
地図の作成やデザインを手軽に行える「Mappin’Drop」を触ってみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、地図の作成やデザインを手軽に行えるMappin'Dropを触ってみました。
Mappin'Dropとは
Mappin'Drop(マッピンドロップ)とは、空間測量などの事業を行う株式会社パスコが提供する地図作成サービスです。

Mappin' Drop (マッピンドロップ)は、ユーザーが自分でデザインした地図を画像としてダウンロードできるサービスです。ベースの地図には、オープンデータ化された地形図を使用し、でき上がった案内地図は画像でダウンロードできるため、さまざまな場面で活用できます。
このMappin' Dropを使用すれば、企業などの公式サイトや看板、チラシなどに案内地図として掲載する画像データを手軽に作ることができます。
またパスコ社は自治体の地図をMappin' Dropで利用可能とするサービスも提供しており、すでに下記の自治体と提携してMappin' Drop上で地図として利用可能としています。
- 簡単に地図作成「Mappin' Drop」サービス公開中|東京都福生市公式ホームページ
- オリジナル地図作製ツール「Mappin’Drop(マッピンドロップ)」をご利用ください | 静岡県富士市
- 地図作成サービス Mappin’ Drop(マッピンドロップ)のご案内 - 長野市ホームページ
- 福知山市におけるオープンデータの公開について - 福知山市オフィシャルホームページ
このMappin' Dropにはお試し版サイトがあり、東京エリアの地図を作成することができるので今回はこちらを触ってみました。
やってみた
今回は、当社クラスメソッドの秋葉原本社と岩本町オフィスの位置を含む地図を作ってみます。
まず下記のMappin'Dropのお試し版サイトのページにアクセスして、[はじめる]をクリックします。

エリアの選択
まずエリア選択画面が開きます。ここでは地図画面上でマップを作成したいエリアを選択できます。

クラスメソッド本社の最寄りの秋葉原駅を指定して検索します。

すると秋葉原駅に移動できます。

地図の位置、縮尺、エリア枠を調整します。今回は秋葉原本社と岩本町オフィスの位置を含むエリアを次のように選択しました。右上の[次へ]をクリックして編集画面へ進みます。

地図の編集
地図のデザインを編集できる画面です。

スタイル
上部で[スタイル]を選択します。この設定では地図のカラーとエフェクトを選択してスタイルとして適用できます。

カラーには次の種類があります。名付け方に遊び心がとても感じられます。
- オリジナル(既定)
- オレンジ
- モノクロ
- 藍染
- みどり
- いちごみるく
- 和三盆
- コットンキャンディー
- 梅
- ブラックライト
- ブルーハワイ
- 古地図風
- Trick or Treat
- カシスオレンジ
- ショートケーキ
- ザッハテルト
- 古いコンピュータ
- 抹茶ケーキ
- イエロー
- ミント
- カーボン紙
- 夜桜
古いコンピュータを選ぶとこのようになります。集積回路の表面みたいなスタイルですね。

エフェクトには次の種類があります。
- 手描き
- 色えんぴつ
- 水彩画
- 水彩×手描き
手描きを選ぶと地図上の道や線路などの線のタッチが手で描いたようにへろへろになります。

色えんぴつや水彩画だと線のタッチがそれっぽくなります。


エフェクトの解除はカラーのどれかのスタイルを選択すれば行えます。
カラー、エフェクトの順で選択すると併用も可能です。下記は抹茶ケーキと手描きを選択した様子です。

レイヤー
上部で[レイヤー]を選択します。この設定では地図に表示するレイヤーを指定できます。

建物レイヤーを消した様子です。

アイコン
上部で[アイコン]を選択します。

ここでは地図上にアイコンを配置できます。

次のようなアイコンを使用できます。



オフィスの位置にピンのアイコンと吹き出しを配置してみました。ピンのアイコンの色は変更できないようなので、スタイルと合わせた時の色の相性は考える必要がありそうですね。

