
Firebase StudioでAIの力を使ってアプリを作成して公開してみた
こんにちは、ゲームソリューション部のsoraです。
今回は、Firebase StudioでAIの力を使ってアプリを作成して公開してみたことについて書いていきます。
Firebase Studioとは
Firebase Studioは、Googleが提供するウェブベースの開発ワークスペースです。
コードの生成からFirebaseへデプロイして公開するまで簡単に実現できるツールです。
Firebase Studio自体の利用は現在無料ですが、ホスティングには料金がかかります。
使ってみた
プロンプトの入力からコード生成まで
Firebase Studioを開いて、利用規約に同意するとFirebase Studioのプロンプト入力画面が出てきます。

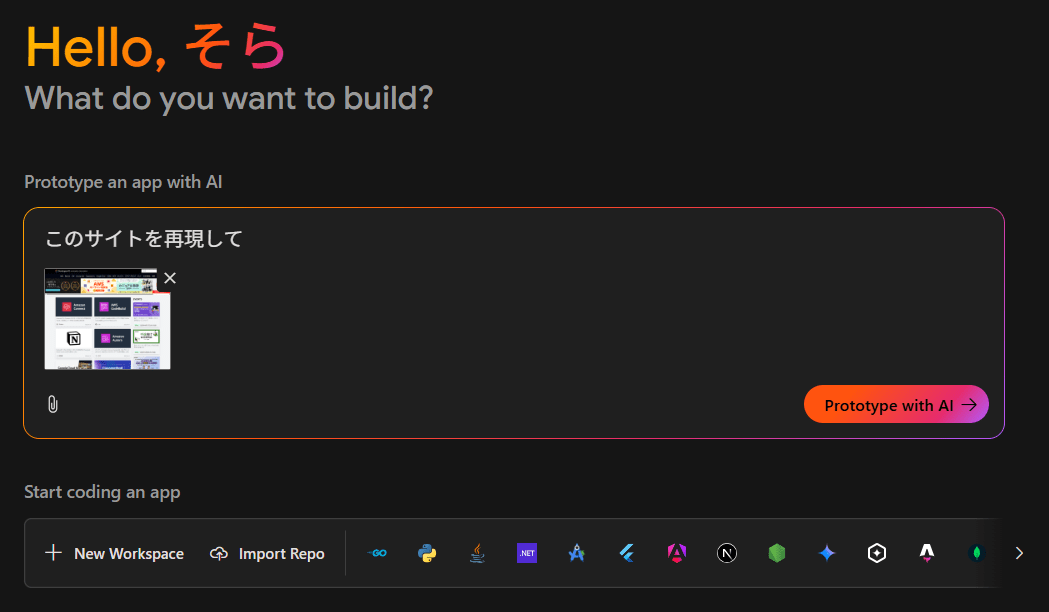
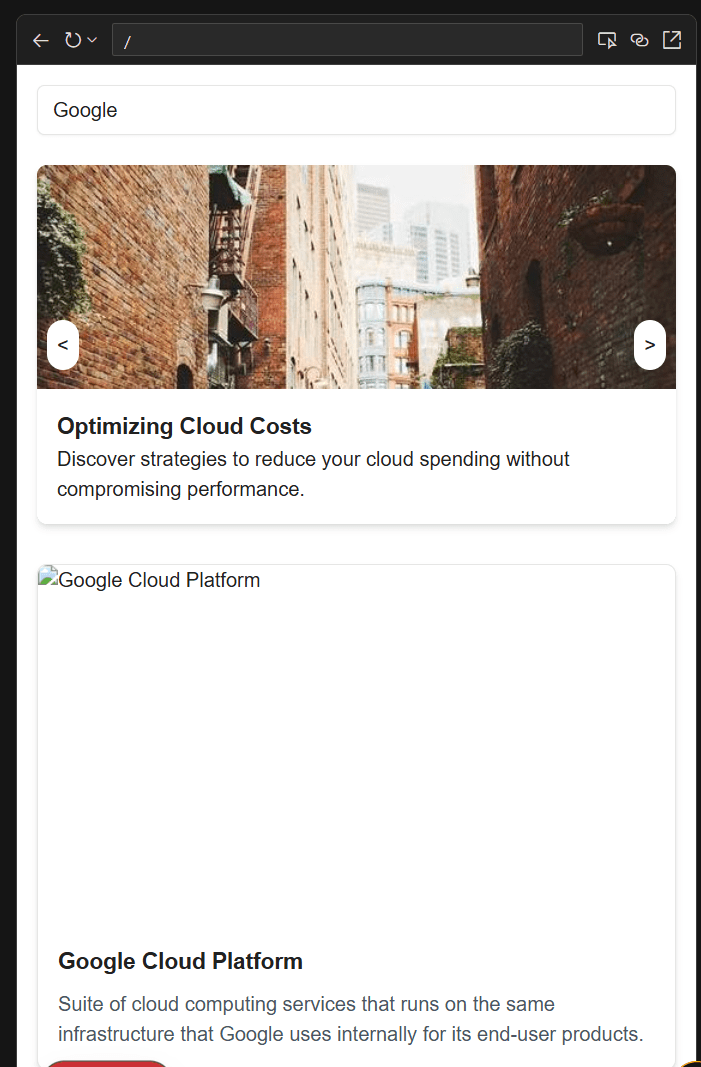
今回は、Developers IOの画面を参考にしたアプリケーションを作成するため、その画面のキャプチャを貼り付けて再現させてみます。
