
I created login protection for my S3 bucket hosting a static website using lambda function and CloudFront
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Introduction
Hello, I'm Hemanth from the Alliance Department. In this blog, I will demonstrate how to create login protection for an S3 bucket hosting a static website using AWS Lambda and CloudFront. This approach will help secure access to your static website by implementing authentication mechanisms.
AWS
Amazon Web Services, or AWS, is a cloud service platform that provides content distribution, database storage, processing capacity, and other features to support corporate expansion. AWS has offered a broad range of services in many different categories, including Compute, Storage, Networking, Database, Management Tools, and Security.
Lambda
Serverless computing services like AWS Lambda, you can execute code in response to events without having to provision or manage servers. You can concentrate entirely on your code as it takes care of scaling and managing the underlying infrastructure automatically. AWS services like API Gateway, DynamoDB, and S3 may all initiate lambda functions.
CloudFront
Low latency and fast transfer speeds, Amazon CloudFront is a quick content delivery network (CDN) solution that securely sends data, videos, apps, and APIs to clients all over the world. In addition to providing cutting-edge security capabilities like DDoS defense and field-level encryption, CloudFront interfaces with AWS services.
Demo
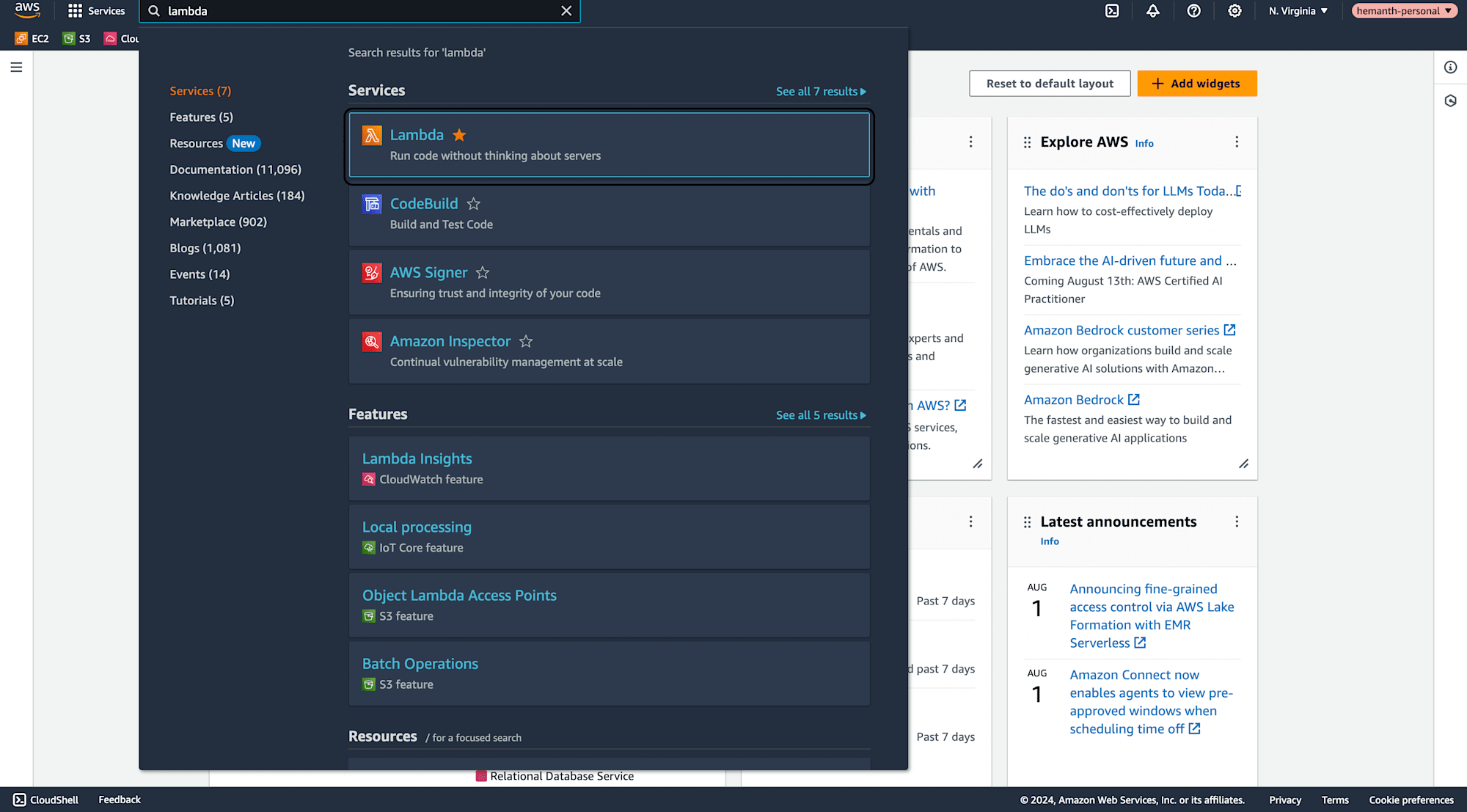
In the AWS Management Console, search for Lambda.

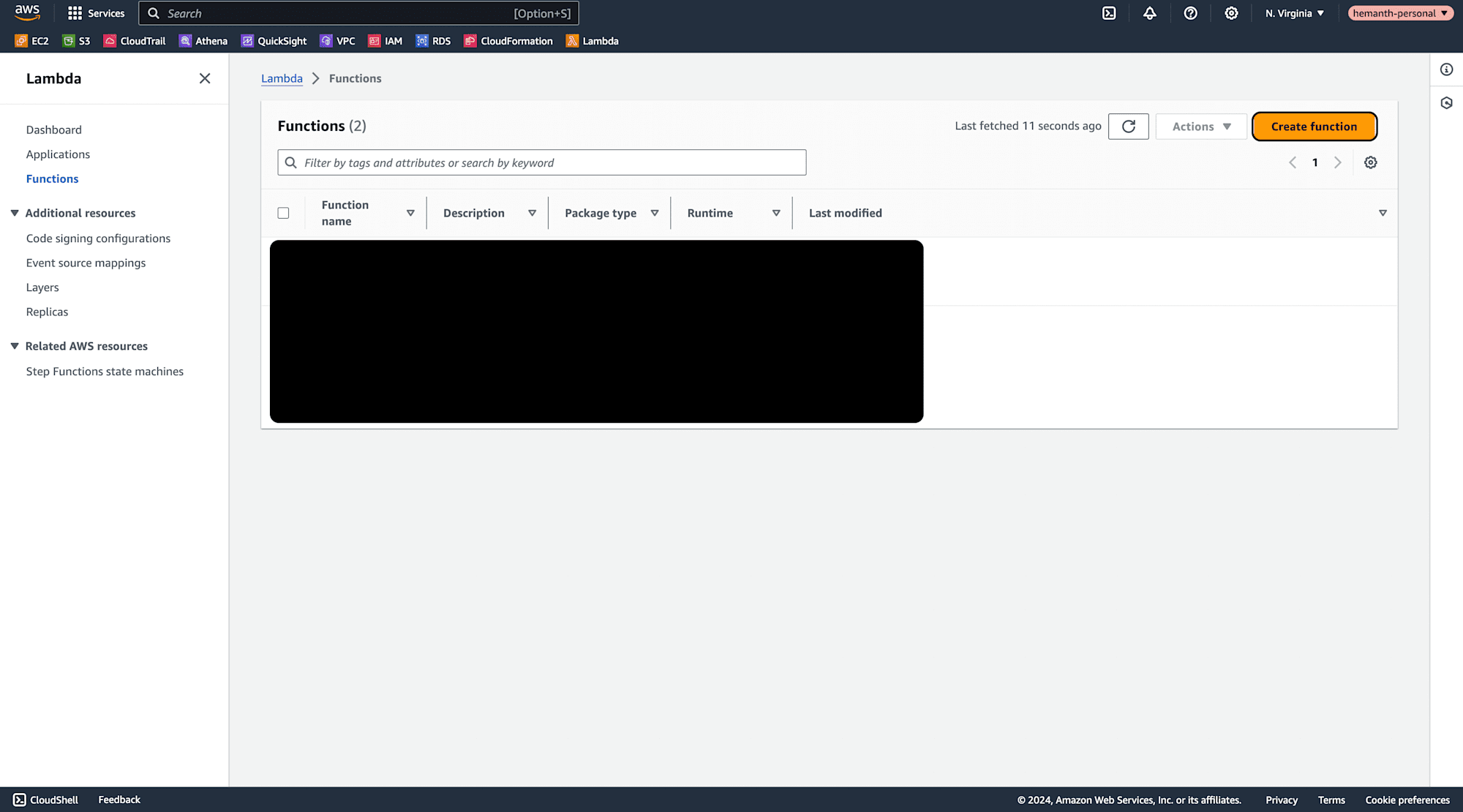
Click on Create function.

