
Generative AI Use Cases JP (GenU)にMicrosoft Entra IDをSAML連携する
はじめに
生成AIのユースケース集である Generative AI Use Cases JP (以降、GenU) は認証基盤にAmazon Cognitoを使用しており、Microsoft Entra ID(旧Azure AD)によるSAML連携が可能です。
公式の手順は提供されていますが、Amazon Cognitoの最新UIでは一部操作方法が変わっており、設定に困る場面があったので改めて最新手順をブログにまとめました。
設定手順
1.事前準備
まずはじめにGenUの初回デプロイを済ませておく必要があります。
以下のコマンドでGenUをデプロイします。
git clone https://github.com/aws-samples/generative-ai-use-cases-jp
npm ci
npx -w packages/cdk cdk bootstrap
npm run cdk:deploy:quick
2.Cognitoのドメイン作成
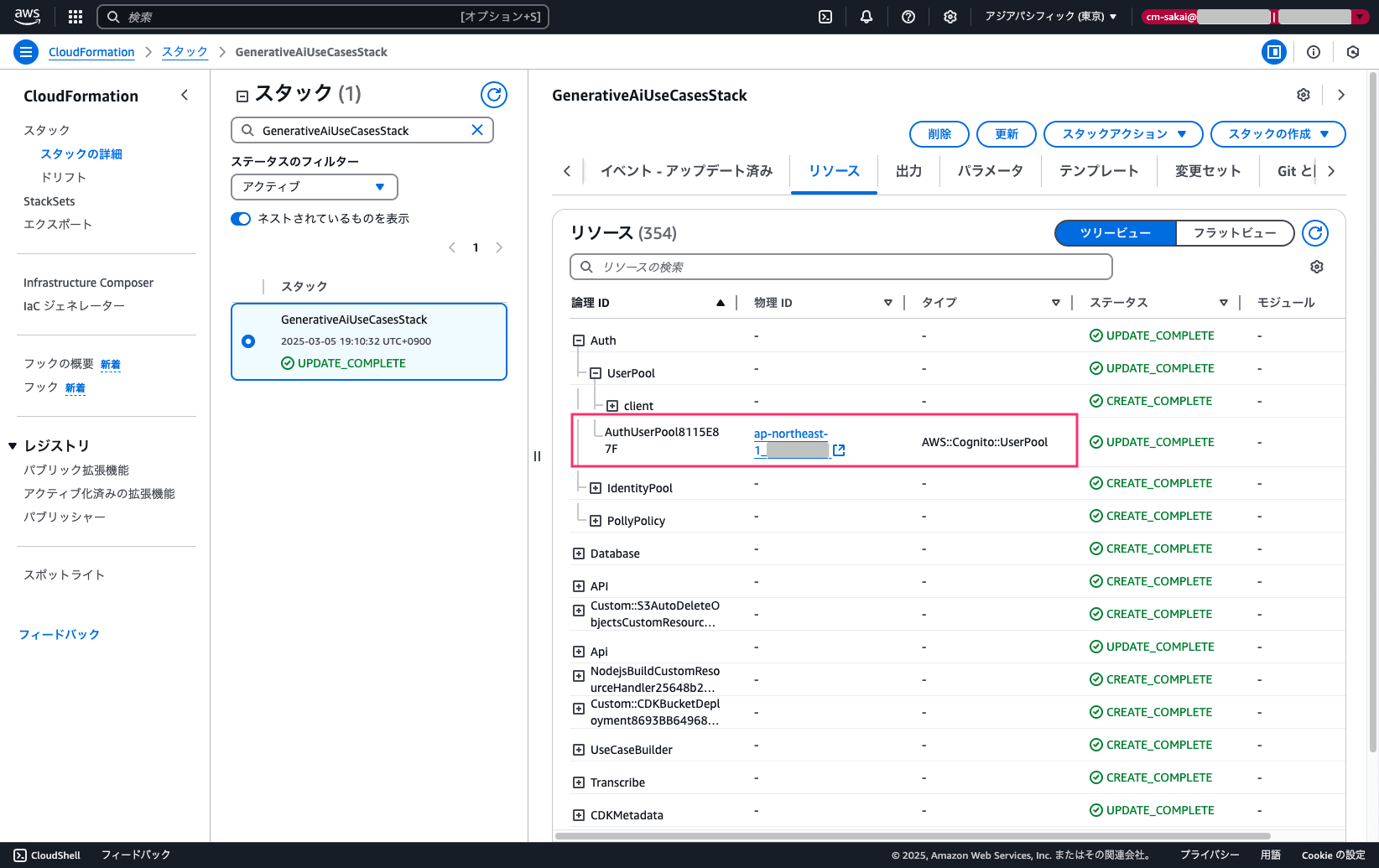
GenUデプロイ時に作成されたGenerativeAiUseCasesStackからCognitoのユーザープールを開きます。

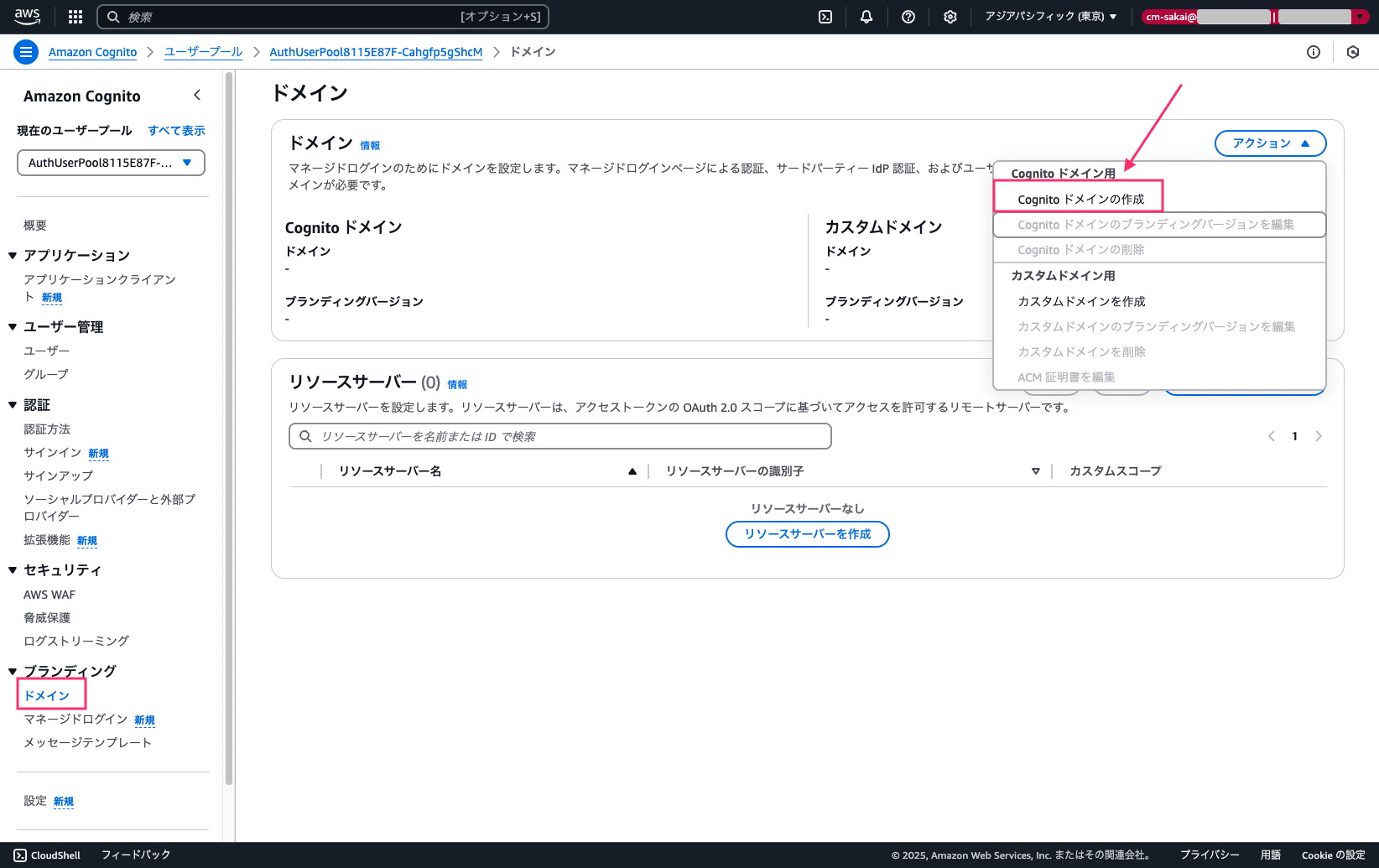
サイドバーからドメインに遷移しアクションからCognito ドメインの作成を選択します。

