
GitHub ProjectsでTable LayoutとGrouping機能が便利だった
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
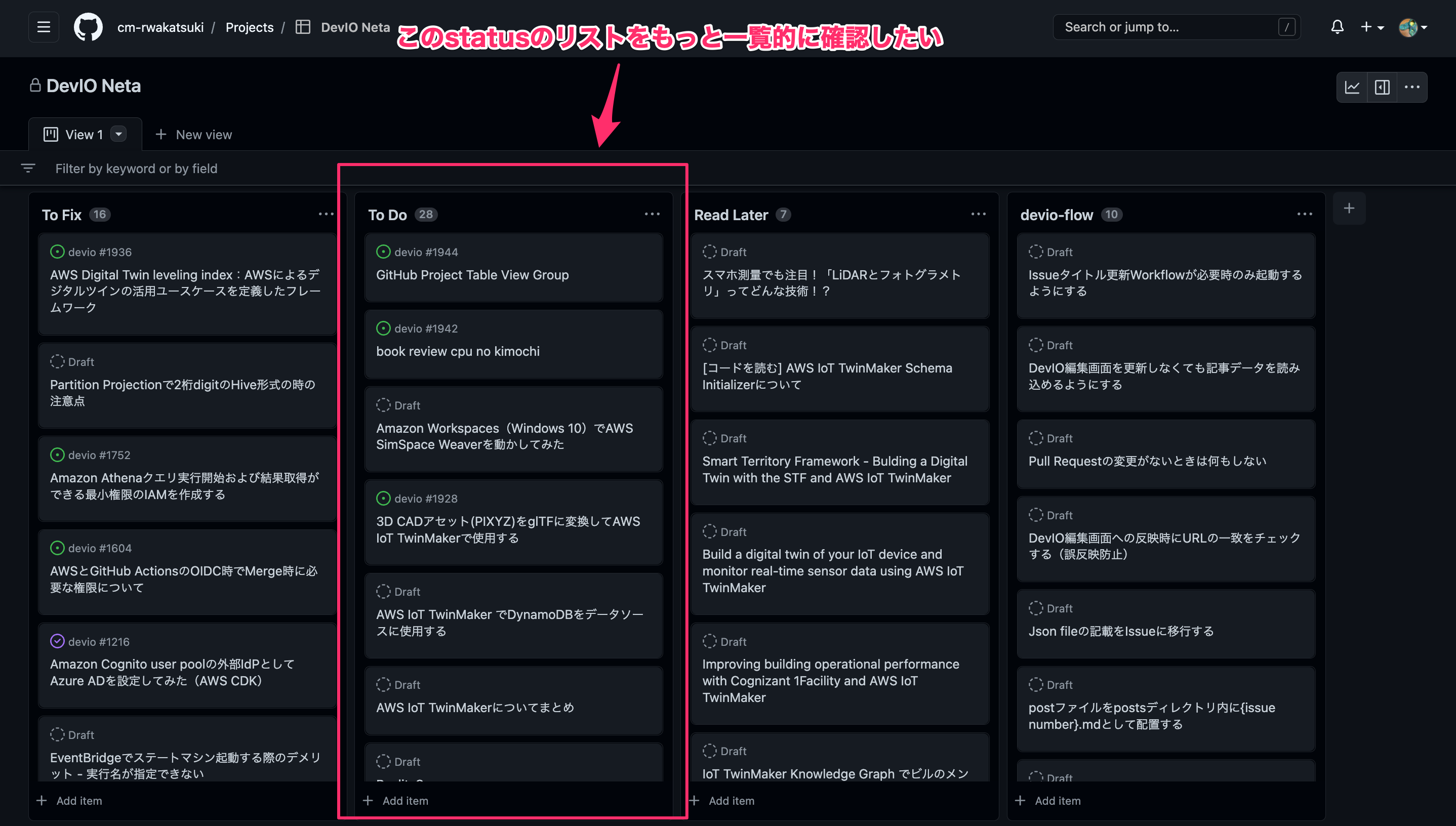
DevelopersIOのブログネタを管理しているGitHub Projectsで、itemの操作を頻繁に行う特定のstatusのリストだけをもっと一覧的に確認できるようにしたくなりました。

