yellow from pink
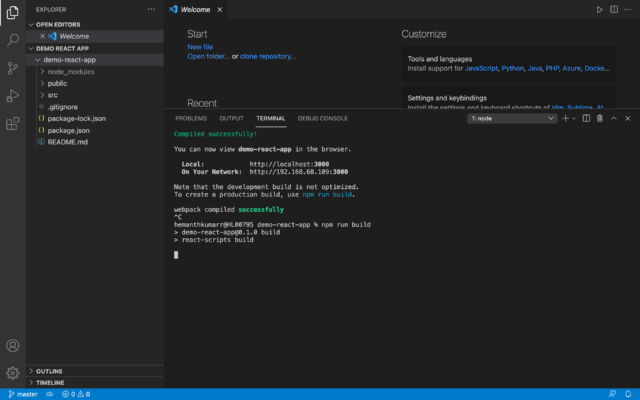
 Now creating the production build using npm run build
Now creating the production build using npm run build
 Go to AWS Amplify and click on get started
Go to AWS Amplify and click on get started
 In Amplify Hosting click on get started
In Amplify Hosting click on get started
 Click on "Deploy without Git provider" and click on continue
Click on "Deploy without Git provider" and click on continue
 Give an app name, drag and drop the above created build folder and click on save and deploy
Give an app name, drag and drop the above created build folder and click on save and deploy

 checking the domain
checking the domain
 The application has been successfully deployed
The application has been successfully deployed

Conclusion
Hope with this you get an idea of how to deploy a React Application in a Few Minutes Using AWS Amplify. Thank you for seeing the blog till the end.