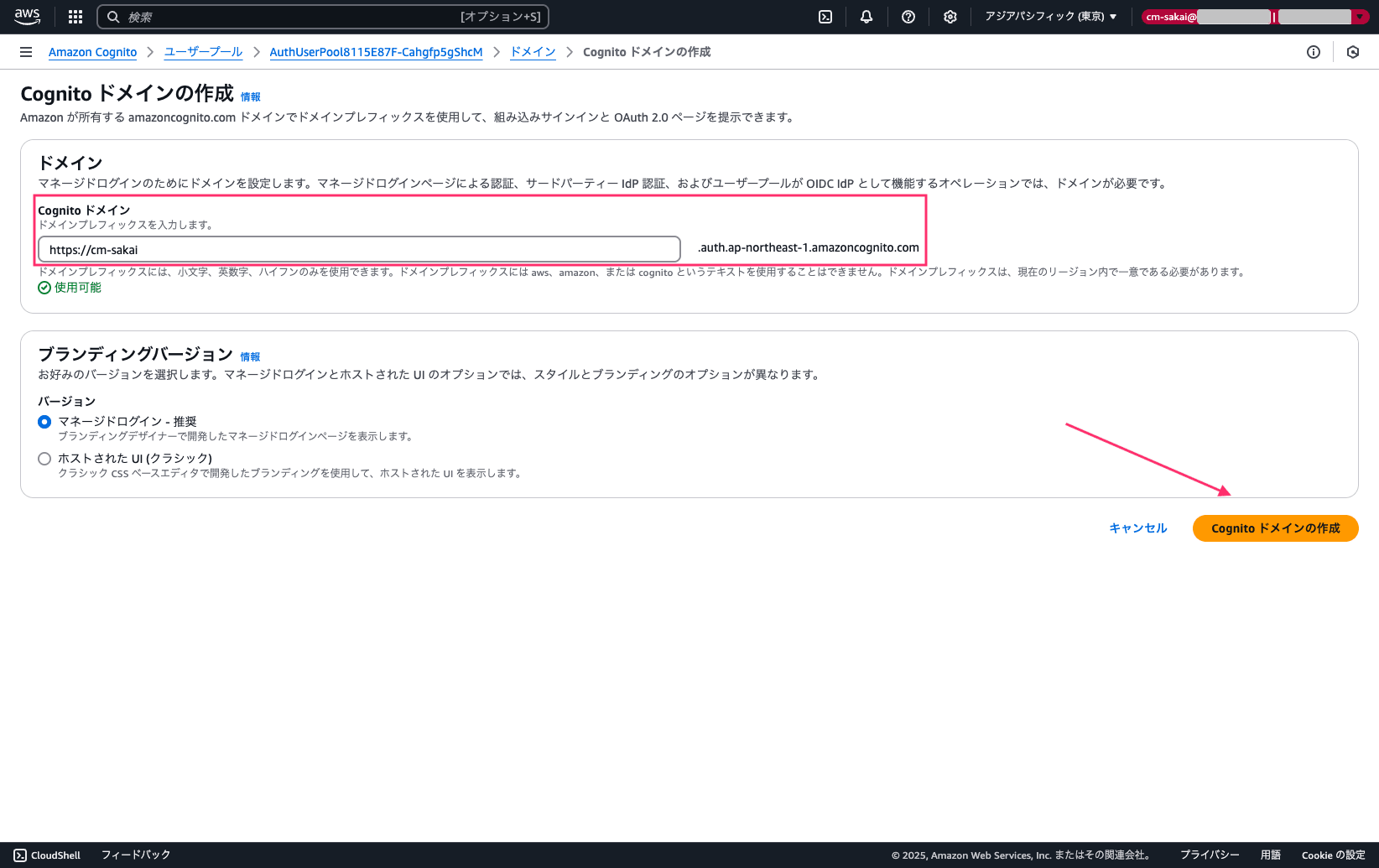
任意のドメインプレフィックスを入力しCognito ドメインの作成を選択します。

3.Microsoft Entra ID の設定
続いてMicrosoft Entra ID (旧 Azure Active Directory) で SAML 連携を有効化します。
Entra IDの設定は、Microsoft Entra管理センター、またはMicrosoft Azure Portalから実施できます。
今回はMicrosoft Entra管理センターを使用して、Entra IDの設定を行います。
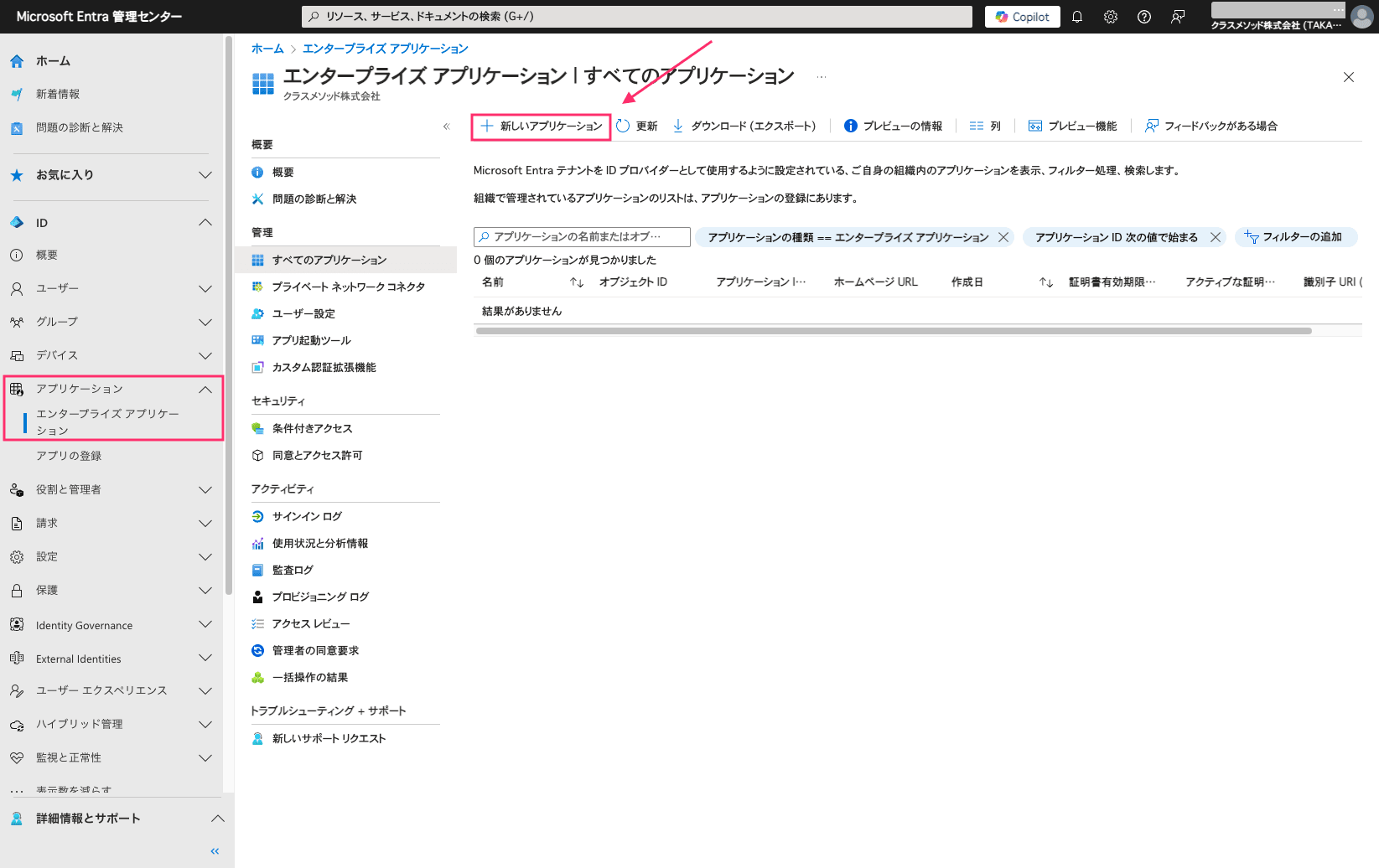
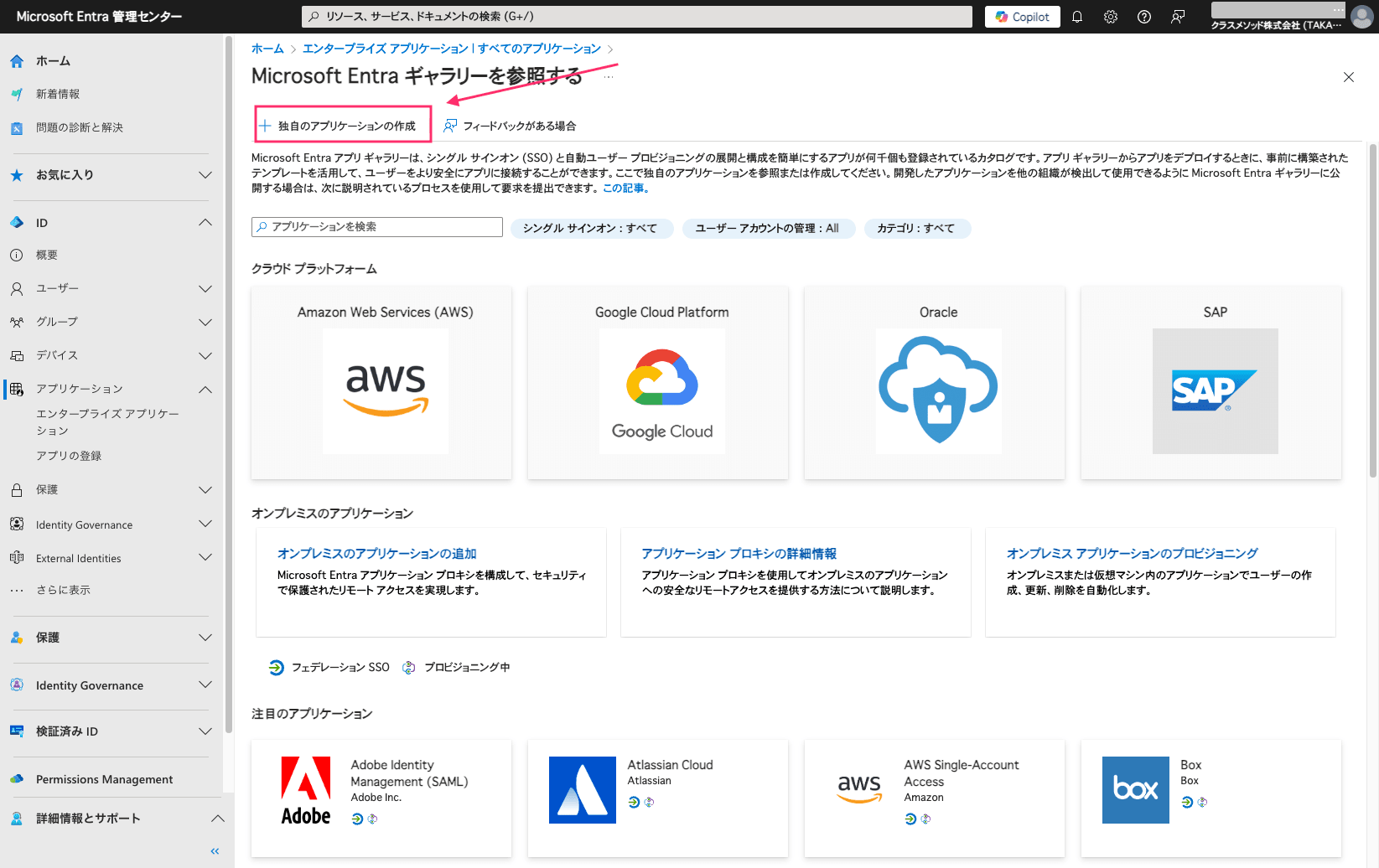
サイドバーからエンタープライズ アプリケーションを選択し、新しいアプリケーションを押下します。