いい感じに出来ないか触っていたところ、Table LayoutおよびGroupingを使ってみたらなかなか良かったのでご紹介します。
やってみた
やってみたベースで紹介していきます。
LayoutをTableに変更
GitHub Projectsには2種類のLayoutがあります。まずはLayoutをBoardからTableに変換します。
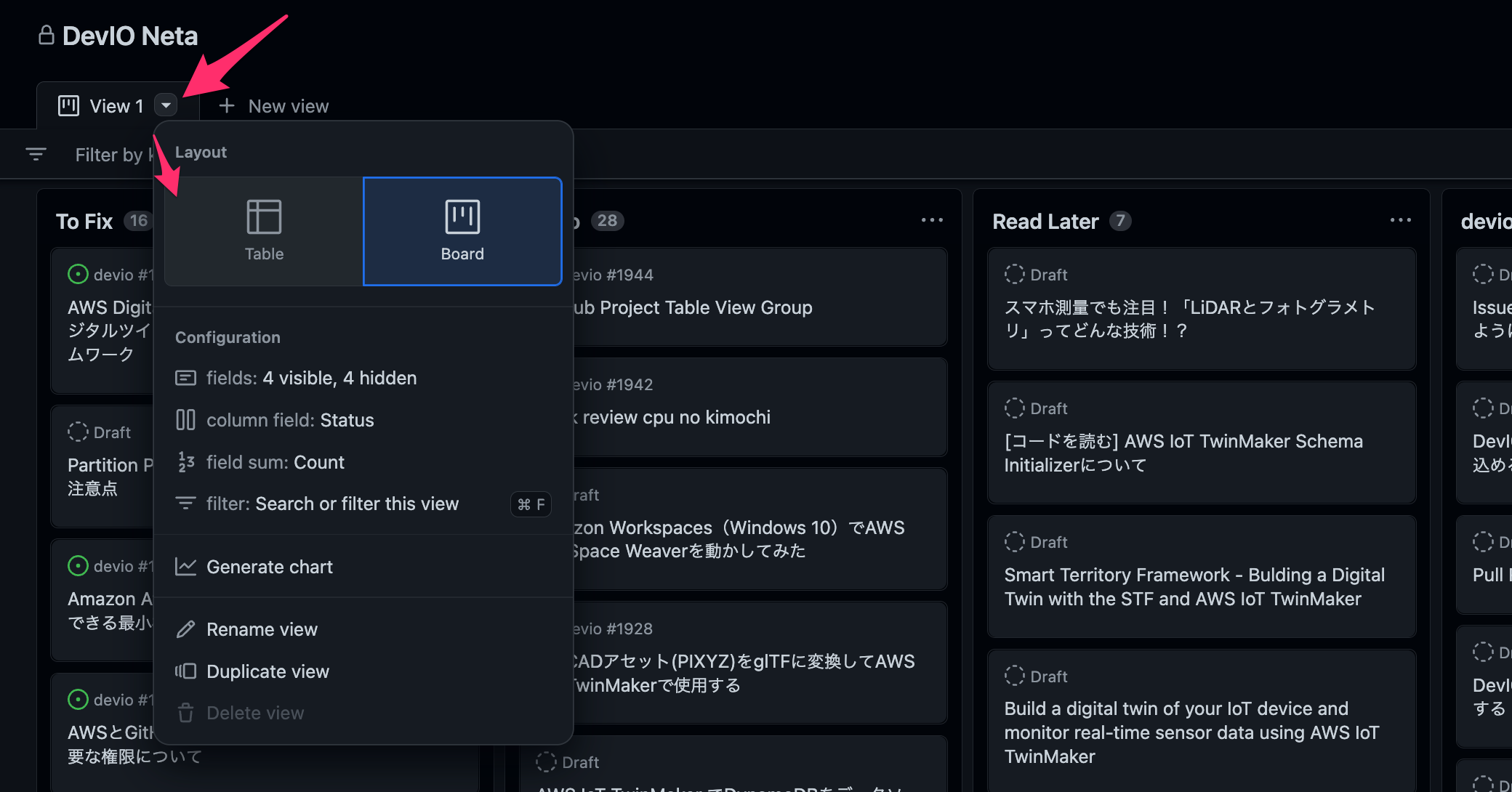