プロンプトは日本語でも問題ありませんでした。

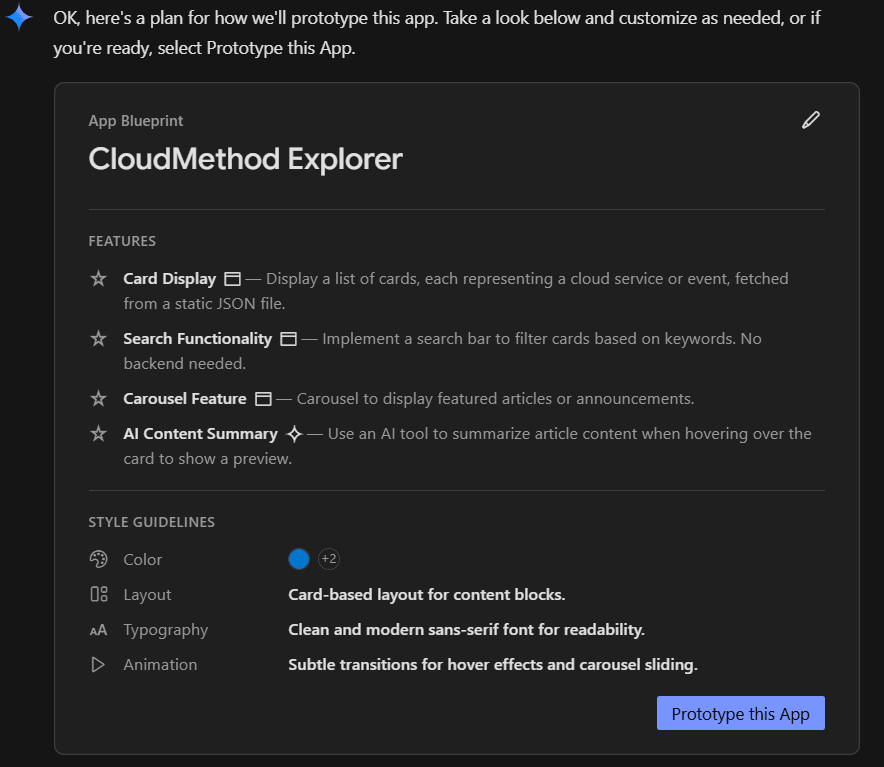
実行してみると、アプリを作成する前の計画書のようなものが表示されます。
実装する機能やデザイン面について、問題ないかの確認がされます。

Prototype this Appボタンを押すと、AIがプロンプトを解析し、必要なコードを自動生成します。
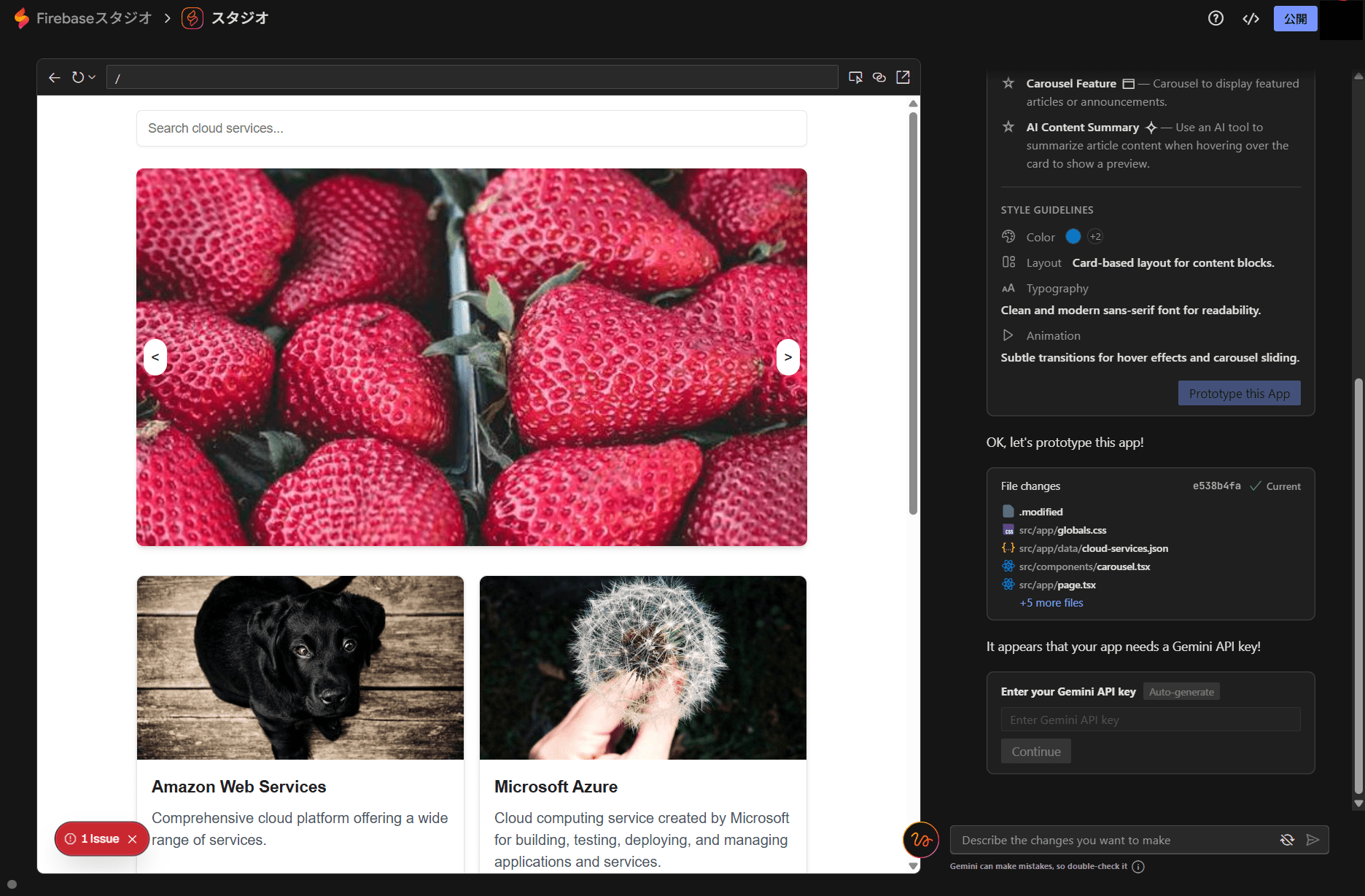
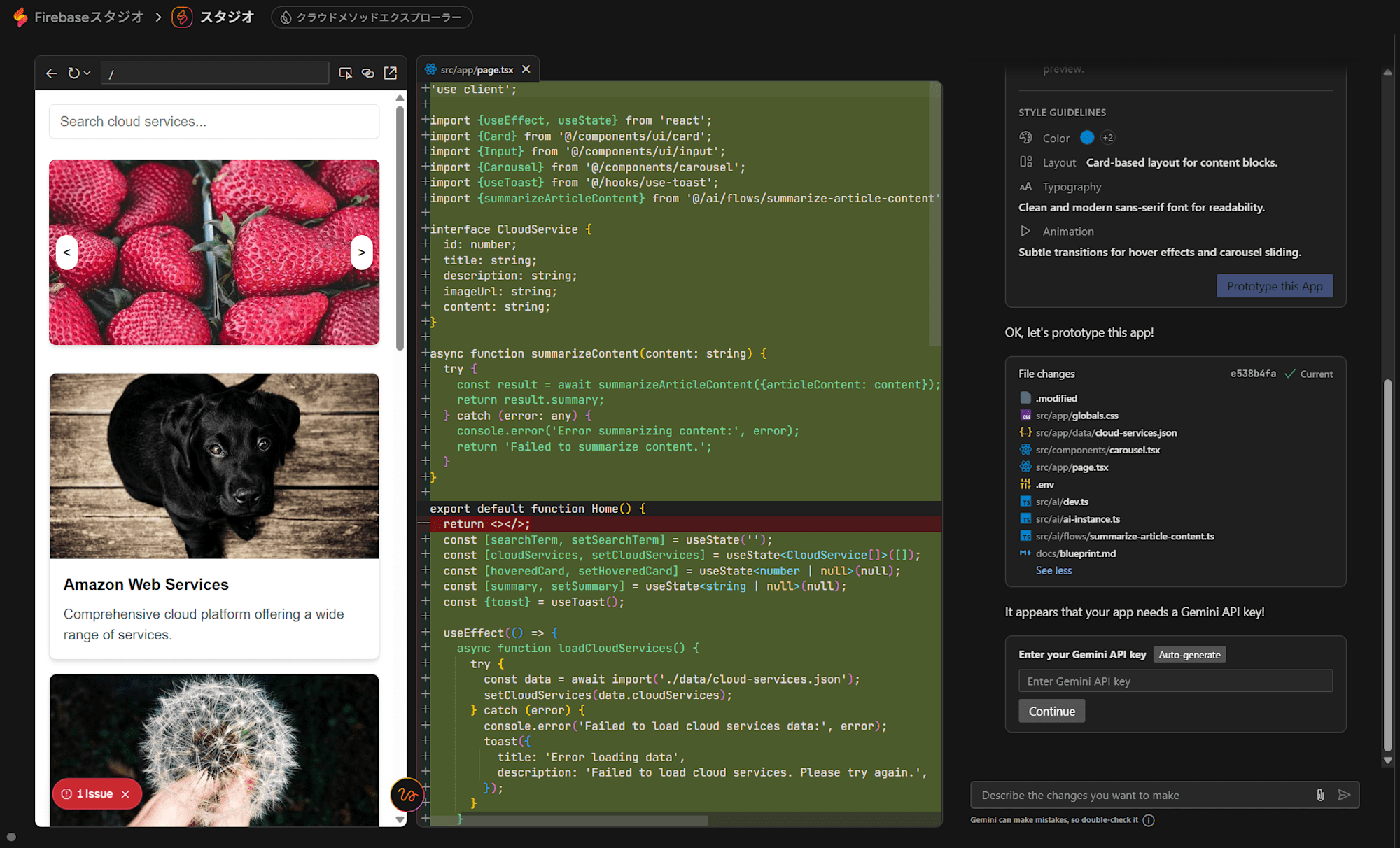
