
FigmaデザインをAIでコード化!LovableのFigma連携を試してみた
はじめに
Lovable(ラバブル)は昨今話題になっているAIアプリケーション開発プラットフォームです。私も実際に試してみましたが、想像以上に手軽にデザインを高精度でコード化することができました。今回は、その概要を簡単にご紹介します。
Lovable(ラバブル)とは?
ノーコードツールのLovableは、プログラミングの知識がなくても、アプリの作成から公開までを一気通貫で行えるのが特徴です。プロンプトを与えるだけで、フロントエンドとバックエンドが統合されたWebアプリを自動生成してくれます。

主な機能
- コード生成とリアルタイム編集: プロンプトを入力すると瞬時にコードが生成され、すぐにプレビューで動くアプリを確認できます。生成後も「ここを〇〇に変更して」と指示すれば、すぐにUIを編集可能です。
- データベースや認証の組み込み: Supabaseなど外部のバックエンドサービスと連携でき、ユーザー認証やデータ保存といった機能を追加できます。
- GitHub連携とデプロイ: 作成されたコードは自分のGitHubリポジトリに自動同期できます。これにより開発チームでの共同作業や、コードのカスタマイズも可能です。ワンクリックデプロイ機能も備わっており、出来上がったアプリを即座に公開・共有できます。
- デザインテンプレート: デフォルトで用意されたテンプレートから開始したり、生成後にデザイン調整の指示を出すことで、自分好みの見た目に仕上げることができます。
Figma連携の概要
LovableのFigma連携は、2025年1月に発表された新機能で、Figmaで作成したデザインを簡単に実際のアプリケーションに変換できるようになりました。この連携はBuilder.ioの提供しているFigmaプラグインを使ってデザインデータをコード化し、Lovable上に取り込む形になっています。

従来、Lovableではテキストベースの指示や画像の貼り付けによってUIを生成する方法が提供されていました。新たに追加されたFigma連携機能により、デザイナーが作成したレイアウトを効率的にコードへ変換できるようになりました。Lovableは内部的にReact(Vite+Tailwind CSS)を用いたコードを生成するため、Figma上のレイヤー構造やコンポーネントがReactコンポーネントに変換され、レイアウトもTailwind CSS等で再現されます。
やってみる
それでは実際に下記手順に従ってFigmaからLovableへデザインを取り込んでいきます。今回はシンプルなランディングページのデザインを用意し、Lovable上で動くアプリに変換してみました。
1. Figmaでデザイン準備
- Figmaで対象のデザインファイルを開きます。
- ページ全体が一つのフレームに収まっていることを確認します。
- Auto Layoutを使用することで要素の相対配置が保たれ、レスポンシブに近いコードが生成されるため、できるだけAuto LayoutやFrameで構造化することをおすすめします。

