
CodeSandboxをGitHubと連携してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
CodeSandboxは、Webアプリの作成と共有を迅速に行うことができるオンラインコードエディターおよびプロトタイピングツールです。
今回は、CodeSandboxをGitHubと連携してみました。
GitHubとのIntegration作成
GitHubとのIntegration(連携)を作成します。
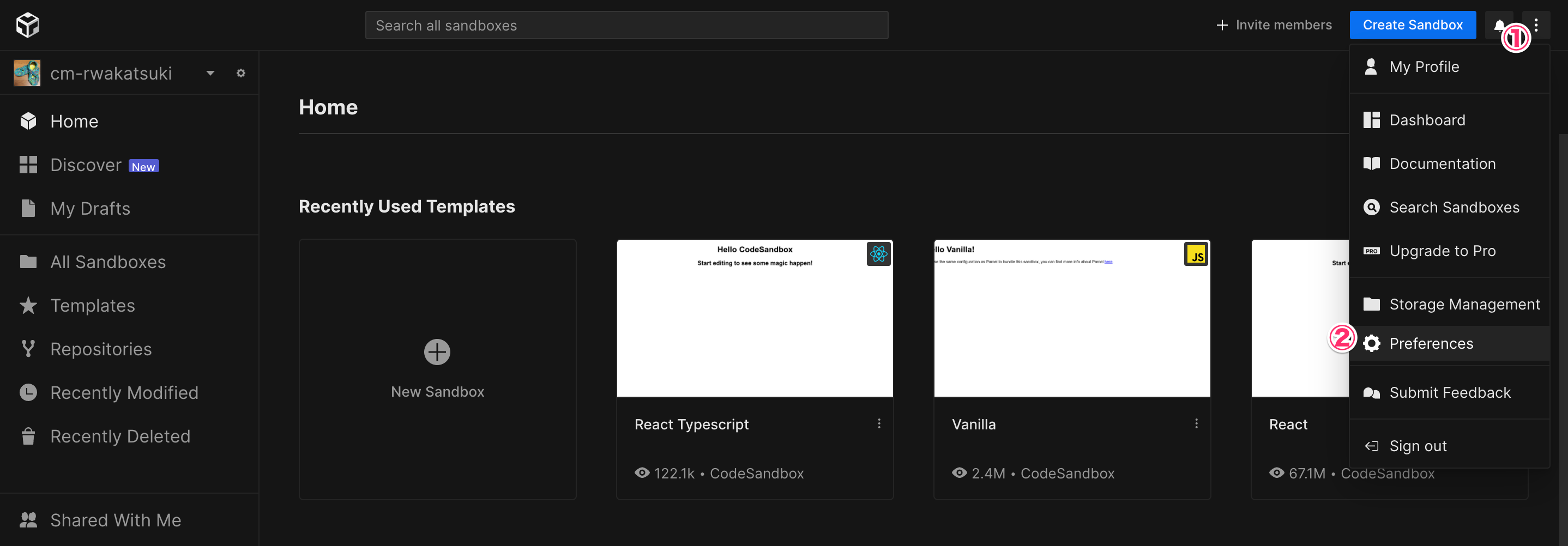
