
JsDoc Toolkitを使ってJavaScriptのAPI仕様書を作る(環境構築から出力まで)
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
そんな訳で、JsDocについて少し調べたので、備忘録としてここに残しておくとします。
はじめに - JsDocについて
Java開発者の方々ならば、JavaDocというのは馴染み深いを通り越して、もはや聞き飽きているかもしれません。同様にFlashのActionScriptにはASDoc、PHPにはPHPDocなるものがあります。ちょっとした規模のアプリケーションを開発すると、後々の保守を考慮してこういったAPI仕様書を作成し、後から「あれ、ここの処理って何の為にあるんだっけ?」となっても、ソースコードを直接追いかけることなく、概要を大まかに確認できるようにしておくのが慣例かと思います。※あくまで慣例です。実際にやっているかどうかは・・・(ry
JsDocは、名前のとおりJavaScriptのAPI仕様書を指し、JavaDocと同様にHTMLドキュメント形式で出力されたもので、Webブラウザから閲覧することが出来ます。今回はそのJsDocを作成するための環境構築手順とDocコメントの記述方法を簡単に学んでいくとします。
JsDoc作成のための環境構築
今回はコマンドプロンプトを使った方法を説明いたします。環境構築のために以下の2つをインストールします。
- JDK (Java SE Development Kit)
- Rhino ※
- JsDoc Toolkit
JsDoc ToolkitはJavaScriptドキュメントを生成するためのツールで、このツール自体はJavaで出来ているため、動作にはJDKが必要となります。ということで、まずはJDKのインストールから行っていきます。
JDK (Java SE Development Kit)
以下のインストール手順は、2012年10月時点のものです。Javaのバージョンアップにより、手順や用語が変更される可能性がありますのでご注意ください。
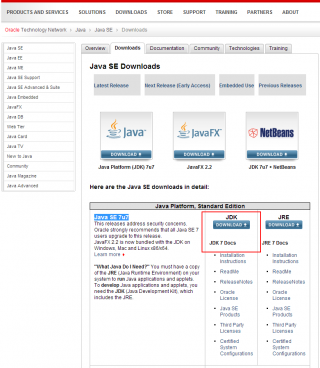
- Oracle公式サイトのJava SEダウンロードページにアクセスし、USサイトへのリンクをクリックします。
- Java SE 7u7のJDKダウンロードボタンをクリックします。

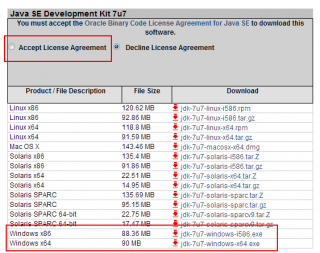
- Accept License Agreement にチェックをつけ、お使いのOSに適したダウンロードリンクを選択して保存します。私はWindows x64を選択しました。

- 保存したjdk-7u7-windows-x64.exeを実行してインストーラを起動します。
- インストール先など、お使いの環境に合わせて設定し、インストールを完了させます。
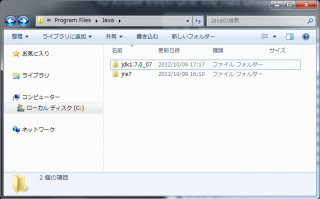
- 無事インストールできたら、このようなフォルダが出来ているはずです。

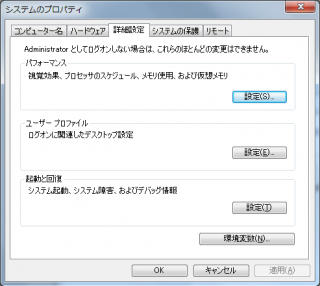
- 続けてここにパスを通しておくとします。コントロールパネル > システム > システムの詳細設定でシステムのプロパティウィンドウを表示させます。

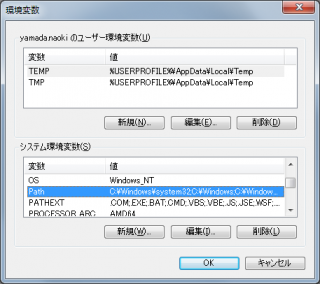
- 詳細設定タブを選択し、環境変数ボタンをクリックして環境変数ウィンドウを表示させます。
- システム環境変数一覧にあるPathを選択し、編集ボタンをクリックします。もしPathが一覧に無かったら、新規ボタンをクリックして新しく作成すれば大丈夫。

