
VS Codeで指定のプロジェクトを開けるボタンをMacのタッチバーに登録してみた(Better Touch Tool)
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
VS Code(Visual Studio Code)を使ってコーディングをする際に、GitHubなどのRepositoryごとにVS Codeのウィンドウ(プロジェクトフォルダ)を分けている人は多いのではないでしょうか。私もその一人なのですが、その場合に作業を開始する際に目的のプロジェクトフォルダを探し当てて開く(アクティブにする)のが面倒だったりします。
そこで今回は、VS Codeで指定のプロジェクを開けるボタンをMacのタッチバーに登録することによって、この課題を解決してみました。
Better Touch Toolでボタンを登録する
タッチバーへのボタンの登録ということで、私のブログではお馴染みのBetter Touch Toolを今回も利用します。Better Touch Toolに関しては今まで下記のようなTipsを紹介してきました。
- MacBookのタッチバーにラジオ体操ボタンを追加して朝の運動を習慣化する(Better Touch Tool) | DevelopersIO
- [Better Touch Tool] 選択中のテキストをJavaScriptスクリプトで変換するタッチバーボタンを作る | DevelopersIO
それではBetter Touch Toolのアプリでボタンの登録設定を行っていきます。
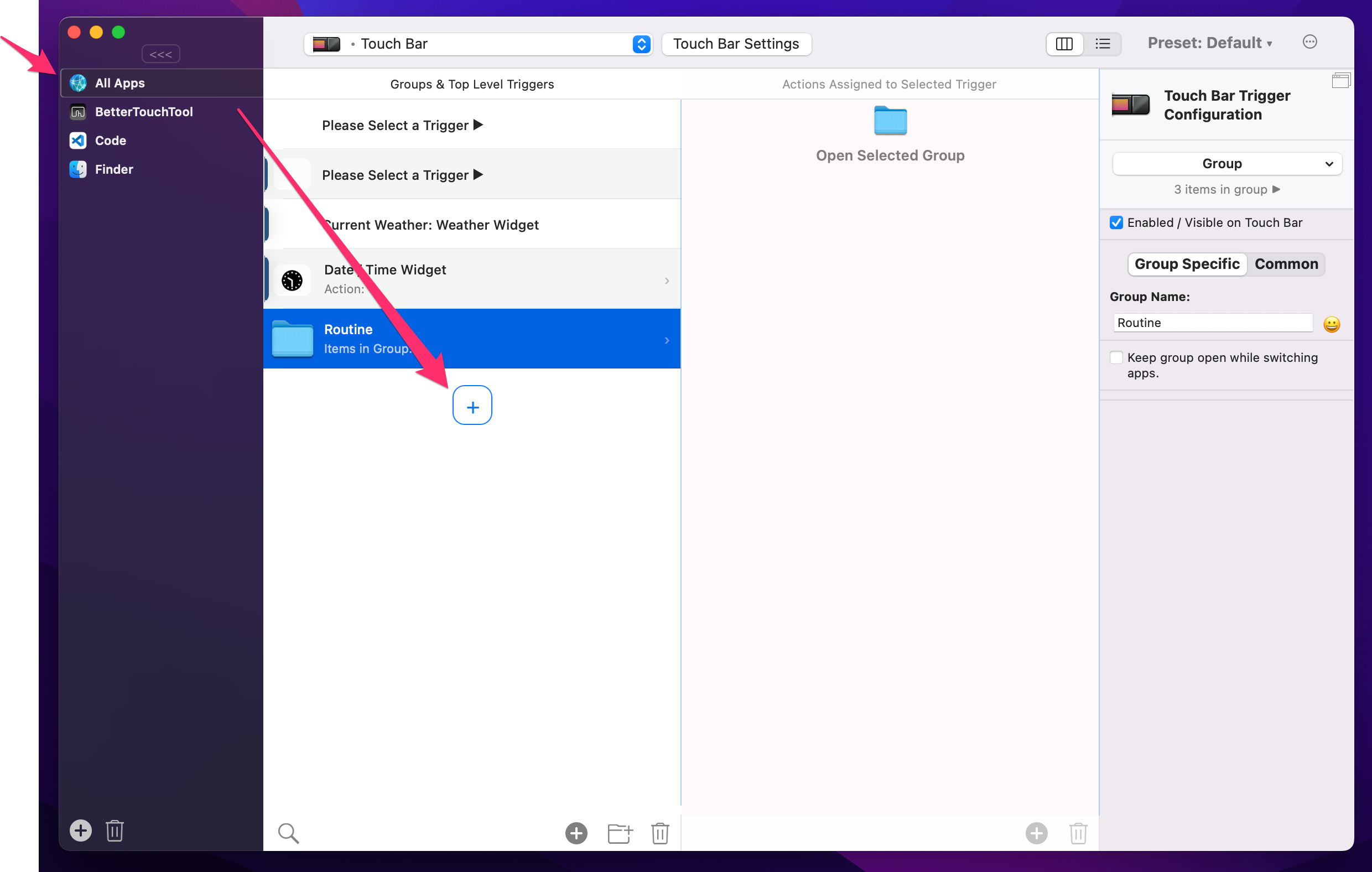
All Appsで[Goups & Top Level Triggers]の[+]をクリック。