CodeSandboxにサインインしたら、メニューから[Preference]を選択します。

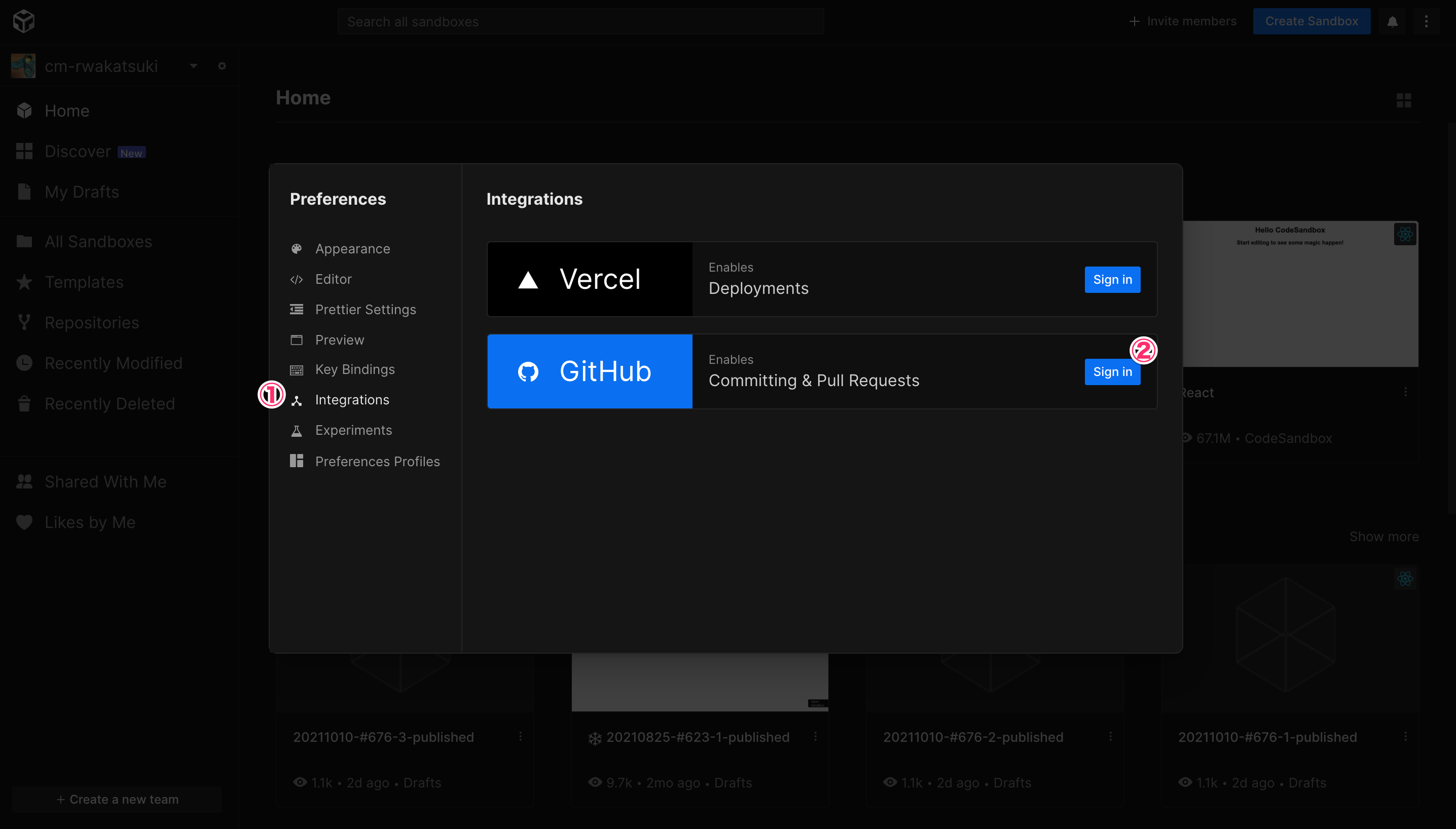
[Integration]タブでGitHubの[Sign in]をクリックします。

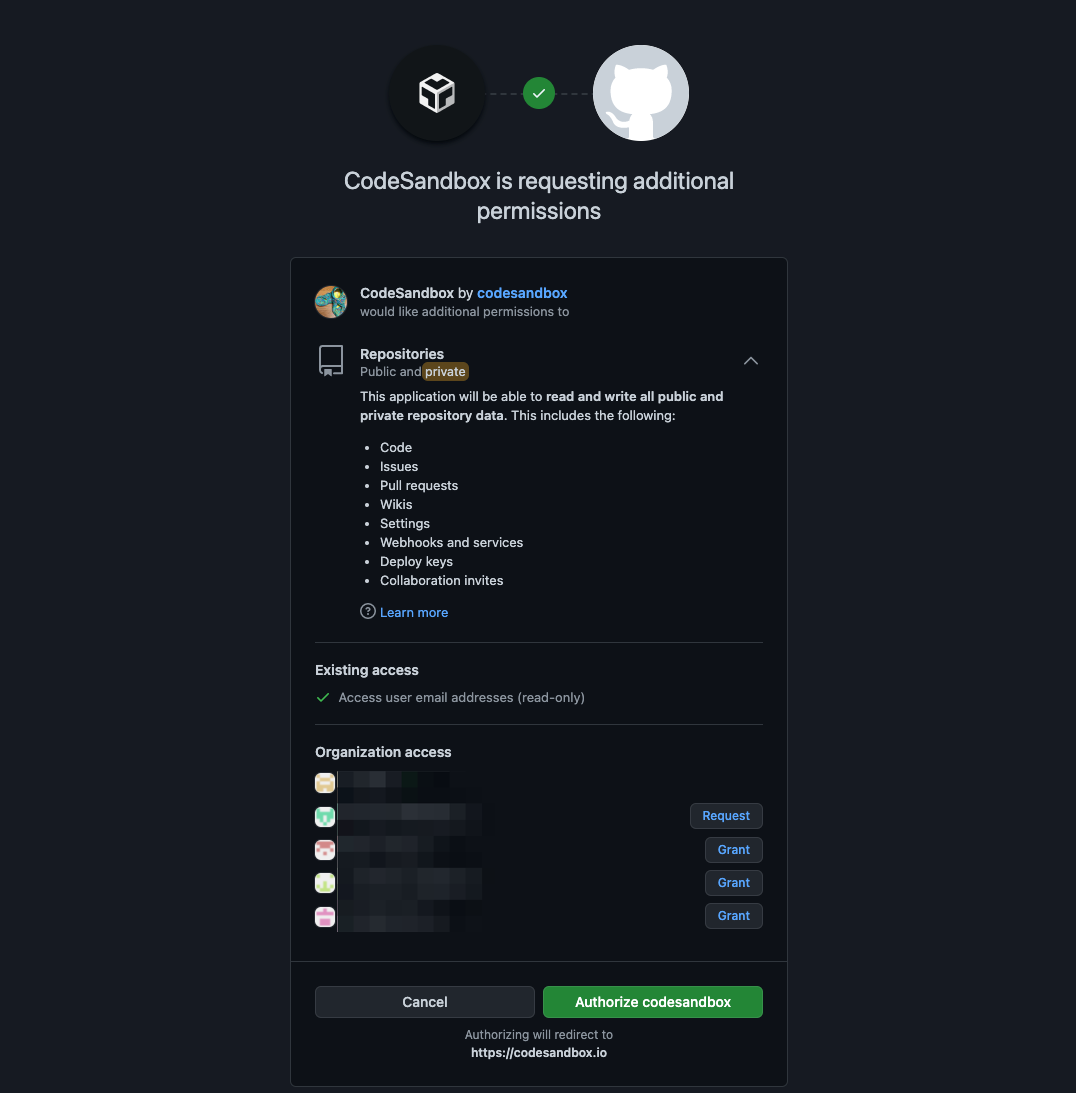
CodeSandboxがGitHubへのアクセス権限をリクエストするページが開くので[Authorize codesandbox]をクリックして承認します。