- システム変数の編集を表示させ、既に書いてある文字列を消さないよう注意して、変数値の末尾に先ほどインストールしたJDKのbinフォルダのパスを追記します。ちなみに自分の場合は;C:\Program Files\Java\jdk1.7.0_07\bin;を追記しました。
ここまで出来たら、JDKの環境構築は完了です。最後にパスがキチンと通っているか確認しておくとします。
コマンドプロンプトを起動したら、そのまま
java -version
と入力してEnterキーを押します。
java version "1.7.0_07" Java(TM) SE Runtime Environment (build 1.7.0_07-b11) Java HotSpot(TM) 64-Bit Server VM (build 23.3-b01, mixed mode)
このようにインストールしたJavaのバージョンが表示されたら成功です。もし以下のようなエラーが表示されたら、Pathの設定が間違っている可能性がありますので、再度確認してみてください。
'java'は、内部コマンドまたは外部コマンド、 操作可能なプログラムまたはバッチ ファイルとして認識されていません。
Rhino
RhinoはすべてがJavaで実装されたJavaScriptのオープンソースです。JsDoc ToolkitはこのRhino上で動作するものなので、コイツも必要になるわけですが、JsDoc ToolkitにはRhinoの実行形式ファイルが同梱されているので、別途用意する必要はありません。
JsDoc Toolkit
- こちらのダウンロードサイトにアクセスします。
- Zipファイルをクリックしてダウンロードし、任意のディレクトリに保存します。
- 保存したZipファイルを解凍してjsdoc-toolkitというフォルダを任意のディレクトリに配置して完了です。
JsDocを作成してみる
Docコメントの書式は後回しにして、先にJsDocを作成する手順だけ押さえておくとします。
コマンドプロンプトを起動し、カレントディレクトリをJsDoc Toolkitインストールディレクトリ直下のjsrun.jarがある場所に指定します。ディレクトリ移動できたら、以下のコマンドを入力してEnterキーを押します。
java -jar jsrun.jar app\run.js c:\myproject\js\ -t=templates\jsdoc -d=c:\jsdoc_out\myproject
c:\myproject\js\は、JsDocを作成したいJavaScriptファイルのあるディレクトリです。c:\jsdoc_out\myprojectは、作成されたJsDocの出力先です。この二箇所は動作環境に合わせて適切な値に変更してください。
JsDoc Toolkitにはさまざまなオプションが用意されています。以下はその一部で、ひとまずこれだけ把握しておけば問題ないハズです。全種類を知りたい方はコチラにて確認ください。
| オプション名 | 必須 | 説明 |
|---|---|---|
| -a | Docコメントの有無に関わらず、全てのfunctionを出力します。このオプションが無い場合はDocコメントのある要素のみが出力対象となります。 | |
| -t=<PATH> | ○ | 作成されるドキュメントのフォーマットを定義したテンプレートを指定します。 |
| -e=<ENCODING> | 入出力ファイルのエンコードを指定します。デフォルトはUTF-8です。 | |
| -p | スコープがプライベートの変数(@private、@innerがつけられたもの、アンダースコアからはじまる変数名)を出力対象に含めます。 | |
| -d=<PATH> | 出力先ディレクトリを指定します。デフォルトはJsDoc Toolkitディレクトリ直下のoutディレクトリです。 | |
| -x=<EXT>, [Ext]... | 出力対象となるファイルの拡張子を指定します。カンマ区切りで複数の拡張子を指定できます。デフォルトは.jSのみです。 |
Docコメントの記法
適当なJavaScriptクラスを作って、それを例にひとつずつ見ていくとしましょう。
Guitar.js
/**
* @fileOverview ギタークラスを記述するファイルです。
*
* @author Naoki Yamada
* @version 1.0.0
*/
/**
* ギターのモデル名とメーカー名をセットします。
*
* @class ギターエンティティのクラスです。<br />
* ギターのモデル名とメーカー名の情報を保有し、それらを取り扱う機能を保有します。
*
* @param {String} modelname モデル名
* @param {String} vendor メーカー名
*/
var Guitar = function(modelname, vendor) {
/**
* モデル名
*
* @return {String}
*/
this.modelname = modelname;
/**
* メーカー名
*
* @return {String}
*/
this.vendor = vendor;
/**
* ギターを紹介する文章を作成します。<br />
* モデル名とメーカー名に愛称を付加して、紹介する文章を作成します。
*
* @param {String} nickname 愛称
* @return {String} 紹介文
*
* @example
* mainGuitar.introduceMyGuitar('ブラッキー');
* 出力: 「私のギターはFenderのStratocasterというモデルで、ブラッキーと呼んでいます。」
*/
this.introduceMyGuitar = function(nickname) {
return '私のギターは' + this.vendor + 'の' + this.modelname + 'というモデルで、' + nickname + 'と呼んでいます。';
}
}
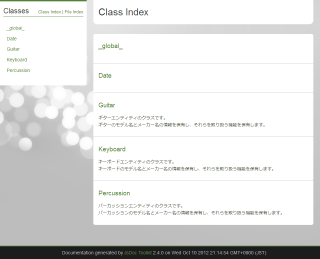
このソースをJsDoc Toolkitから出力すると、このようになります。