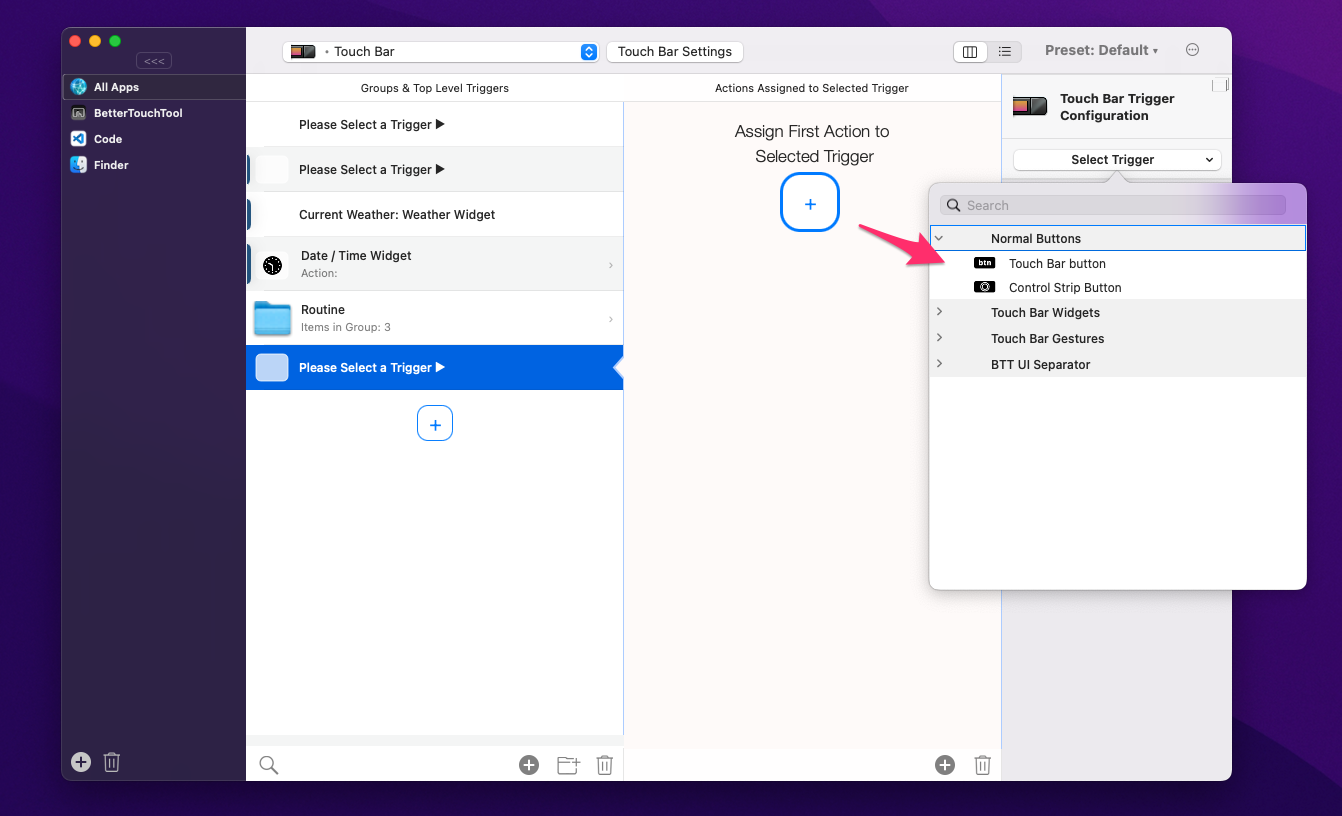
[Select Trigger]でTouch Bar Buttonを選択。

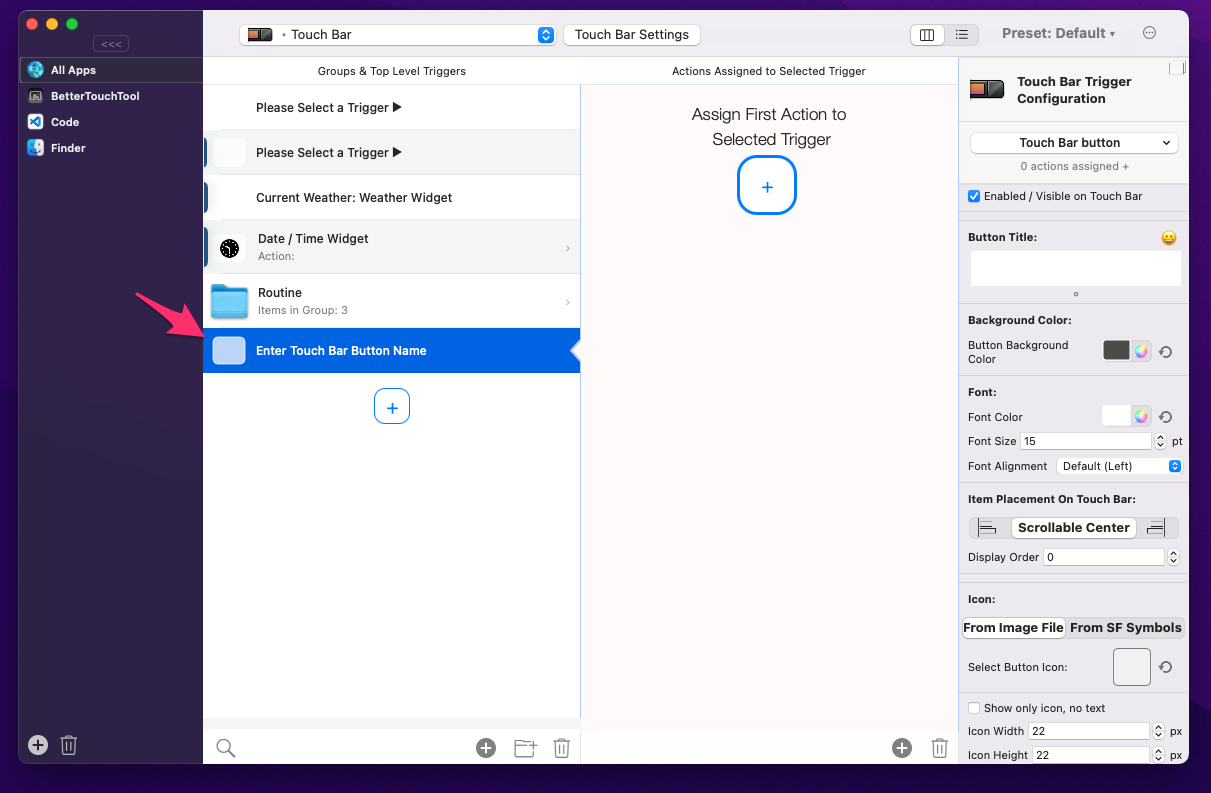
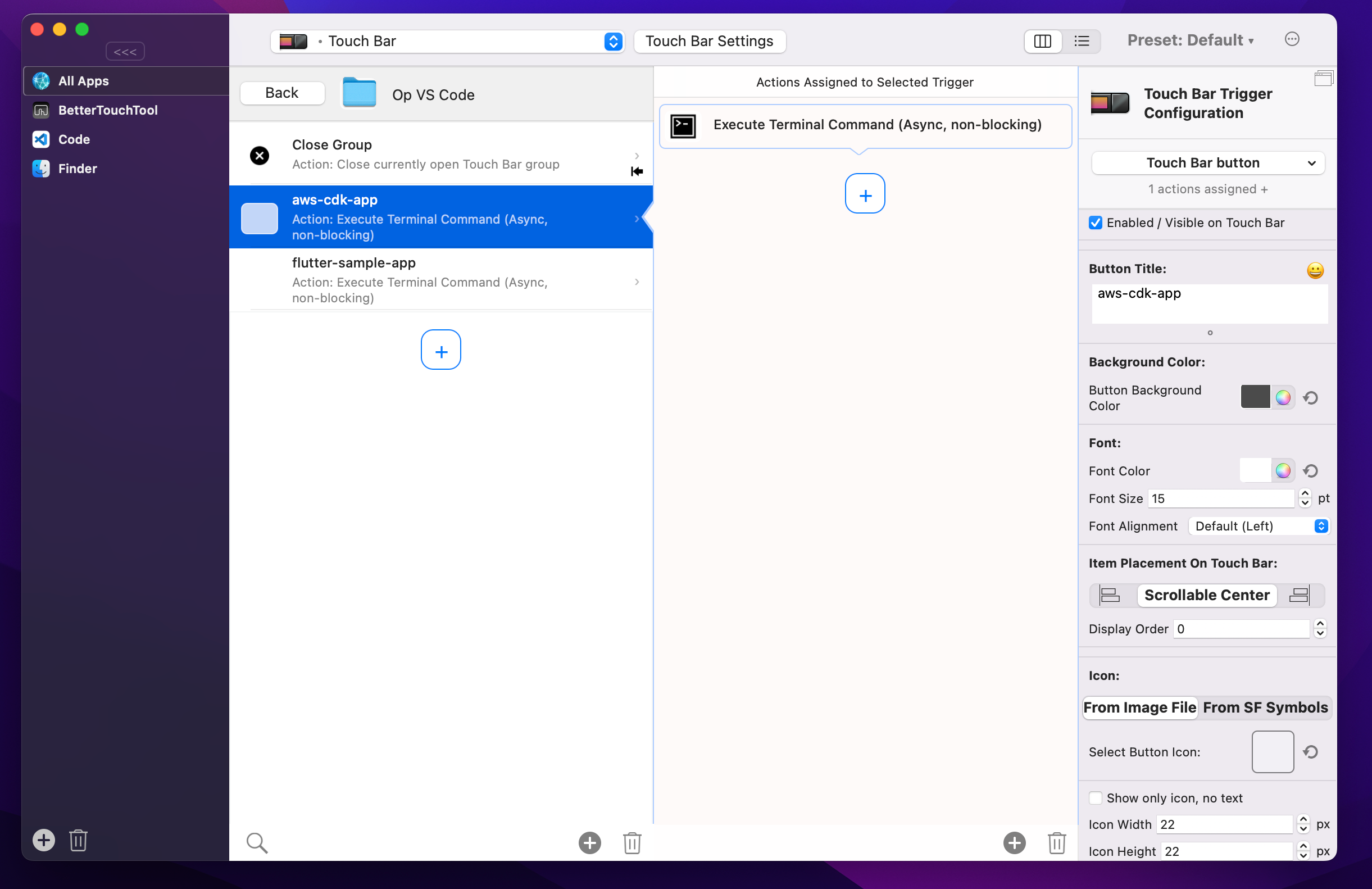
これでグローバルに(どのアプリがアクティブであるかに関わらず)常にタッチバーに表示されるボタンが追加できました。ボタンクリックが処理の実行トリガーになります。追加したトリガーを選択。