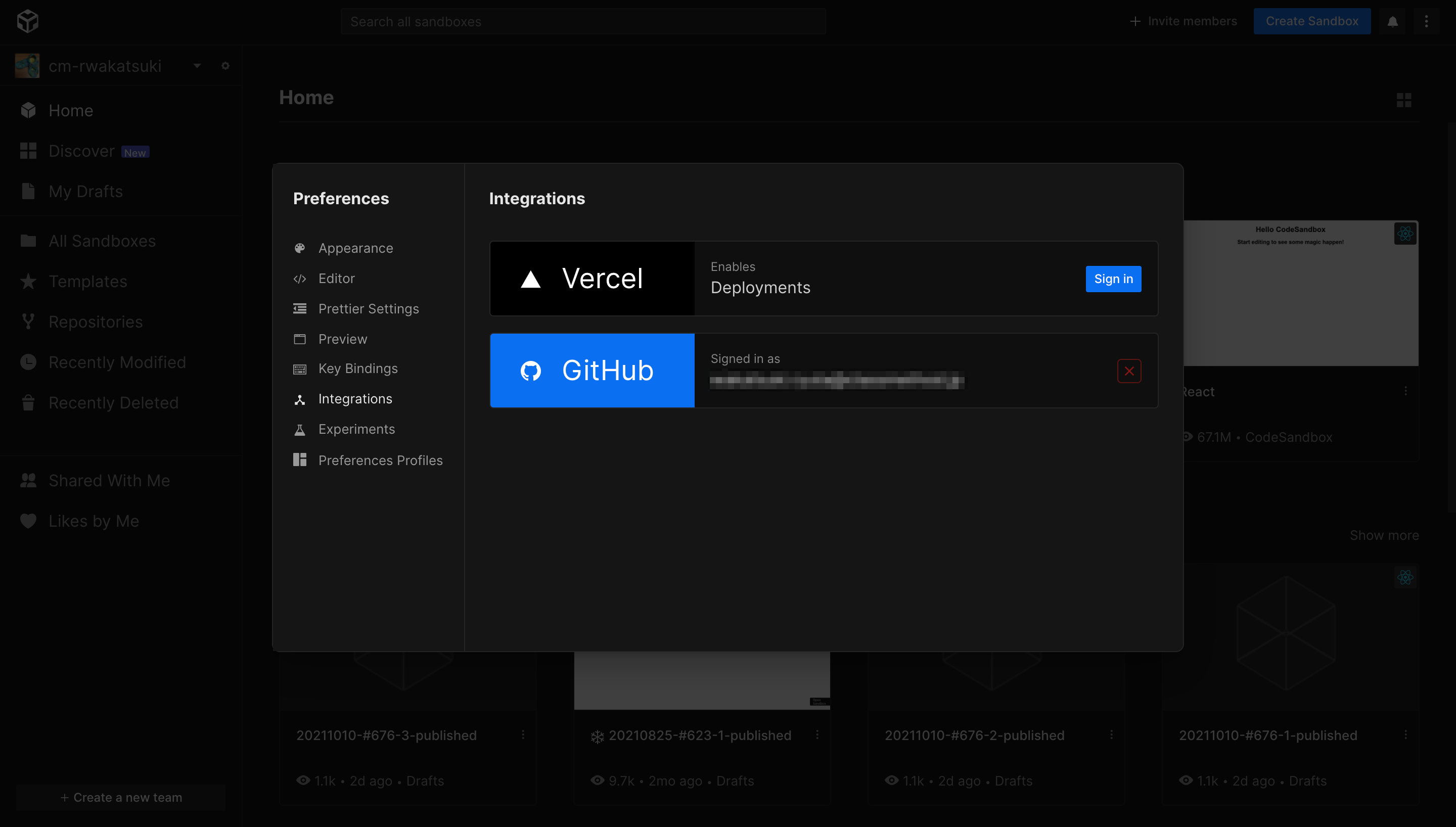
元のページに戻るとGitHubがサインイン済みとなりました。

GitHubへのサンドボックスのエクスポート、連携
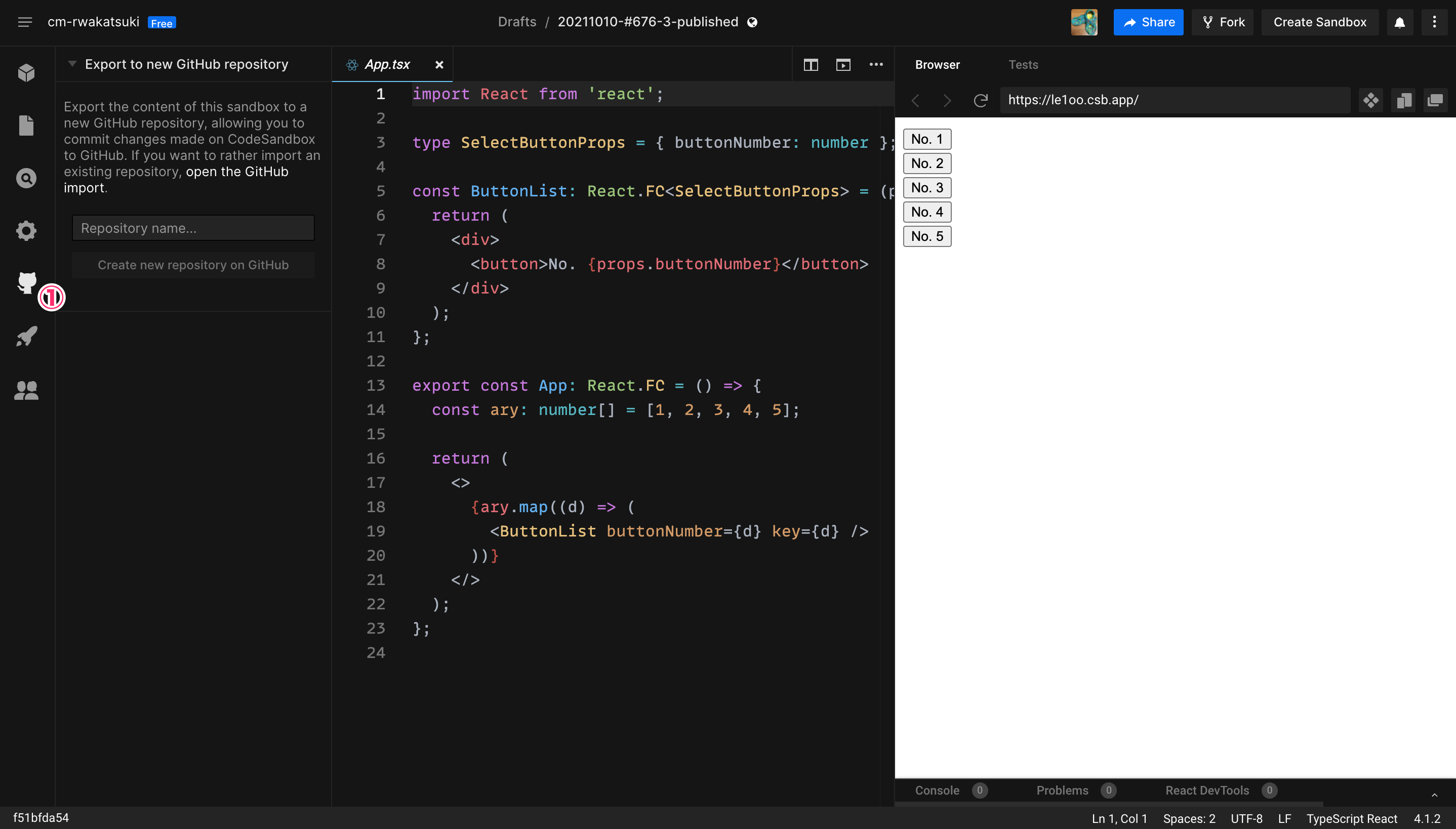
適当なサンドボックスを開き、[GitHub]タブを開くと[Export to new GitHub repository]というメニューがあります。