上部の上方向ボタンをクリックして画面を戻ります。

画像
上部で[画像]を選択します。

この設定では、好きな画像をアップロードして切り抜き編集をして地図上に配置することができます。

[画像]をクリックしてローカルから好きな画像を選択します。

配置できました。(画像は2代目めそ子 花咲ひさきさんです。)

上部の上方向ボタンをクリックして画面を戻ります。

テキスト
上部で[テキスト]を選択します。

ここでは地図上にテキストを配置できます。先程の吹き出しアイコン内にオフィス名を載せてみました。

上部の上方向ボタンをクリックして画面を戻ります。

ペイント、編集
ここでは省略しますが、ペイントと編集では線を自由に描いたり、レイヤーや地図の移動などの操作ができます。
ペイントの画面。駅からの道順を描く際に利用できそうです。

編集の画面。

これで地図の編集は完了です。
[次へ]をクリックします。

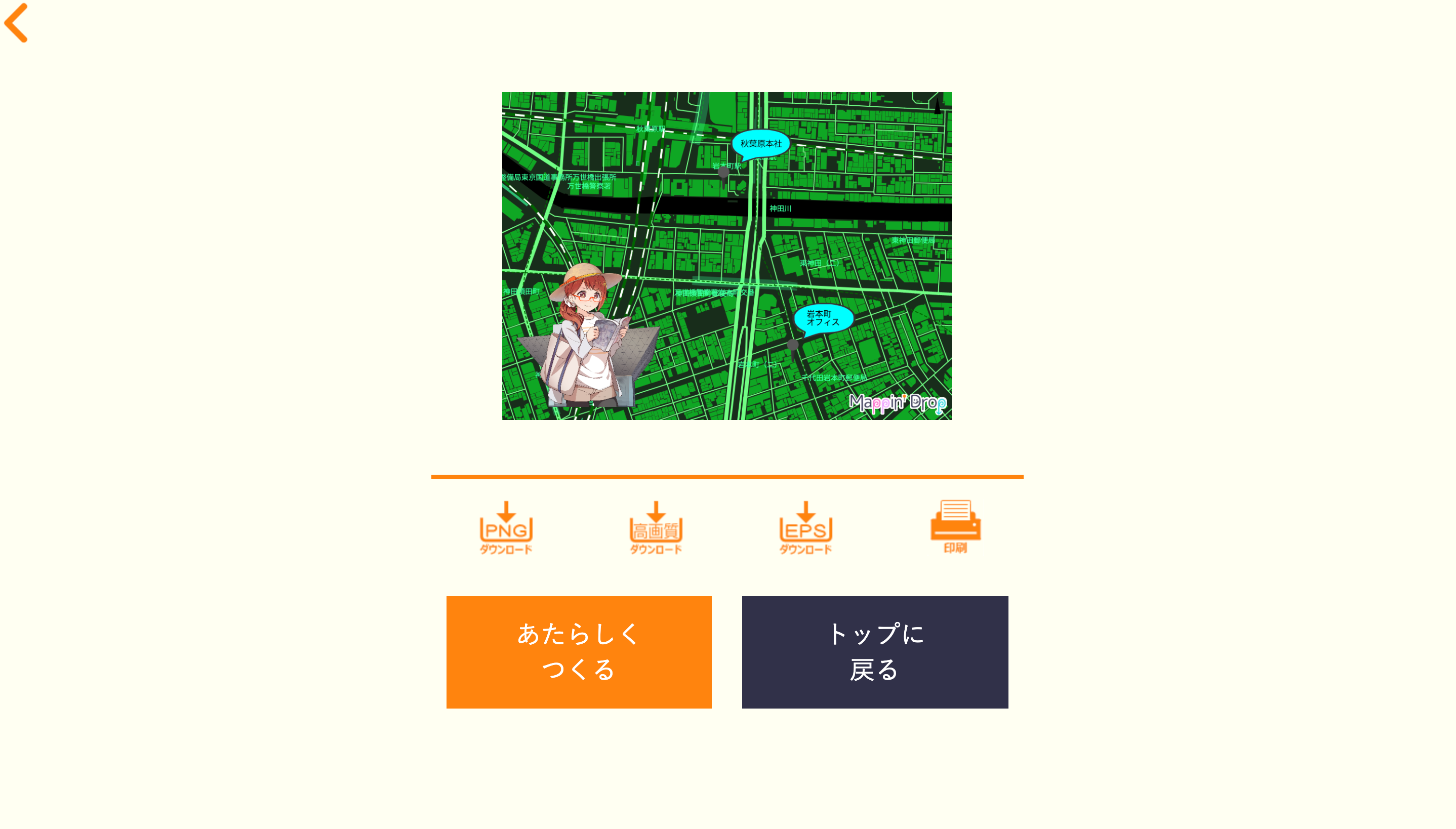