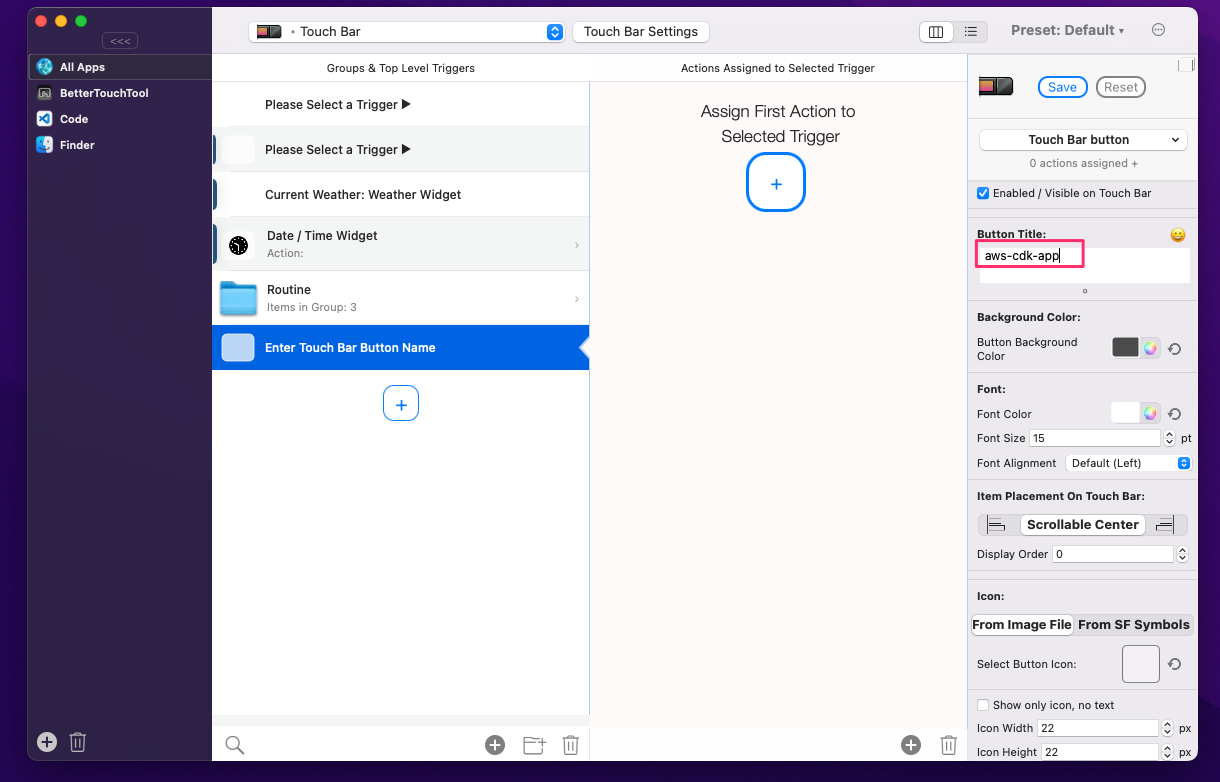
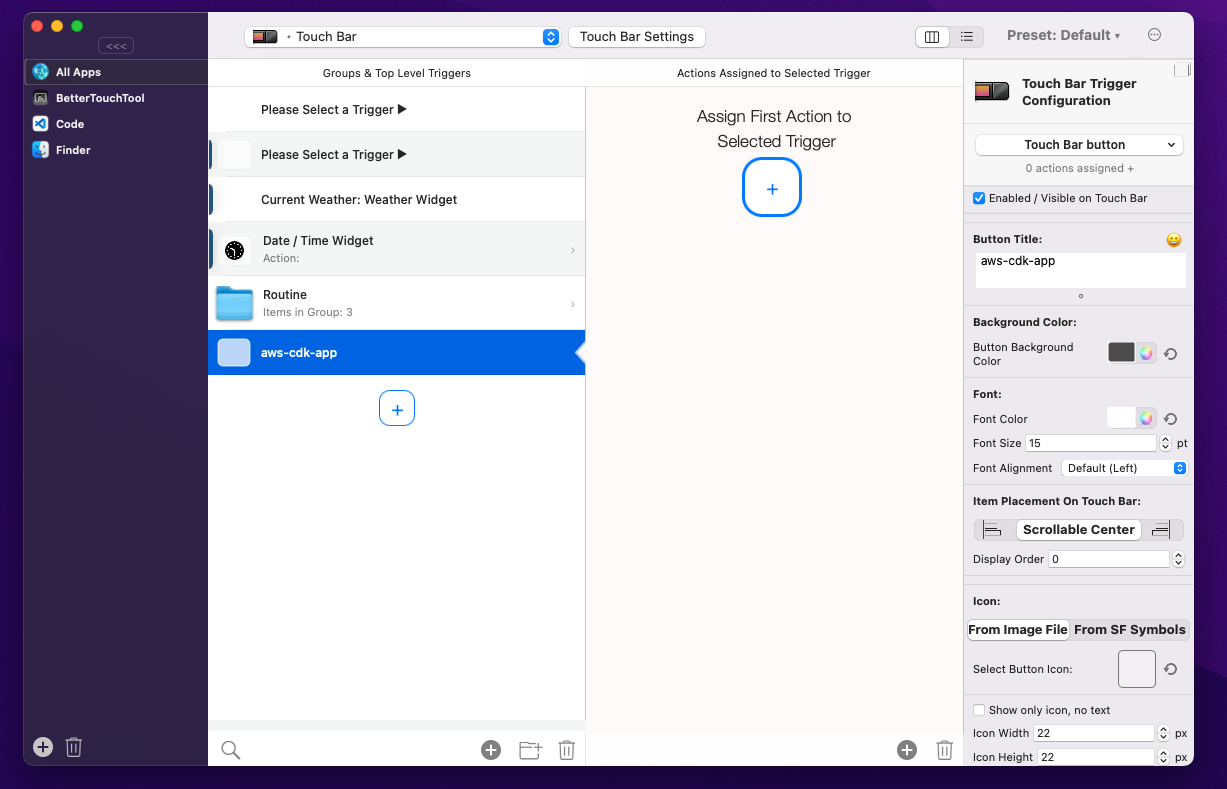
ボタンのタイトルとアイコンを設定します。これらの情報がボタンに表示されます。今回はタイトルはプロジェクト名にし、アイコンは無しとしました。

次に[Assign First Action to Selected Trigger]をクリック。

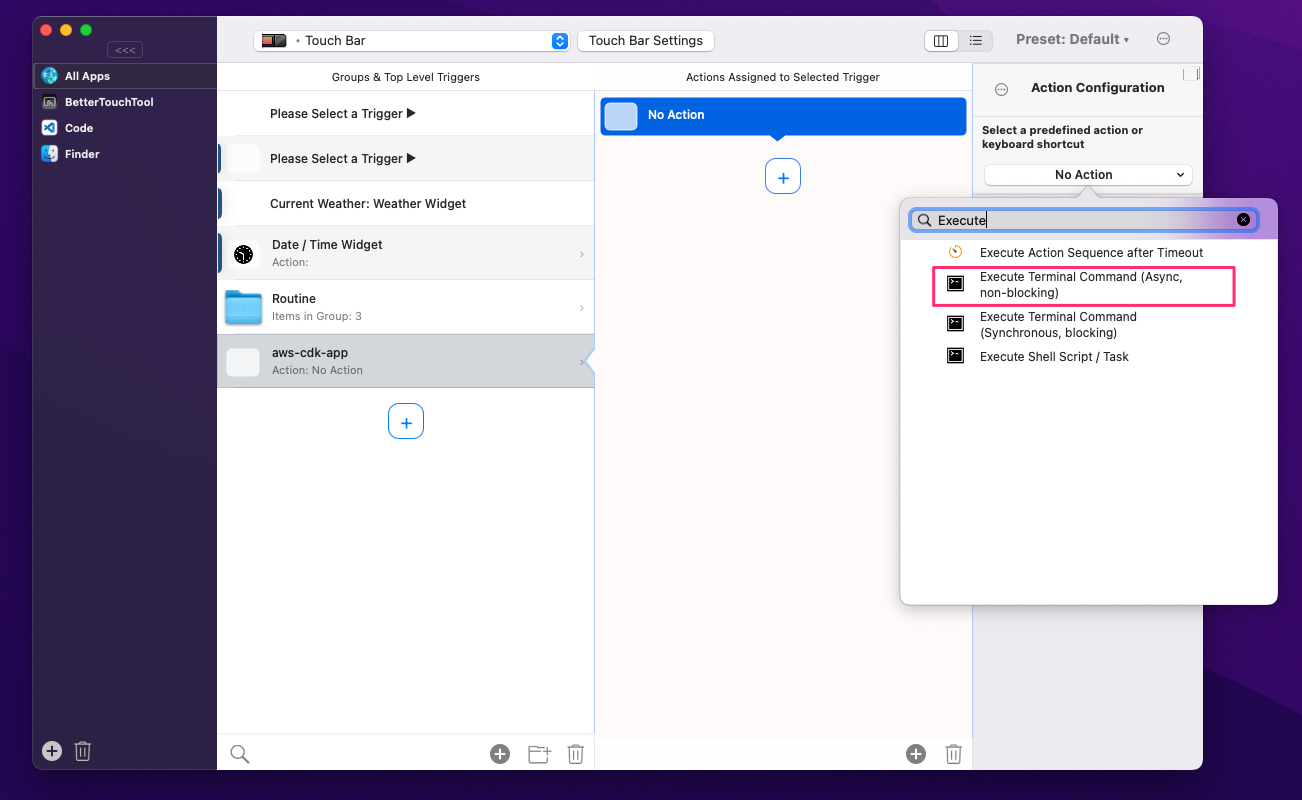