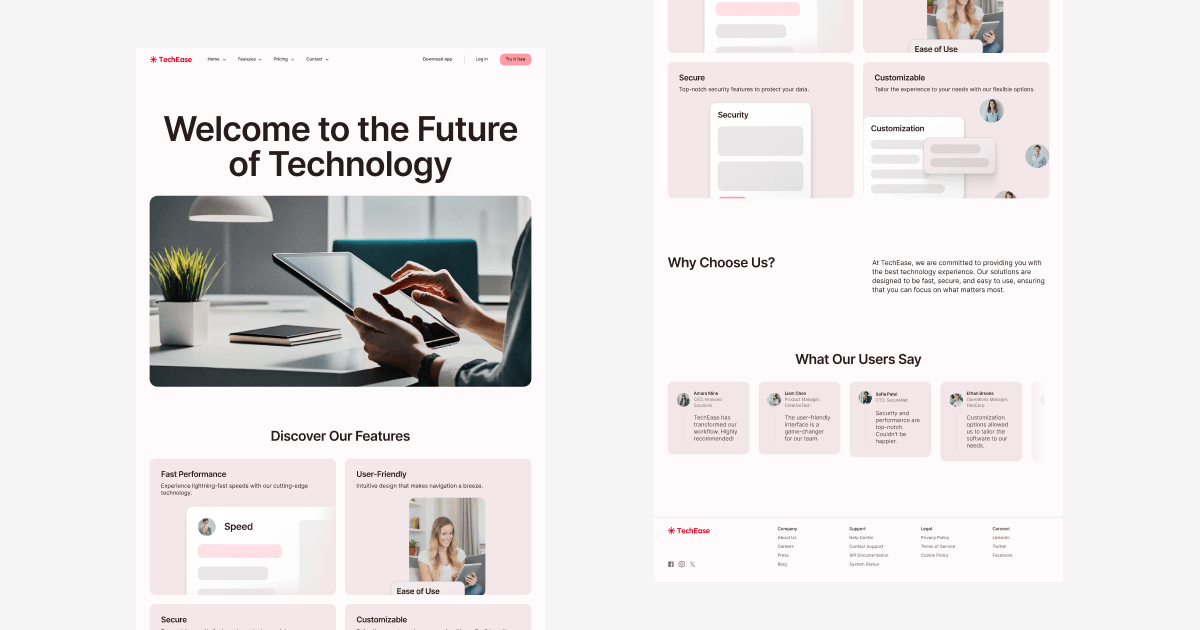
Figma AIで生成したランディングページ
2. Builder.ioプラグインを起動
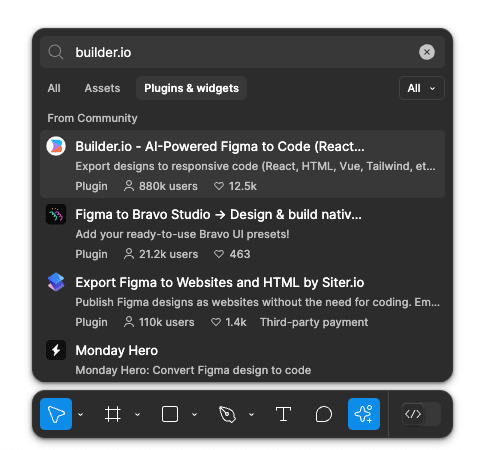
- ツールバーから「プラグインとウィジェット」を選択し、「Builder.io」を検索します。
- プラグインをインストールし、実行します。
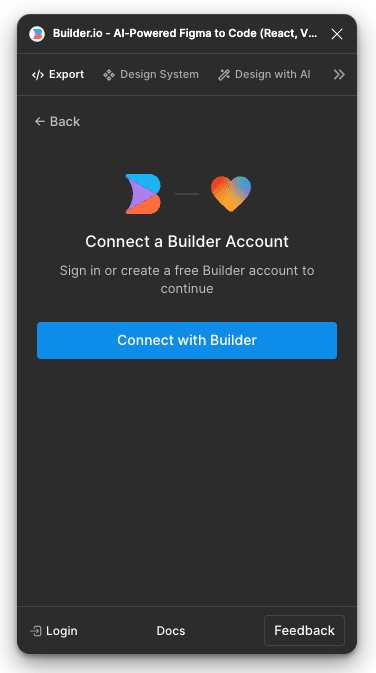
- 初回はBuilder.ioへのログインを求められるので、アカウントを接続してください。