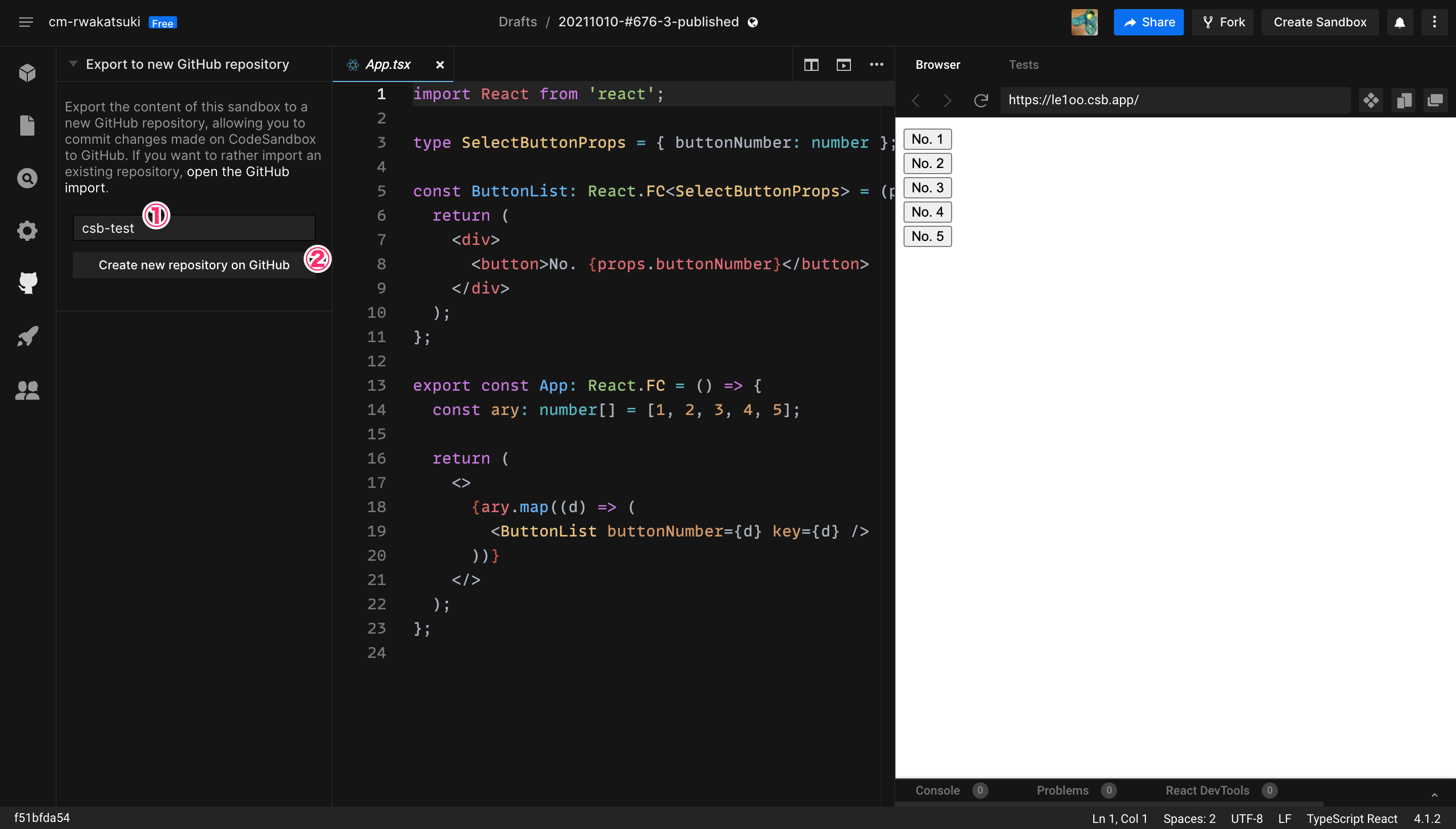
適当なリポジトリ名を指定し、[Create nwe repository on GitHub]をクリックします。

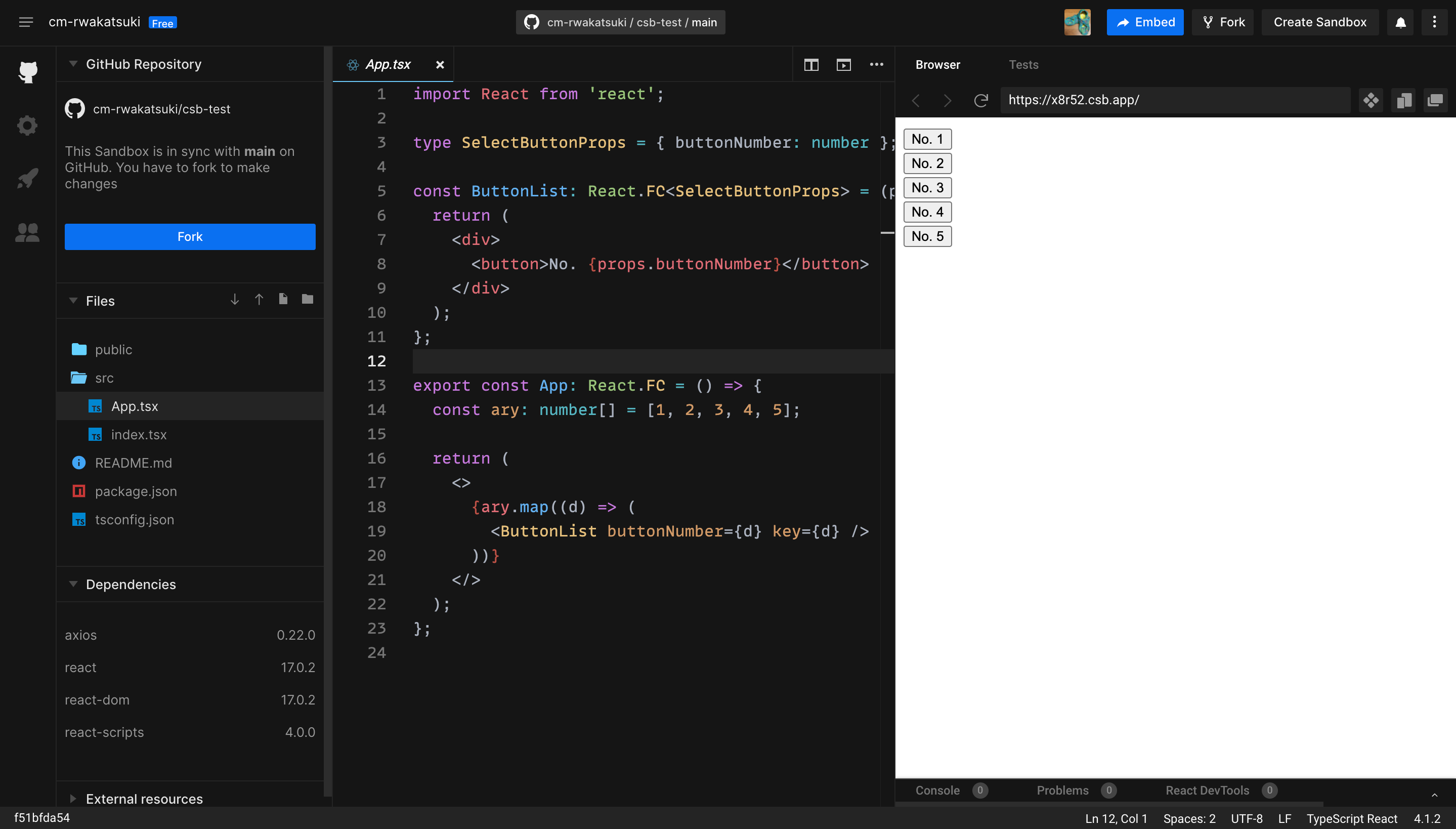
リポジトリ作成とエクスポートが完了しました。GitHubへのエクスポートを行うと、リポジトリ上のコードを参照する新しいサンドボックスが作成されるようです。

この形式のサンドボックスをGitHub sandboxというようです。