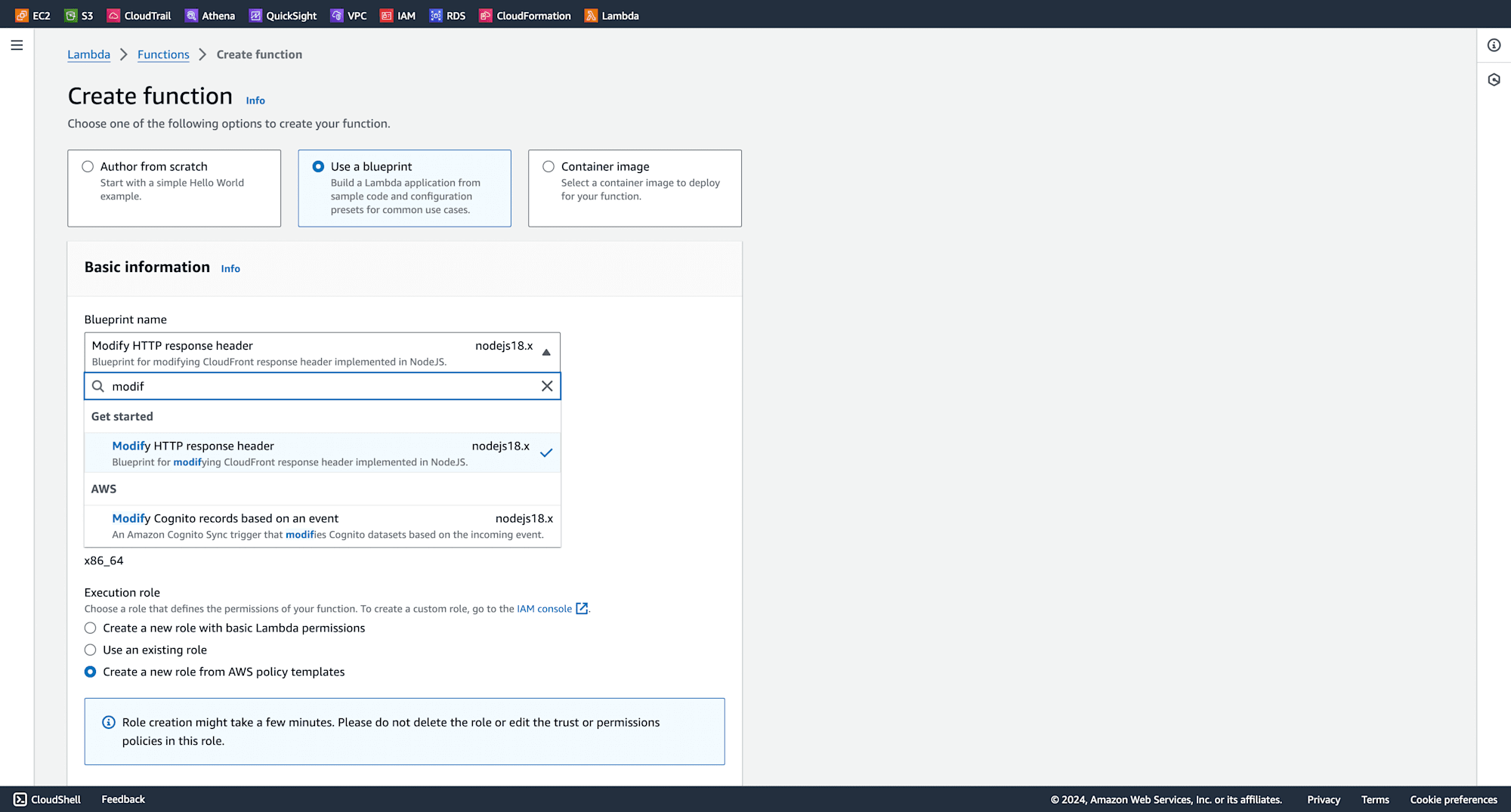
Select Use a blueprint, and choose modify http response header from the blueprint name.

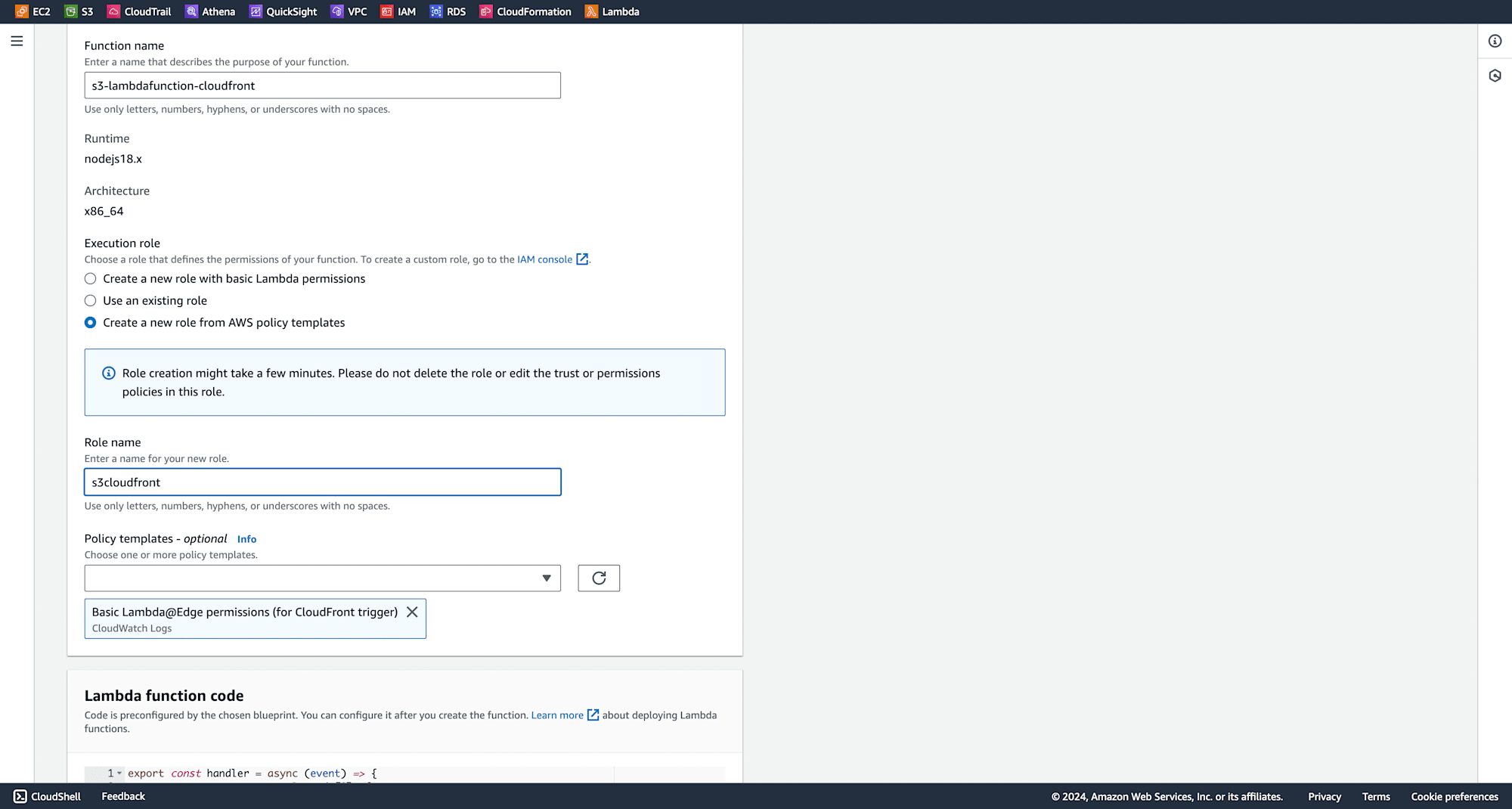
Give your function a name and enter a role name.