ツールバーからBuilder.ioを検索

アカウントがない場合は作成する
3. デザインをコードに出力
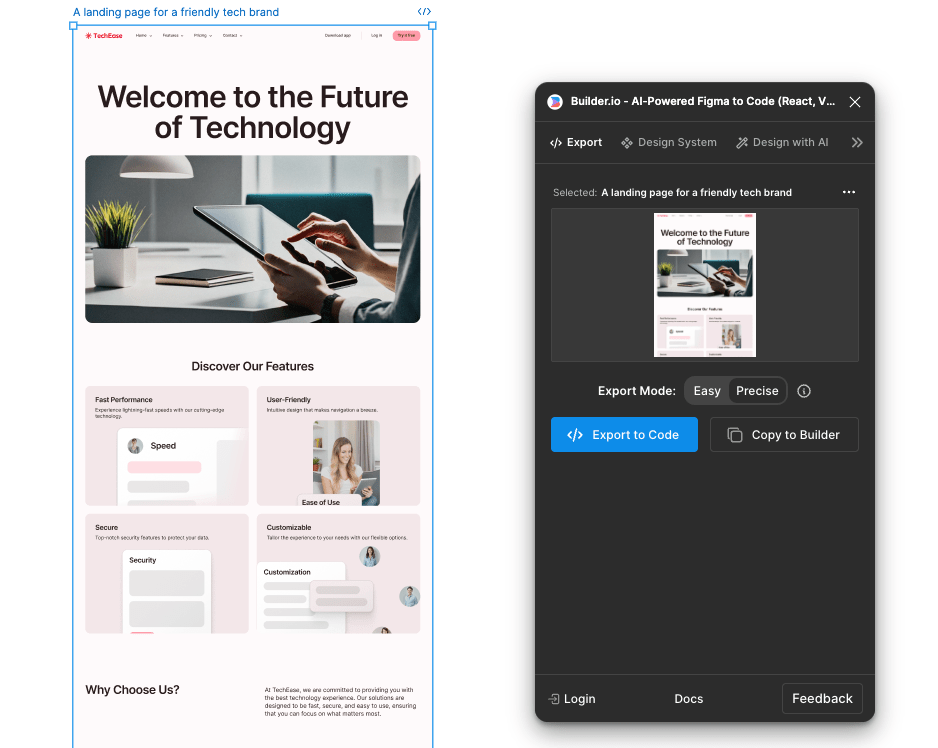
- プラグインパネルが表示されたら、Lovableに変換したい対象のフレームを選択します。
- 選択後、プラグイン内にデザインのプレビューが表示されます。
- デザインを確認したら、「Export to Code」ボタンをクリックしてコードへのエクスポートを開始します。
- バックグラウンドでAIによるコード変換処理が走り、1~2分ほどかかる場合があります。進行状況を確認しながらしばらく待ちます。

デザインを確認したらExport to Codeボタンをクリック
4. Lovable.devでデザインを開く
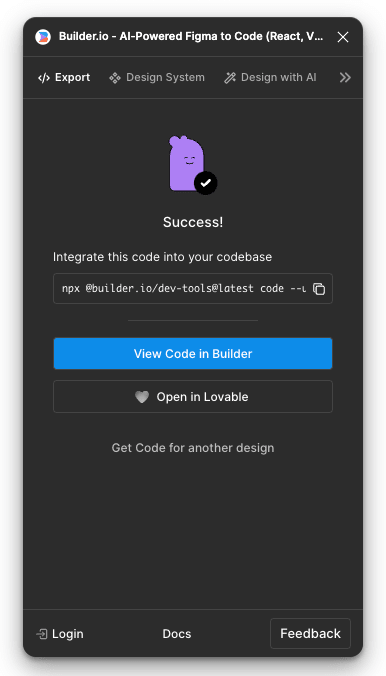
- コードの生成が完了すると、「Open in Lovable」というボタンが表示されます。
- クリックするとブラウザが起動し、Lovableのエディタ画面で生成されたプロジェクトが開きます。
- Lovableのアカウントも別途必要です。ログイン済みなら自動的に読み込まれ、未ログインの場合はログイン画面が表示されます。