続いて独自のアプリケーションの作成を選択します。

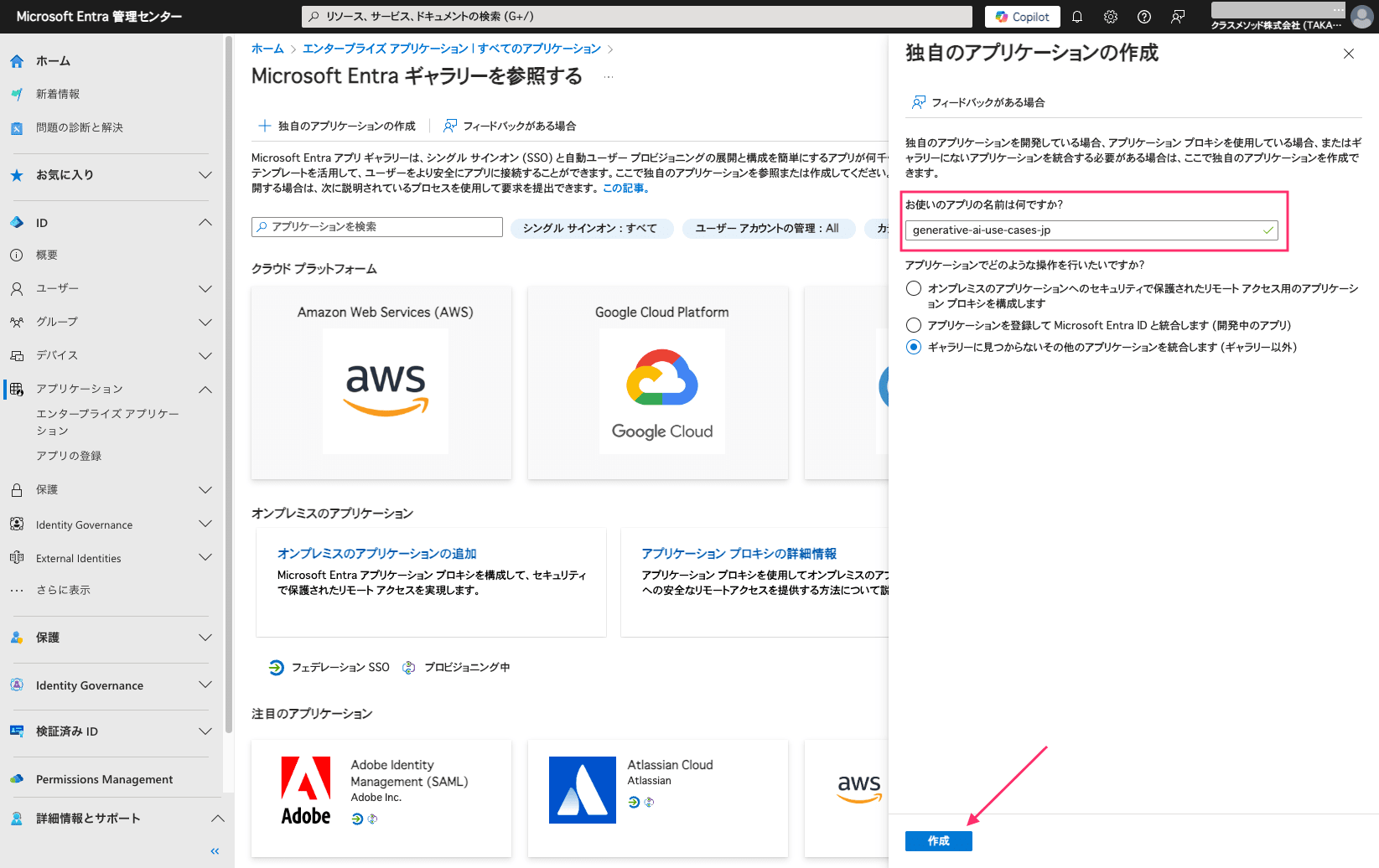
任意のアプリ名を設定し、作成を選択します。

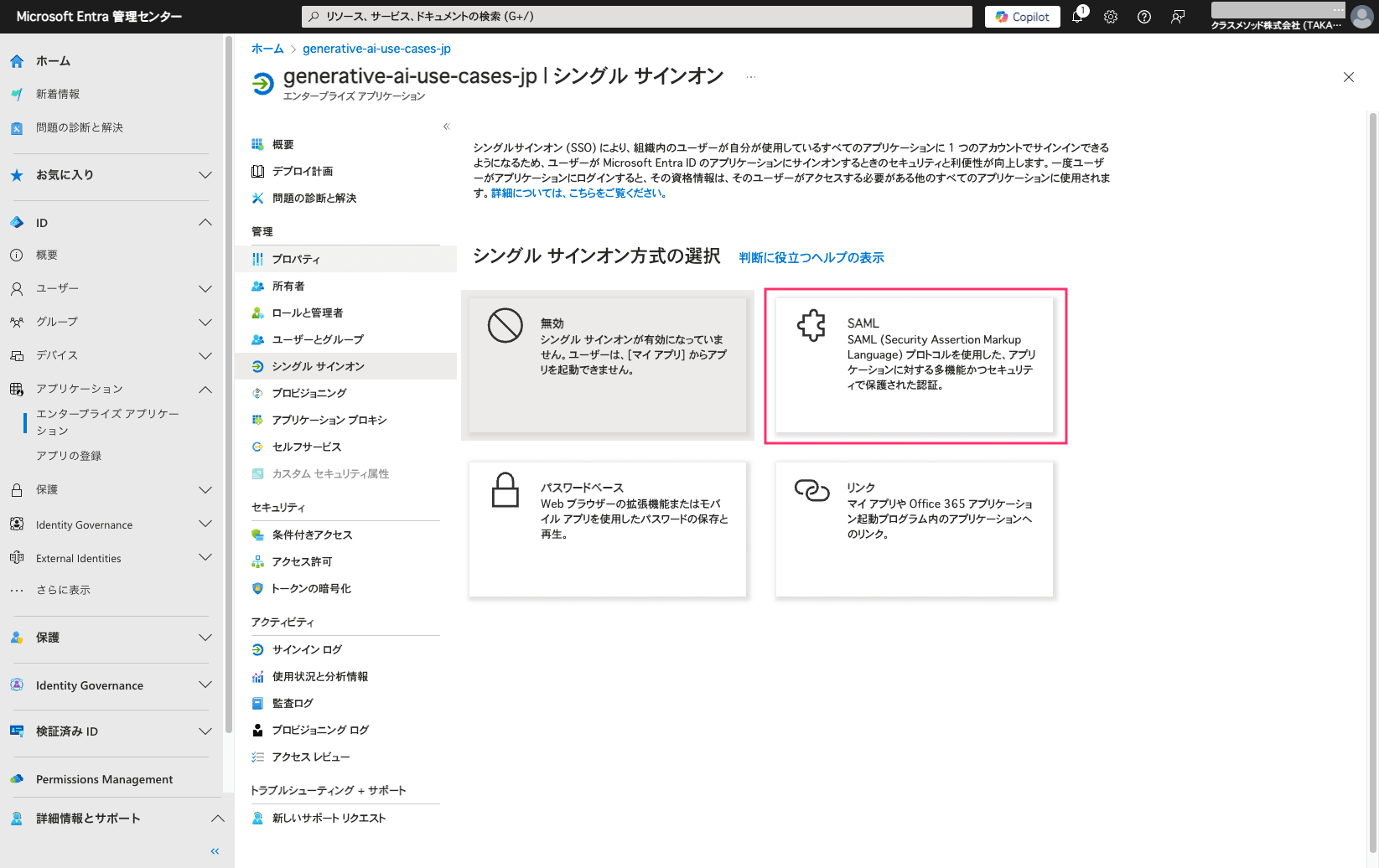
アプリケーションが作成できたら、シングル サインオンに遷移しSAMLを選択します。