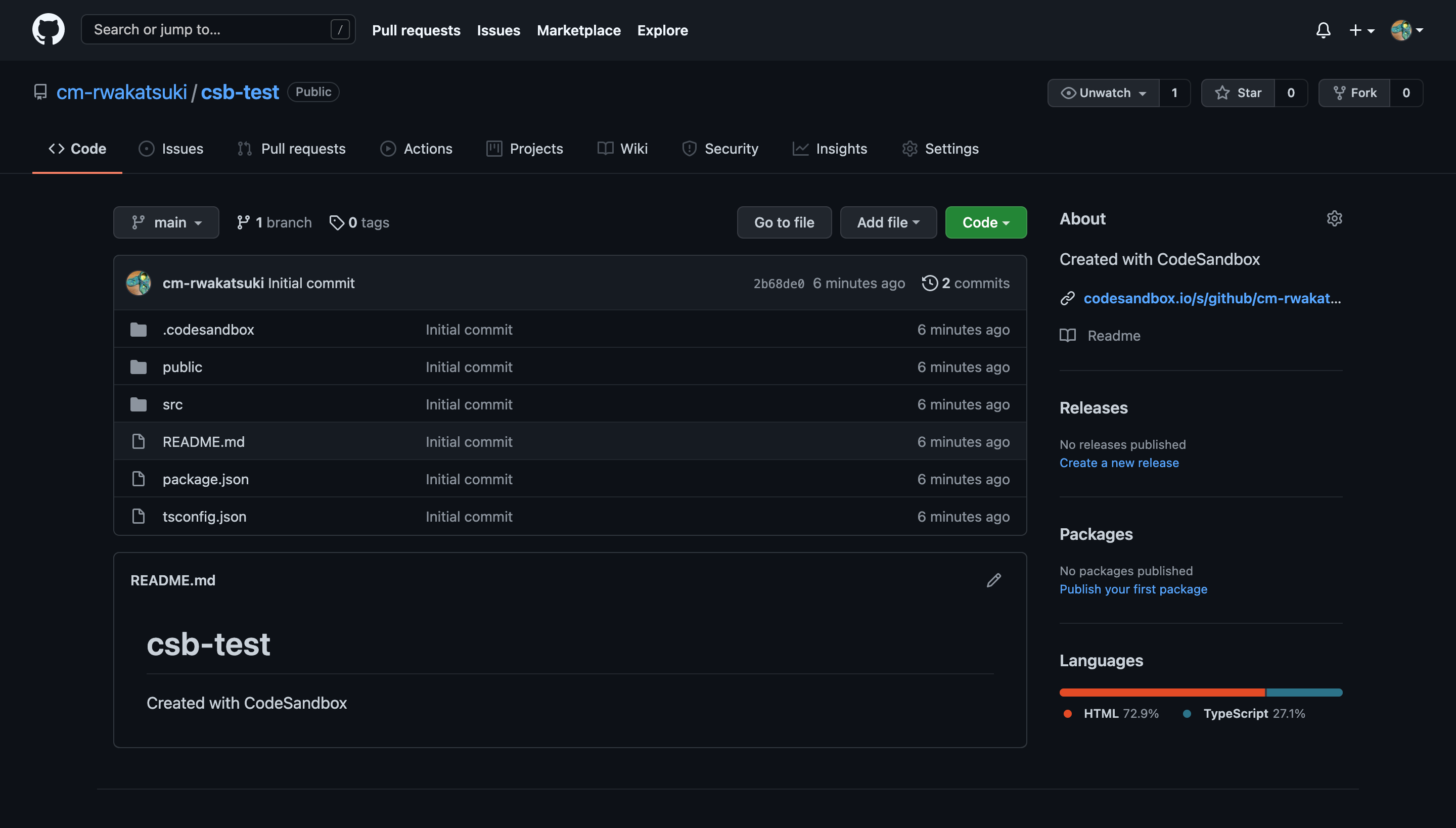
連携しているGitHubアカウントを確認すると、対応するパブリックリポジトリが作成されていました。

CodeSandboxからGitHubへのエクスポートを行うことにより、このサンドボックスは同期状態となりました。
サンドボックスでの変更をリポジトリに同期する
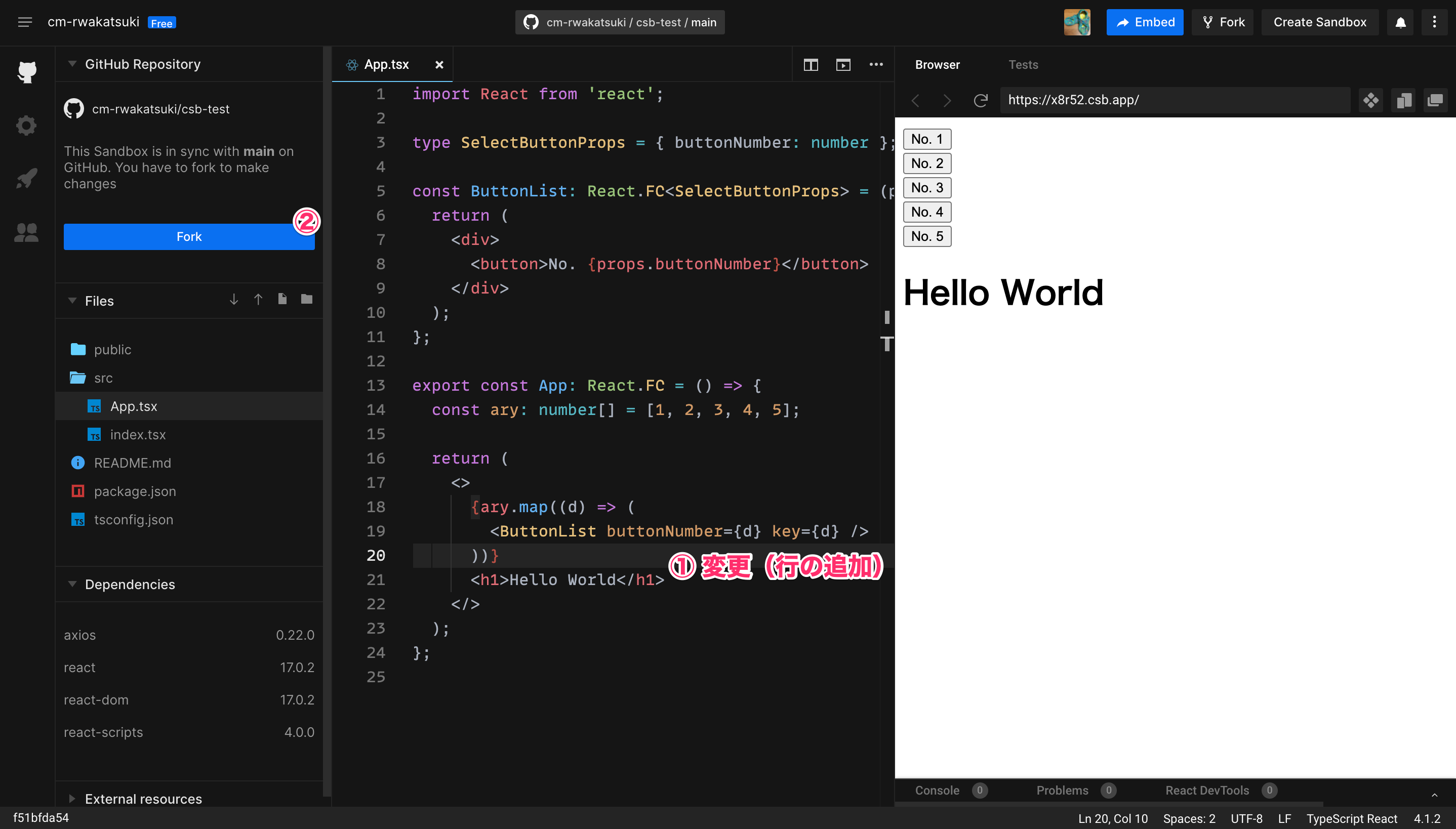
Tipsによると、CodeSandbox側の変更を同期する場合はフォークをする必要があるとのことです。