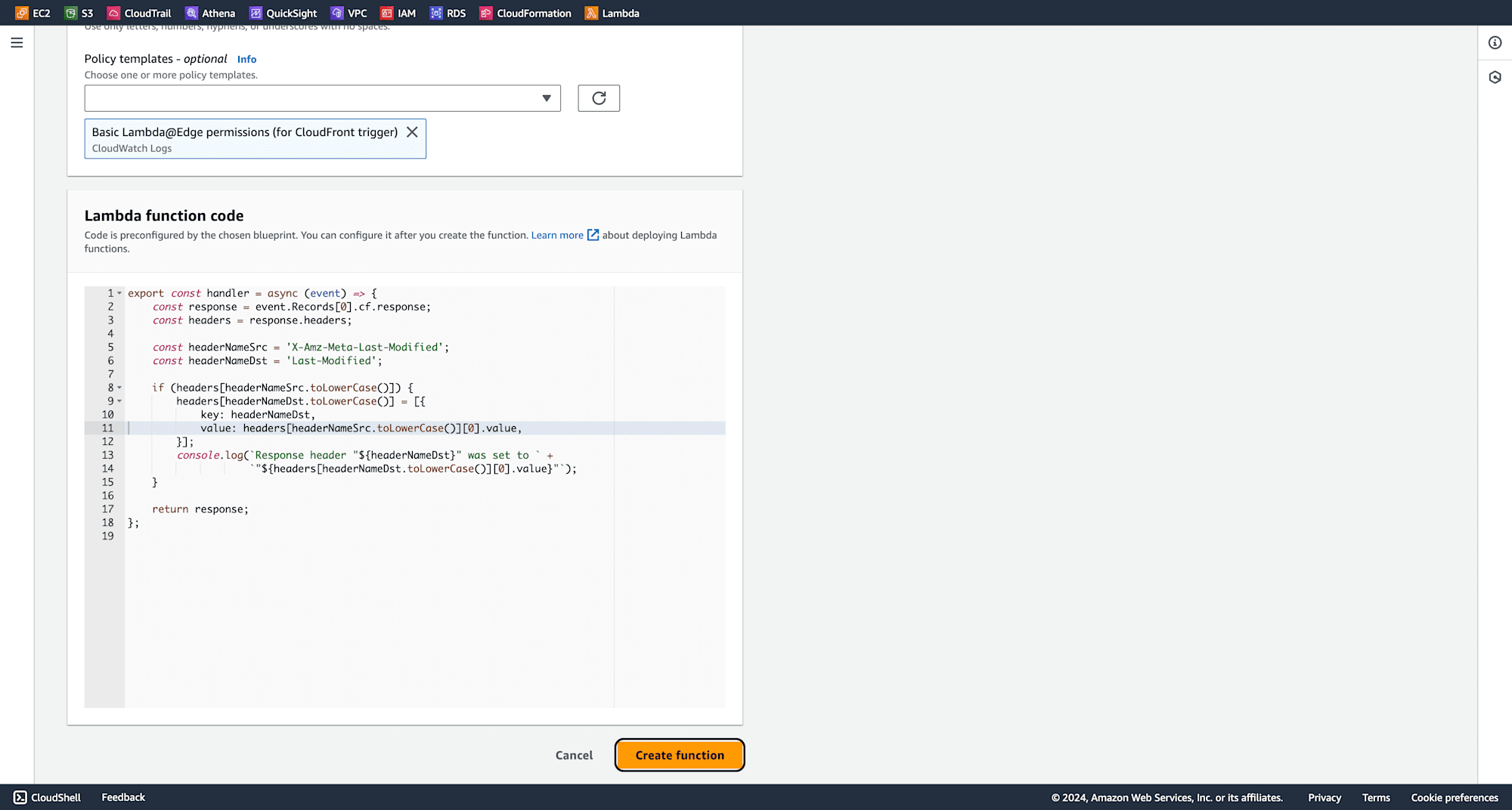
Make the necessary changes as shown above, keeping other settings as default, then click on Create function.

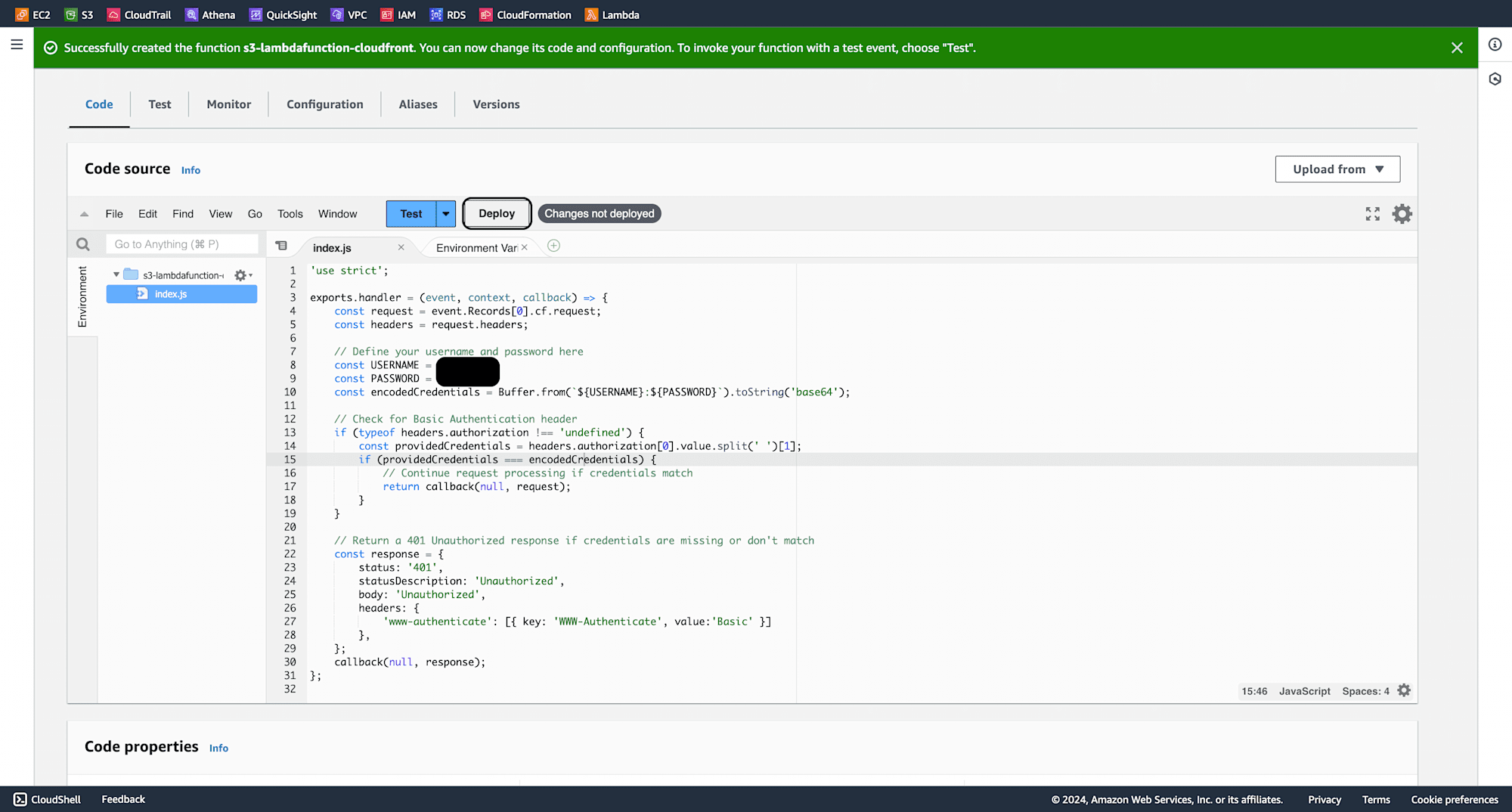
Edit the code as below and also include your desired username and password, rename the filename, and deploy the code.