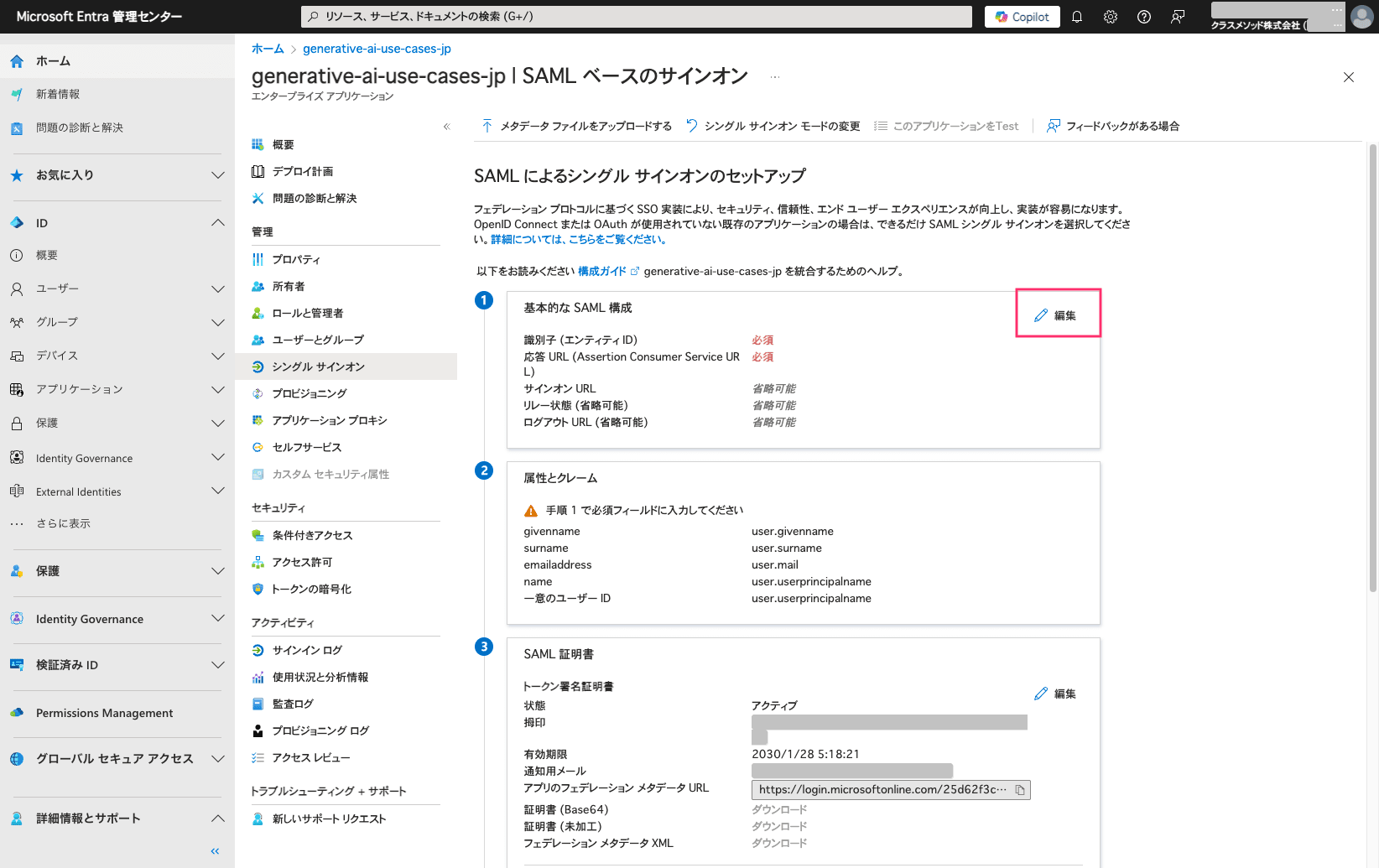
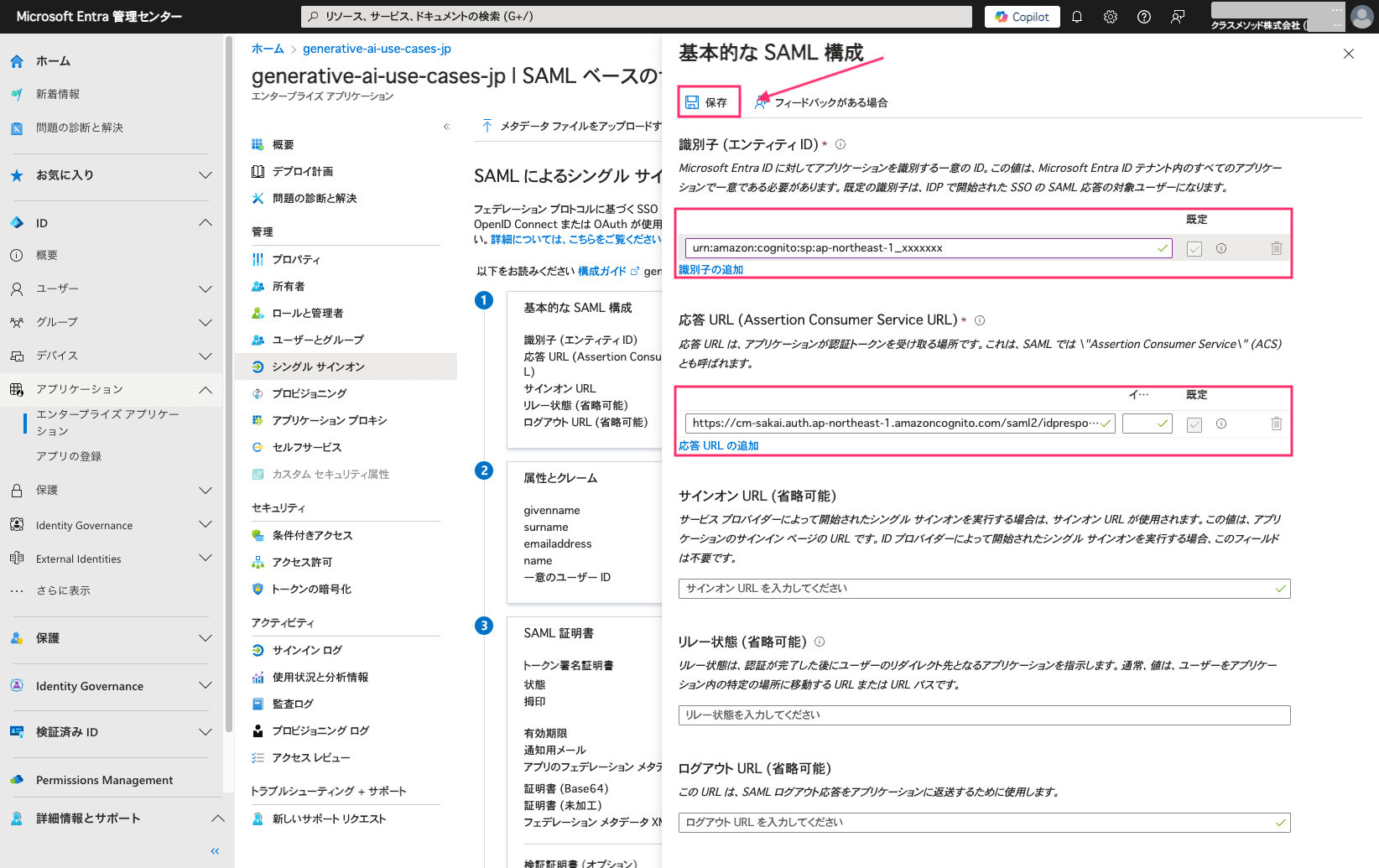
セットアップ画面が表示されたら、基本的な SAML 構成内の編集ボタンを押下します。

以下のパラメータを設定し、保存を押下します。
# フォーマット
urn:amazon:cognito:sp:<UserPoolID>
# 入力例
urn:amazon:cognito:sp:ap-northeast-1_p0oD4M3F0
# フォーマット
https://<Cognitoドメイン>/saml2/idpresponse
# 入力例
https://cm-sakai.auth.ap-northeast-1.amazoncognito.com/saml2/idpresponse