「すごく・・・、地味です・・・」
出力したのがJSファイルが少ないのでのと、デフォルトのテンプレートのお陰で地味なページになってますが、あくまでサンプルなのでこれでいいのだ。
ファイルヘッダ
/** * @fileOverview ギタークラスを記述するファイルです。 * * @author Naoki Yamada * @version 1.0.0 */
@fileOverviewタグでJSファイルそのものの説明を記述することが出来ます。@authorでファイルの作成者、@versionでファイルのバージョンを記述します。
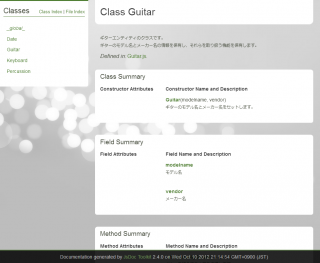
こんな感じで出力されています。
クラス / コンストラクタ
/**
* ギターのモデル名とメーカー名をセットします。
*
* @class ギターエンティティのクラスです。<br />
* ギターのモデル名とメーカー名の情報を保有し、それらを取り扱う機能を保有します。
*
* @param {String} modelname モデル名
* @param {String} vendor メーカー名
*/
@classタグでクラスについて記述することが出来ます。
こんな感じで出力されます。@classタグの前にある箇所はコンストラクタの説明と認識され、画像にある位置に表記されます。そして@classタグ以降の文章がクラスの説明となります。また、この説明はクラスの概要となるので、こちらのクラス一覧においても使用されます。
フィールド変数
/**
* モデル名
*
* @type String
* @return {String}
*/
this.modelname = modelname;
/**
* メーカー名
*
* @type String
* @return {String}
*/
this.vendor = vendor;
@returnタグで返り値の型を記述します。
@returnタグの前にある箇所がフィールド変数の論理名となり、それと併せて変数名が出力されます。
メソッド
/**
* ギターを紹介する文章を作成します。<br />
* モデル名とメーカー名に愛称を付加して、紹介する文章を作成します。
*
* @param {String} nickname 愛称
* @return {String} 紹介文
*
* @example
* mainGuitar.introduceMyGuitar('ブラッキー');
* 出力: 「私のギターはFenderのStratocasterというモデルで、ブラッキーと呼んでいます。」
*/
このサンプルは、クラスが保有しているフィールド変数のモデル名とメーカー名に、引数で渡された愛称を加えて紹介文を作るというものです。
こんな感じで出力されます。@exampleタグを使用することで、実際にメソッドを使う際の使用例を記述することが出来ます。
補足1 - 組み込みクラス
JavaScriptはプロトタイプベースのオブジェクト指向言語です。JavaScriptに既にあるString型やDate型といったプロトタイプを拡張することが出来ます。
DateEx.js
/**
* @fileOverview 組み込みクラスであるDate型を拡張するJSファイルです。
*
* @author Naoki Yamada
* @version 1.0.0
*/
/**
* 日付を文字列型にして返す<br />
* <br />
* ここに拡張機能の説明を記述します。
*
* @param {String} date 対象日付
* @return {String} YYYYMMDD形式の文字列
*
* @example 今日の日付を文字列型にして返す。
* var date = new Date();
* d.encodeString();
*/
Date.prototype.encodeString = function() {
var y = this.getFullYear();
var m = ('0' + (this.getMonth() + 1)).substr(-2);
var d = ('0' + this.getDate()).substr(-2);
return ('' + y + m + d);
}
ものすごくいい加減なメソッドですが、コレを出力すると以下のように表示されます。
いままでのクラスファイルと違い、Date型の組み込みクラスとして出力されます。
補足2 - グローバルメソッド
/**
* @fileOverview クラス化されていないグローバルメソッドを定義したファイル。
*
* @author Naoki Yamada
* @version 1.0.0
*/
/**
* 楽器情報をアラート表示する。
*
* @return {void}
* @param {String} modelname モデル名