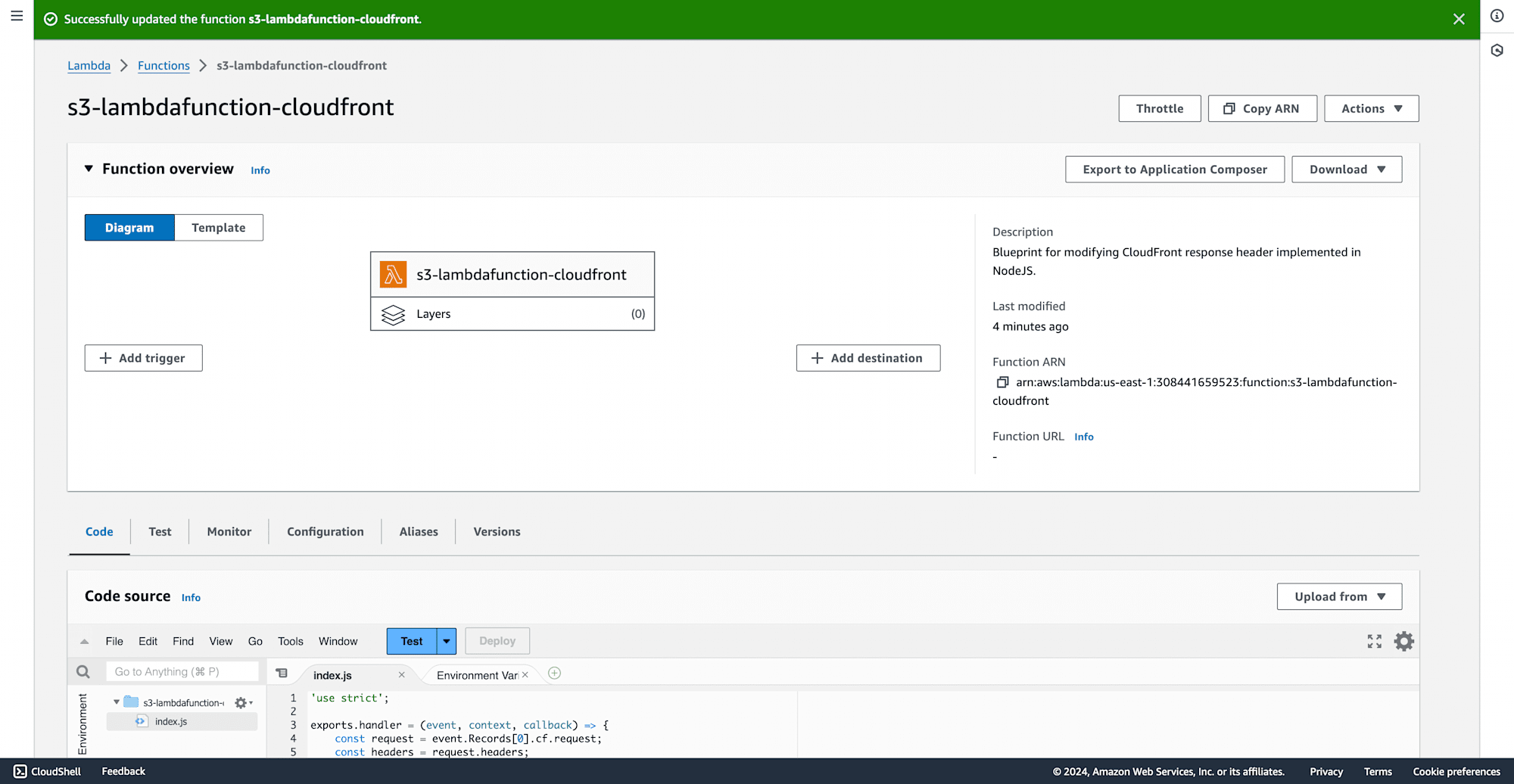
The function should be successfully updated.

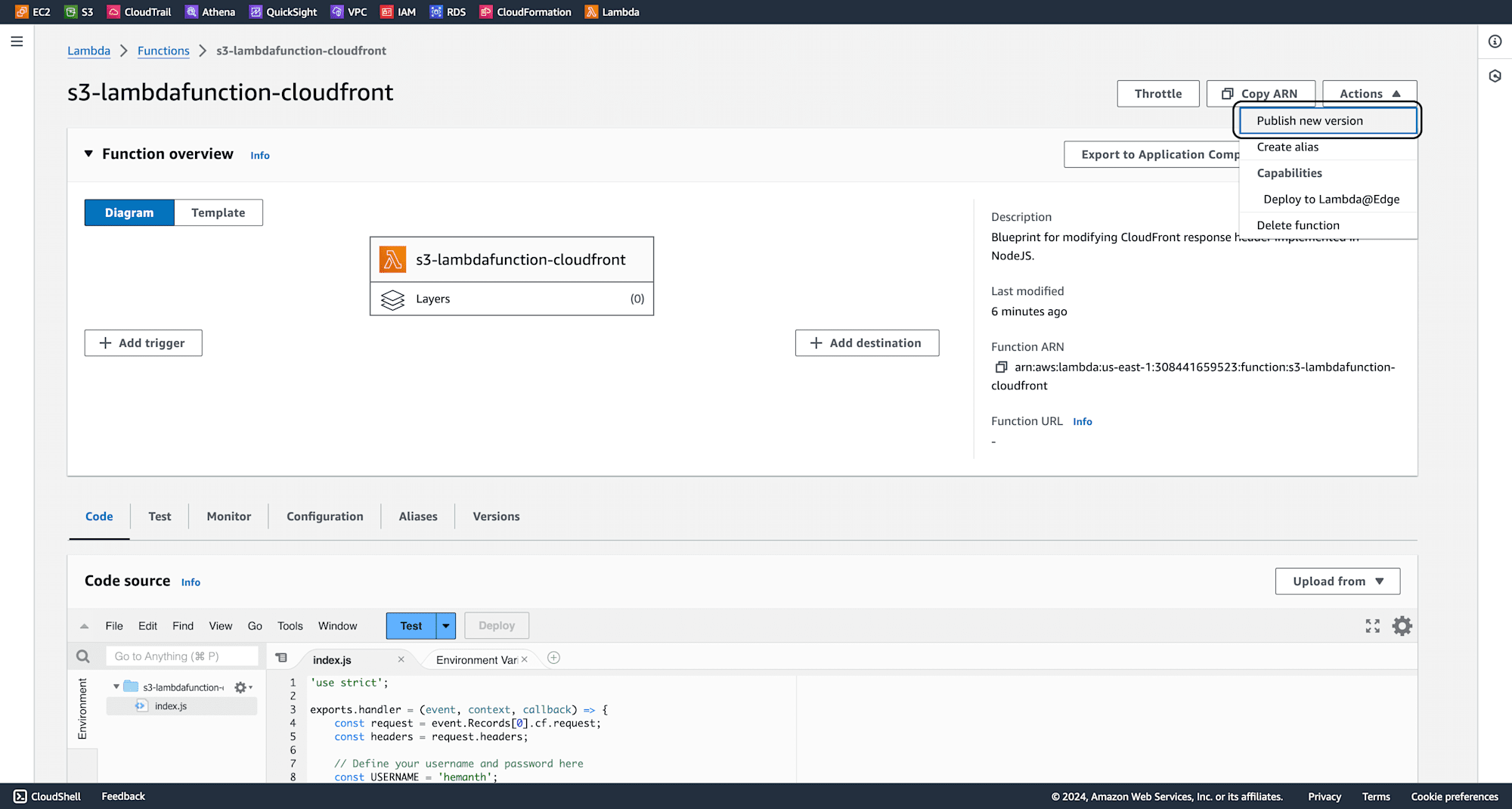
Go to Actions and click on Publish new version.