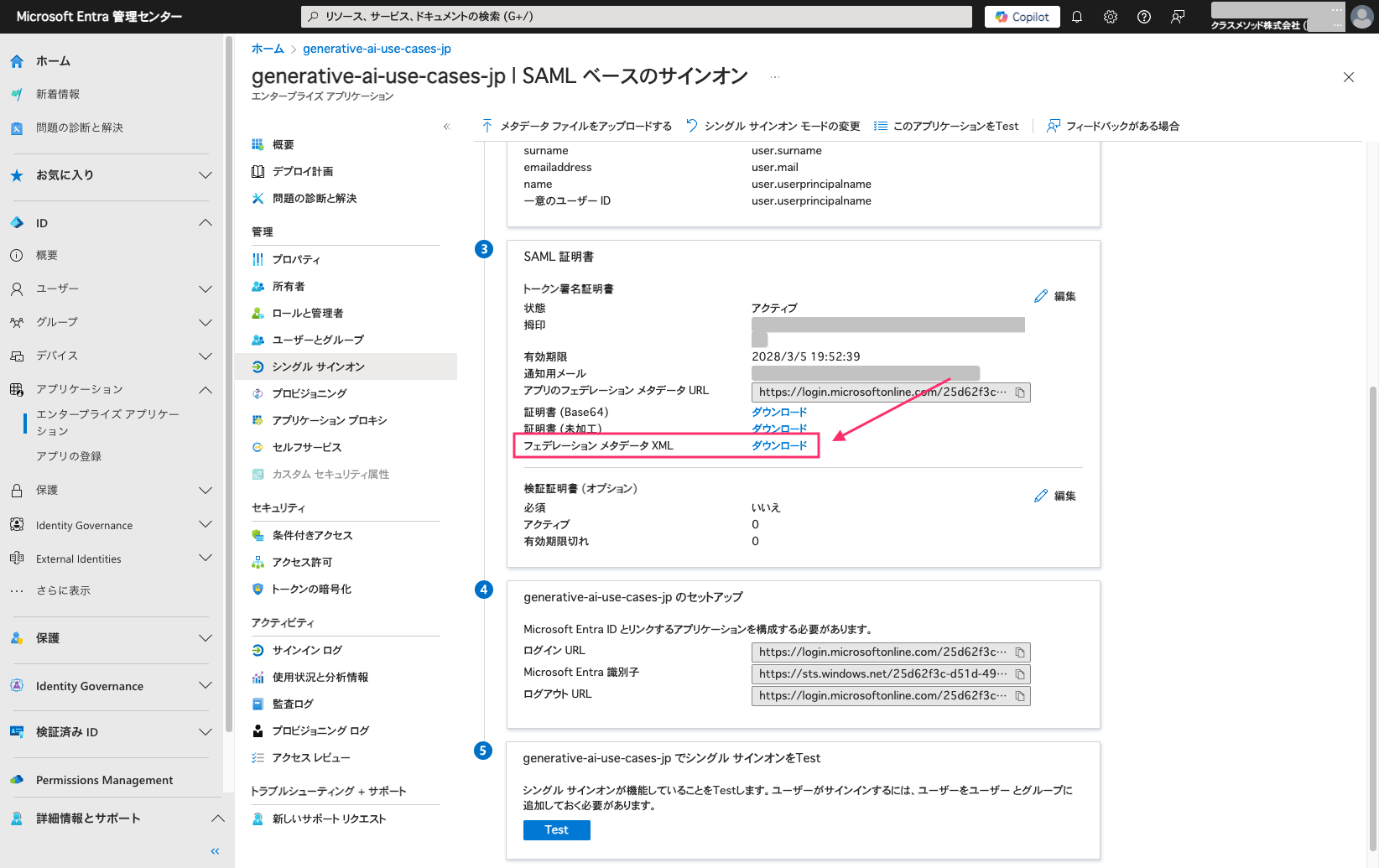
フェデレーション メタデータ XMLをダウンロードします。

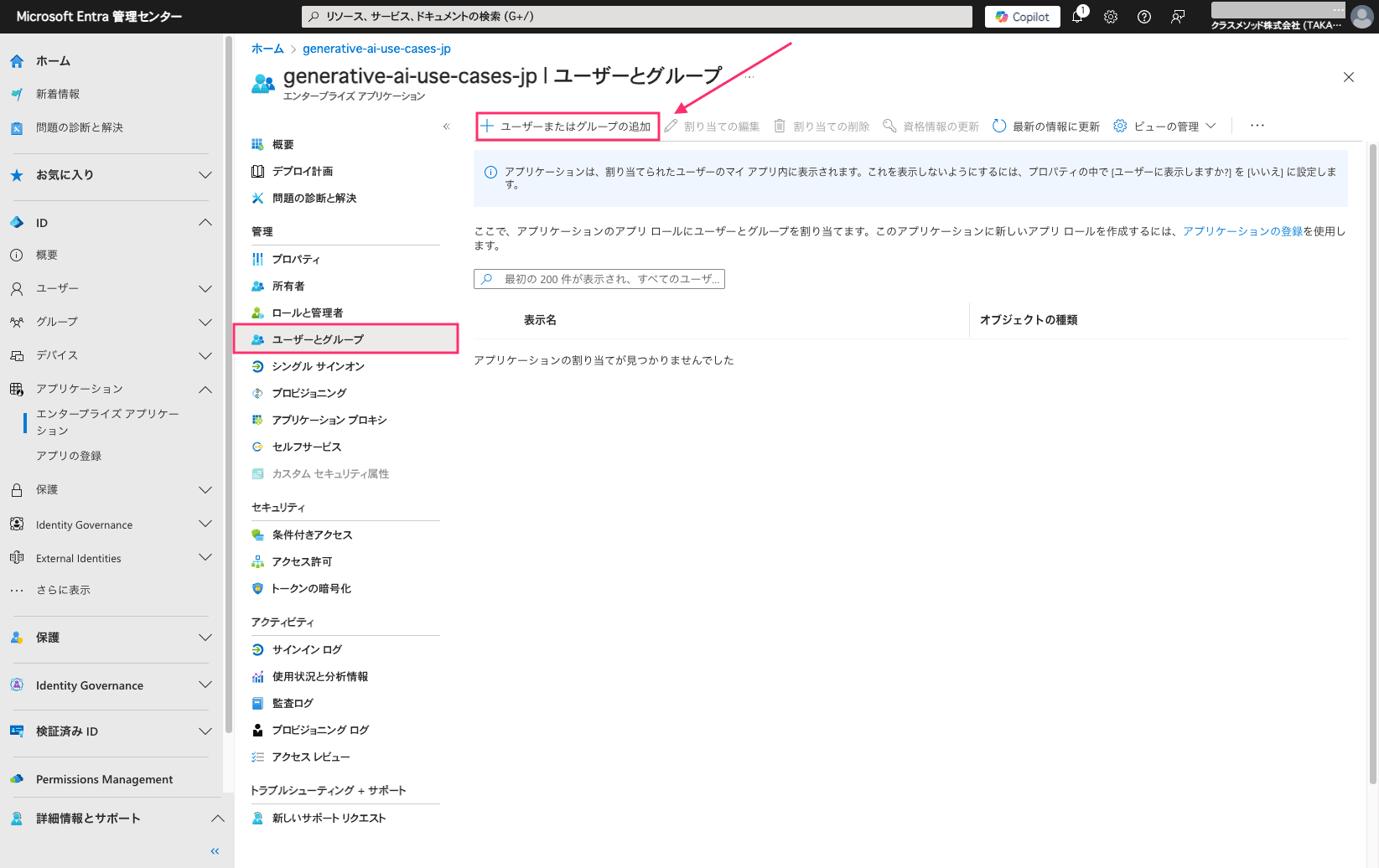
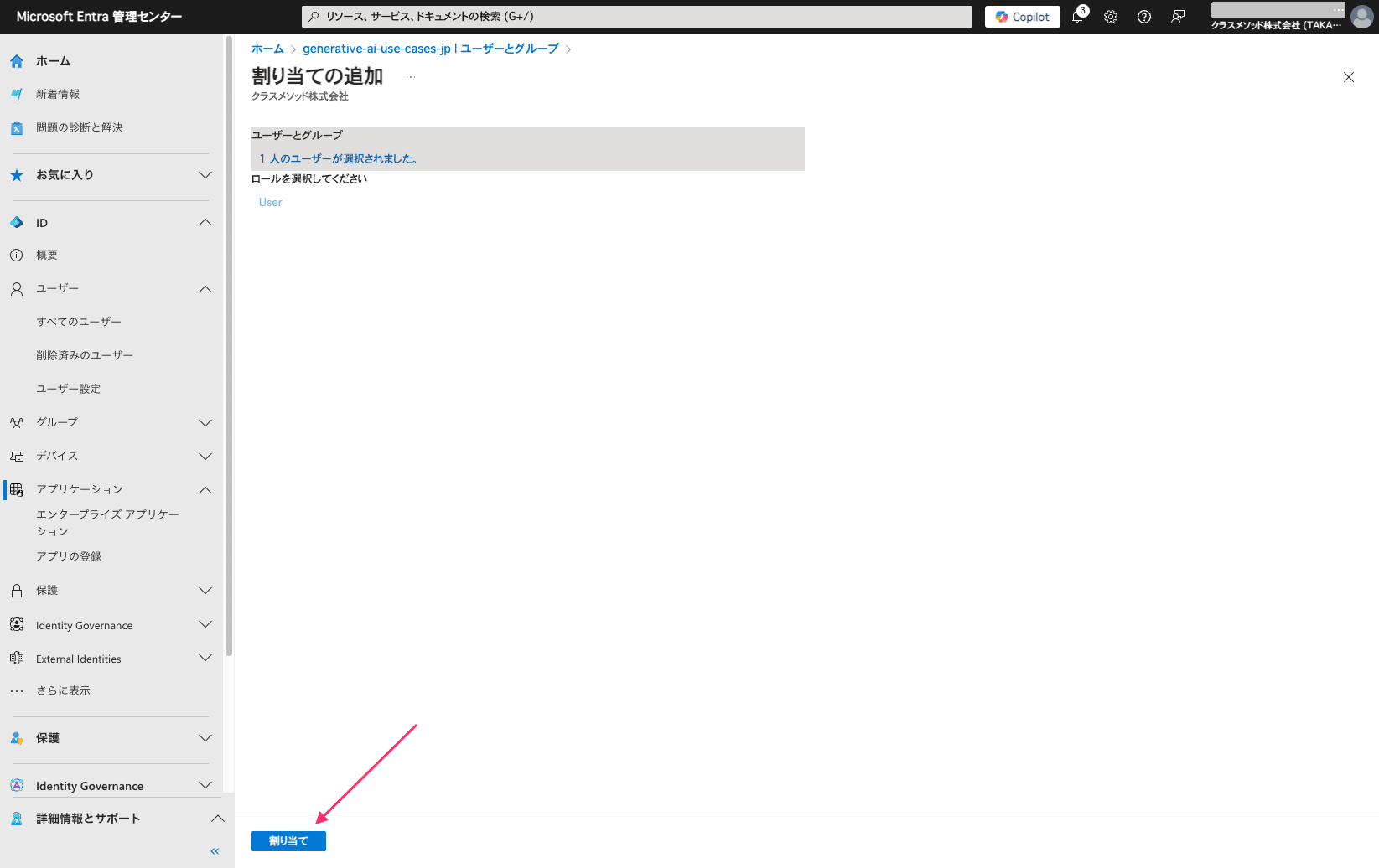
ユーザーとグループからユーザーを追加します。
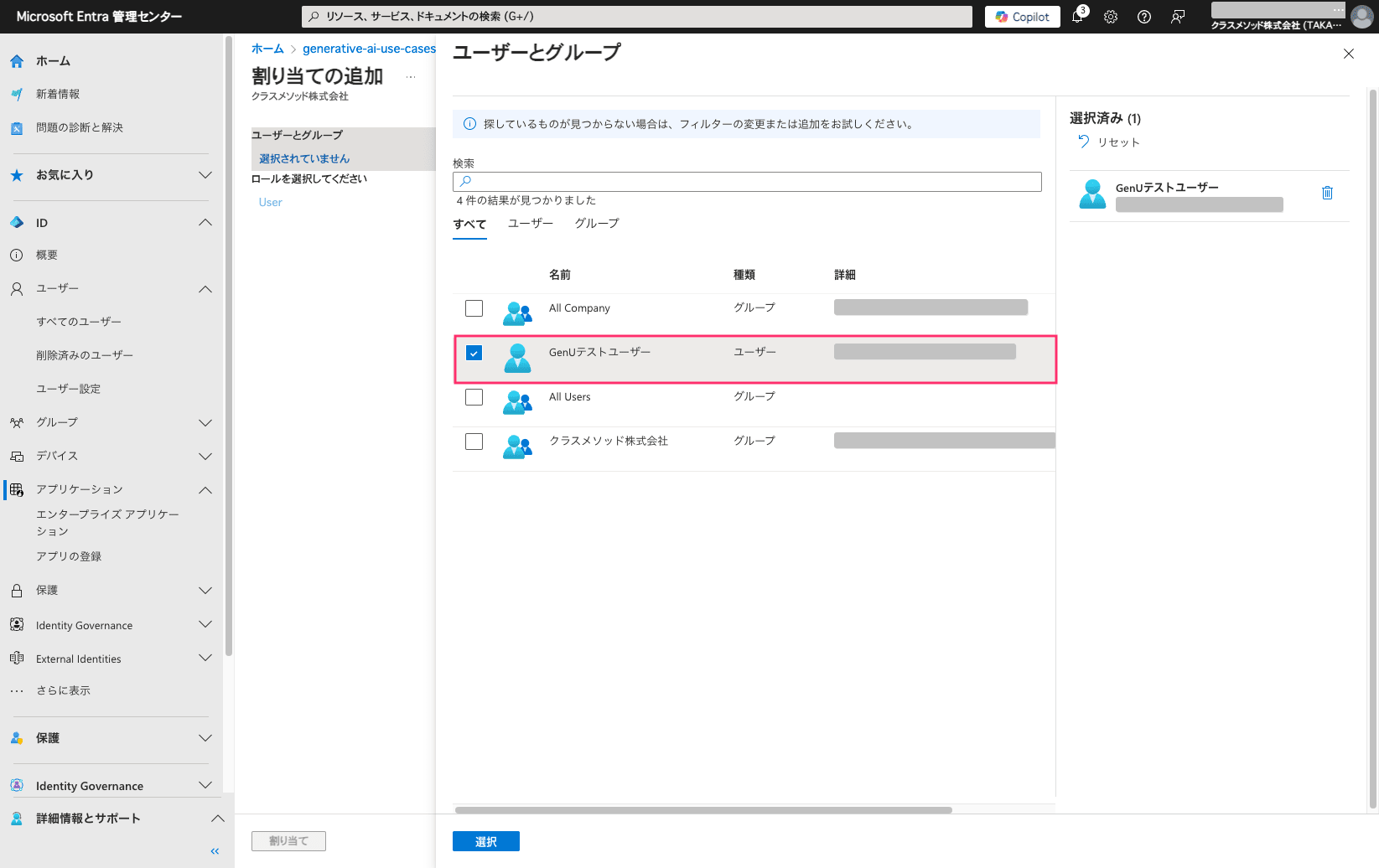
今回はあらかじめ作成しておいたユーザーを選択します。
適宜ご自身の要件に合わせて設定してください。


