![[iOS 7] UIScrollView キーボードの扱い方が変わりました!](https://devio2023-media.developers.io/wp-content/uploads/2013/09/ios7_logo_api.png)
[iOS 7] UIScrollView キーボードの扱い方が変わりました!
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
UIScrollViewで新しく追加されたkeyboardDismissModeプロパティ
iOS7からUIScrollViewにkeyboardDismissModeなるプロパティが追加されました。こいつはUIScrollViewをドラッグしたときにキーボードを閉じる方法を設定するプロパティです。この記事では従来のキーボードの閉じ方を踏まえてつつ、keyboardDismissModeの解説をしたいと思います。
今までのキーボードの閉じ方
iOS6まではキーボードを閉じるには自前で実装する必要がありました。代表的なやり方としては以下の方法があります。
Did End On Exitイベントでキーボードを閉じる
@implementation MyViewController
・・・
- (void)viewDidLoad
{
[super viewDidLoad];
UITextField *textField = [[UITextField alloc] initWithFrame:CGRectMake(10.0f, 100.0f, 300.0f, 30.0f)];
textField.borderStyle = UITextBorderStyleRoundedRect;
[textField addTarget:self
action:@selector(dismissKeyboard:)
forControlEvents:UIControlEventEditingDidEndOnExit];
[self.view addSubview:textField];
}
- (IBAction)dismissKeyboard:(id)sender
{
UITextField *textField = (UITextField *)sender;
[textField resignFirstResponder];
}
・・・
@end
- textFieldShouldReturn:メソッドでキーボードを閉じる
@interface MyViewController () <UITextFieldDelegate>
@end
@implementation MyViewController
・・・
- (void)viewDidLoad
{
[super viewDidLoad];
UITextField *textField = [[UITextField alloc] initWithFrame:CGRectMake(10.0f, 100.0f, 300.0f, 30.0f)];
textField.borderStyle = UITextBorderStyleRoundedRect;
textField.delegate = self;
[self.view addSubview:textField];
}
- (BOOL)textFieldShouldReturn:(UITextField *)textField
{
[textField resignFirstResponder];
return YES;
}
・・・
@end
別の場所がタップされたらキーボードを閉じる
@implementation MyViewController
・・・
- (void)viewDidLoad
{
[super viewDidLoad];
UITextField *textField = [[UITextField alloc] initWithFrame:CGRectMake(10.0f, 100.0f, 300.0f, 30.0f)];
textField.borderStyle = UITextBorderStyleRoundedRect;
[self.view addSubview:textField];
}
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[self.view endEditing:YES];
}
・・・
@end
とまぁこれらを各画面ごとに定義してキーボードの閉じていました。
このとき、大抵キーボードを表示する場合はテキストフィールドをUIScrollViewなりUITableViewのサブビューとして配置し、キーボードが表示されても画面の真ん中にテキストフィールドが表示されるように工夫しますよね。
iOS7ではそんな私たちのために新しいキーボードの閉じ方を用意してくれました!
keyboardDismissModeとは?
keyboardDismissModeは前述した通り、UIScrollViewをドラッグしたときにキーボードを閉じる方法を設定するプロパティです。つまり、このプロパティを設定することでリターンキーや画面のタップだけでなくドラッグの動作によりキーボードを閉じることが可能になりました。
keyboardDismissModeはenumで定義されるUIScrollViewKeyboardDismissMode型で、以下の3つが指定可能となっています。
- UIScrollViewKeyboardDismissModeOnDrag
- ドラッグが開始されたときにキーボードを閉じる
- UIScrollViewKeyboardDismissModeInteractive
- インタラクティブな操作でキーボードを閉じる。スクロールビューから画面外に下にドラッグするとキーボードを閉じる。途中で上に戻すとキャンセルできる。
- UIScrollViewKeyboardDismissModeNone
- 設定しない。デフォルト値。今まで通り
設定方法
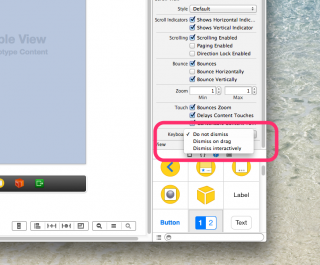
ストーリーボードから設定する
ストーリーボードから設定する場合はAttributes Inspectorにある以下の箇所から設定できます。
プログラムから指定する方法
プログラムから指定する場合は以下のように記述します。
self.tableView.keyboardDismissMode = UIScrollViewKeyboardDismissModeInteractive;
サンプル
簡単ですが、keyboardDismissModeの動作を確認するサンプルプロジェクトを作成したので実際に動かして確認してみてください!
Github - KeyboardDismissModeSample