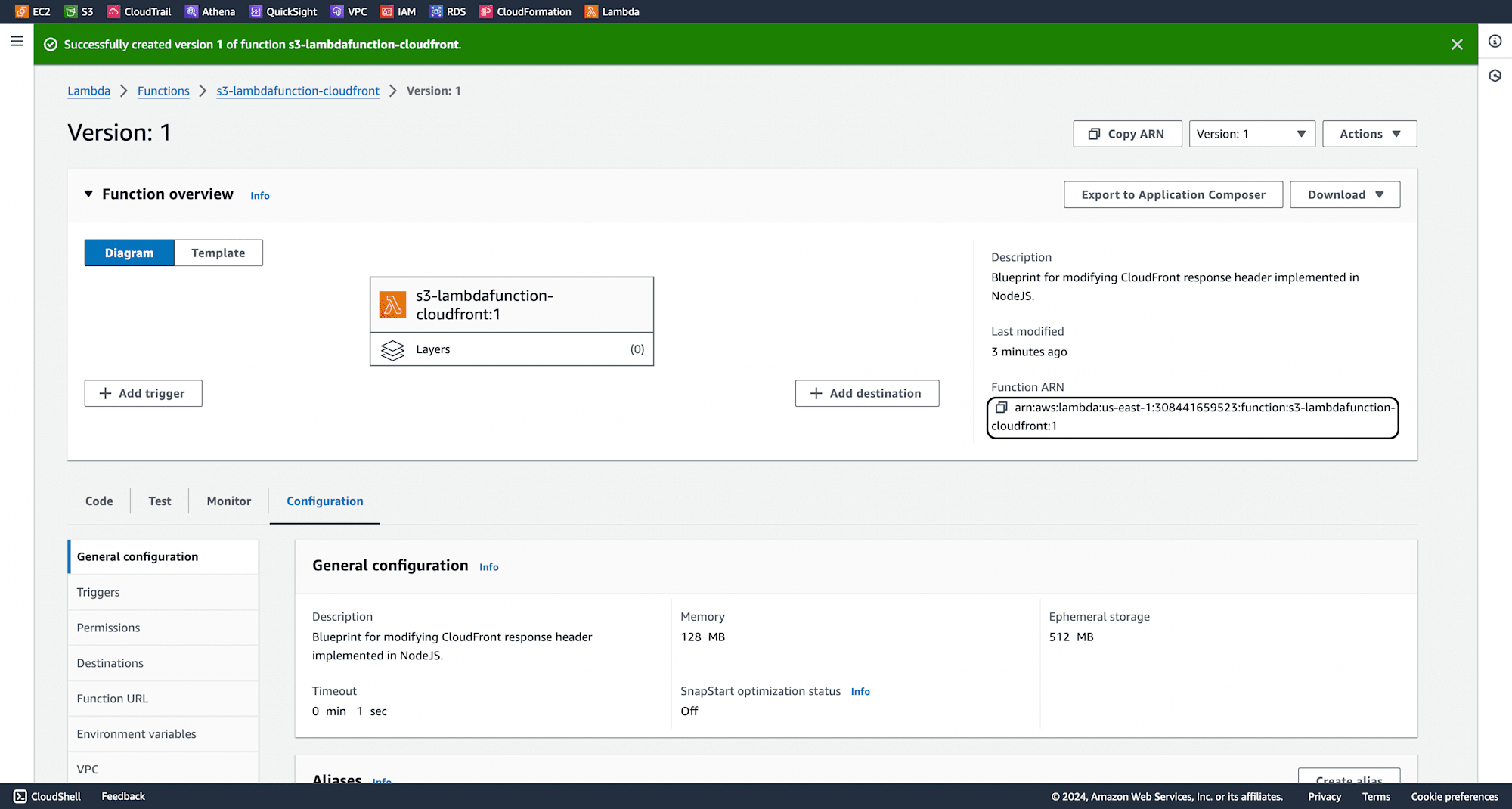
The version should be successfully created. Copy the Function ARN.

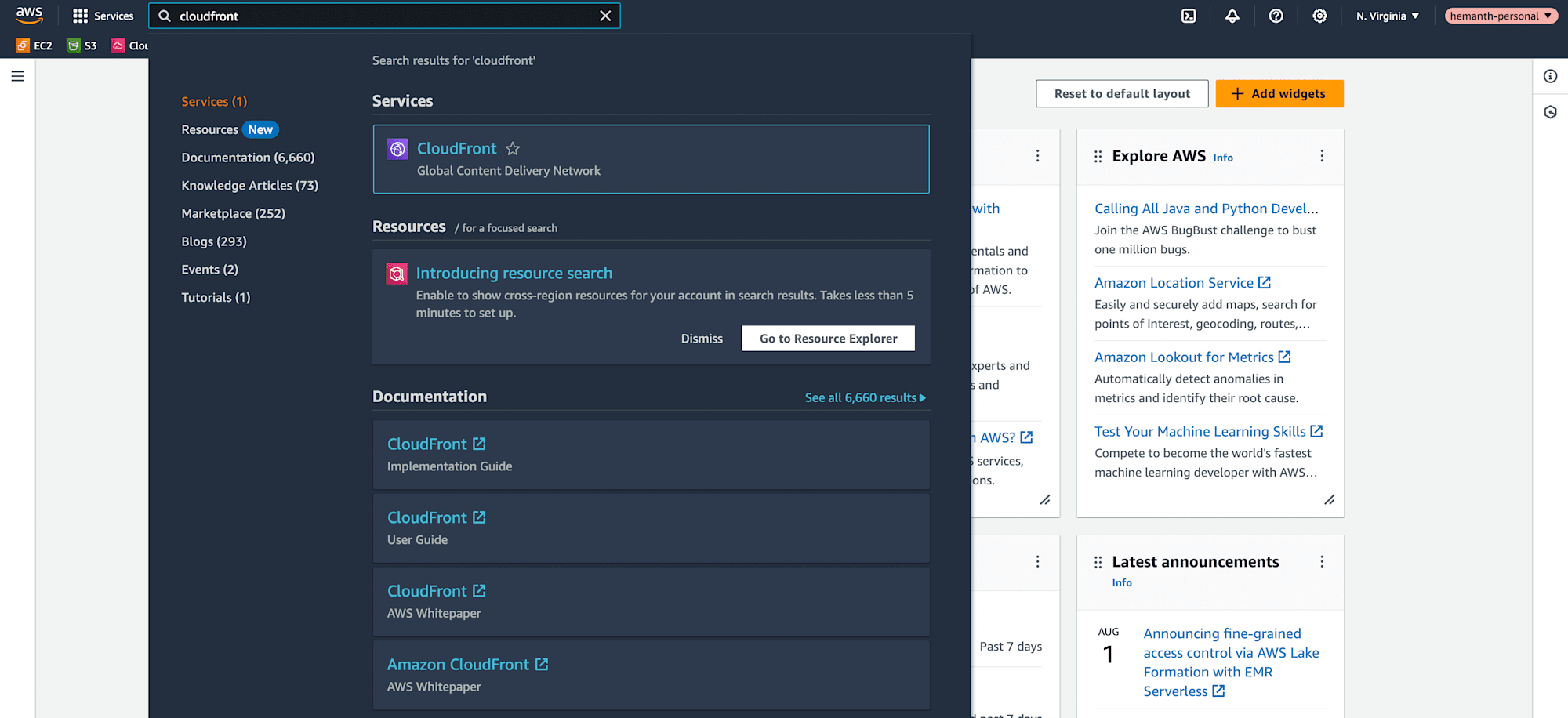
Now In the AWS Management Console, search for CloudFront.

