
วิธีเปลี่ยนการตั้งค่า Cache สำหรับแต่ละนามสกุลไฟล์ใน CloudFront
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Amazon CloudFront
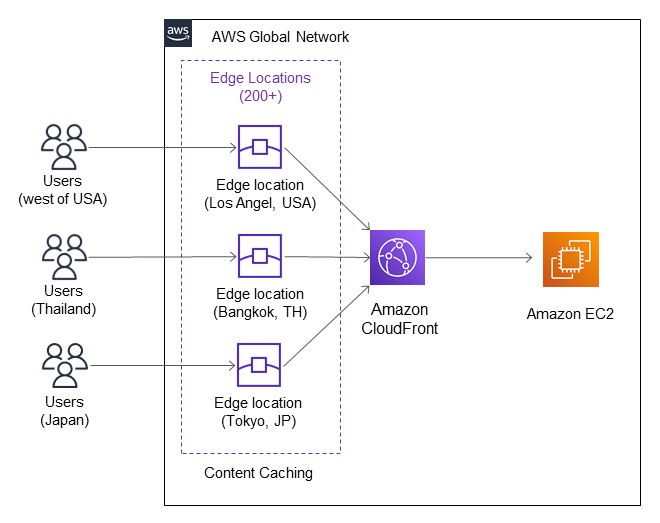
Amazon CloudFront เป็น Web Cache Server ใช้แคชข้อมูลในการแสดงผล ทำให้สามารถเพิ่มความเร็วของการแสดงผลด้วยการแสดงเนื้อหาที่แคชบันทึกไว้จนกว่าแคชจะหมดอายุ ซึ่ง CloudFront จะบันทึกข้อมูลลงแคชไฟล์ โดยแคชไฟล์จะถูกเก็บอยู่ใน Edge location ต่างๆ ทั่วโลก เมื่อมีการเรียกใช้งานเว็บไซต์ ระบบจะดึงแคชไฟล์จาก Edge location ที่ใกล้ที่สุดมาแสดงผล
โดยมีการแสดงผลข้อมูลจากเซิร์ฟเวอร์ที่ใกล้กับผู้ใช้งานมากที่สุดเพื่อความรวดเร็วไม่ว่าเราจะอยู่ส่วนใดของโลกก็ตาม

สิ่งที่ต้องมี
เมื่อมี Web Server ใน EC2 แล้ว ให้ทำการเชื่อมต่อกับ CloudFront ตามลิงก์ด้านล่างนี้
- วิธี Install PHP 8.0 and Apache ใน Amazon Linux 2 ของ EC2
ต่อไปให้ทำการสร้าง CloudFront ตามขั้นตอนในลิงก์ถัดไปได้เลย
เมื่อทำตามขั้นตอนข้างต้นทั้งหมดนี้เรียบร้อยแล้ว สามารถเริ่มทำการเปลี่ยนการตั้งค่า Cache ในหัวข้อถัดไปได้เลย
วิธีเปลี่ยนการตั้งค่า Cache
เราจะมาเปลี่ยนการตั้งค่า Cache policy ดังนี้
CachingOptimized = เปิดการใช้งาน Cache
CachingDisabled = ปิดการใช้งาน Cache
ตรวจสอบสถานะ x-cache
อันดับแรกให้เปิดหน้าเว็บเบราว์เซอร์โดยใช้ Domain name ของ CloudFront เช่นd3**********ig.cloudfront.netจากนั้นกดปุ่มF12
ถ้าต้องการให้มาอยู่ด้านล่าง ให้ทำตามนี้
» เลือก︙
» เลือกแนวล่าง

» เลือกNetwork
» Reload
» เลือกไฟล์รูปภาพ png ของเราเอง
» เลือกHeaders
» เลื่อนลงมาด้านล่าง มาที่หัวข้อResponse Headersจะเห็นว่าx-cacheมีสถานะเป็นMiss from cloudfront
http://d3**********ig.cloudfront.net/