割り当てを押下します。

4.Cognitoのプロバイダー設定
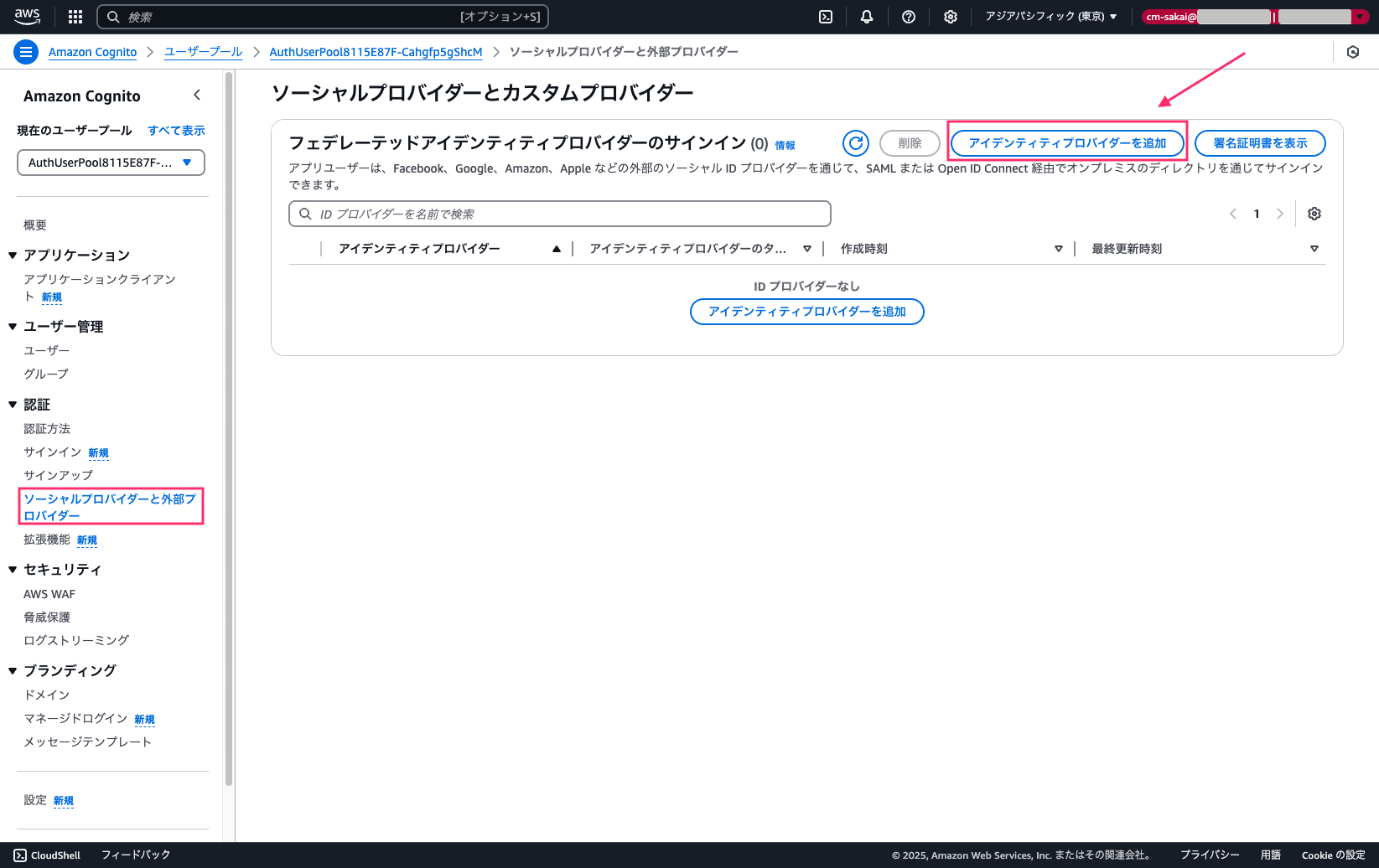
サイドバーからソーシャルプロバイダーとカスタムプロバイダーに遷移し、アイデンティティプロバイダーを追加を押下します。

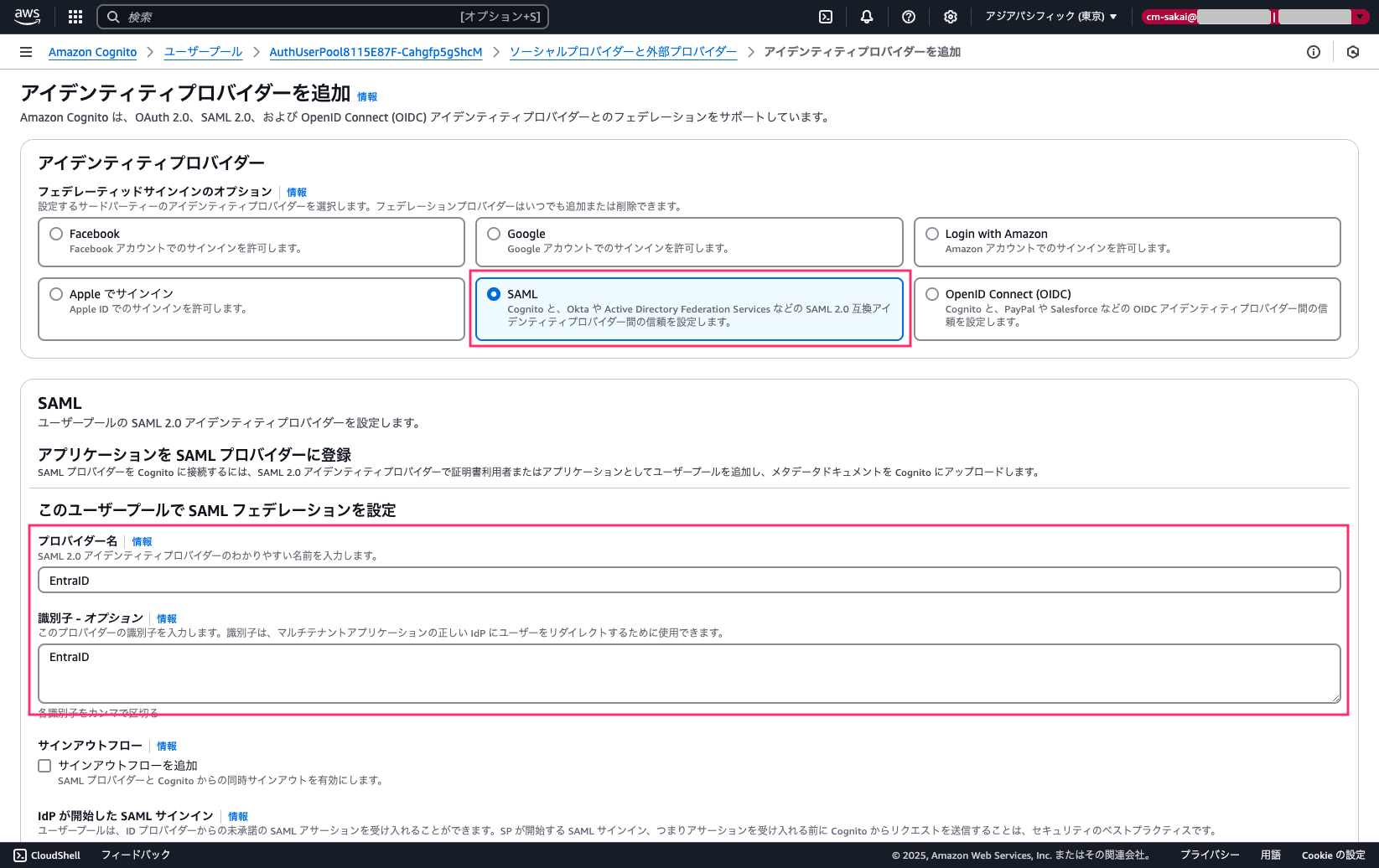
フェデレーティッドサインインのオプションはSAMLを選択し、プロバイダー名と識別子を設定します。