コードの生成が完了したらOpen in Lovableボタンをクリック
5. Lovable上で確認・編集
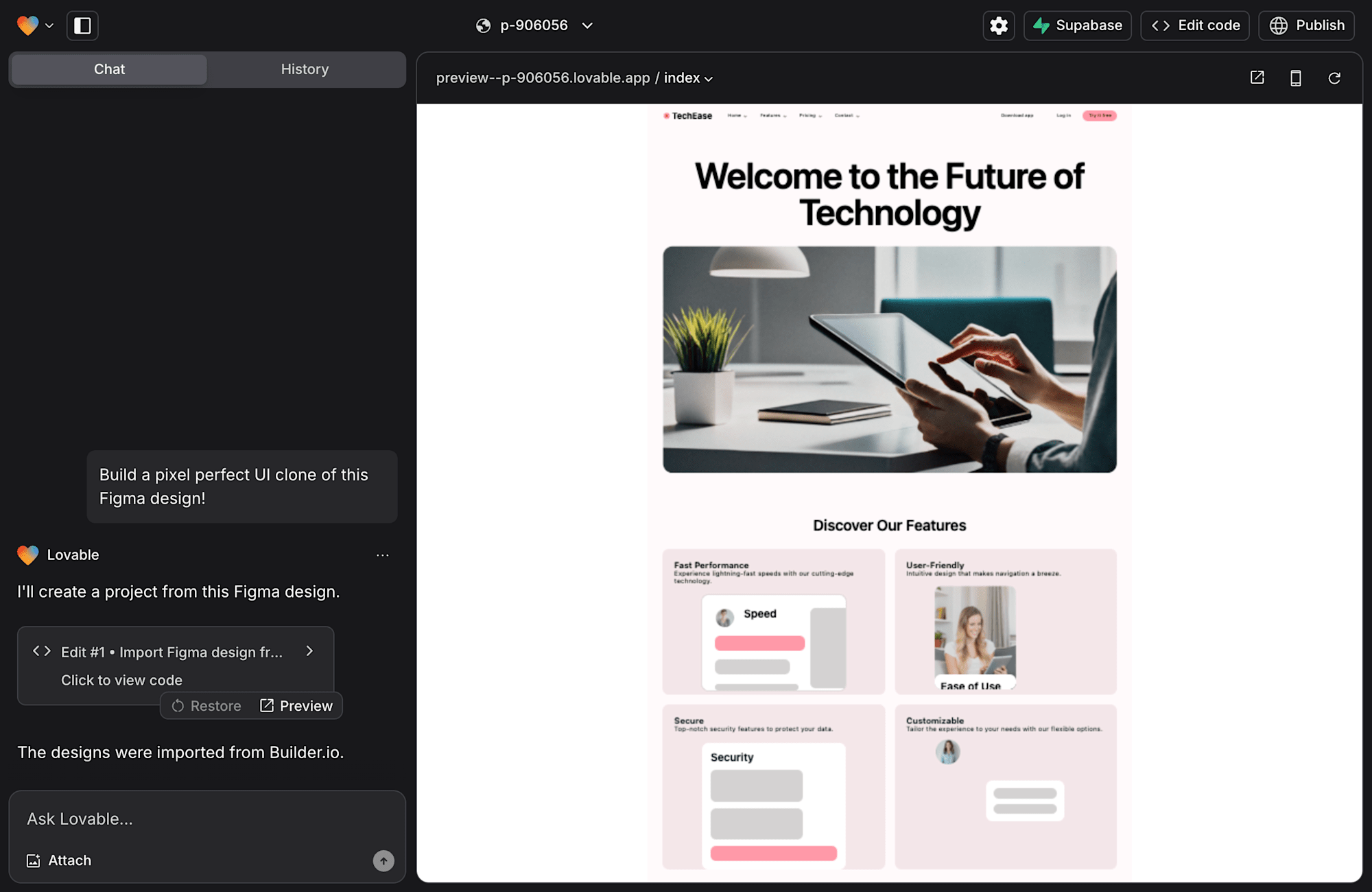
- Lovableのエディタが起動したら、Figmaのレイヤー構造がコード化されているのを確認します。
- 見た目もほぼデザイン通りに再現されており、テキストやボタンなどはクリック・入力可能なUIコンポーネントに変わっています。

