![[iOS] Xcode 12 + iOS 14の環境でiOS 13以前と同様のスタイルのUIDatePickerを表示する](https://devio2023-media.developers.io/wp-content/uploads/2019/07/eyecatch_ios_1200x630.png)
[iOS] Xcode 12 + iOS 14の環境でiOS 13以前と同様のスタイルのUIDatePickerを表示する
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
こんばんは。CX事業本部の平屋です。
本記事では、Xcode 12 + iOS 14の環境でiOS 13以前と同様のスタイルのUIDatePickerを表示する方法を紹介します。
検証環境
- macOS Mojave 10.15.6
- Xcode Version 12.0.1 (12A7300)
Xcode 12 + iOS 14の環境でのデフォルト表示
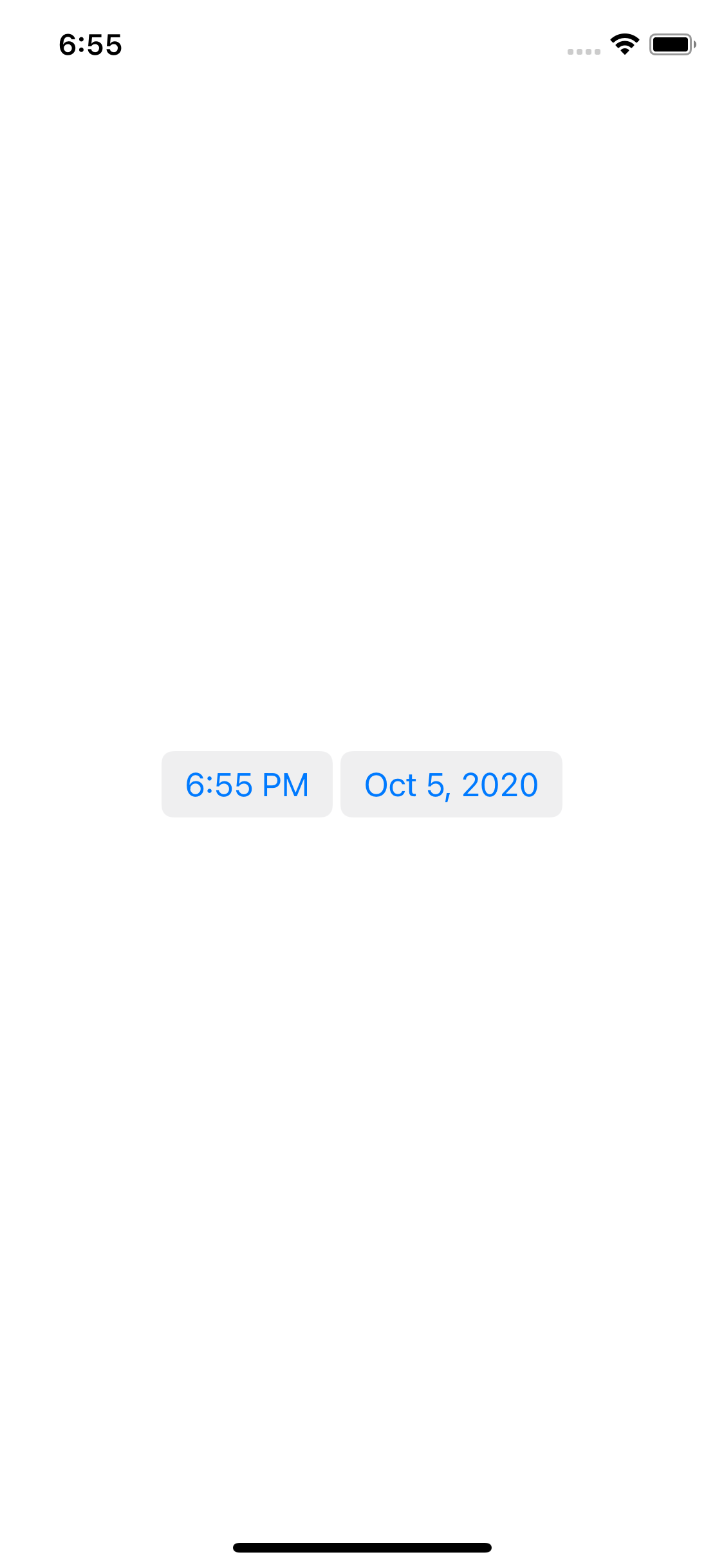
UIDatePickerを画面中央に配置し、Xcode 12 + iOS 14の環境で動かすと、以下のような表示になります。かなり見た目が変わりましたね。(Xcode 11以前 + iOS 14の場合は古い見た目になるようです)

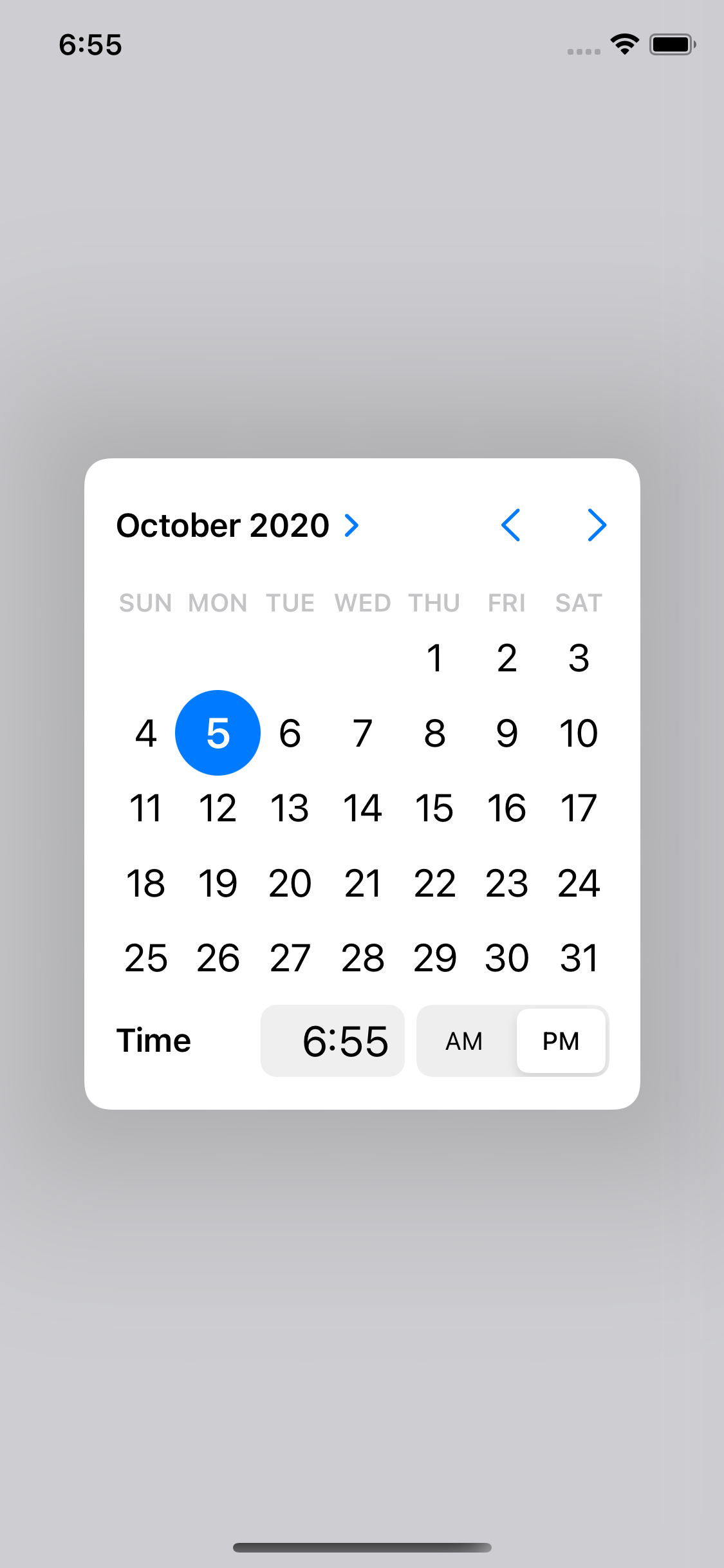
日付・時刻部分をタップすると、以下のような画面がモーダルで表示され、日付や時刻を選択できます。

iOS 13以前と同様のスタイルで表示する方法
iOS 13以前と同様のスタイルで表示するには、スタイルとしてwheelsを指定します。