[View]のメニューを開き、[Layout]でTableを選択。

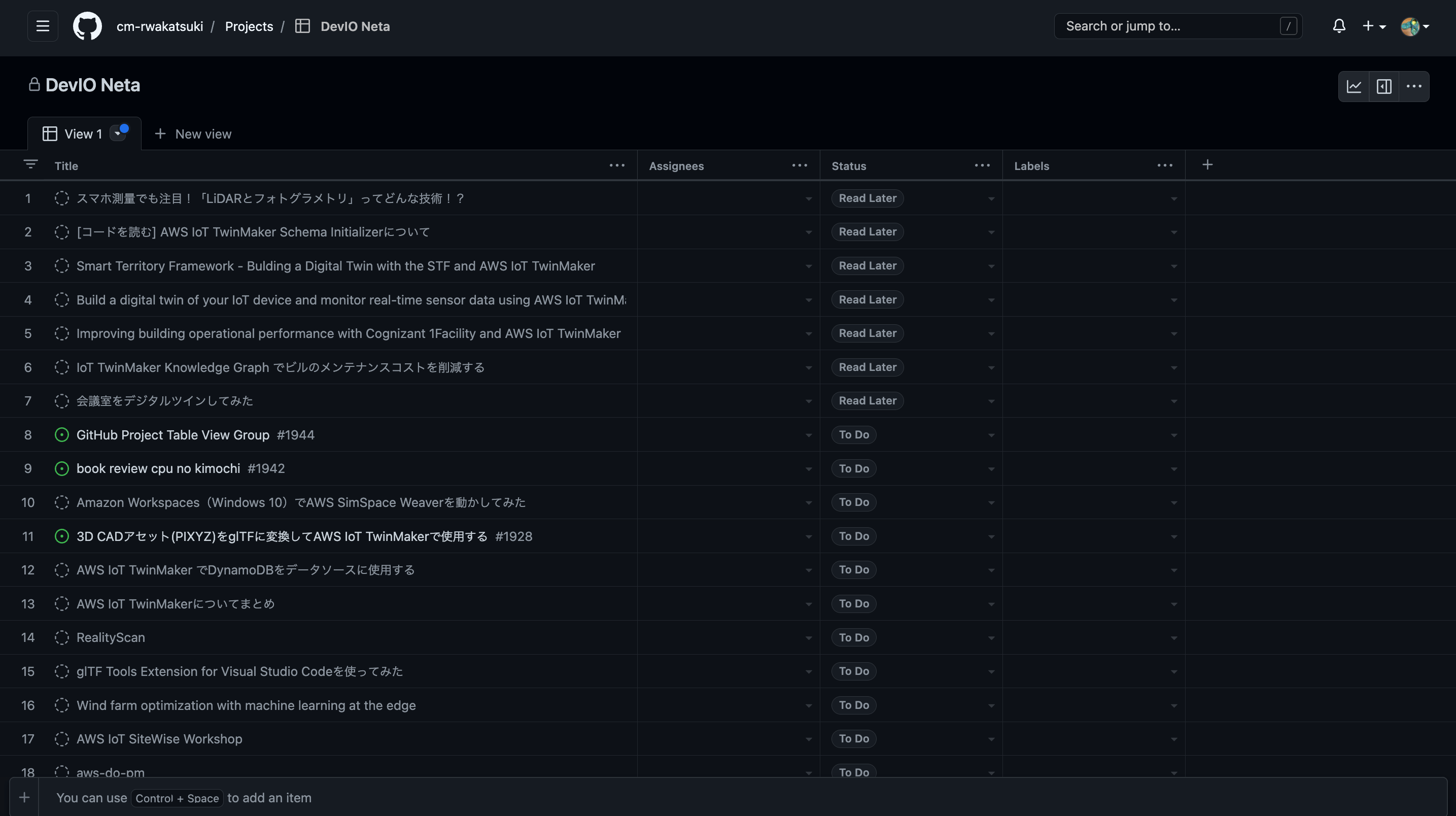
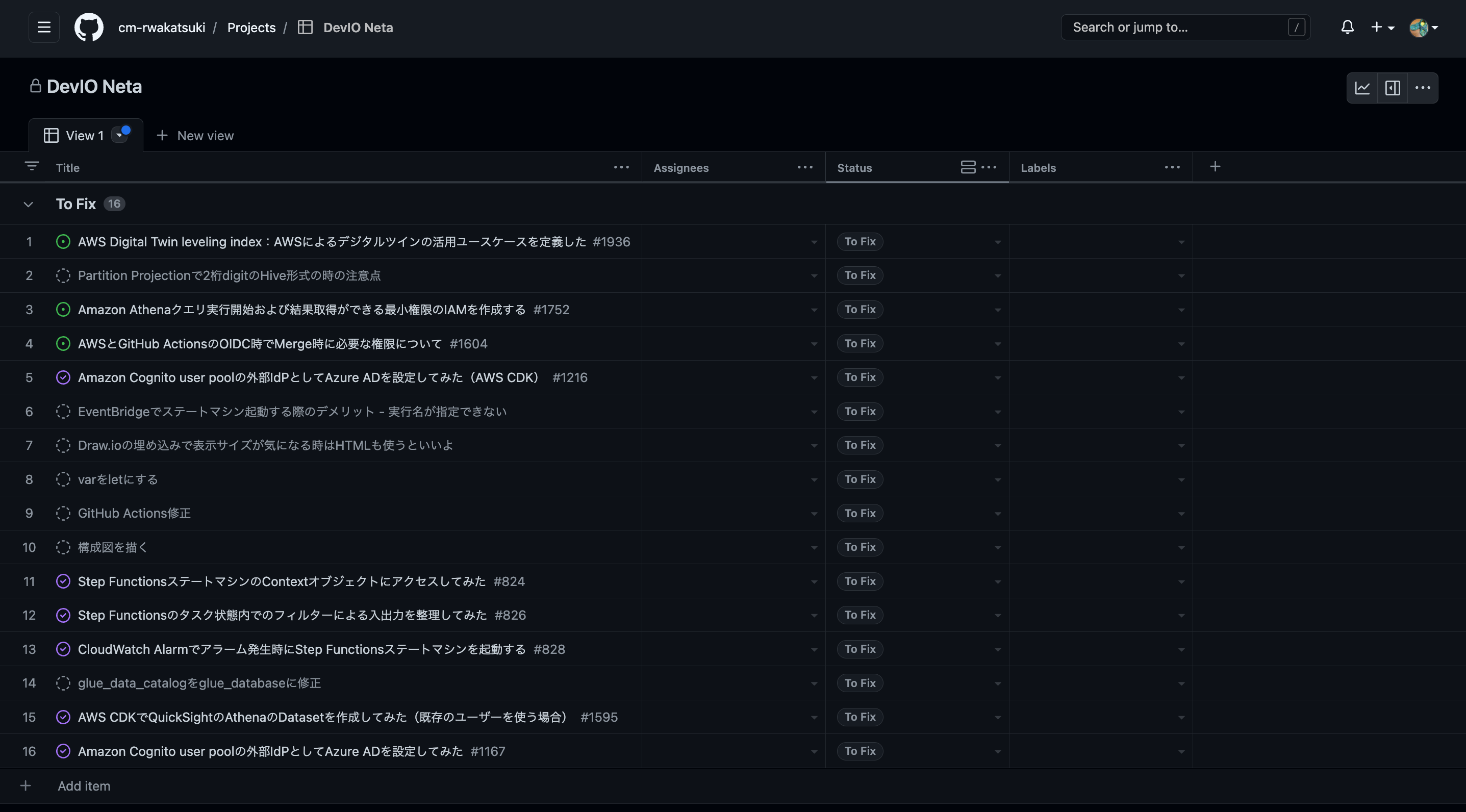
Table Layoutに変更できました。

ItemをGroupingする
Table Layoutはデフォルトだとitemはstatus順には並んでいますが、Boardにはあったcolumnの概念は無くなるため漠然とした不安を感じますね。そこでitemのGroupingを行います。
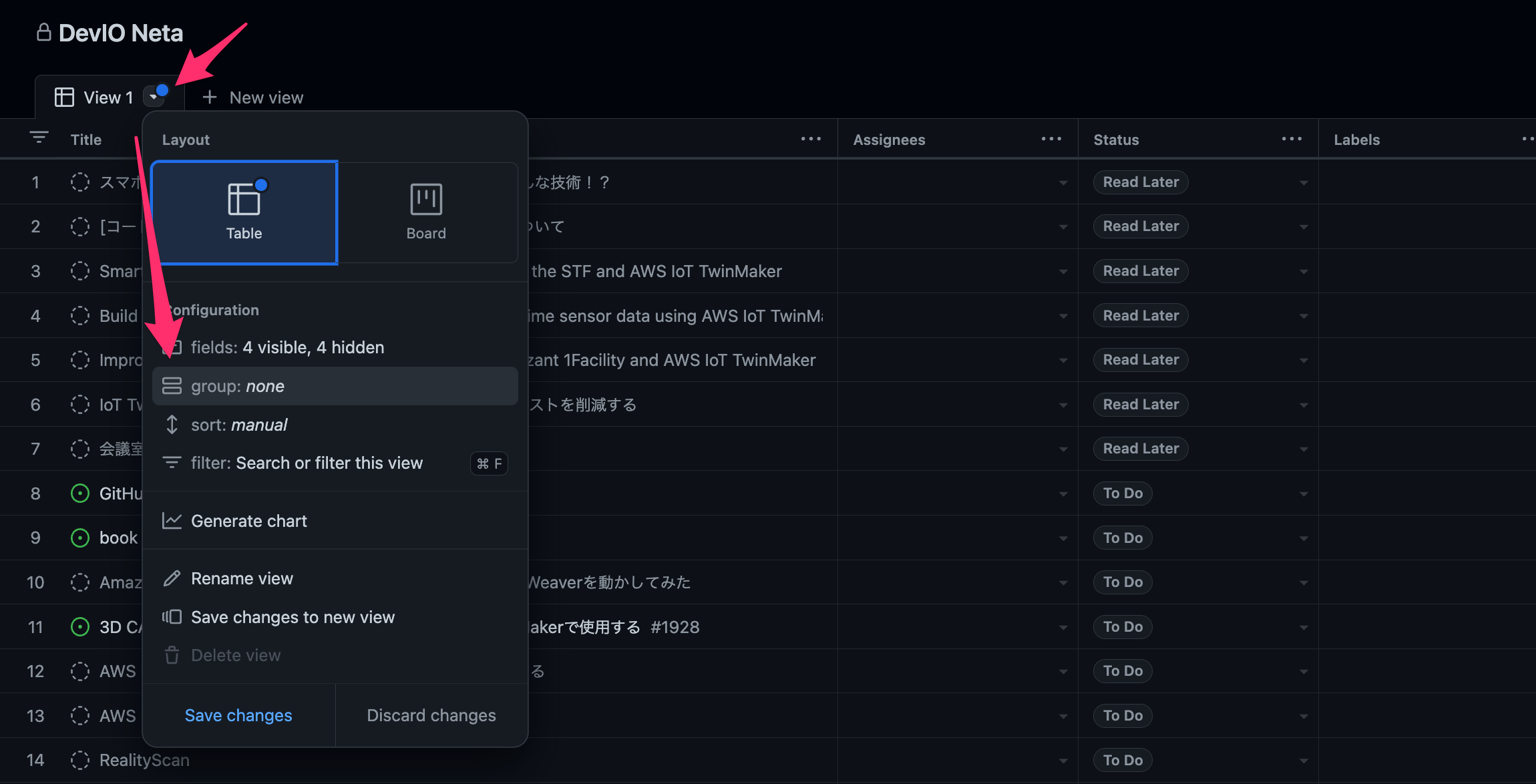
[View]のメニューを開き、[group]をクリック。

Groupingに使用したいfieldとしてStatusを選択。

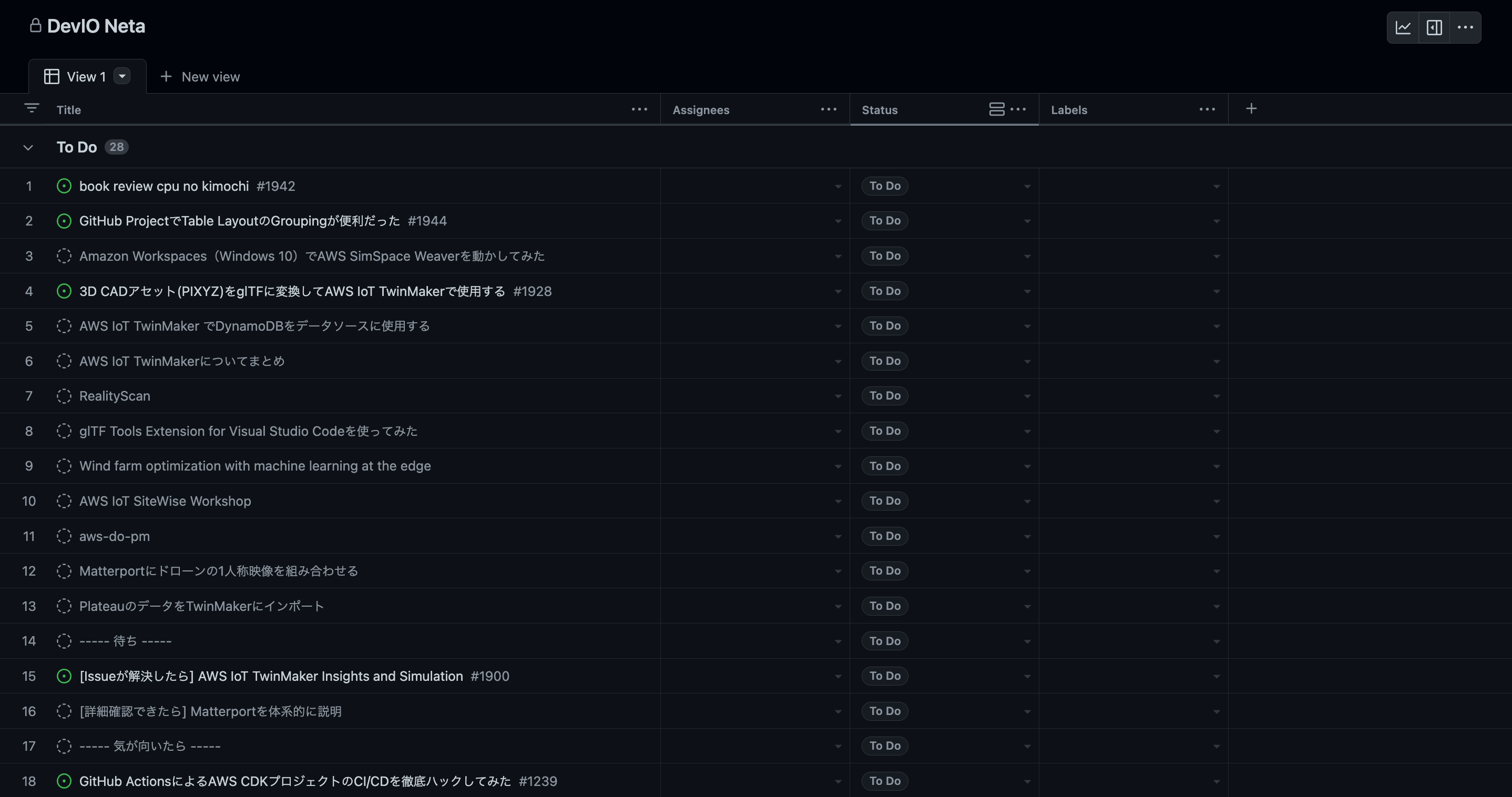
itemをGroupingできました。