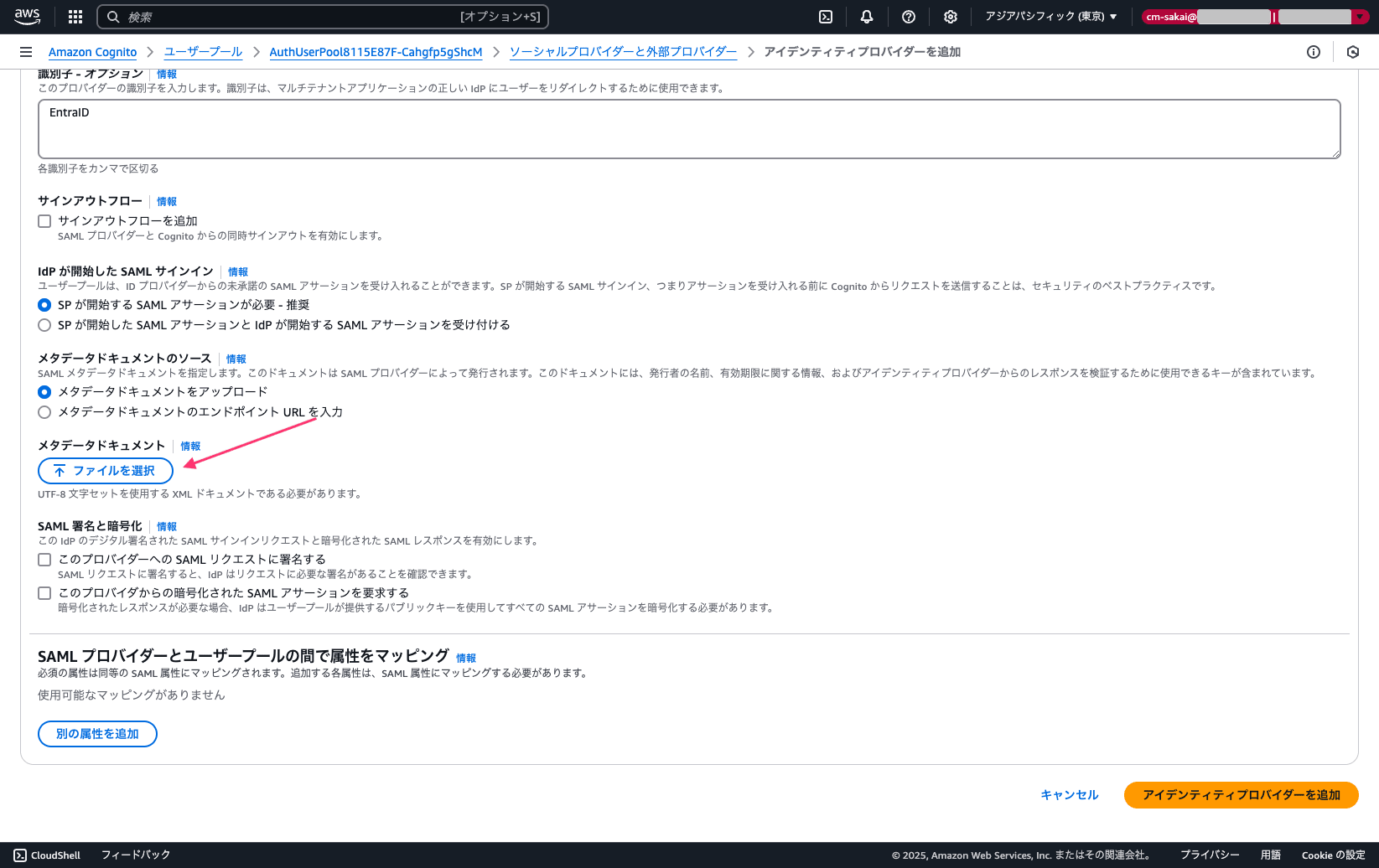
メタデータドキュメントのファイルを選択を押下し、3.Microsoft Entra ID の設定でダウンロードしたXMLドキュメントをアップロードします。
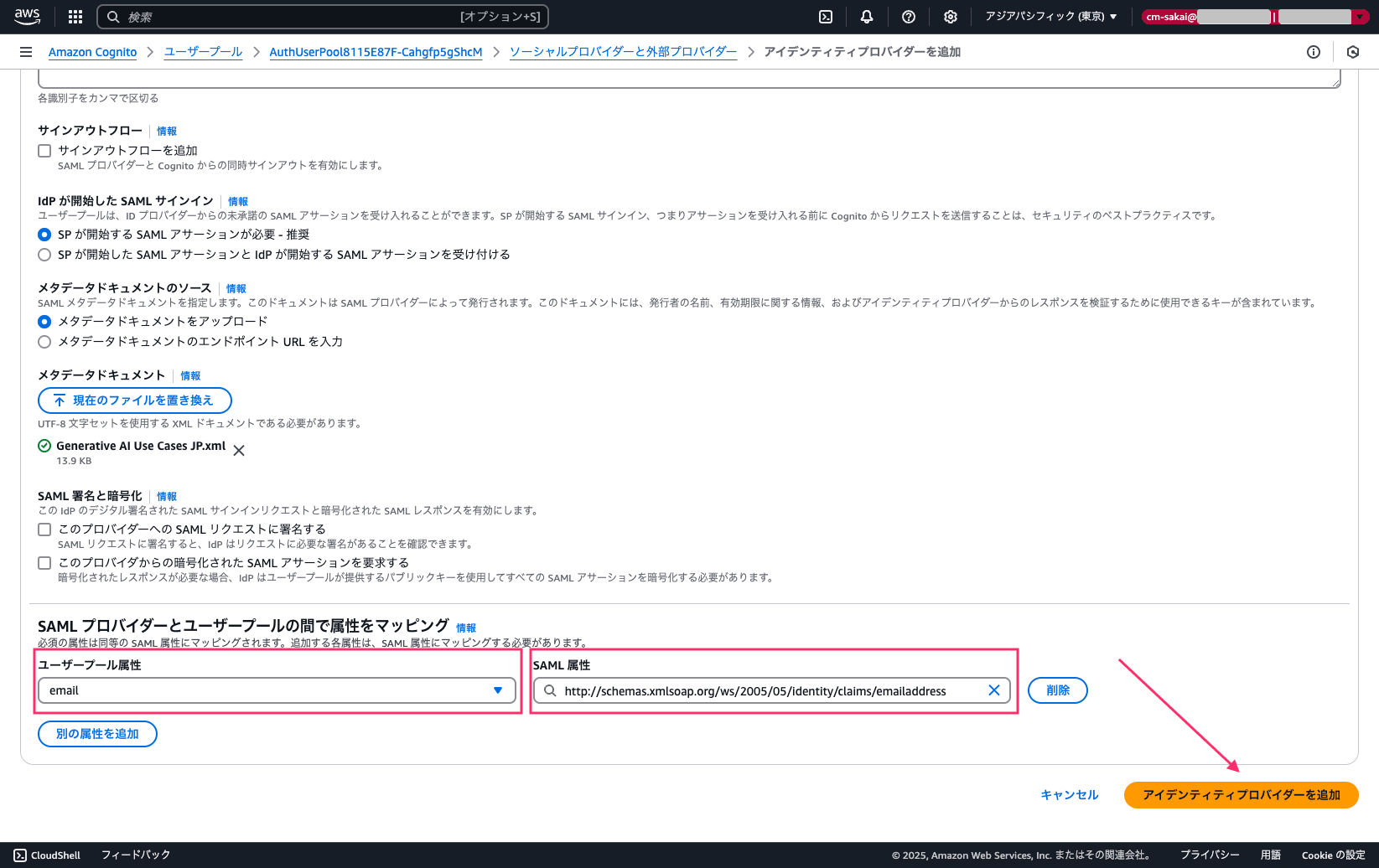
最後にSAML プロバイダーとユーザープールの間で属性をマッピングから別の属性を追加を選択し、ユーザープール属性をemailにし以下の文字列をSAML属性として追加します。
http://schemas.xmlsoap.org/ws/2005/05/identity/claims/emailaddress


5.CognitoのHosted UI設定
続いてEntra IDとの連携をHosted UIで利用するための設定を行います。
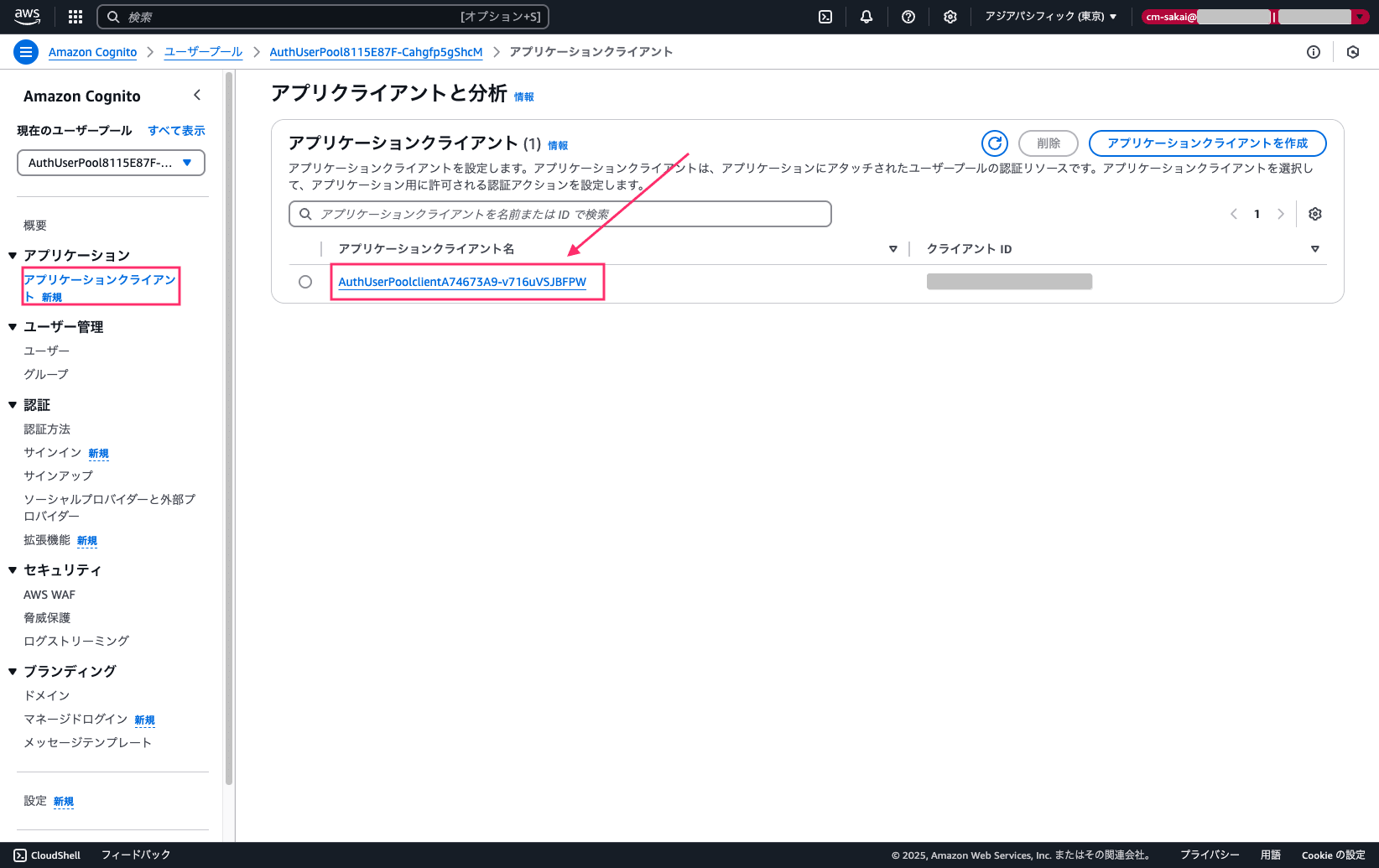
サイドバーからアプリケーションクライアントに遷移し、作成済みのアプリケーションクライアントを選択します。