アクションとしてExecute Terminal Command (Async, non-blocking)を選択。Executeで検索すると見つかります。

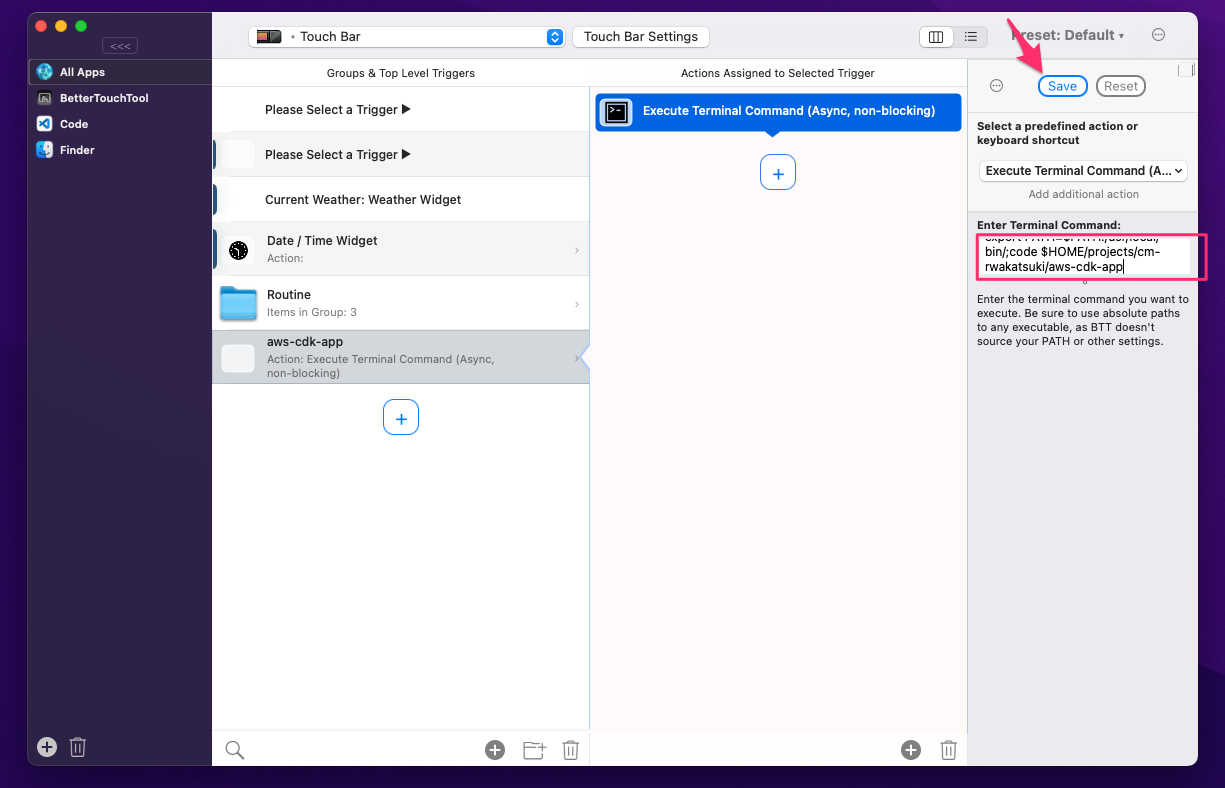
指定のプロジェクトフォルダをVS Codeで開くコマンドを指定して保存します。

私の場合は次のコマンドを指定しました。
export PATH=$PATH:/usr/local/bin/;code $HOME/projects/cm-rwakatsuki/aws-cdk-app