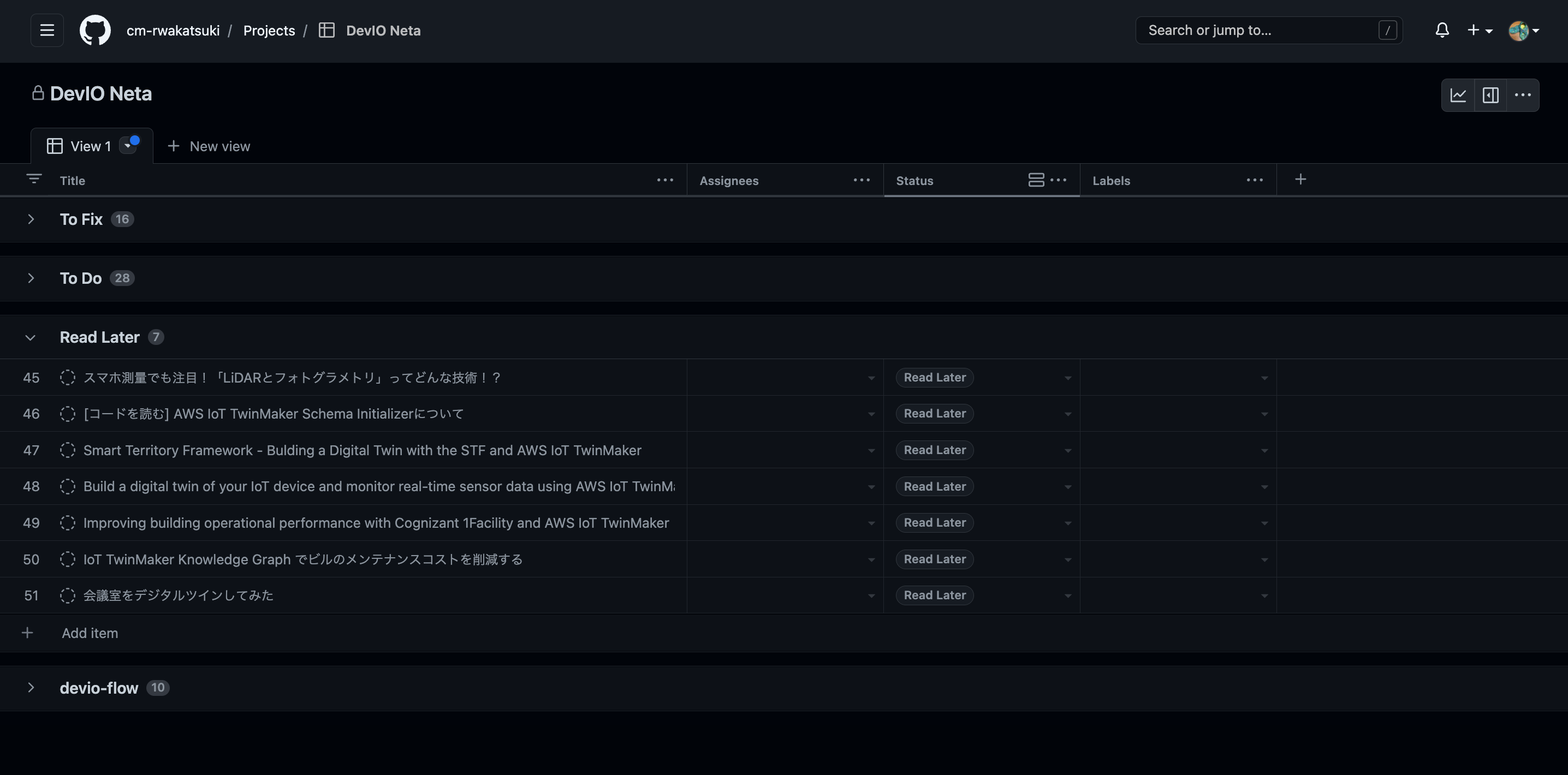
Groupはこのように折りたたんで、見たいstatusのitemだけ一覧的に確認することができます。

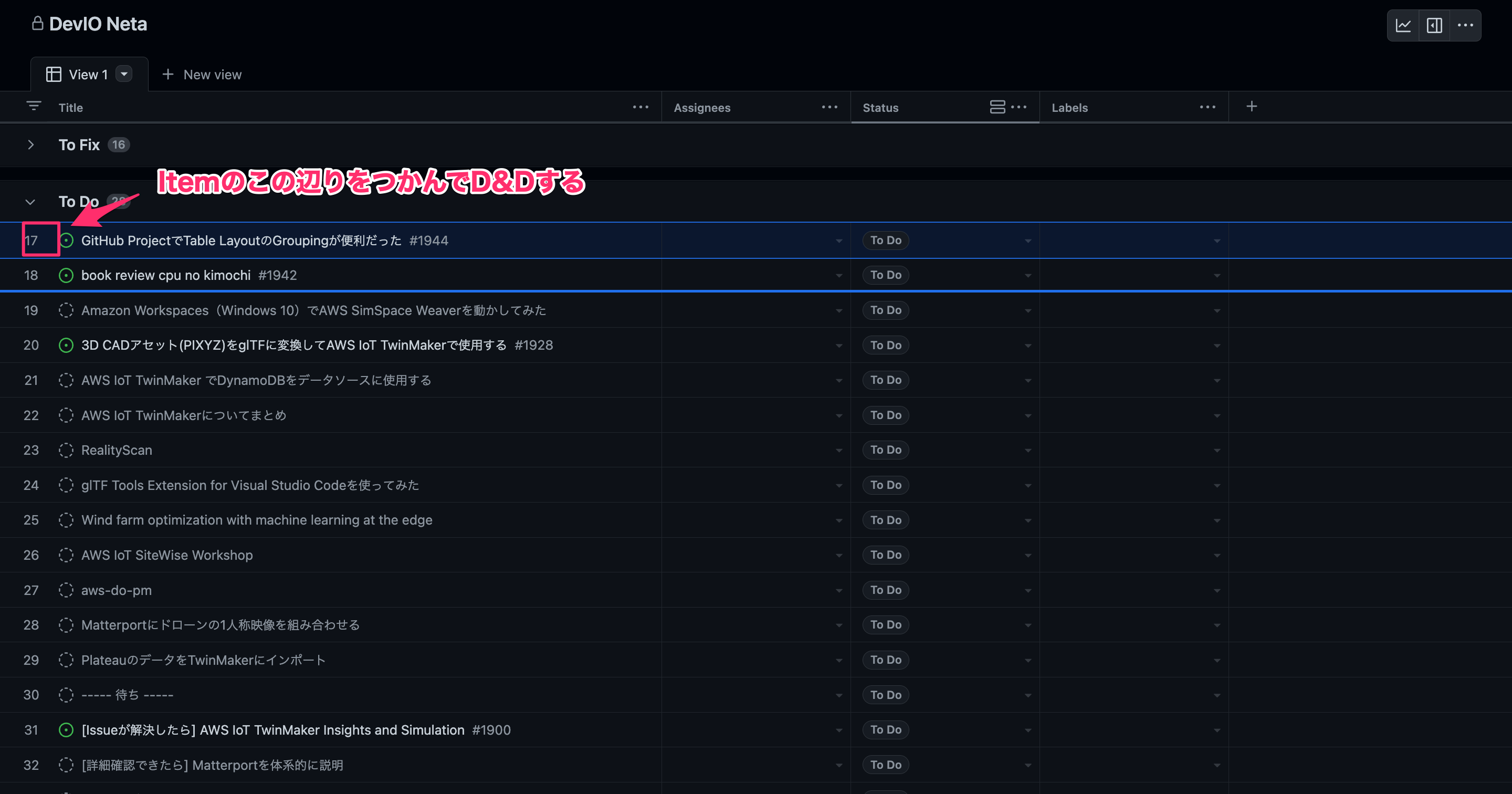
itemの並び替えは、itemの番号付近をつかんで移動させたい位置にドラッグ・アンド・ドロップします。この並び替えはGroup内およびGroup間のいずれでも可能です。