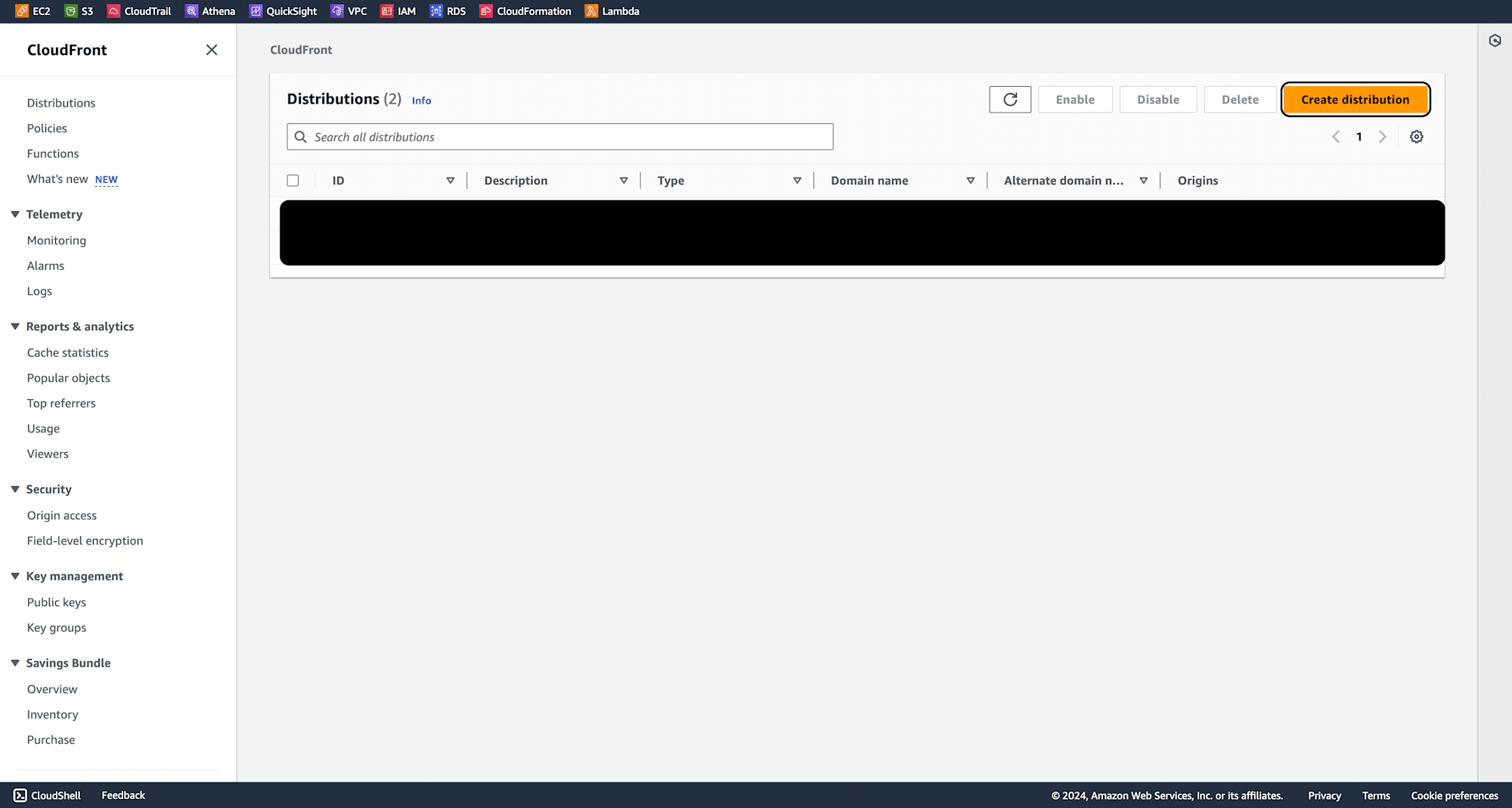
Click on Create distribution.

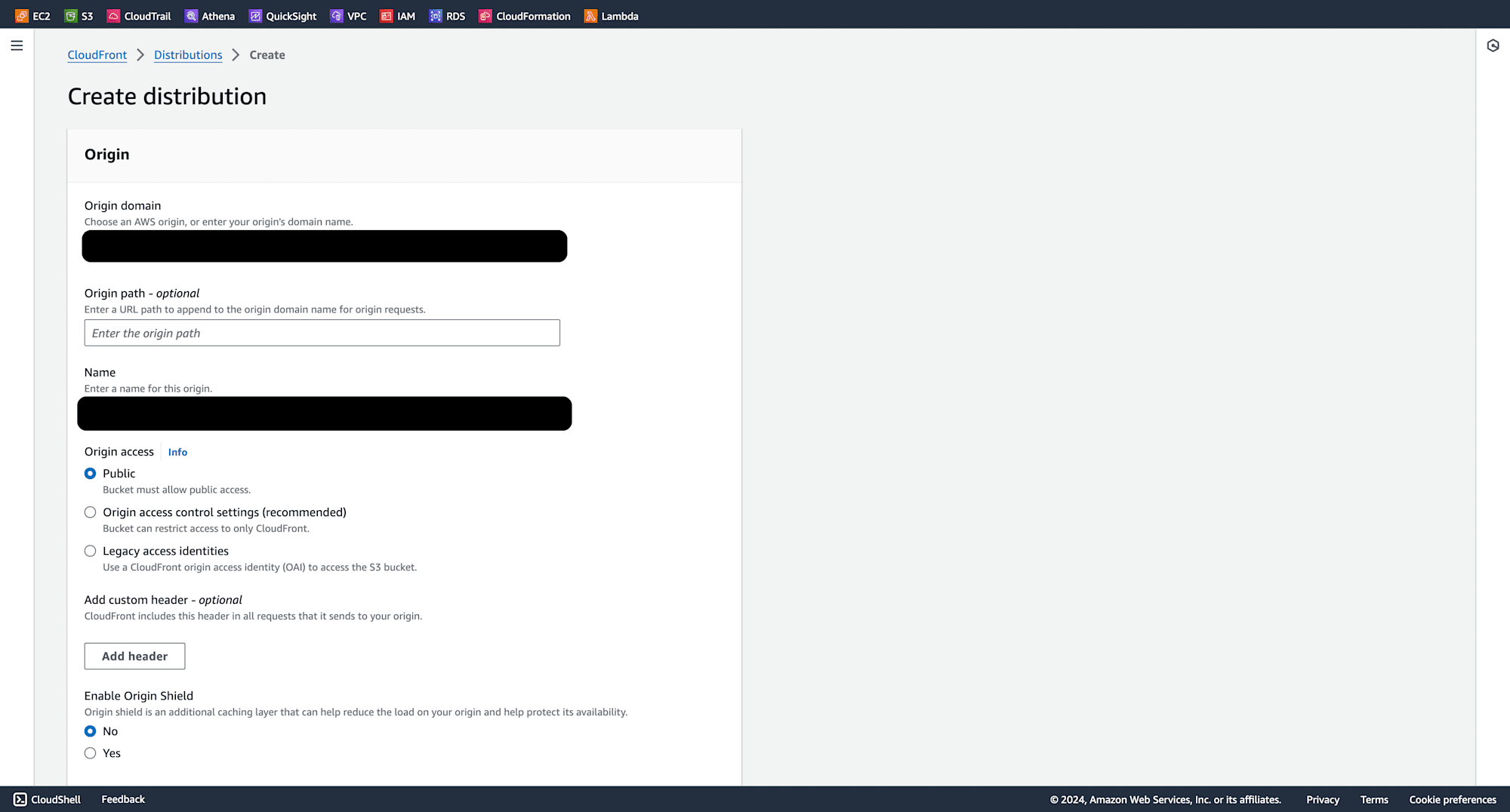
Select your origin domain (choose your S3 bucket that has the static website).