This Sandbox is in sync with main on GitHub. You have to fork to make changes
コードに変更を加えて、[Fork]をクリックします。

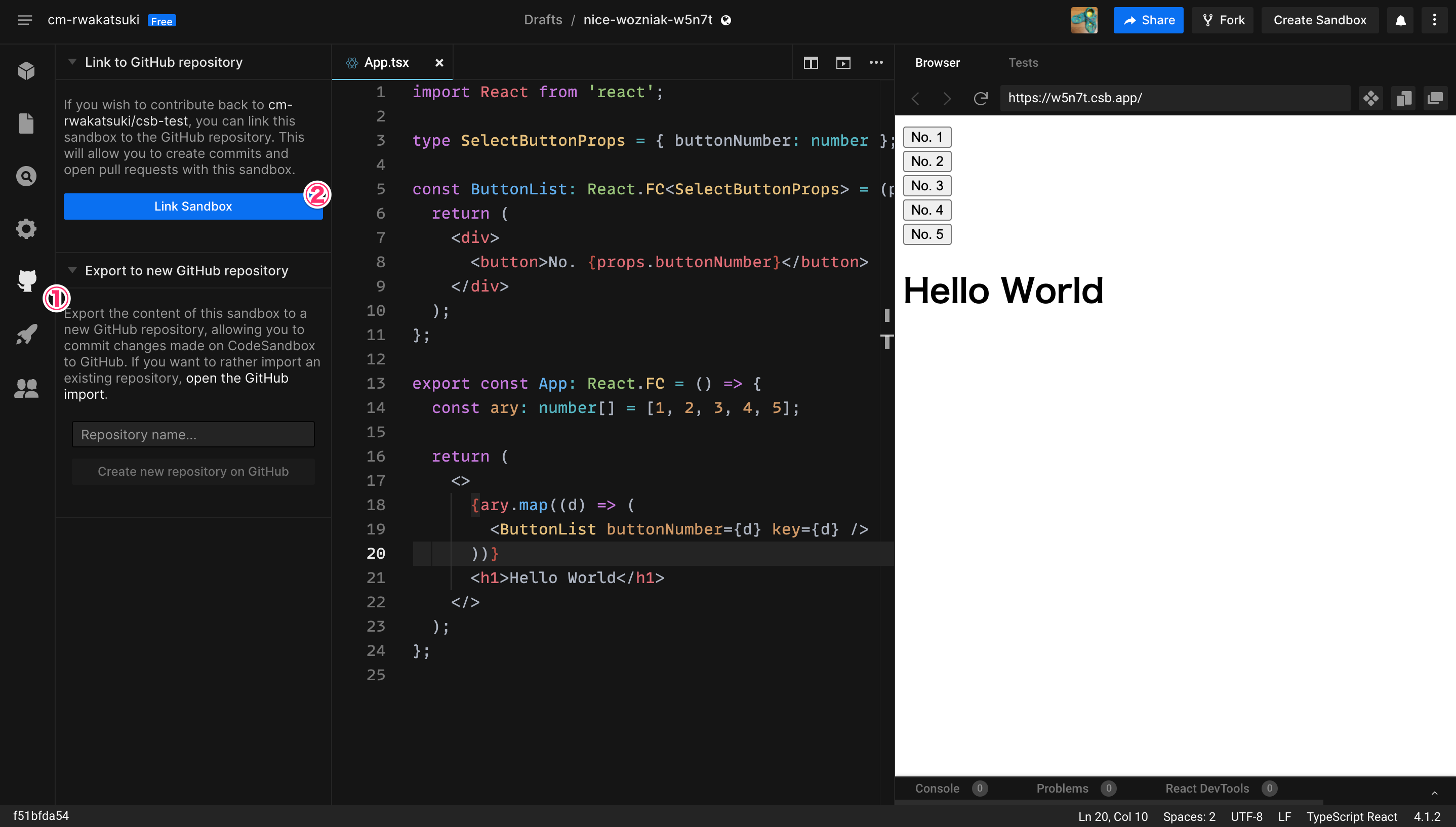
すると新しいサンドボックスが作成されました。[GitHub]タブを開くと、[Link to GitHub repository]メニューがあります。