Groupを並び替える
Group自体の並び替えはTable Layoutのviewからはできないようです。このTable LayoutのGroupの上からの並び順は、Board Layoutの左からの並び順に対応しているので、Board Layout側から行う必要があります。
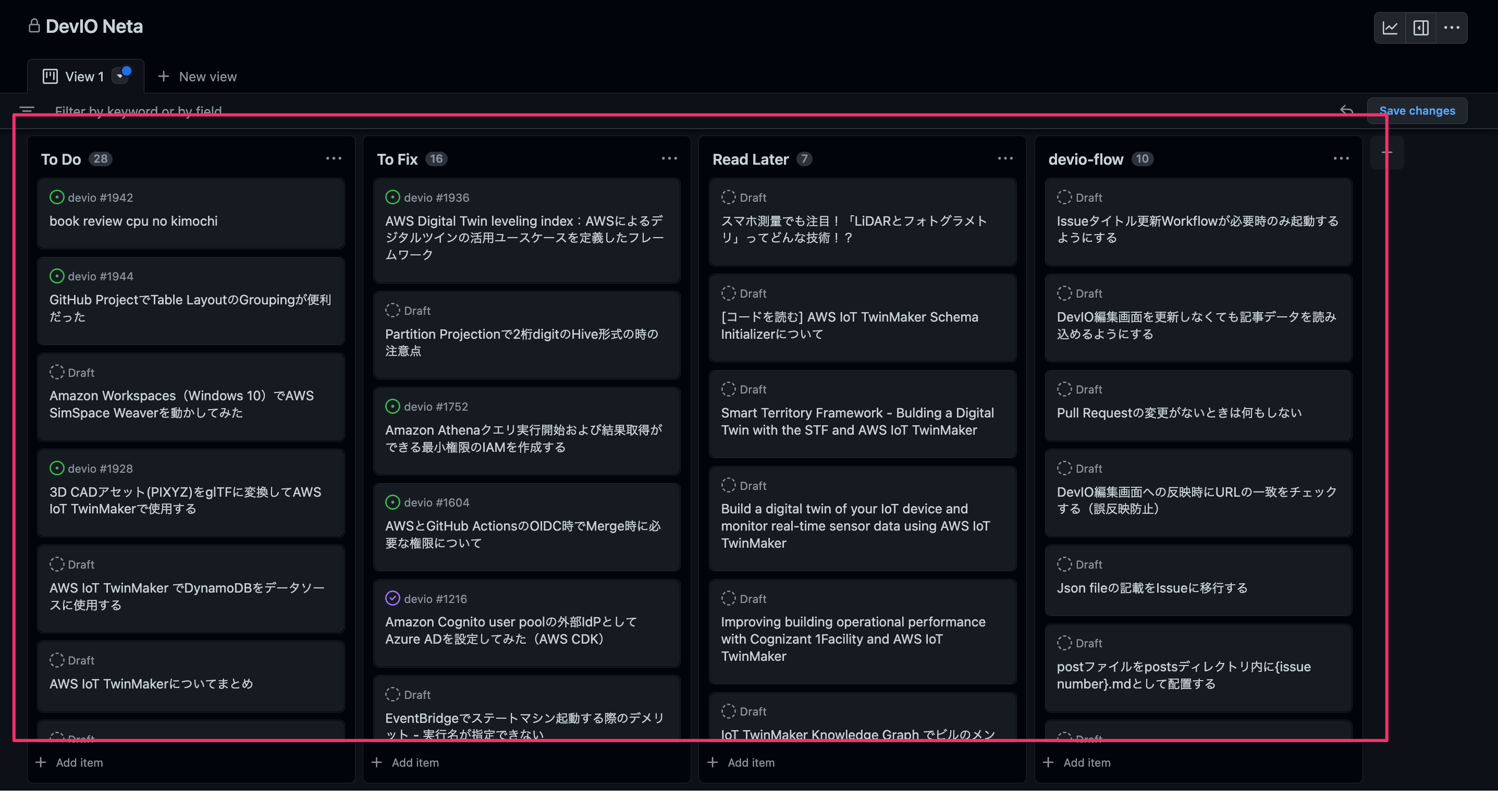