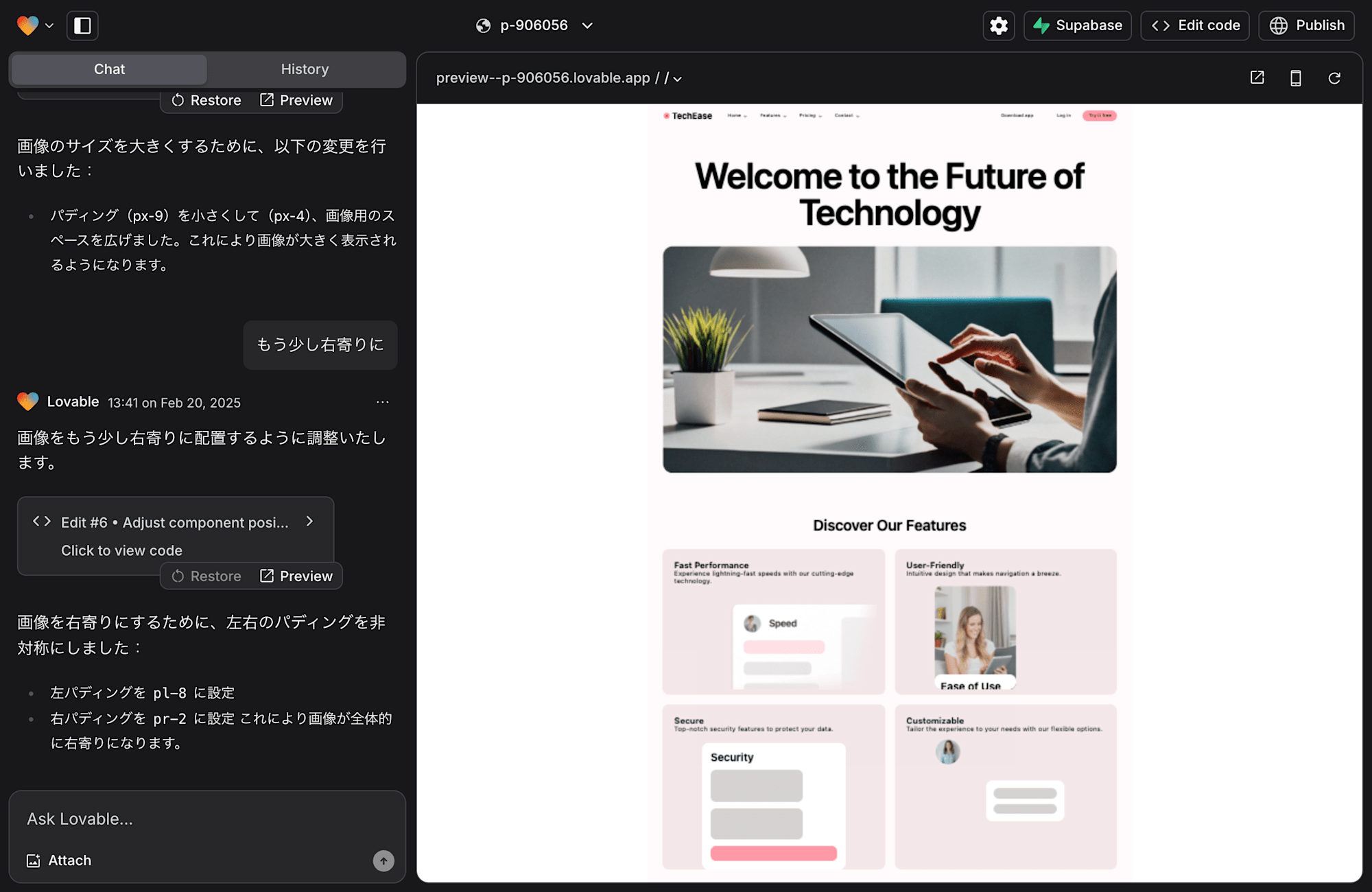
生成されたプロジェクトのエディタ画面

6. 必要に応じて微調整
- 細かなデザイン調整(余白やフォントサイズなど)は、Lovable上で要素を選択し、プロンプトで「ヘッダーのフォントをもう少し大きく」などと指示します。
- 無料プランは1日のメッセージ数に制限あり(1日5回まで)