これでボタンのボタンの登録は完了です。
動作確認
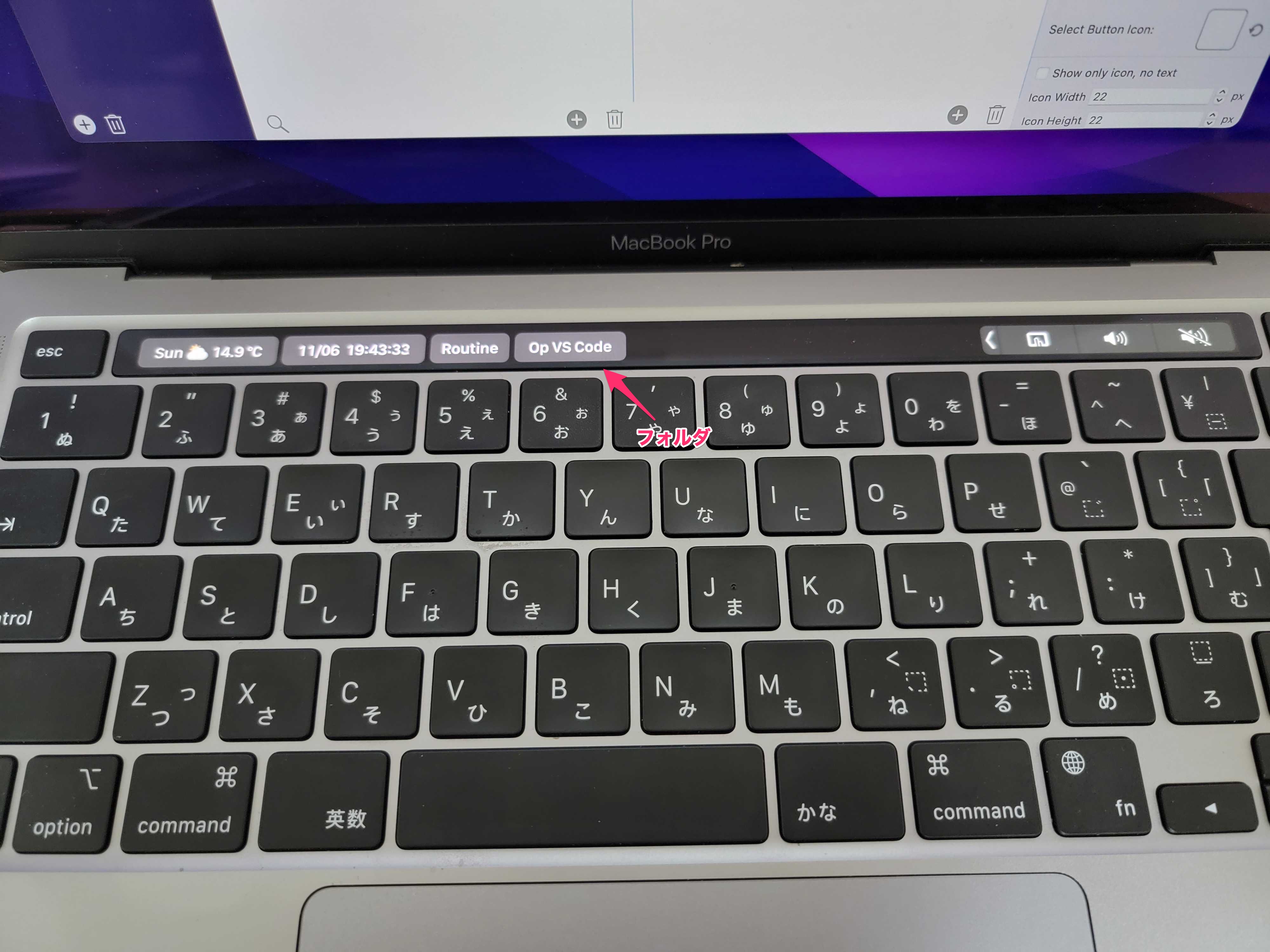
タッチバー上のボタンを実際にタップしてVS Codeでプロジェクトを開いている様子です。
1回目のタップではバックグラウンドで既にあるウィンドウがアクティブにできていることを確認できます。そしてウィンドウを一度終了させ、2回目のタップではウィンドウを起動した上でプロジェクトが開けていることも確認できます。
フォルダ内にボタンを配置する
