
Amazon GameLift Streamsでの快適動作を目指す!UE5デバッグコマンドの紹介
こんにちは!ゲームソリューション部の出村です。
みなさんは Amazon GameLift Streams(以降、GameLift Streamsと記述)を使ってますか。
GameLift Streamsでは、Unreal Engine5 を使って開発されたゲームアプリケーションが動作します。
ゲーム開発あるあるの話として、開発用PCで問題なく実行できたゲームがPlayStation5などの別環境で動かすと想定通りに動かない場面に遭遇することがあります。これは、ゲームを実行する環境が異なるので十分起こりえる話ですし、GameLift Streamsにおいても同様のことがいえます。
そのため、GameLift Streams上でも問題なく動作するか、動作確認を行うことがとても大切になります。
どんな点を確認すればいい?
確認したいポイントはいくつかありますが、例を挙げると以下のような点です。
- 画面の色味や表示の違い
- フレームレートの低下(カクつき)
- ゲームの操作がスムーズかどうか
とくに「フレームレートの低下」は、プレイ体験に大きく影響します。
プレイ中に「なんだかカクカクしてるな…」と感じたら、何が原因かを調べて対処する必要があります。
フレームレートの原因を調べるには?
Unreal Engineには、ゲーム処理の各プロセスにかかっている時間を表示する機能が用意されています。
これを使えば、どこに負荷がかかっているかを確認し、改善につなげることができます。では、実際にどのように確認するのか、手順を見ていきましょう!
手順:デバッグモードでステータスを確認しよう
今回紹介する方法の前提条件は次の通りです。
- GameLift Streams上でアプリケーションがデバッグモードで動作している
- Unreal Engine 5 を使用している
1. コンソール画面を開く
アプリケーションが動作している状態で、キーボードの「チルダ(~)」キーを押します。
すると、画面下部に黒い1行の入力欄(コンソール)が表示されます。

2. コマンドを入力する
このコンソールに、以下のコマンドを入力することで、さまざまなステータス情報を確認できます。ここでは、その入力できるコマンドの一部を紹介します。コマンドはこれら以外にもあります。詳細は、Unreal Engine の Stat コマンドに掲載されているので、1度みておくとよいでしょう。
※再度同じコマンドを入力すると、表示をOFFにできます。
よく使うコマンド一覧
| コマンド | 内容 |
|---|---|
| stat fps | 現在のフレームレートを表示します。GameLift Streamsでは60FPSが目安です。 |
| stat unit | 1フレームの処理を「ゲーム処理」「描画」などに分けて、各処理の時間を表示します。 |
| stat game | ゲーム処理にかかっている時間を、さらに細かく表示します。 |
| stat ai | AIの処理にかかっている時間を表示します。 |
| stat anim | アニメーション処理にかかっている時間を表示します。 |
| stat physics | 物理演算処理にかかっている時間を表示します。 |
| stat drawcount | 描画されているオブジェクトの数を表示します。 |
| stat gpu | GPU(グラフィック処理)にかかっている時間を表示します。 |
| stat lightrendering | ライトやシャドウのレンダリングにかかっている時間を表示します。 |
| stat shadowrendering | 影の更新にかかっている時間を表示します。 |
| stat scenerendering | シーン全体のレンダリングにかかっている時間を表示します。 |
実行例
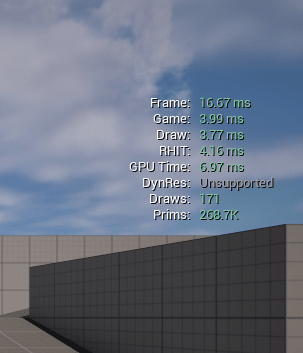
stat unitを実行すると以下の表示が追加されます。

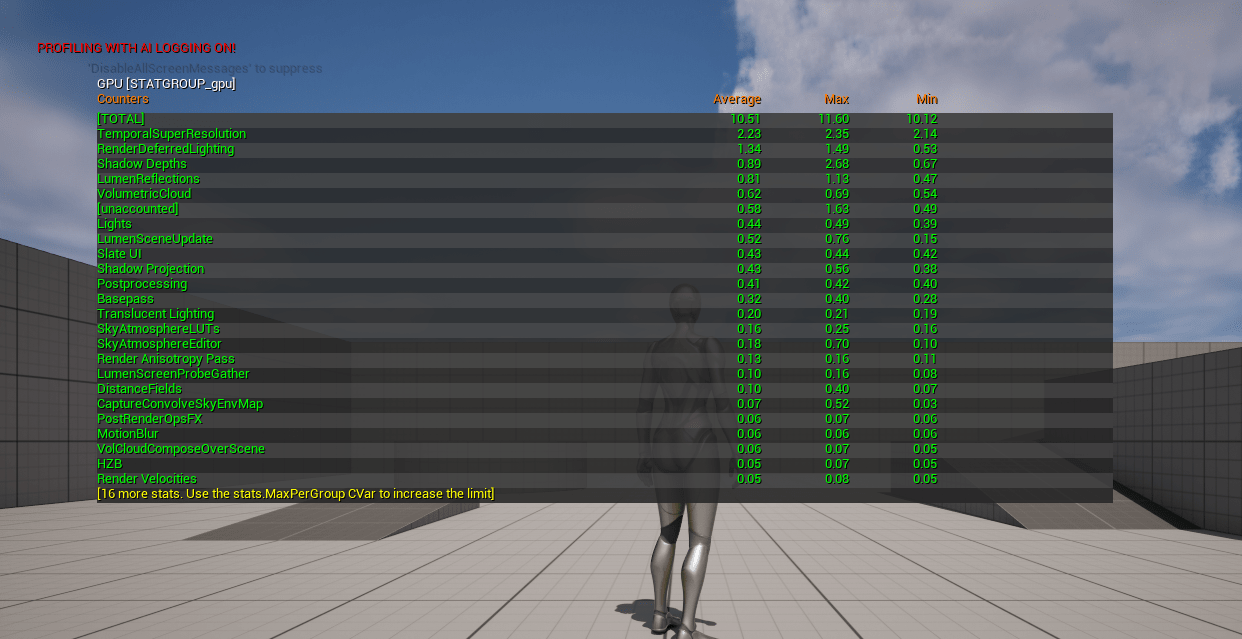
stat gpuを実行すると以下の表示が追加されます。

まとめ
GameLift Streamsに限らず、開発用PCと実際の実行環境が異なることはよくあります。
そのため、ターゲット環境(今回はGameLift Streams)で、ゲームが快適に動作するかどうかを確認することが重要です。もしプレイ中にカクつきなどの問題を感じたら、今回紹介したコマンドを使って原因を特定し、改善していきましょう。
このような確認と改善を繰り返すことで、ユーザーに快適なゲーム体験を提供できます。困った際には、是非ともためしてみてください。









