
ドメイン限定下で作成したGoogleFormのアンケートフローをMermaid記法で可視化してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
アンケートをとりたい場合に便利なGoogle Formは、複数のセクションを組み合わせて選択肢に応じたルート設定というものも可能です。が、実際に使ってみるとルートがどうなっているのか把握し辛い問題があります。
設問からどのセクションに飛ぶのかは、各設問で見落としが発生し得ないくらいにはっきりと表示されます。ただ、全体図がさっぱりなわけです。ここさえ何とかしてくれたら楽になるはず。
選択肢毎に飛び先が想定どおりとなっているか一つ一つ確認していましたが、修正するたびにチェックするのも骨が折れます。APIなり使っていい塩梅に可視化しつつ、ビジュアル的に変更も可能な仕組みが公開されていないかなと検索していたものの見つからず。せめて可視化だけでも絞っていたところ、FormのフローをMermaid記法に落とし込んでくれるスクリプトにたどり着けました。
幸いなことに、Mermaid記法を使うとNotion上で可視化されます。ただ、所謂特定ドメイン下限定での公開となっているFormについては少々動作に難があったので、この記事ではその修正版を掲載しています。
Formをまずは作る
Formの作成は手作業です。セクション設定も煩雑になりがちですが、こればかりは仕方ありません。
Mermaid記法に落とし込む
GoogleFormのスクリプトとして実行します。
元記事との違いは、formを取得する際にURL指定としていた箇所をFormApp.getActiveForm()に差し替えています。また、設問でセクション移動があった場合に、移動先セクションで循環参照描画が発生していた箇所も修正しています。
function checkFlow() {
var form = FormApp.getActiveForm()
var items = form.getItems()
Logger.log("このツールはGoogleのアンケートフォームの遷移を確認するためのツールです")
Logger.log("指定したフォームの構造を読み取り、複数選択時のセクション遷移、セクション終了時のセクション移動先情報を抜き出しMermaid.jsで可視化出来るフォーマットとして出力します")
var questions = [];
var routes = ["graph TD"];
var before = 0;
for(var i=0;i<items.length;i++){
var title = (items[i].getTitle() ? items[i].getTitle() : "").replace(/[^\u30a0-\u30ff\u3040-\u309f\u3005-\u3006\u30e0-\u9fcf0-9a-zA-Z]/g,'').replace(/・/g,'');
if(items[i].getType() == FormApp.ItemType.PAGE_BREAK){
if(items[i].asPageBreakItem().getGoToPage() && i != items[i].asPageBreakItem().getGoToPage().getIndex()){
routes.push("i_" + i + "[" + title +"] --> i_" + items[i].asPageBreakItem().getGoToPage().getIndex())
}
routes.push("i_" + i + "[" + title + "] --> i_" + (i+1))
}else if(items[i].getType() == FormApp.ItemType.MULTIPLE_CHOICE){
var choices = items[i].asMultipleChoiceItem().getChoices();
var is_gotopage = choices.some(function(choice){return (!!choice.getGotoPage())})
if(is_gotopage){
for(var j=0;j<choices.length;j++){
var choice = choices[j];
var value = (choice.getValue() ? choice.getValue() : "").replace(/[^\u30a0-\u30ff\u3040-\u309f\u3005-\u3006\u30e0-\u9fcf0-9a-zA-Z]/g,'').replace(/・/g,'')
if(choice.getGotoPage()){
routes.push("i_" + i + "[" + title + "] -- " + value + " --> i_" + choice.getGotoPage().getIndex())
}else{
routes.push("i_" + i + "[" + title + "] -- " + value + " --> i_" + (i+1))
}
}
}else{
routes.push("i_" + i + "[" + title + "] --> i_" + (i+1))
}
}else{
routes.push("i_" + i + "[" + title +"] --> i_" + (i+1))
}
}
Logger.log(routes.join("\n"))
}
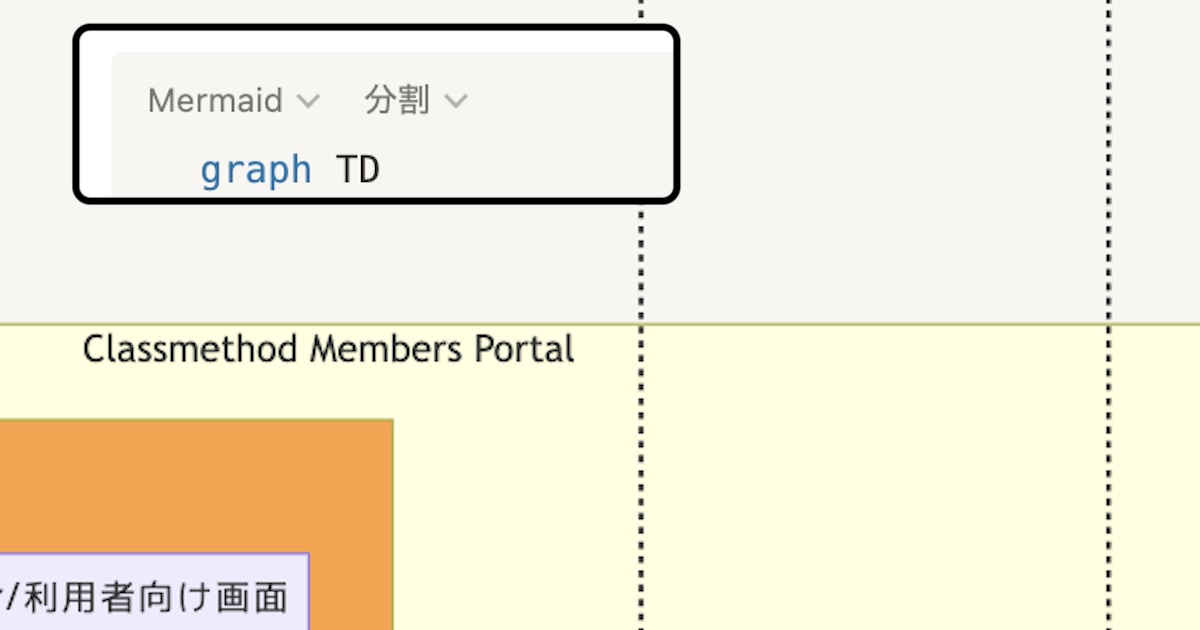
結果は以下の通り。これをNotionに転記するだけです。
血眼になってフローを確認したのが嘘のように楽になりました。
あとがき
GoogleFormのセクション移動は兎に角どこからどこに飛んでいるのか確認するのが厄介です。スプレッドシート上にForm内容を入力して実行すると沿ったFormを作成するスクリプトの作成も検討していましたが、今回Mermaid記法出力スクリプトに辿り着けたためこちらを利用してみました。
Formのセクション移動確認が面倒で手を付けていなかった場合はとても楽になるので一度使ってみることをおすすめします。