![[iOS 8] SpriteKit でミニゲームをつくる #4 テクスチャアトラス](https://devio2023-media.developers.io/wp-content/uploads/2014/06/ios81.png)
[iOS 8] SpriteKit でミニゲームをつくる #4 テクスチャアトラス
2014.09.18
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
テクスチャアトラス
今回はゲームで使用する素材画像をプロジェクトにインポートしますが、GPUにやさしいテクスチャアトラスを使ってみようと思います。
素材画像を作成するところは省略します。あしからず。
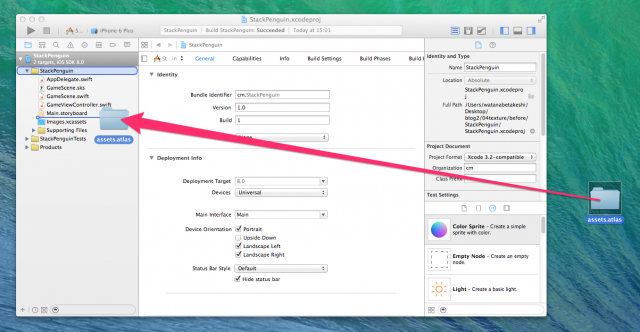
まず、画像ファイルを格納したフォルダを用意します。フォルダ名の末尾は「.atlas」にします。
今回は、「assets.atlas」フォルダを作成しました。
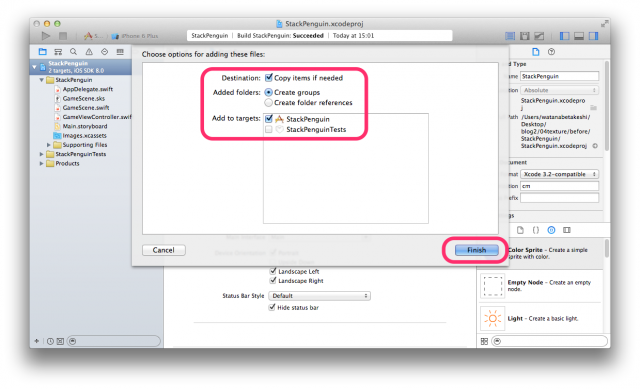
次に、プロジェクトにフォルダをドラッグします。
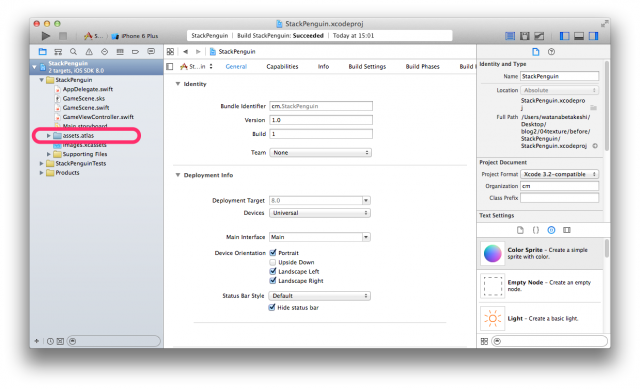
オプションウィンドウが表示されるので、以下のようにチェックして「Finish」をクリックします。
はい。プロジェクトにインポートされました。
これで準備完了です。
コードではこんな感じで使います。
// テクスチャアトラスを生成する。「assets.atlas」フォルダをインポートしたので、「assets」を指定する。
let atlas = SKTextureAtlas(named: "assets")
// テクスチャを生成する。使用するファイル名が「block_adelie_normal.png」なので、「block_adelie_normal」を指定する。
let texture = atlas.textureNamed("block_adelie_normal")
// テクスチャからスプライトを生成する。
let sprite = SKSpriteNode(texture: texture)
// 位置を指定する。
sprite.position = CGPointMake(300.0, 400.0)
// 画面に配置する。
addChild(sprite)
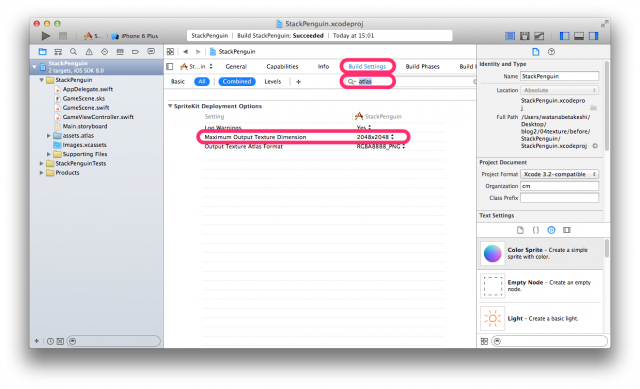
画像サイズが大きくなりそうな場合は、「Build Settings」→「atlas」で検索→「Maximum Output Texture Dimension」のサイズを変更します。
次回へつづく。ではでは。