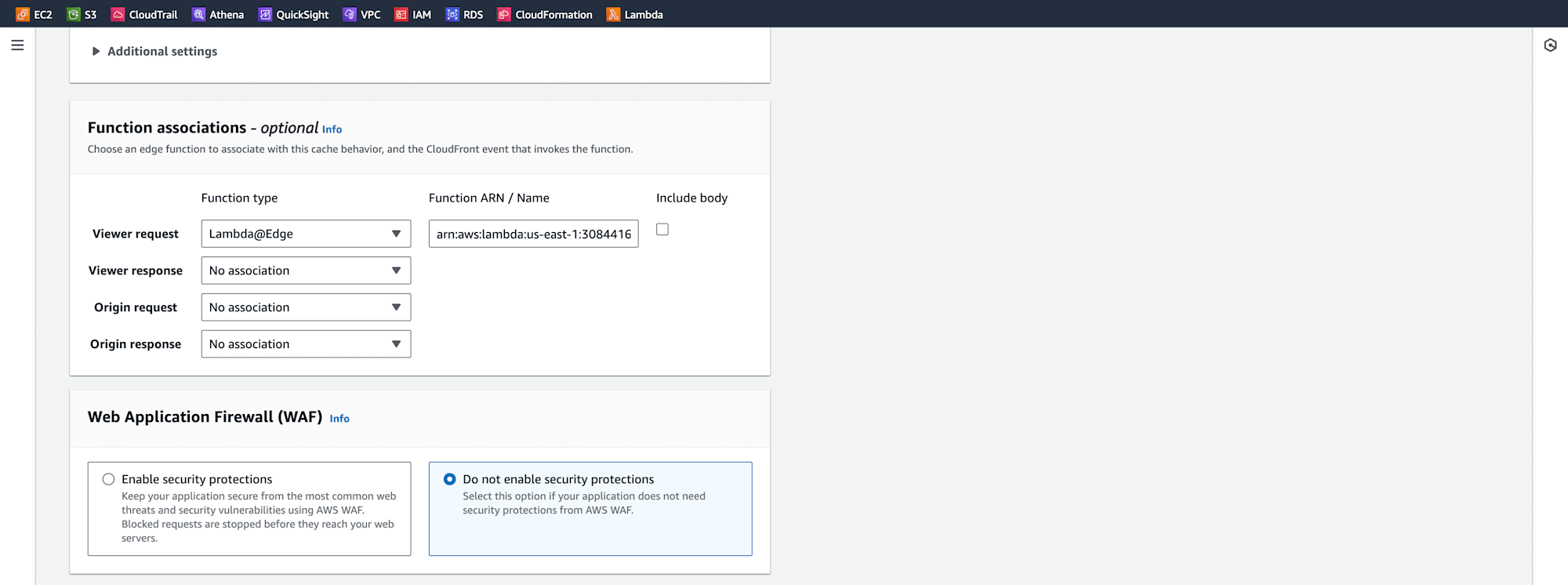
In the Function associations section, select Viewer Request for Lambda@Edge and enter the copied Function ARN. Ensure Do not enable security protections is selected for WAF as we are testing here.

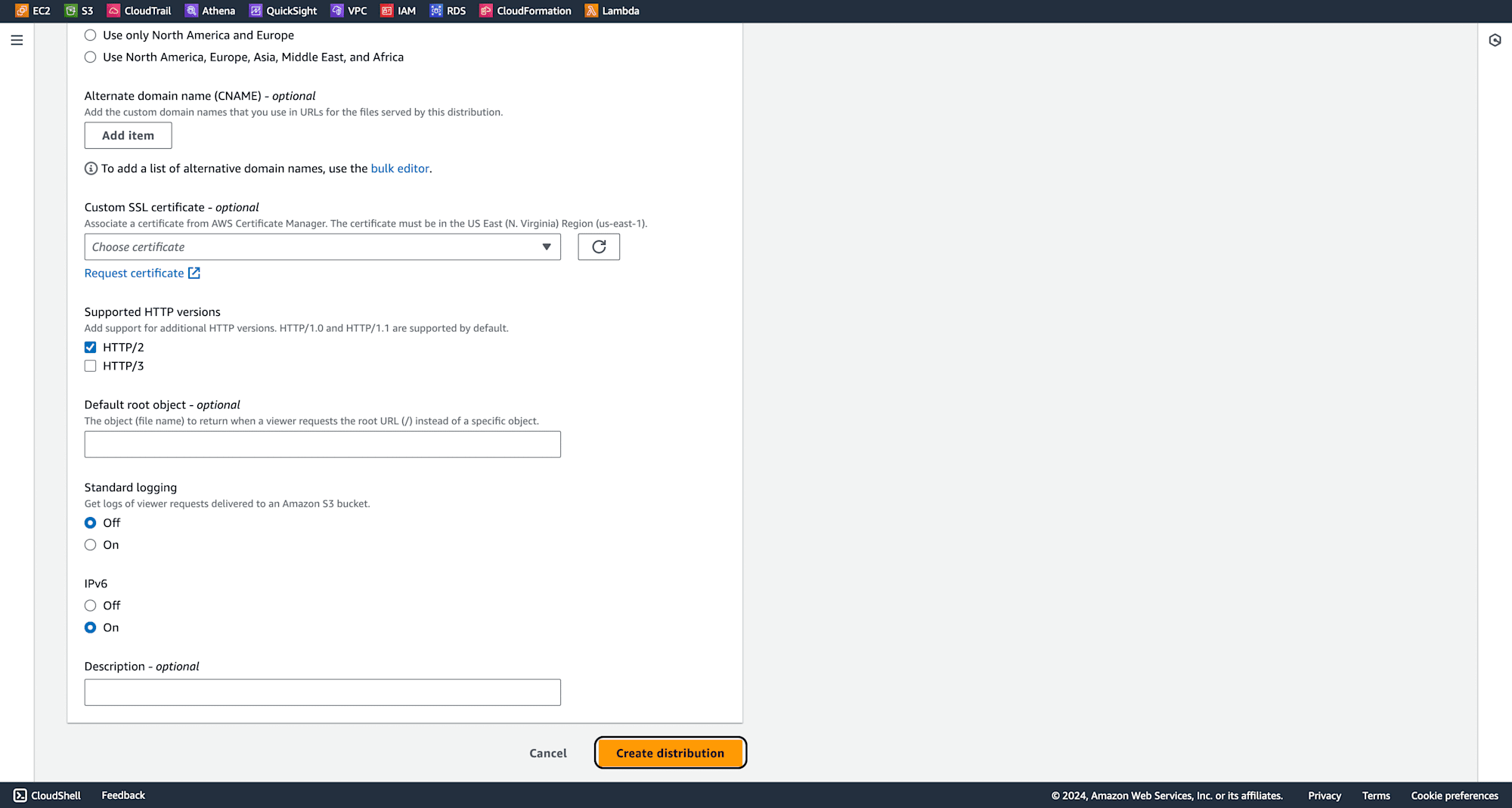
Keep other settings as default and click on Create distribution.

