
iOS 7 から始める UIKit 入門 コントロール編 #2 Button
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Button とは
今回は Button について勉強していきたいと思います。
Button はタップするだけのとってもシンプルなコントロールです。Button にテキストかイメージを貼り付けて、タップすると何が起こるのかユーザーに伝えなければいけません。また Button がどのような状態か動的にユーザーに伝えるために、タッチによるインタラクションをもとに、Button の外観 (ラベルや画像、色、および状態など) を変更する必要があります。

なお、この記事は以下のガイドラインを参考にしていますので、あわせて読んでいただくとより理解が深まると思います(アクセスには iOS Developer アカウントが必要です)。
- UIKit User Interface Catalog: Buttons | iOS 7 Design Resources
- iOS Human Interface Guidelines: Controls | iOS 7 Design Resources
- iOS 7 UI Transition Guide: Controls | iOS 7 Design Resources
- UIButton Class Reference | iOS Developer Library
- iOSヒューマンインタフェースガイドライン: コントロール部品 | Apple Developer
- iOS 7 UI 移行ガイド: コントロール部品 | Apple Developer
Button を使用する場面
Button は以下のような場面で使用します。
- 何らかの処理を実行させたいとき
Button は処理を実行するきっかけをユーザーに提供するために存在するコントロールです。そのため、タップすると何が起こるのかユーザーに伝える必要があります。
Button の種類
iOS 7 では、これまで使われていた角丸の Button はシステムの UIButtonTypeSystem によって廃止されました。Button のオブジェクトは、5つの標準タイプ・システム (Detail Disclosure、 Info Light、 Info Dark、 Add Contact) の中からいずれか一つを指定することができます。Detail Disclosure、 Info Light、 Info Dark、 Add Contact については、ユーザーにその目的を示すために、標準的な画像グラフィックスが付属しています。これらの画像はカスタマイズできません。また、ユニークなインタフェースを定義するためのカスタムタイプもあります。

外観の設定
Button は外観のいくつかをカスタマイズすることができます。

状態 (State)
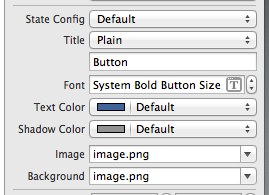
Button には4つの状態 (default, highlighted, selected, disabled) があります。 Button の各状態の外観を変更するには、Attributes Inspector の State Config メニューから変更したい状態を選択してから、それ以外のプロパティ (メニューやテキストボックス) を変更していきます。

シャドウ (Shadow)
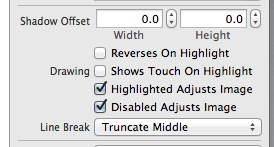
シャドウのオフセットはシャドウがテキストからどのくらいの距離をとるか定義しています。シャドウのオフセットをカスタマイズするには Shadow Offset (titleShadowOffset) フィールドを使用します。

もし UIControlStateHighlighted 状態 (強調表示) のときにシャドウのオフセットを自動的に反転させたい場合は Reverses On Highlight (reversesTitleShadowWhenHighlighted) チェックボックスを有効にします。
これらのシャドウのプロパティは、テキストのプロパティをカスタマイズしていないプレーンな Button のみに有効です。
色合い (Tint Color)
カスタムした Button の色合いは tintColor プロパティで定義することができます。このプロパティは Button のイメージとテキストの色を設定します。 明示的に Tint Color を設定していない場合、スーパークラスの Tint Color を継承します。詳しくは Tint Color を参照してください。
タイトル (Title Attributes)
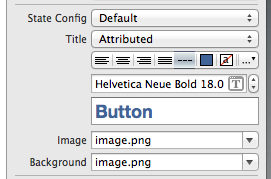
Button は2つのテキストの種類 (Plain, Attributed) のいずれかを持つことができます。 Plain は文字列全体への単一の書式設定 (フォント、サイズ、カラー) をサポートしています。一方 Attributed は文字列の中の個々の文字 (またはある範囲内の文字列) などに対し、それぞれに適用される複数の書式設定をサポートしています。
デフォルトのタイトルは、アプリによって変更されることを意図し「Button」になっています。特定の状態のためのタイトルを設定しない限り、デフォルトの状態で設定されたタイトルは、他のすべての状態で使用されます。 利用可能なタイトルのカスタマイズのオプションは、タイトルのテキストの種類に Plaint と Attributed のどちらを使用しているかどうかで異なります。