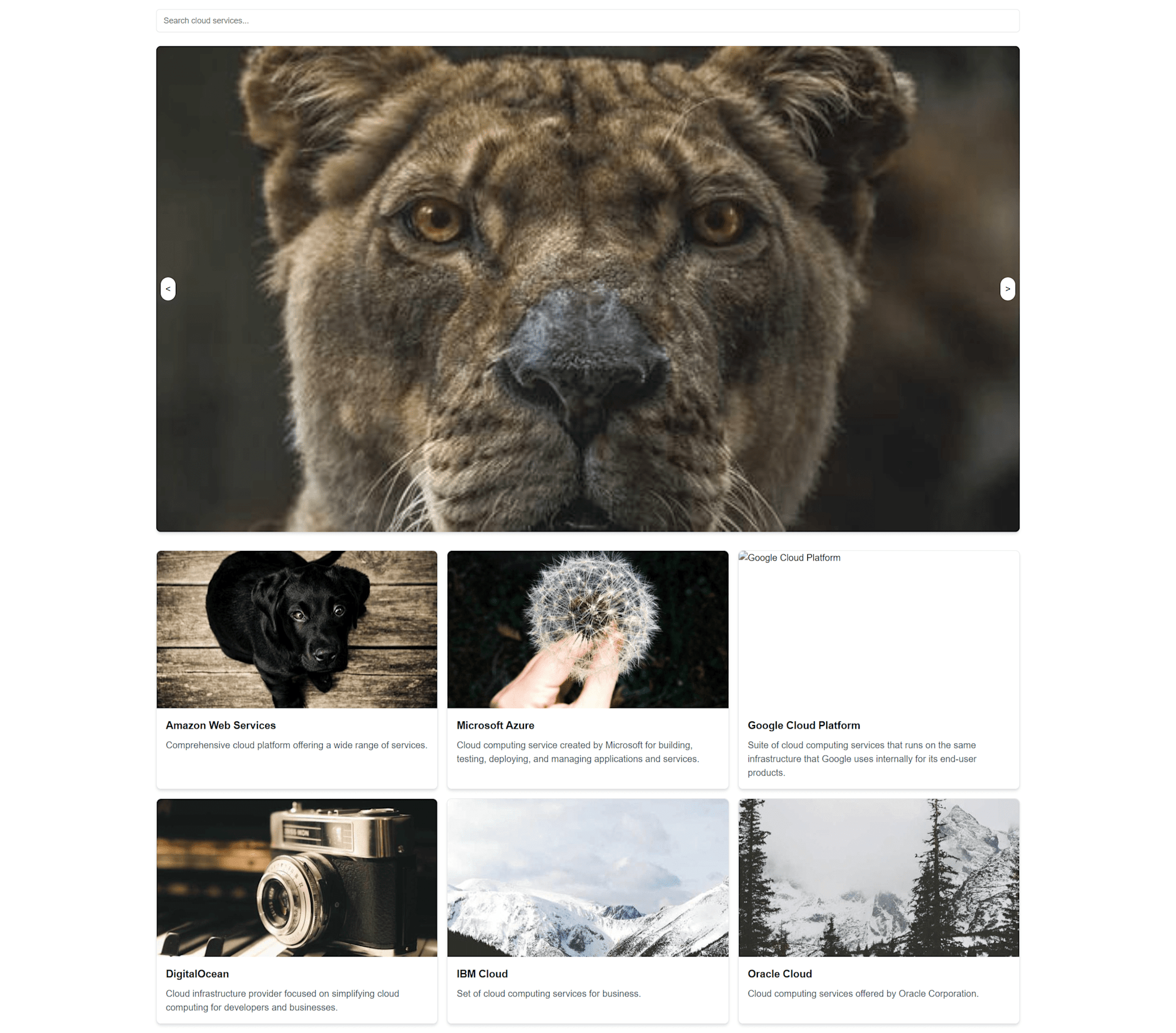
コードが生成されるとプレビューと生成したファイルの一覧が表示されます。

検索ボックスに検索ワードを入れてみると、実際に機能していることもわかりました。

生成されたファイルを選択するとコードの表示も可能です。

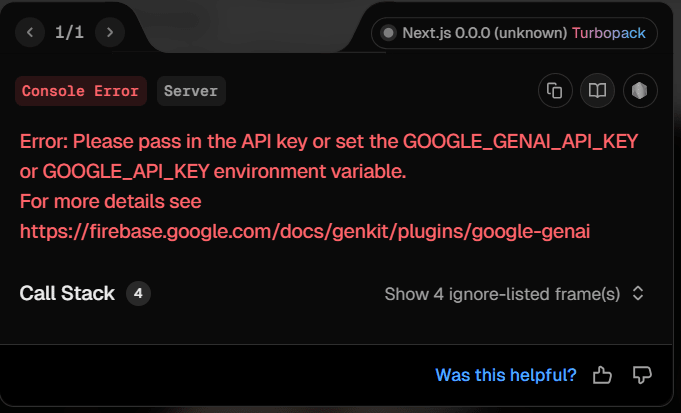
1件のエラーが出ているので確認してみると、GeminiのAPIキーがないとのことでした。
一旦不要なため無視します。