インターフェイスビルダーで指定
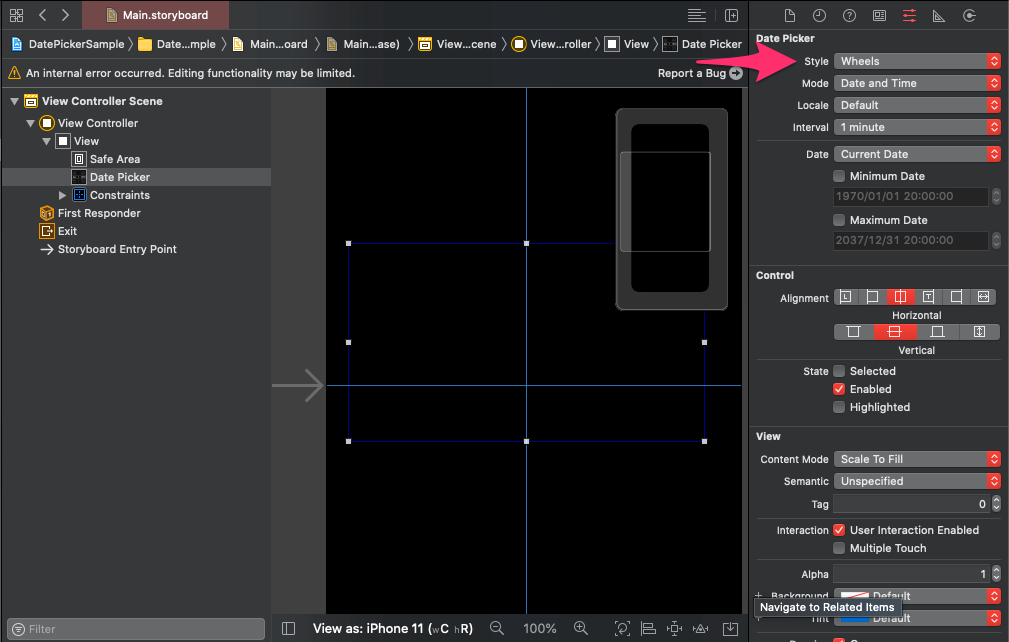
インターフェイスビルダーの場合、右側のインスペクタで指定できます。

コードで指定
コードの場合は以下のように指定できます。
if #available(iOS 13.4, *) {
datePicker.preferredDatePickerStyle = .wheels
}
修正結果
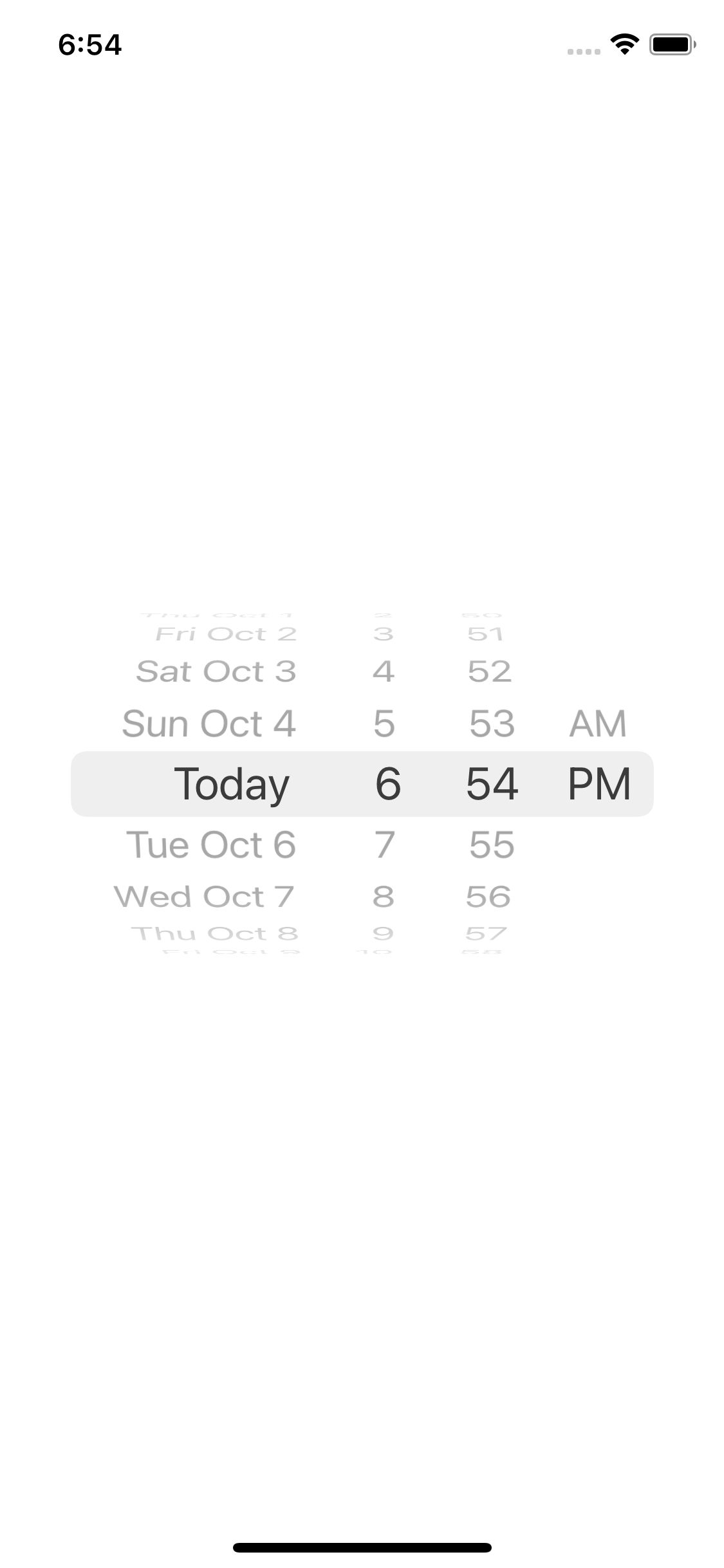
スタイルとしてwheelsを指定すると、以下の表示になります。

さいごに
本記事では、Xcode 12 + iOS 14の環境でiOS 13以前と同様のスタイルのUIDatePickerを表示する方法を紹介しました。Xcode 12に対応する作業をされている方の参考になれば幸いです。