画像 (Images)
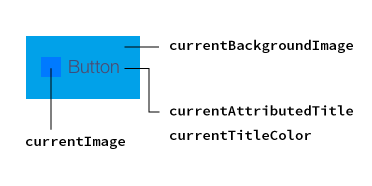
画像 (currentImage) フィールドを使用して、Button のコンテンツ内に表示する画像を指定することができます。
Button にタイトルがついている場合は、指定された画像はそれの左側に表示され、そうでなければセンタリング表示されます。 画像は拡大・縮小表示されないので、Button の大きさに合う適切な画像サイズに調整して設定するようにしてください。 また、明示的にレンダリングモードを UIImageRenderingModeAlwaysOriginal に設定しない限り、画像が自動的に Button のテンプレート画像としてレンダリングされることに注意してください。詳しくは Template Images を参照してください。
背景(currentBackgroundImage)フィールドは、ボタンのコンテンツの後ろに表示され、ボタンのフレーム全体を埋めるための画像を指定することができます。指定した画像が小さすぎる場合、ボタンを埋めるために拡大されます。それが大きすぎる場合には切り取られます。
デフォルトの状態で設定された画像は、特定の状態の画像を設定しない限り、他のすべての状態で使用されます。
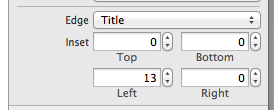
エッジの差し込み (Edge Insets)
Button の一部 (画像やテキスト) がコンテンツです。 Edge Insets を使用してこのようなコンテンツにオフセット (マージン) を指定することができます。 Edge フィールドで、タイトル、イメージ、または両方にオフセットを指定するかどうかを選択します。 Inset フィールドに加えた変更は選択に応じて、 titleEdgeInsets プロパティ、imageEdgeInsets プロパティ、contentEdgeInsets プロパティのそれぞれを調整します。

Edge Insets は Info Button や Contact Button、または Disclosure Button などで調整する必要はないはずです。この機能はカスタムの Button、または 角丸の Button に適用するために提供されています。
イベント
Button はユーザーにタップされたとき UIControlEventTouchUpInside イベントを送出します。タップ時に何らかの処理を行いたい場合はこのインベントを ViewController に登録しておきます。
また、イベントに関する以下のようなオプションがあります。

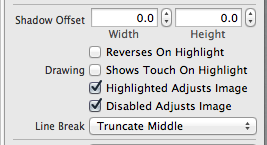
もし Shows Touch On Highlight (showsTouchWhenHighlighted) が有効になっていれば、ユーザーが Button を押したとき、タッチイベントの発生箇所が白く光ります。
もし Button がカスタムイメージを含んでいるとき、Highlighted Adjusts Image (adjustsImageWhenHighlighted) オプションと Disabled Adjusts Image (adjustsImageWhenDisabled) オプションを有効にすることで、カスタムイメージの外観に強調表示 (または 無効表示) を付け加えます。例えば、Button が強調表示されたときにカスタムイメージを暗くしたり、無効になったときに薄暗くしたりできます。
Button 内のコンテンツが Button の領域を越えてしまう場合は、改行(lineBreakMode)フィールドを使用することで、コンテンツのどの場所で区切って改行するか指定することができます。
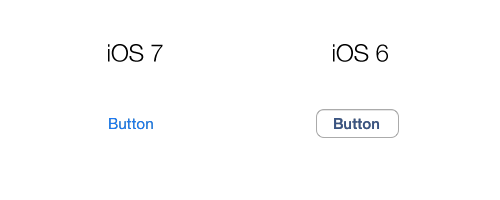
iOS 6 からの移行
iOS 7 では iOS 6 までの角丸矩形型の Button は非推奨になりました。

iOS 7 の Button はベゼルや背景などがなく、テキストのみが表示されています。しかし、画像や見出し文字列を変更ができるほか、Tint Color を指定することでカスタマイズできます。 またこれまで標準の角丸矩形型の Button を使っていた場合、iOS 7 で実行すると自動的に新しいほうの Button (UIButtonTypeSystem) に変更されます。
まとめ
ということで、Button の目的から始まり、使いかた、外観の設定、iOS 6 からの移行方法などを確認していきました。次は Date Picker です!
参考
- UIKit User Interface Catalog: Buttons | iOS 7 Design Resources
- iOS Human Interface Guidelines: Controls | iOS 7 Design Resources
- iOS 7 UI Transition Guide: Controls | iOS 7 Design Resources
- UIButton Class Reference | iOS Developer Library
- iOSヒューマンインタフェースガイドライン: コントロール部品 | Apple Developer
- iOS 7 UI 移行ガイド: コントロール部品 | Apple Developer