![[iOS 8] WebKit Frameworkってなに?](https://devio2023-media.developers.io/wp-content/uploads/2014/06/ios81.png)
[iOS 8] WebKit Frameworkってなに?
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
WebKit Framework
iOS 8 より新たに追加された WebKit Framework。
WebKit Framework については、公式サイトの WebKit Framework Reference で公開されているので、概要についてはご存知の方も多いと思いますが、私のざっくりと以下のように認識してました。
- UIWebView に取って代わるもの
- Web ページロード中のプログレスが取得できるようになった
- 表示中の Web ページのタイトル・URLが取得できるようになった
- Safari のような閲覧履歴が使えるようになった
- Safari 同様、フリックでの戻る・進む操作が可能になった
- JavaScript とのやりとりが何やら強化された
UIWebView に取って代わるもの
実際に動かしてみた感想としては、WebKit Framework は UIWebView の上位互換的なもの、といった感じです。
実際、WebKit Framework で新しく追加された WKWebView は プロパティやメソッドなど UIWebView とかなり似た構成になっています(UIWebView とは全く別物ですが)。
ですので、今まで UIWebView を利用していた箇所、特に、アプリ内で Web ページを全画面表示しているような箇所があれば、WebKit Framework をわりとそのまま使えるのではないでしょうか。
Web ページロード中のプログレスが取得できるようになった
UIWebView では、Web ページロード中のプログレスを取得する口が用意されていないため、自前で実装するには結構苦労します。
私の場合、UIWebView でこれを実現する場合、ninjinkun/NJKWebViewProgress のような非常に強力な OSS を利用して対応していたりしていました。
WebKit Framework では WKWebView クラスの estimatedProgress プロパティより Web ページロード中のプログレスが取得できるようになりました。
ちなみに取得できる値は、0.0 〜 1.0 の double 型の値です。
ていうか、なんで今まで標準でなかったんでしょう?
表示中の Web ページのタイトル・URLが取得できるようになった
これもなんで今まで標準でなかったのか不思議ですが、WebKit Framework では Web ページのタイトルが取得できるようになりました。
WKWebView クラスの title プロパティや URL プロパティで取得できます。
ちなみに今までは、UIWebViewで表示中のURL、titleを取得する: iPhoneアプリ開発備忘録で紹介されているように、
NSString* title = [webView stringByEvaluatingJavaScriptFromString:@"document.title"];
やら、
NSString* url = [webView stringByEvaluatingJavaScriptFromString:@"document.URL"];
やら UIWebView 介し JS を実行して取得していました(めんどいでしょ)。
これが、
webView.title webView.URL
で取得できるようになりました。普通になりました。
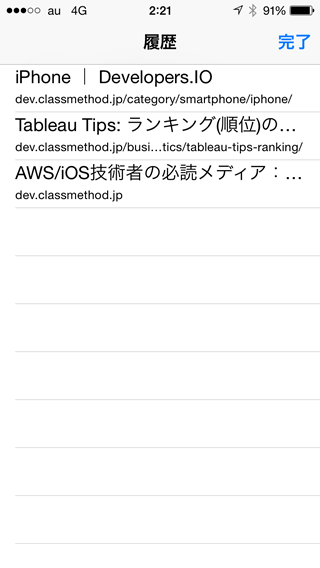
Safari のような閲覧履歴が使えるようになった
タイトル通りですが、Safari のような閲覧履歴が使えるようになりました。
WebView 内で行なった閲覧履歴を勝手に管理してくれます。 閲覧履歴は WKWebView クラスの backForwardList で取得できます。
また、backForwardList は WebKit Framework の WKBackForwardList クラスとWKBackForwardListItem で構成されており、これらのクラスによって現在のページや、前・次のページなどへ非常に簡単にアクセスできるようになっております。
これの詳細な解説は後ほど。
Safari 同様、フリックでの戻る・進む操作が可能になった
タイトル通りですが、Safari 同様、フリックでの戻る・進む操作が可能になりました。
それだけですし、今のところ必要な場面に直面していないので、なんとも言えないのですが、UIWebView でこれやろうとするとちょっと「え〜」ってなりそうですね。
まぁよかった!
JavaScript とのやりとりが何やら強化された
正直、まだ詳細な内容については追いきれてないのですが、WebKit Framework では何やら JavaScript とのやりとりが強化された模様です。
公式ドキュメントにある
- WKUserScript
- WKScriptMessage
あたりが恐らくそれでしょう。これも詳細は後ほど(使ってみないとわからないw)。
WebKit Framework を使った簡易 Web ブラウザー
というわけで、ざっくり概要というか要点を説明した上で、これらの機能を使って 簡単な Web ブラウザー をアプリで実現したサンプルプロジェクトを作成しました。サンプルプロジェクトは以下からダウンロードできます。
尚、このサンプルプロジェクトでは CocoaPods を利用しているので、 pod install を実行してからサンプルプロジェクトを実行してください。
次回は、このサンプルプロジェクトを利用して、解説を進めて行きたいと思います!