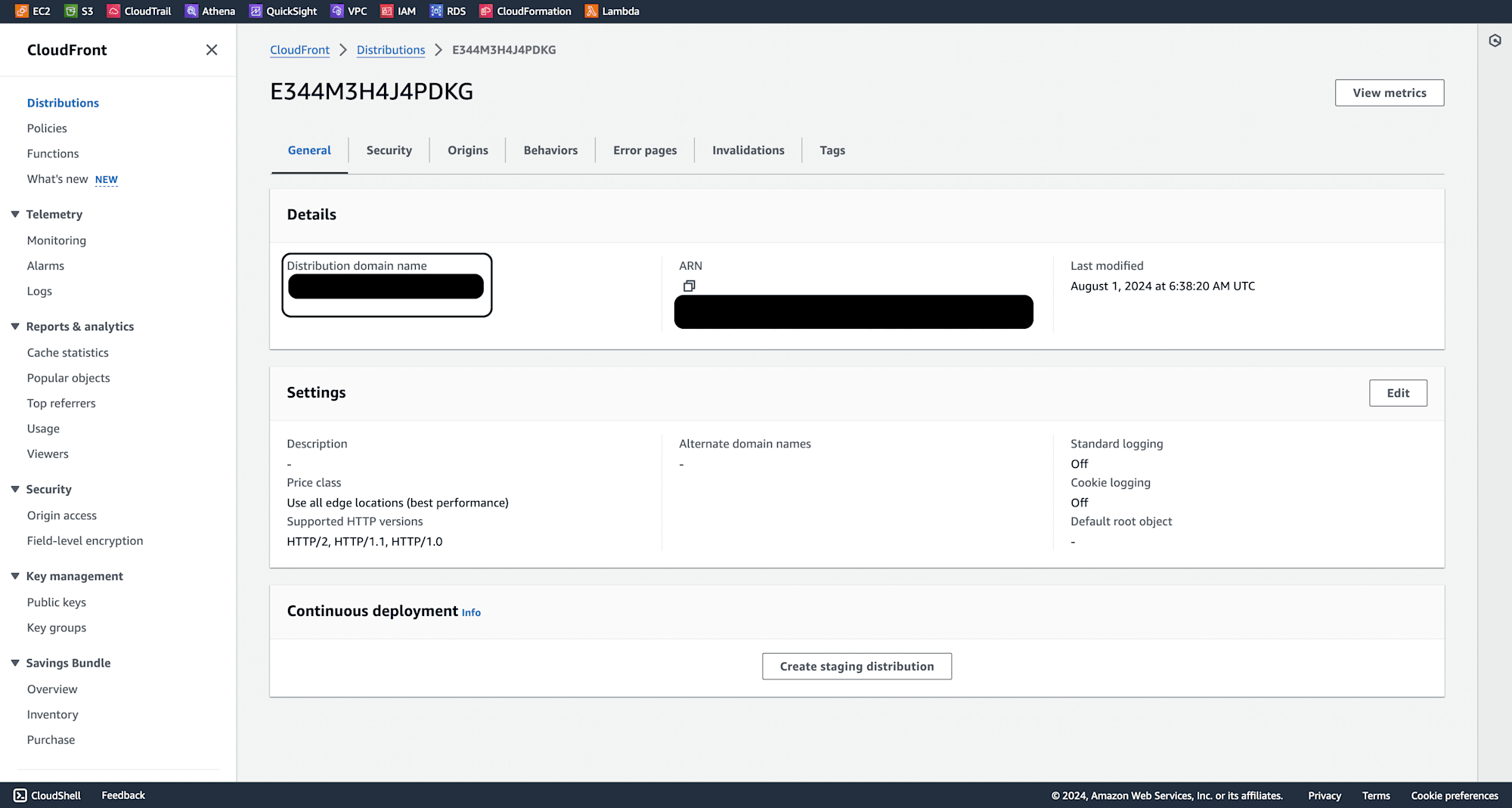
The distribution creation may take some time. Once created, copy the distribution domain name.

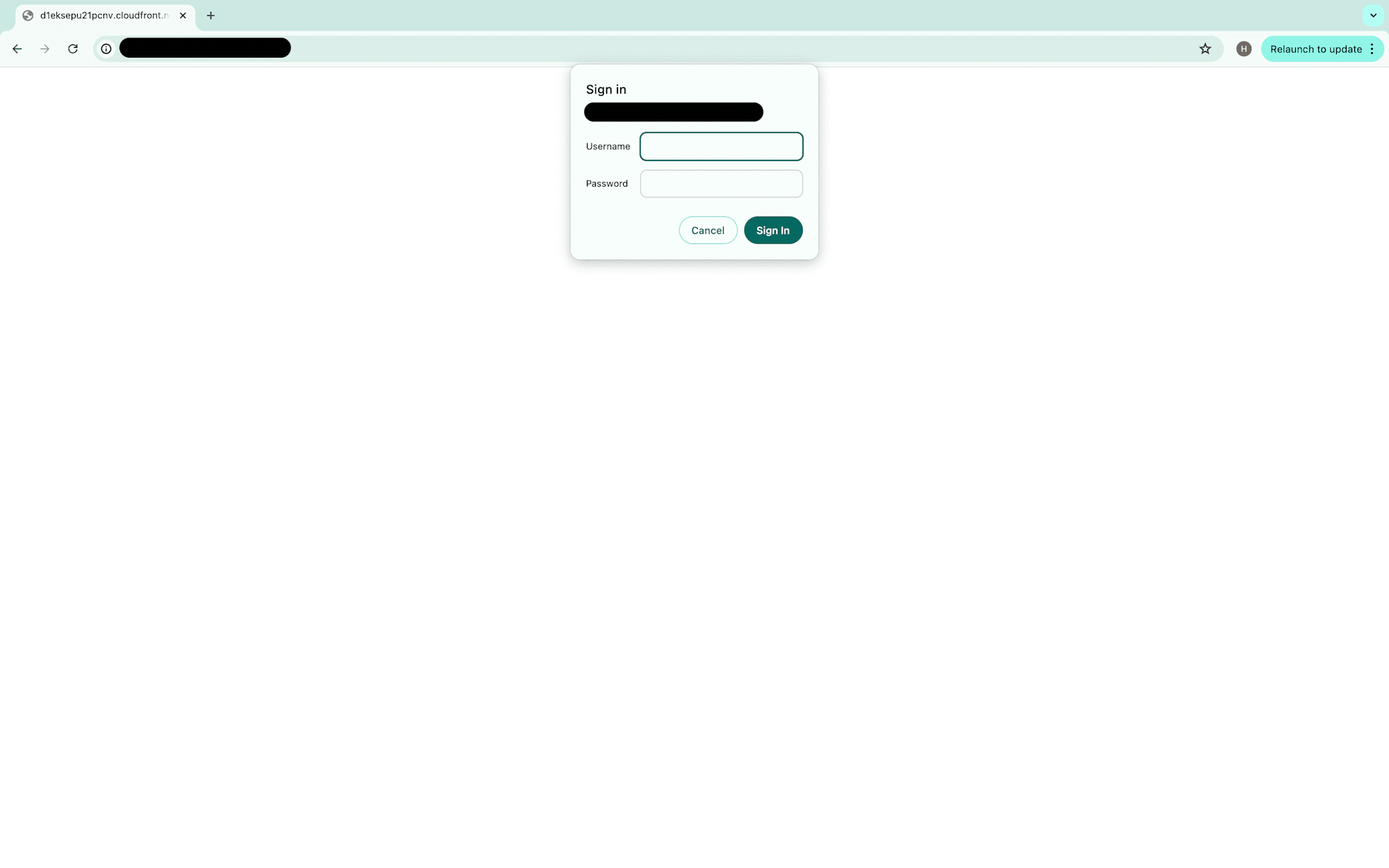
Access the CloudFront distribution domain name in your browser. You should be prompted for a username and password as configured.

Conclusion
Effectively add a layer of login protection to your static webpages hosted on S3 by connecting AWS Lambda and CloudFront. By using Lambda@Edge for authentication, this method makes sure that only people with permission may view your content. This not only makes your website safe, but it also shows how serverless computing and a strong CDN can work together to create secure, scalable web applications.