เปลี่ยนการตั้งค่า Cache
ขั้นตอนนี้เราจะมาทำการเปิดการใช้งาน Cache ใน Behaviors ของ CloudFront
ไปที่ช่องค้นหา พิมพ์คำว่า?︎ CloudFront» เลือกCloudFront

คลิกDistributionsของเรา

เลือกBehaviors» คลิกCreate behavior

ในส่วนของ Create behavior ให้ตั้งค่าตามนี้
» Path pattern:/images/*(ทุกไฟล์ที่อยู่ในโฟลเดอร์ images จะเป็นCachingOptimizedทั้งหมด)
» เลือก Origin and origin groups:Public IPv4 DNSที่ตรงกับ Instance ของเรา
» เลือก Viewer protocol policy: ⦿Redirect HTTP to HTTPS
» เลือก Allowed HTTP methods: ⦿GET, HEAD, OPTIONS(ในกรณีที่ใช้ JavaScript ปัญหาอาจเกิดขึ้นในกรณีที่การตั้งค่าเป็นGET, HEADดังนั้นจึงต้องเปลี่ยนเป็นGET, HEAD, OPTIONS)
» คลิก Checkbox✅ OPTIONS

ในส่วนของ Cache key and origin requests ให้ตั้งค่าตามนี้
» เลือก Cache policy:CachingOptimized ▼(เปิดการใช้งาน Cache)
» เลือก Origin request policy - optional:AllViewer ▼

คลิกCreate behavior

จะได้ Path pattern ที่เราสร้างขึ้น
| Path pattern | |
|---|---|
| /images/* | ไฟล์ทั้งหมดในโฟลเดอร์ images จะเป็น CachingOptimized |
| *.ico | ไฟล์ .ico ทั้งหมดในโฟลเดอร์หลัก จะเป็น CachingOptimized |
| Default (*) | ไฟล์ทั้งหมดในโฟลเดอร์หลัก ที่ไม่ได้ทำการตั้งค่า Path pattern ไว้ จะเป็น CachingDisabled ตามที่ได้สร้าง CloudFront ไว้ตอนแรก |

» Reload อีกครั้ง
» เลือกไฟล์รูปภาพ png จะเห็นว่าx-cacheจะเป็นHit from cloudfront
http://d3**********ig.cloudfront.net/
เพียงเท่านี้ก็สามารถเปลี่ยนการตั้งค่า Cache ได้ตามต้องการแล้วสรุป
การเปลี่ยน Cache policy จำเป็นต้องเลือกการใช้งานให้เหมาะสม เช่น ถ้าเป็นไฟล์ .php ที่มีการแสดงผลแบบเปลี่ยนแปลงข้อมูลตลอดเวลา หรือที่เรียกว่า Dynamic เราจะใช้ Cache policy เป็น
CachingDisabledซึ่งการแสดงผลจะเร็วหรือช้าขึ้นอยู่กับการใช้งานจากสถานที่ต่างๆ เพราะการแสดงผลแบบ Dynamic จะมีการรับส่งข้อมูลไป/กลับอยู่ตลอดเวลา จึงทำให้การแสดงผลไม่เร็วเท่าการใช้ CachingOptimizedส่วนไฟล์ที่เป็น image หรืออื่นๆ เช่น .png .css .js จะเป็นไฟล์ที่ไม่มีการเปลี่ยนแปลงข้อมูลในการแสดงผล เราจะใช้ Cache policy เป็น
CachingOptimizedเพื่อให้แคชไฟล์ถูกเก็บไว้ใน Edge location ต่างๆ ทั่วโลก แล้วเวลาเรียกใช้งานเว็บไซต์ ระบบจะดึงแคชไฟล์จาก Edge location ที่ใกล้ที่สุดมาแสดงผล จึงทำให้ระบบมีความเร็วในการแสดงผลมากขึ้นบทความที่เกี่ยวข้อง