以前にも紹介しましたが、タッチバーのボタンはグループ化してフォルダ分けすることができます。
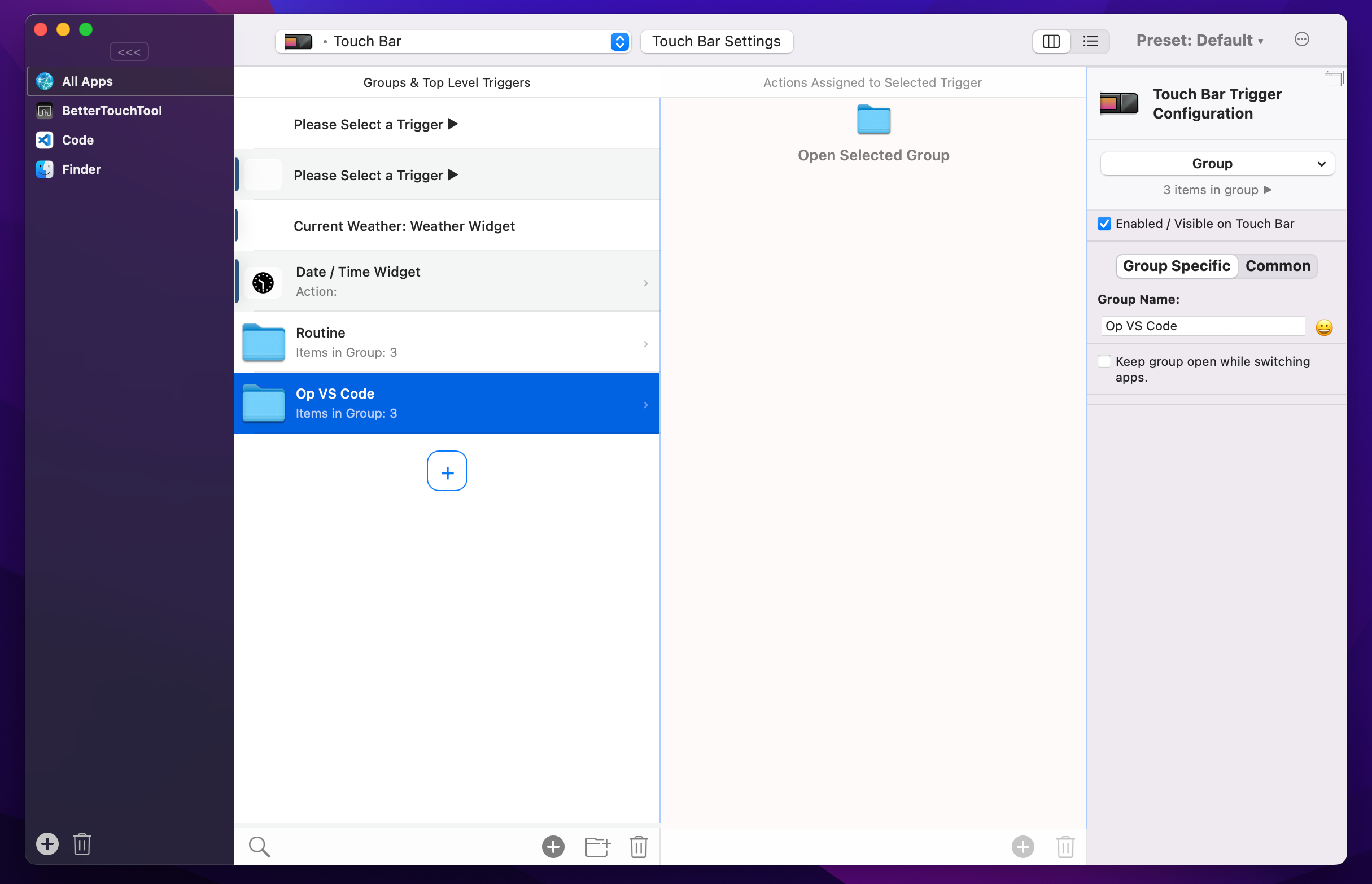
今回はこんな感じの設定でフォルダ分けしてみます。(詳しい設定方法は上記エントリを御覧ください。)


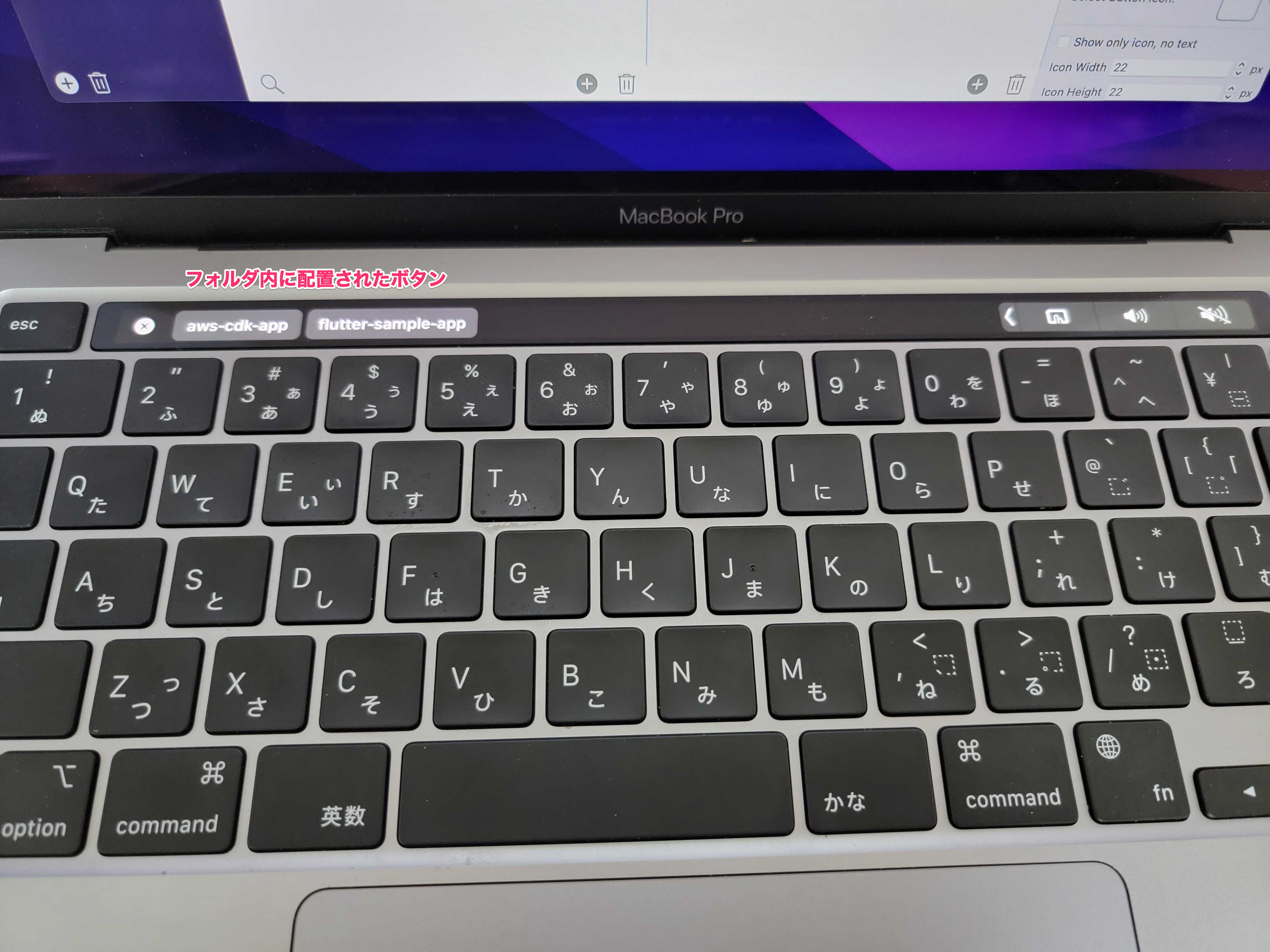
登録したフォルダと、フォルダ内に配置されたボタンです。


プロジェクトフォルダのボタンをいくつも登録したい場合はフォルダ分けは是非ともしておきたいですね。
以上