追加でプロンプトを入力して細かい調整も可能だと思いますが、今回は品質にはこだわらずに公開するまでを試してみたいためこのまま進めます。
アプリケーションの公開
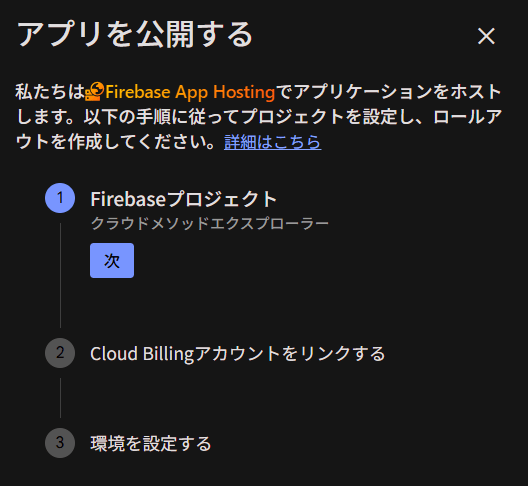
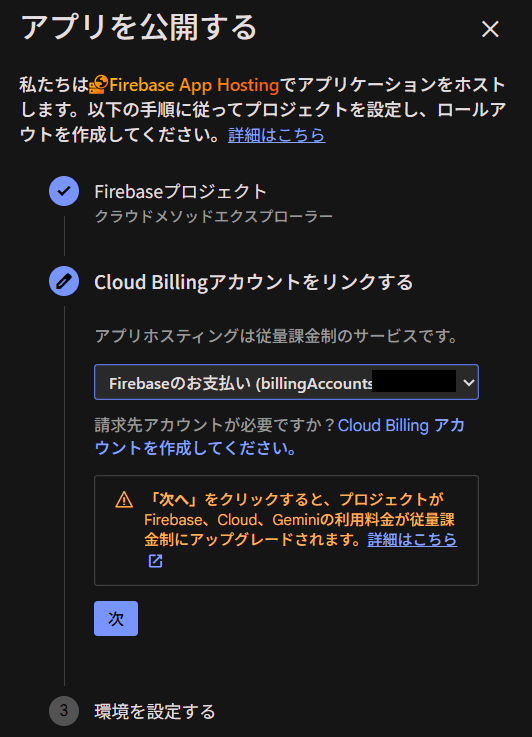
右上の公開ボタンをクリックすると、Firebase App Hostingを使用してアプリケーションを公開することができます。
Firebaseプロジェクトの作成から実行してくれます。