Board Layoutに戻ったら、statusをつかんでドラッグ・アンド・ドロップにより位置を移動させて並び替えます。

Table Layoutに戻ると、先程一番左に移動させたTo Dostatusのgroupが一番上に来ていますね。

Groupingの代わりにstatusによるFilterでも良さそう
ここまでGrouping推しでお送りしてきましたが、別解としてFilterを利用しても良さそうです。
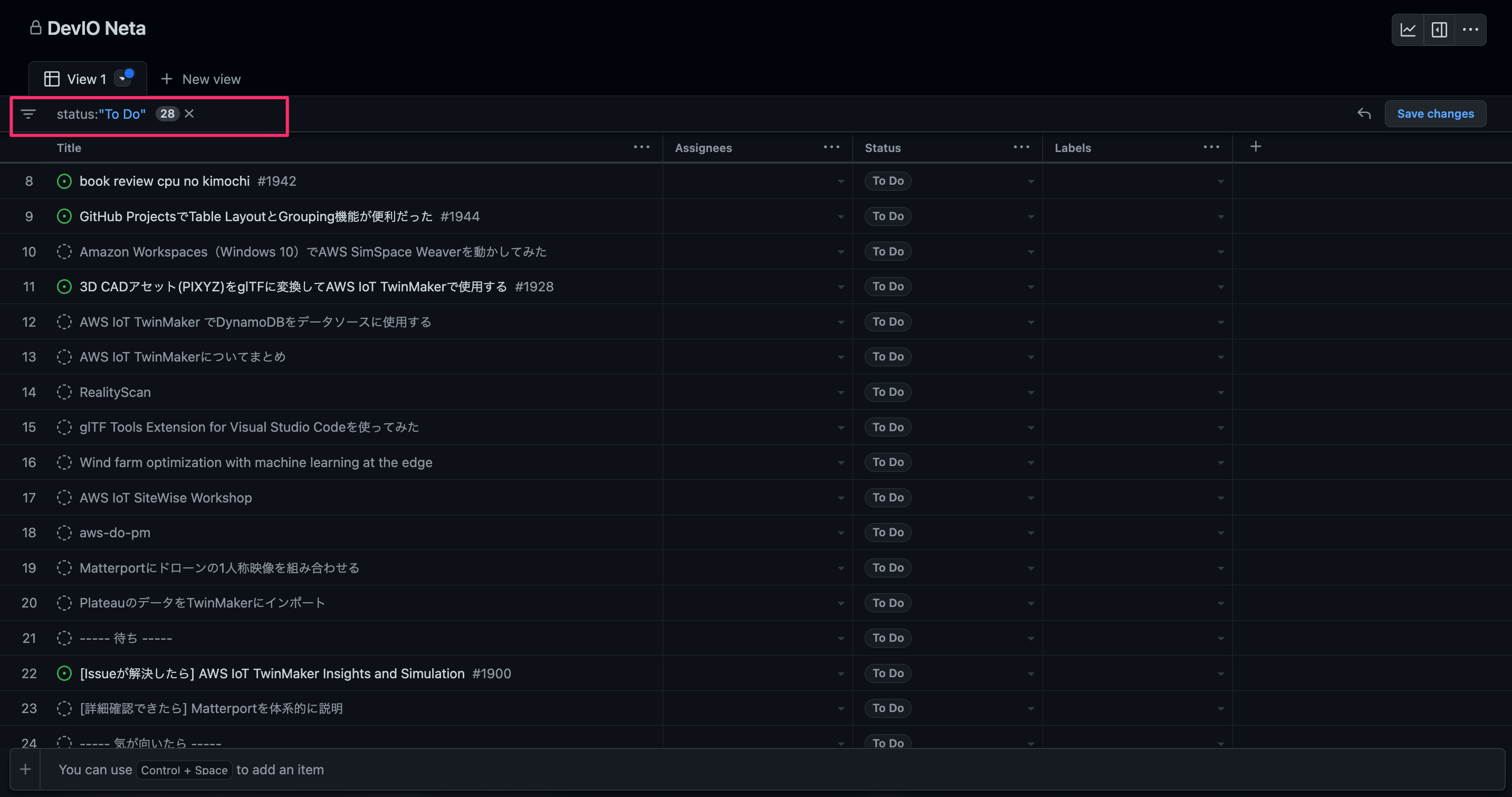
statusでFilterを適用することによりGroupingによる方法と近いViewを得ることができます。

お好きな方でどうぞ。私は他のstatusのitemも折りたたみ機能ですぐ確認したいのでGroupingを使うことにしました。
おわりに
GitHub ProjectでTable LayoutおよびGrouping機能が便利だったのでご紹介しました。
これでますますブログ執筆が捗りそうです。
参考
以上