* @param {String} vendor メーカー名
*
* @example
* viewInstrument('ストラトキャスター', 'フェンダー');
*/
function viewInstrument(modelname, vendor) {
alert(vendor + 'の' + modelname + 'を持っています。');
}
クラスファイルではなく、単純にメソッドを羅列しただけのJSファイルの場合です。おそらく多くのJSファイルがこの形式で書かれていることでしょう。
_global_の組み込みクラスとして出力されます。
ここまでがJsDocの基本的なDocコメントの記法となります。もちろんこれだけでなく、JsDoc Toolkitには他にもさまざまな機能が盛り込まれていますが、よほど大規模なシステムでもない限り今回紹介した記法だけでカバーできるのではないかと思います。さらに深く追求したいというアナタには、こちらのサイトが非常に盛りだくさんな内容でお勧めです。
スタイルのカスタマイズ
JsDoc Toolkitは、以下のようなテンプレートファイルからドキュメントを出力しています。
\jsdoc-toolkit\templates\jsdoc
│
│ allclasses.tmpl
│ allfiles.tmpl
│ class.tmpl
│ index.tmpl
│ publish.js
│ symbol.tmpl
│
└─static
default.css
header.html
index.html
ここにあるファイルを編集することで、ドキュメントの外観をデフォルトのものからカスタマイズすることが出来ます。
各tmplファイルのヘッダー部分に以下のような記述があります。
<style type="text/css">
{+include("static/default.css")+}
</style>
ロジックが入れ子になっているstyleタグを削除して以下の一行に差し替えます。
index.tmpl、allfiles.tmpl
<link rel="stylesheet" href="css/style.css" />
class.tmpl
<link rel="stylesheet" href="../css/style.css" />
各クラスの詳細ページはsymbolsディレクトリに出力されるので、リンクパスをこのようにしておきます。
スタイルを細かく指定しやすくする為に、各テンプレートのHTMLを以下のように編集します。
class.tmpl
<!-- ============================== field details ========================== --> <if test="defined(ownProperties) && ownProperties.length"> <div class="details"><div class="sectionTitle"> Field Detail </div> <for each="member" in="ownProperties"> ・ ・ ・ </for> </div> </if>
index.tmpl
<div id="content">
<h1 class="classTitle">Class Index</h1>
<div class="details">
<for each="thisClass" in="data">
<div class="detailItem">
<h2 id="toc-new-link-tosymbolthisclass-alias">{+(new Link().toSymbol(thisClass.alias))+}</h2>
{+resolveLinks(summarize(thisClass.classDesc))+}
</div>
<hr />
</for>
</div>
</div>
allfiles.tmpl
<div id="content">
<h1 class="classTitle">File Index</h1>
<div class="details">
<for each="item" in="data">
<div class="detailItem">
<h2 id="toc-new-link-tosrcitem-alias-withtextitem-name">{+new Link().toSrc(item.alias).withText(item.name)+}</h2>
・
・
・
</div>
<hr />
</for>
</div>
</div>
後は新規にCSSファイルを作成して出力されたドキュメントファイルに読み込ませればOKです。


問題なくスタイルが適用されました。サンプルソースはコチラからダウンロードできます。