この操作を行うと、プロジェクトが従量課金制にアップグレードされるため、注意してください。



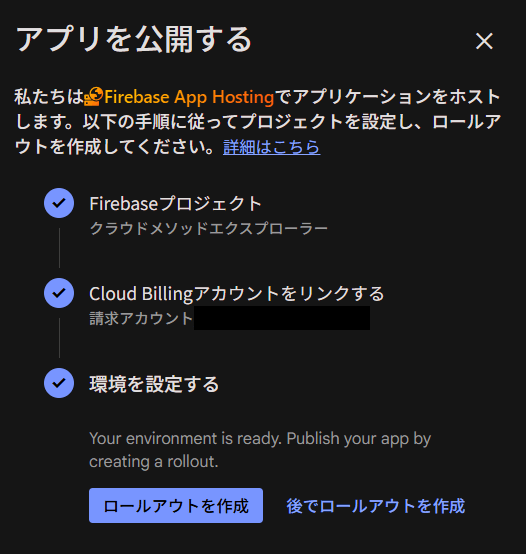
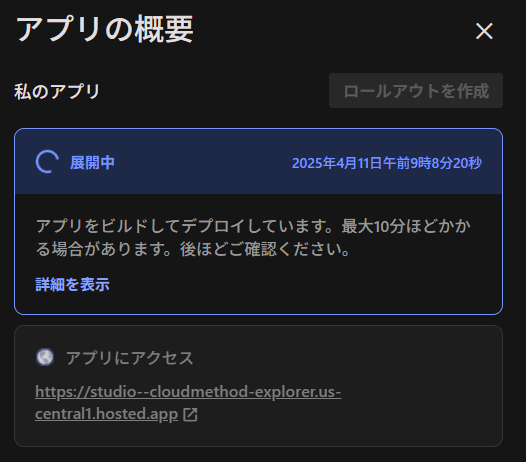
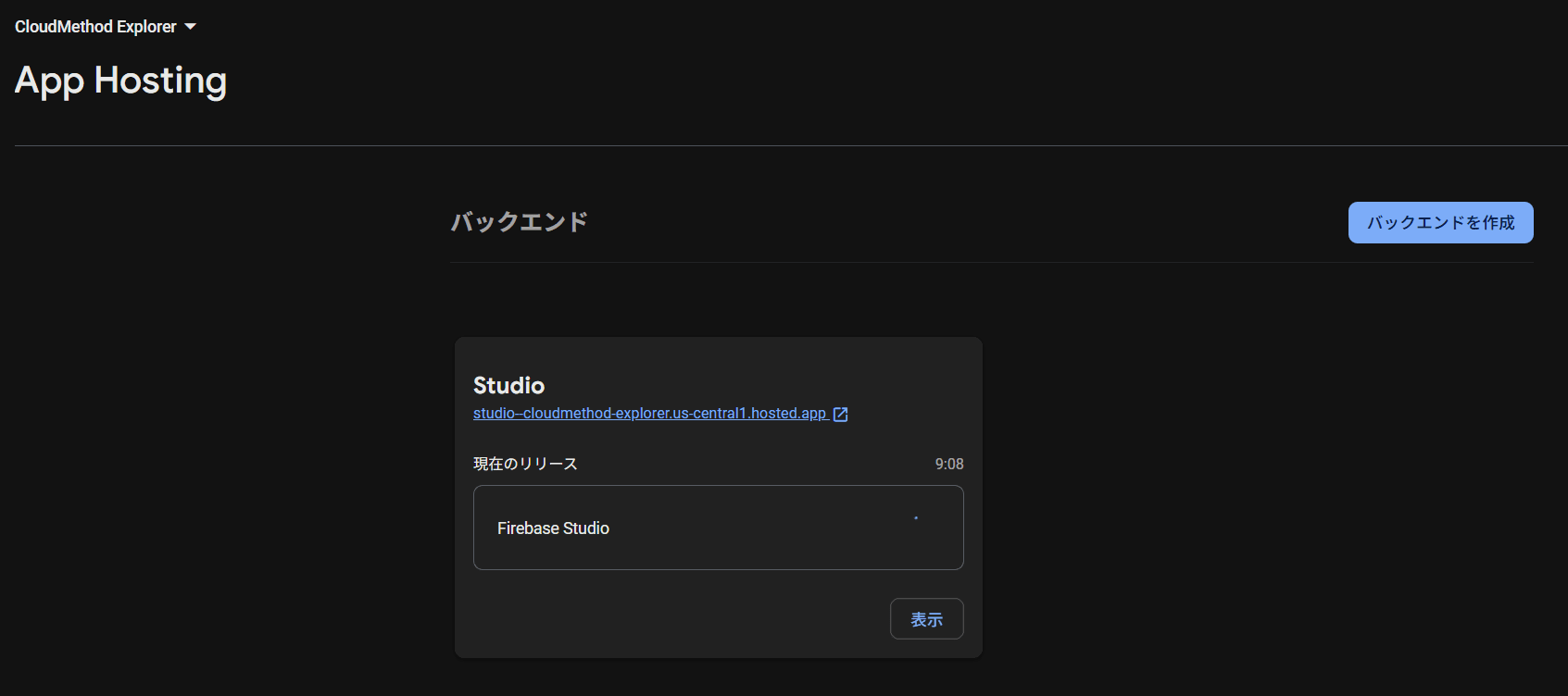
プロジェクトの作成や環境設定などが完了して、「ロールアウトを作成」ボタンをクリックすると、Firebase App Hostingでアプリケーションがホストされます。
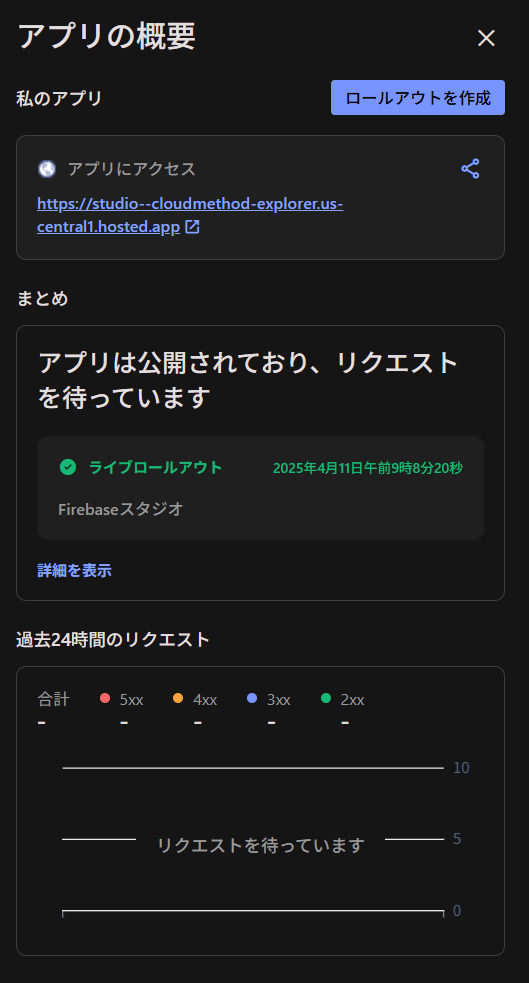