地図画像のダウンロード
最後に、作成した地図画像のダウンロードを行えます。

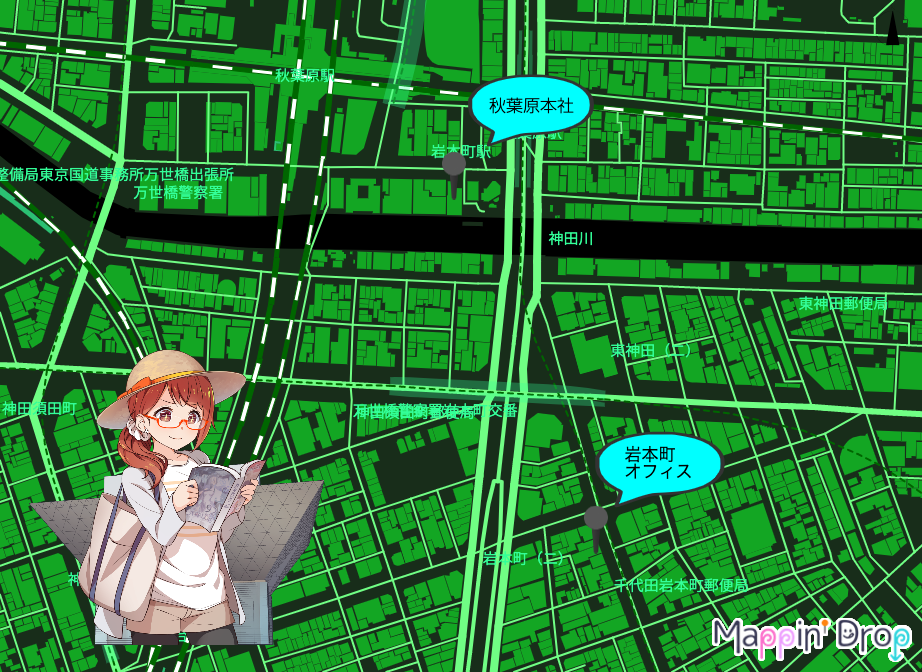
PNGでダウンロードした画像がこちらです。私のデザインセンスは置いておくとして、良い感じに出来上がってますね。また右隅にMappin'Dropのロゴが入るようです。

おわりに
地図の作成やデザインを手軽に行えるMappin'Dropを触ってみました。
企業などの「事業所一覧」などのページで掲載されているアクセス案内図は、Google Mapsのマップの場合と、オリジナルの地図画像を載せている場合の大きく分けて2パターンがあります。 私は企業のオフィスがどこにあるのかを調べるのが好きで普段からいろいろな企業の事業所一覧ページを訪れるのですが、見ていてワクワクするのは圧倒的にオリジナルの地図の方です。なのでMappin'Dropによりそのようなオリジナリティがあふれる地図が増えていったら楽しくなるなぁなんて個人的に思いました。
以上