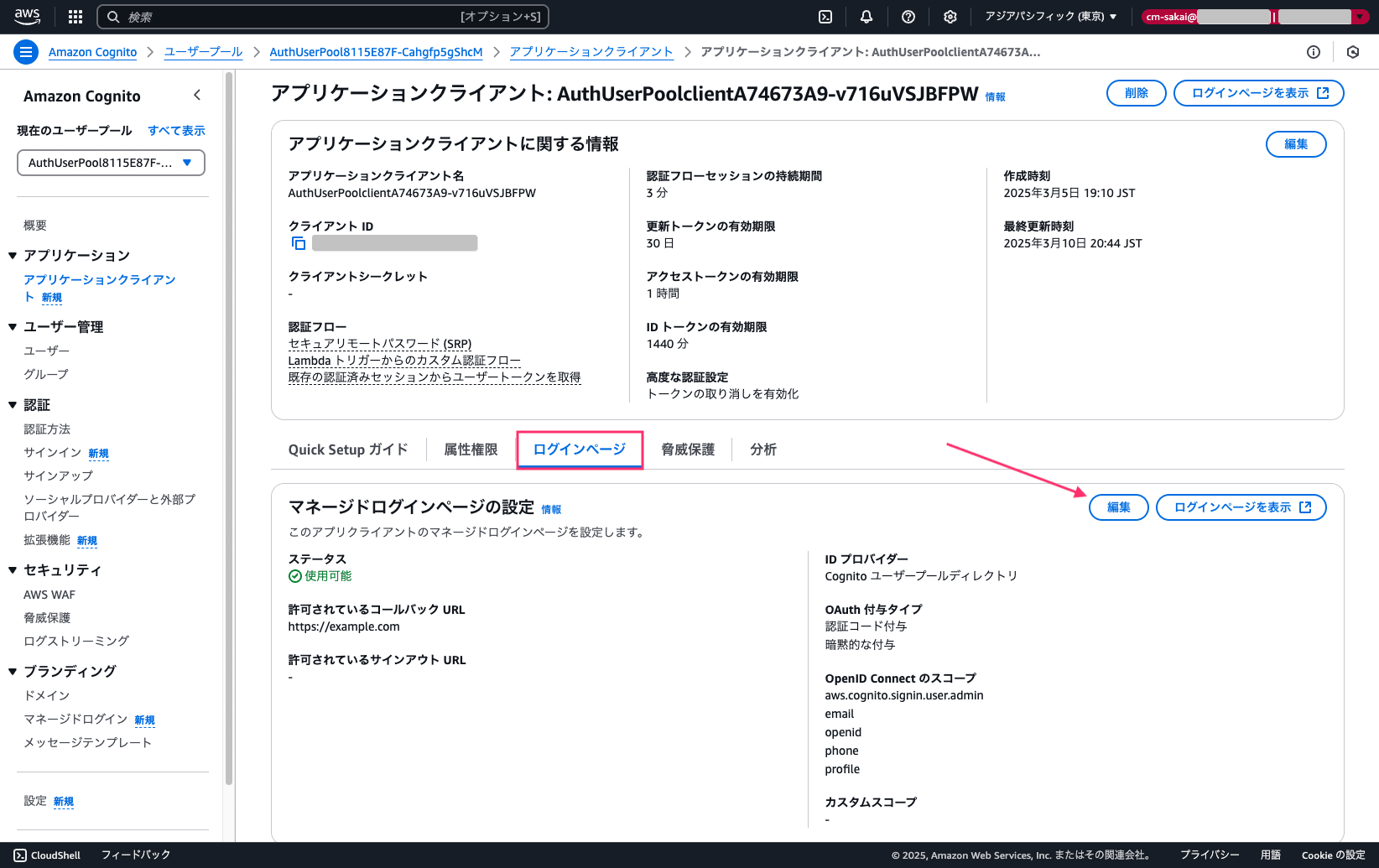
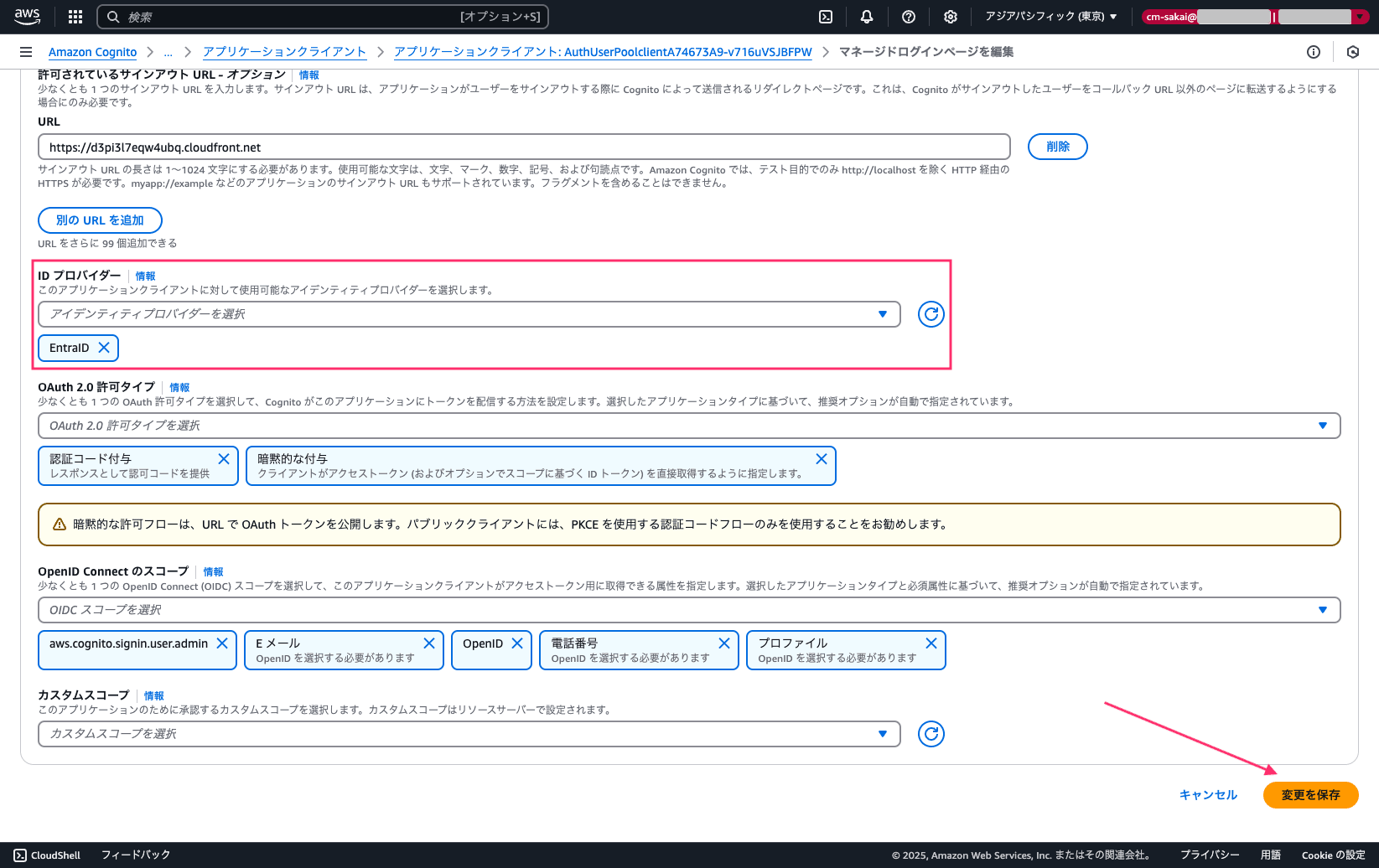
ログインページタブを選択し、編集ボタンを押下します。

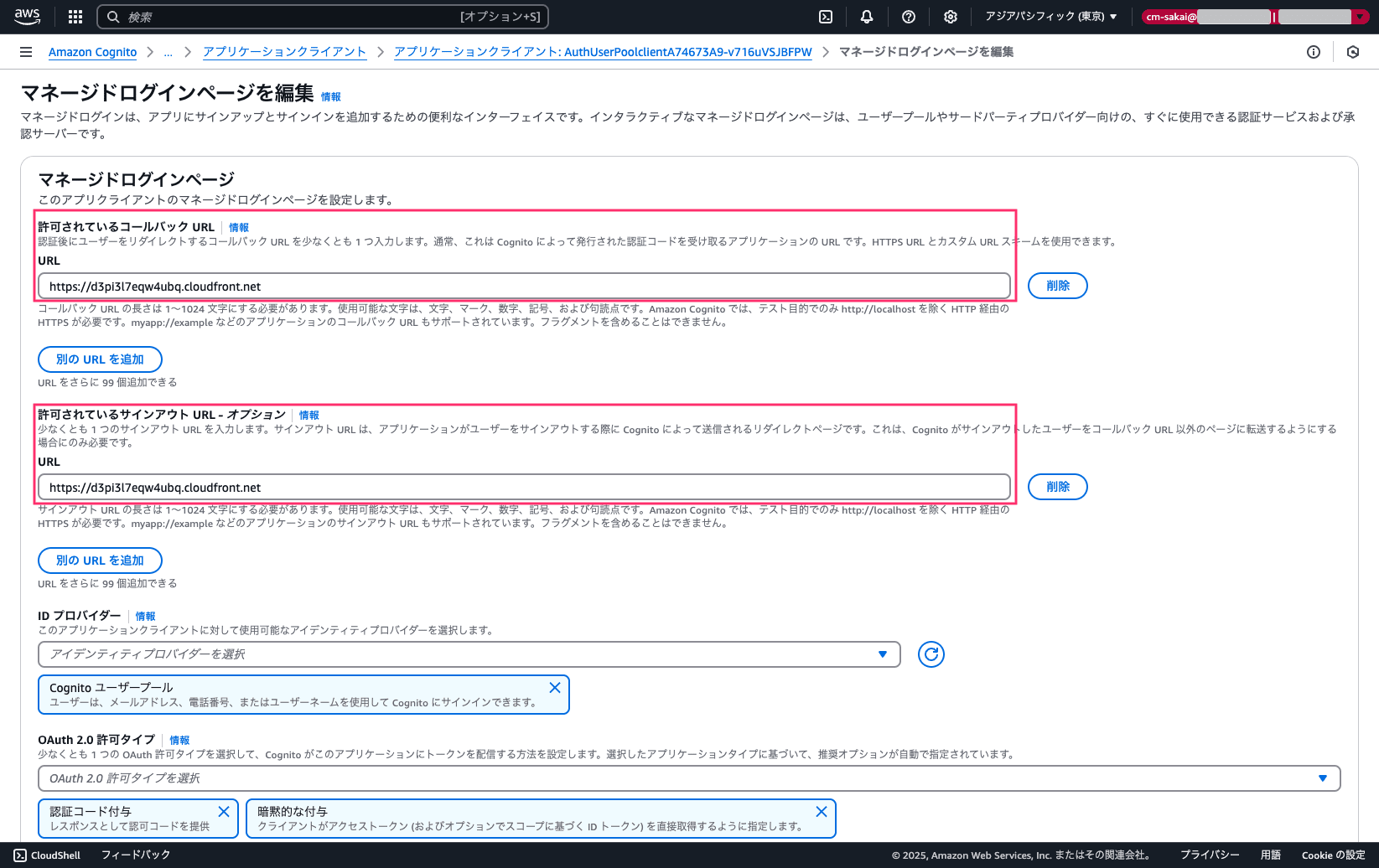
許可されているコールバック URLと許可されているサインアウト URLにGenUのWebURLを入力します。

ID プロバイダーをCognitoユーザープールからEntra IDに設定し、変更を保存します。

6.cdk.jsonの編集
最後にcdk.jsonにパラメータを設定して終了です。
以下の項目を変更し、再デプロイすることでSAML連携が有効化されます。
"context": {
<省略>
- "samlAuthEnabled": false,
+ "samlAuthEnabled": true,
- "samlCognitoDomainName": "",
+ "samlCognitoDomainName": "<Cognitoドメイン>.auth.ap-northeast-1.amazoncognito.com",
- "samlCognitoFederatedIdentityProviderName": "",
+ "samlCognitoFederatedIdentityProviderName": "EntraID",
npm run cdk:deploy:quick
7.動作確認
ログイン押下後にMicrosoftのサインイン画面が表示されたら設定完了です。



最後に
今回はGenUでEntra IDを用いたSAML連携を設定してみました。
SAML専用の認証画面に切り替わるため、従来のCognitoユーザープールによる認証機能を使用したい場合は注意が必要です。
どなたかの参考になれば幸いです。
参考