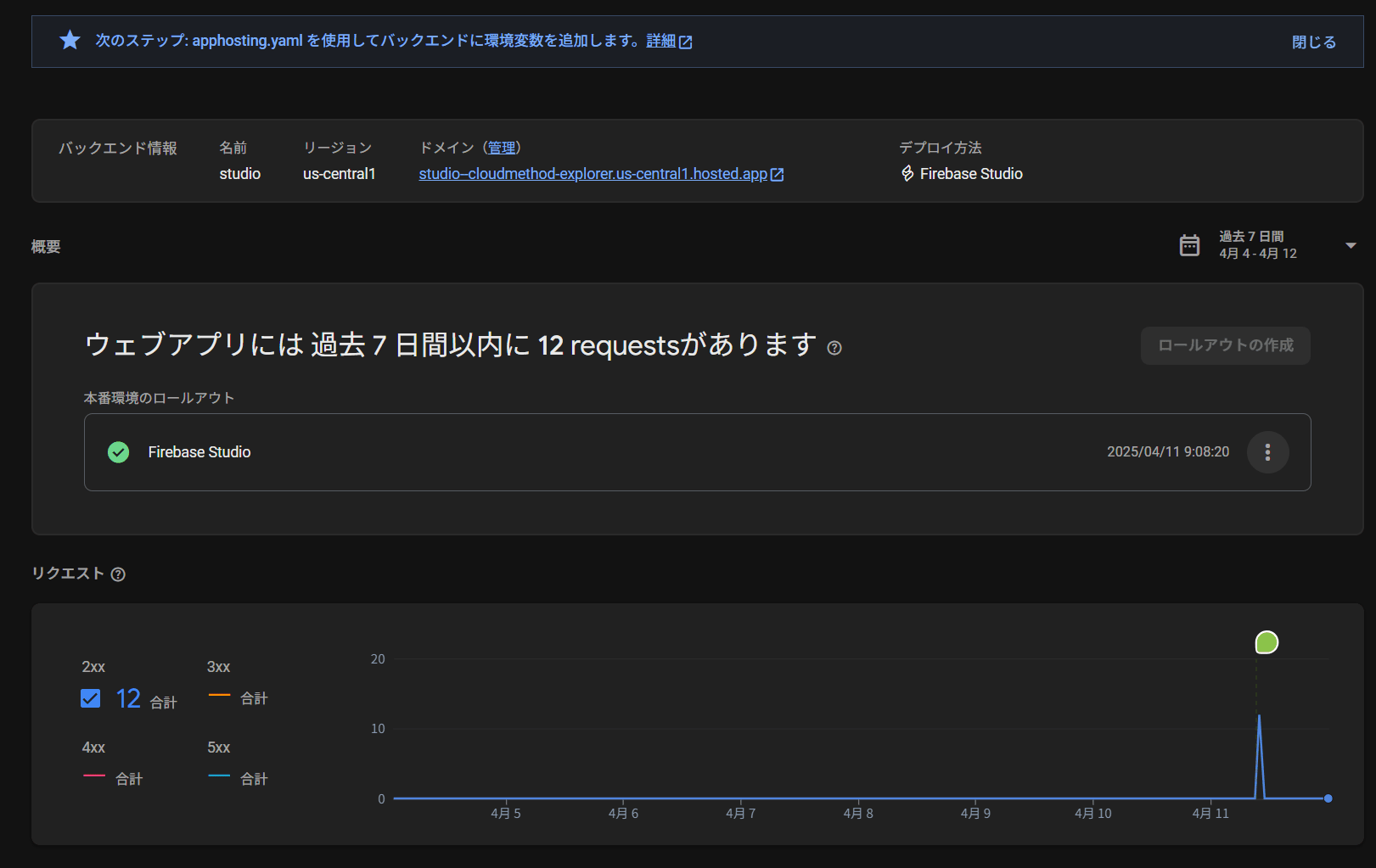
リクエストの情報もFirebase Studio上で確認可能です。(アクセス前のキャプチャのためデータが表示されていませんが)


完了するとURLが発行されて、公開されたアプリケーションにアクセスすることができました。

Firebase側の確認
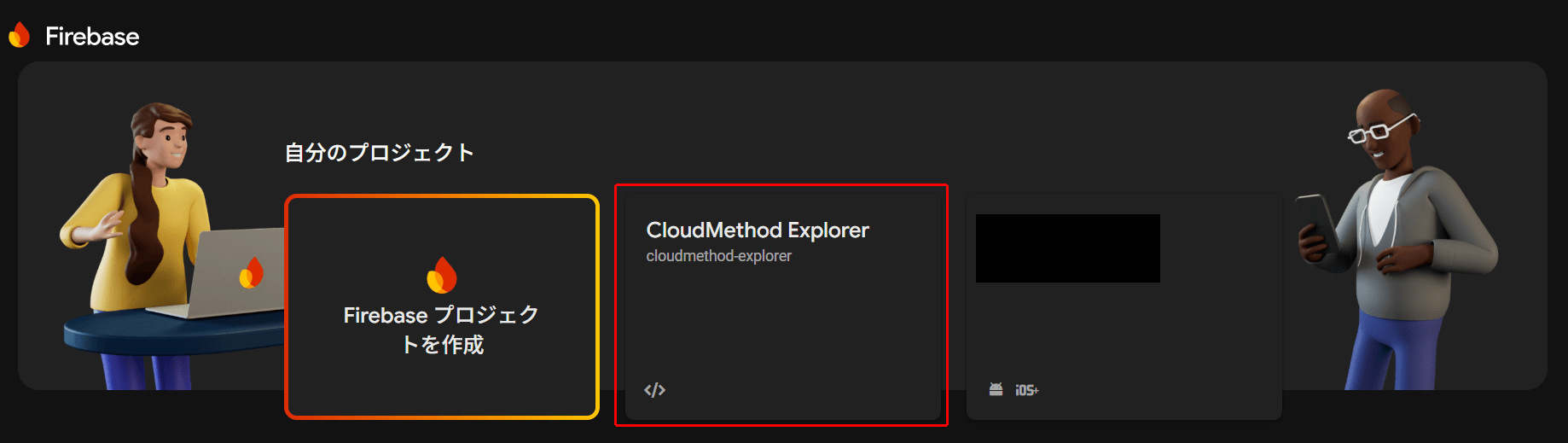
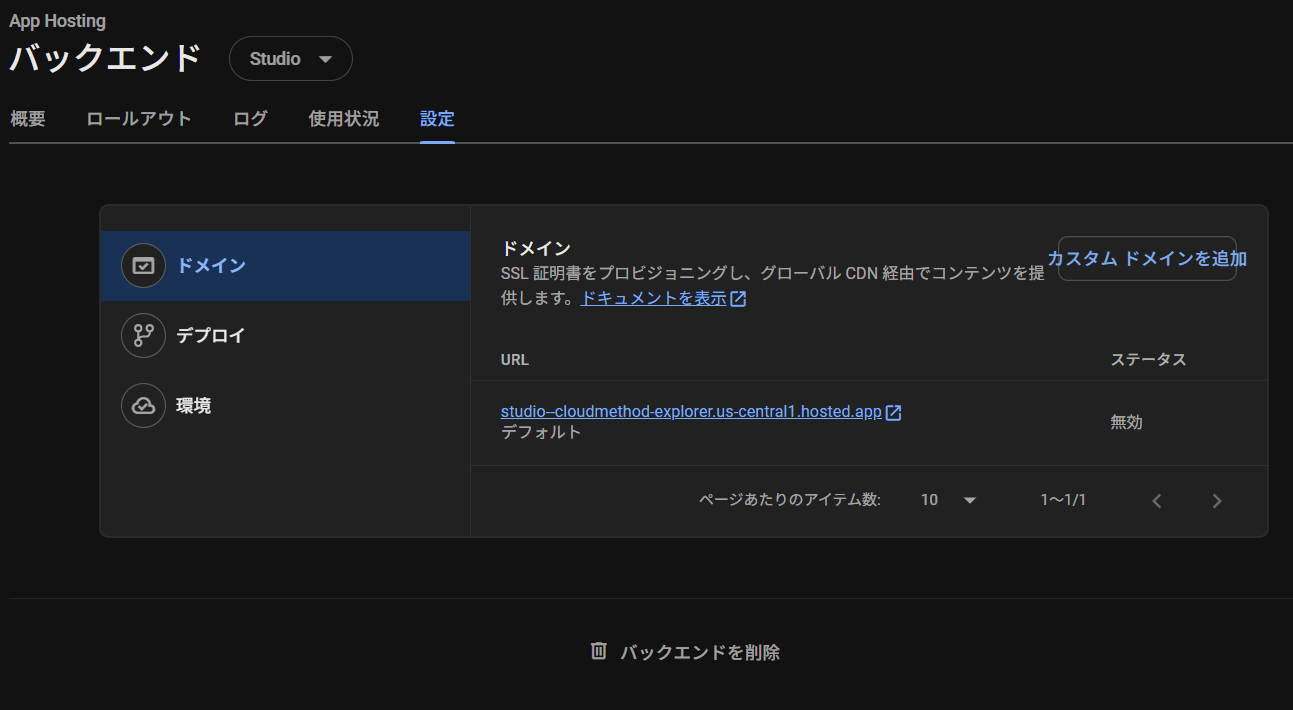
Firebase側のコンソールで確認すると、プロジェクトが作成されていて、Firebase App Hostingにデプロイされていることが確認できました。
コンソールからは、デプロイの履歴やアクセス統計なども確認することができます。



テスト後に削除したい場合は、Firebase App Hostingの設定タグの「バックエンドを削除」から削除が可能です。

最後に
今回は、Firebase StudioでAIの力を使ってアプリを作成して公開してみたことを記事にしました。
どなたかの参考になると幸いです。