日本語でも指示が可能
7. アプリをデプロイ
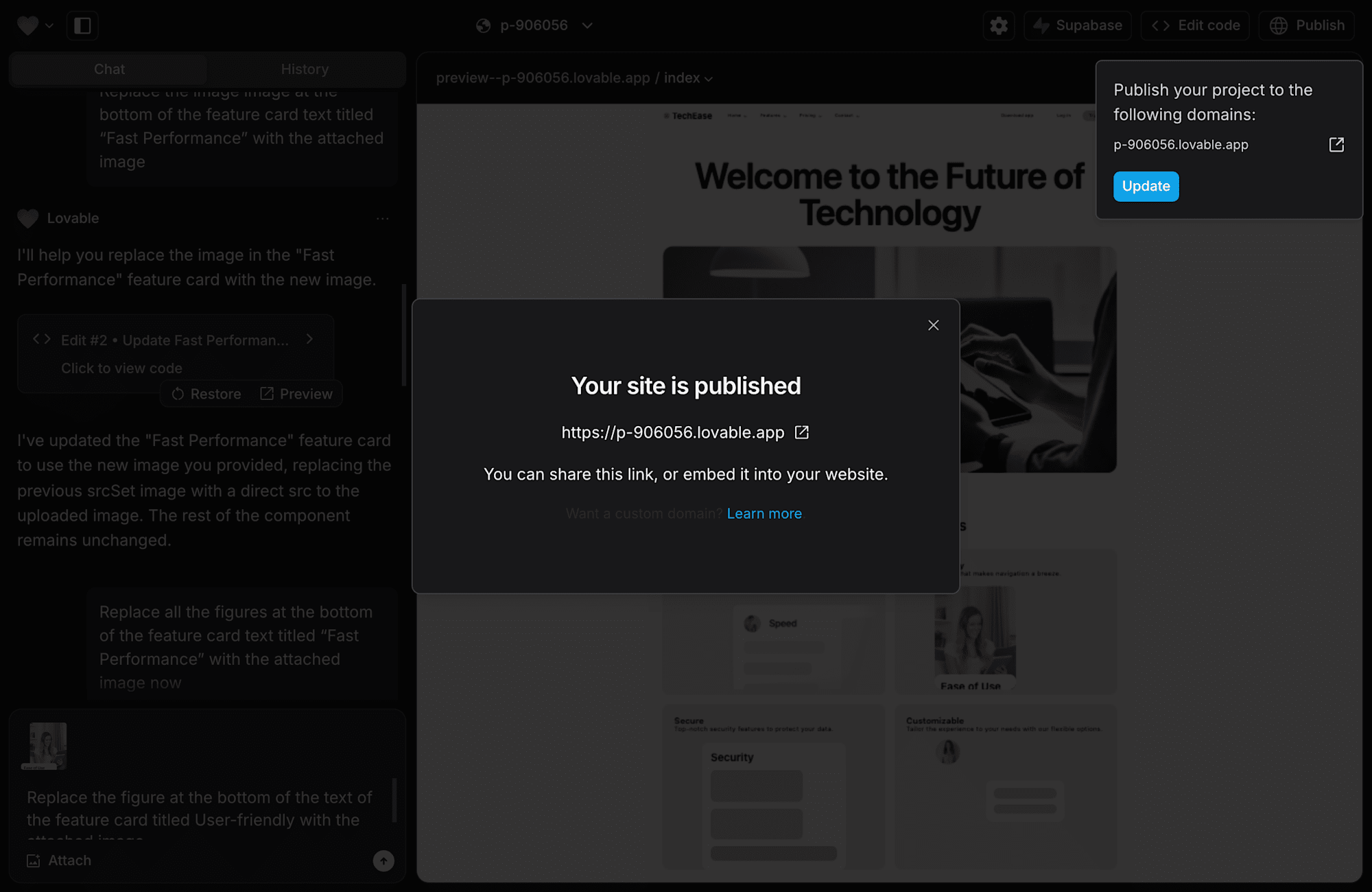
- デザインの修正や機能追加が完了したら、Lovableからデプロイも可能です。
- 公開用のURLが発行され、その場で動作するWebアプリとして共有できます。
- 必要であればGitHubにコードをエクスポートし、本格的な開発を継続することもできます。

まとめ
AIは急速に進化しており、これらのツールも今後さらに洗練された出力を生み出すことが予想されます。
LovableとFigmaの連携は、アイデアの迅速な検証やデザイナー主導のサイト作成、ハッカソン、学習用途など幅広い場面で使えそうです。ただし、現時点では比較的シンプルなLPでも多少のずれが生じたことから、完全ノーコードで完璧な製品版を作るにはまだ難しさがあると感じました。それでも、まず動くものを素早く形にする段階では非常に便利に活用できそうです。