Tipsを読むと先程のリポジトリ(cm-rwakatsuki/csb-test)にサンドボックスをリンクすることによりコミットの作成およびPull Requestを開始できるとのことです。
If you wish to contribute back to cm-rwakatsuki/csb-test, you can link this sandbox to the GitHub repository. This will allow you to create commits and open pull requests with this sandbox.
[Link Sandbox]をクリックします。

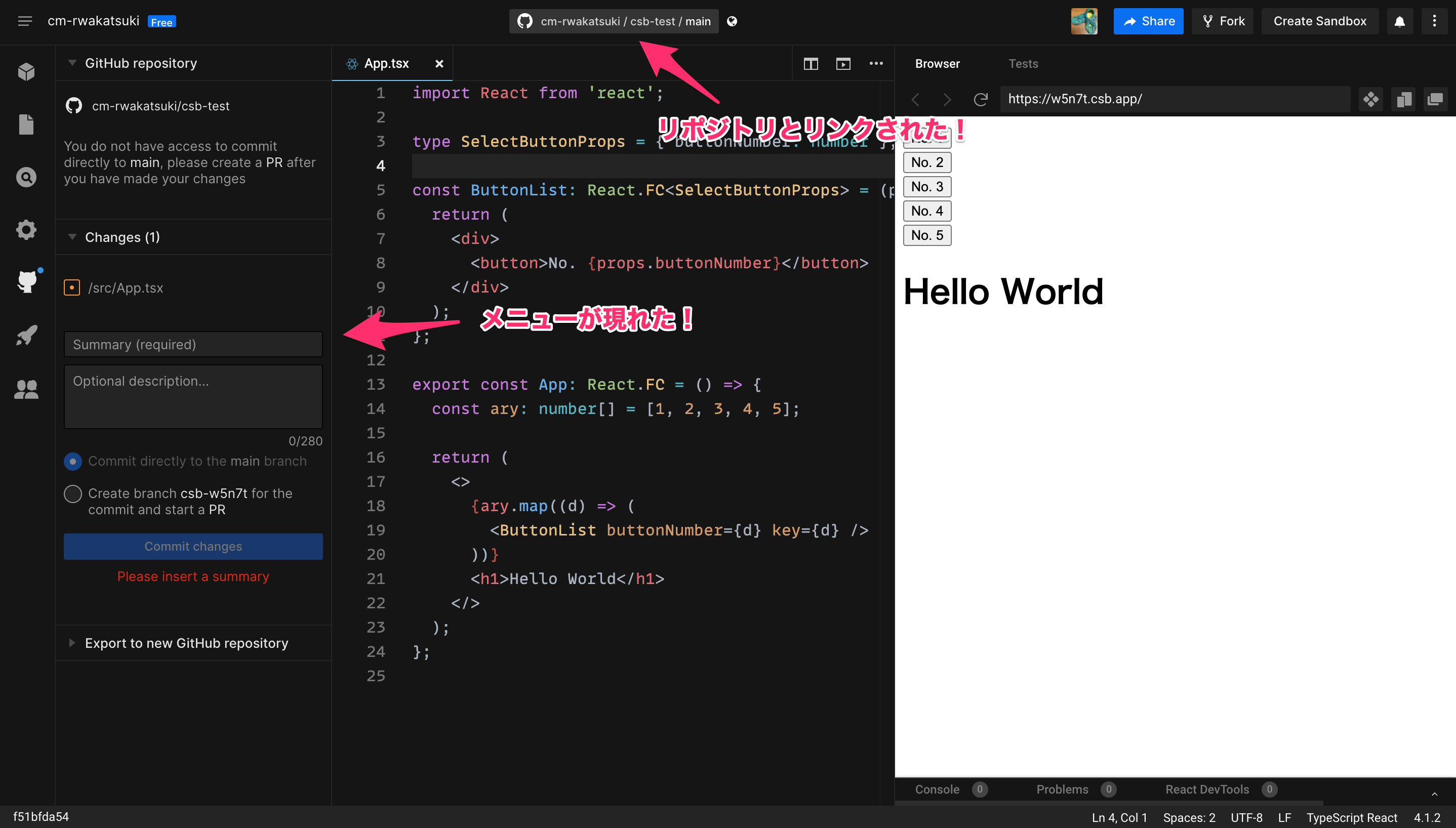
サンドボックスがリポジトリとリンクされました。またリポジトリのmainブランチにコミットを直接作成するか、Pull Requestを開始するかのメニューが現れました。GitHubコンソールでもよく見るやつですね。

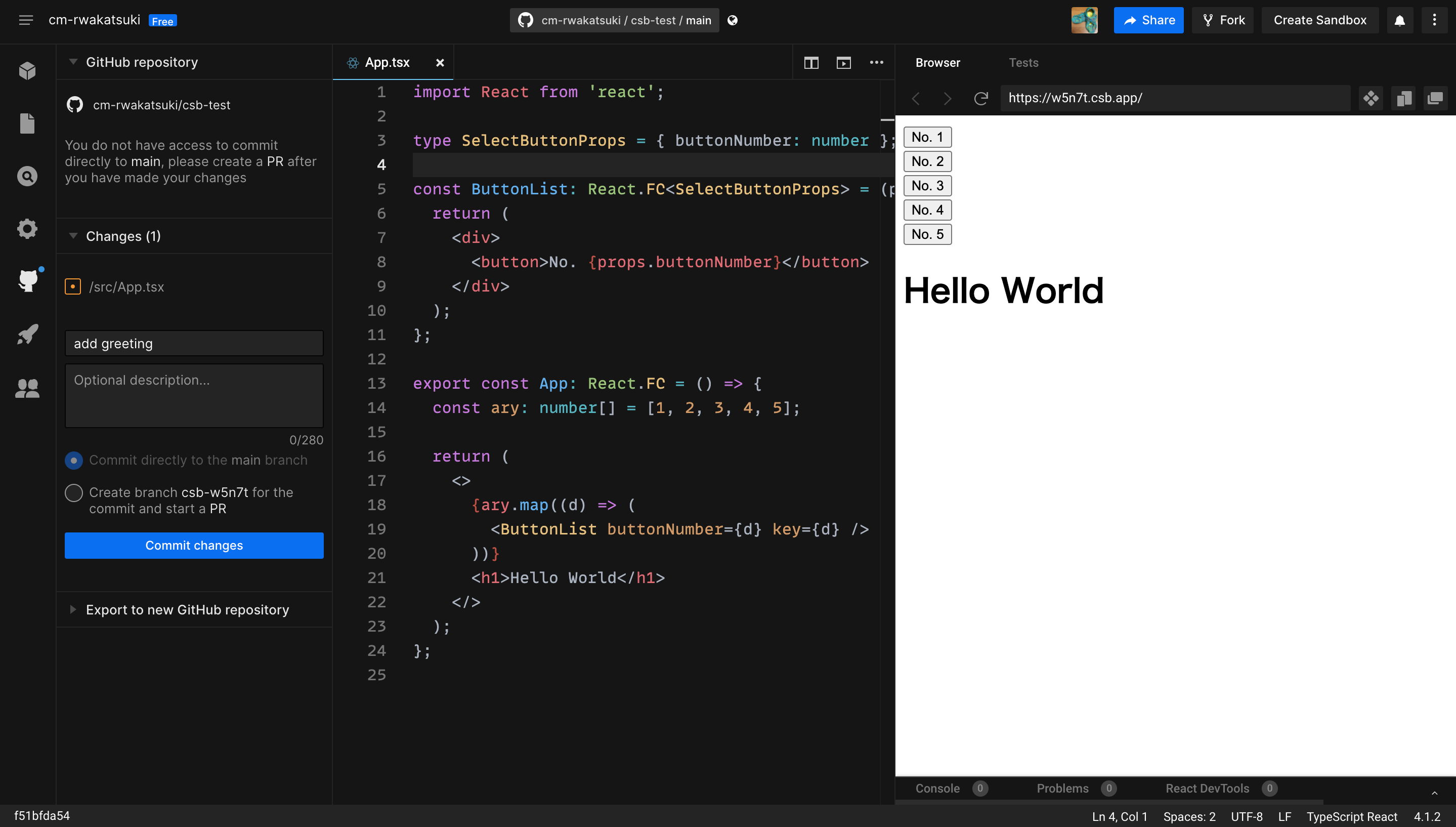
コメントを記述して、[Commit changes]をクリックします。

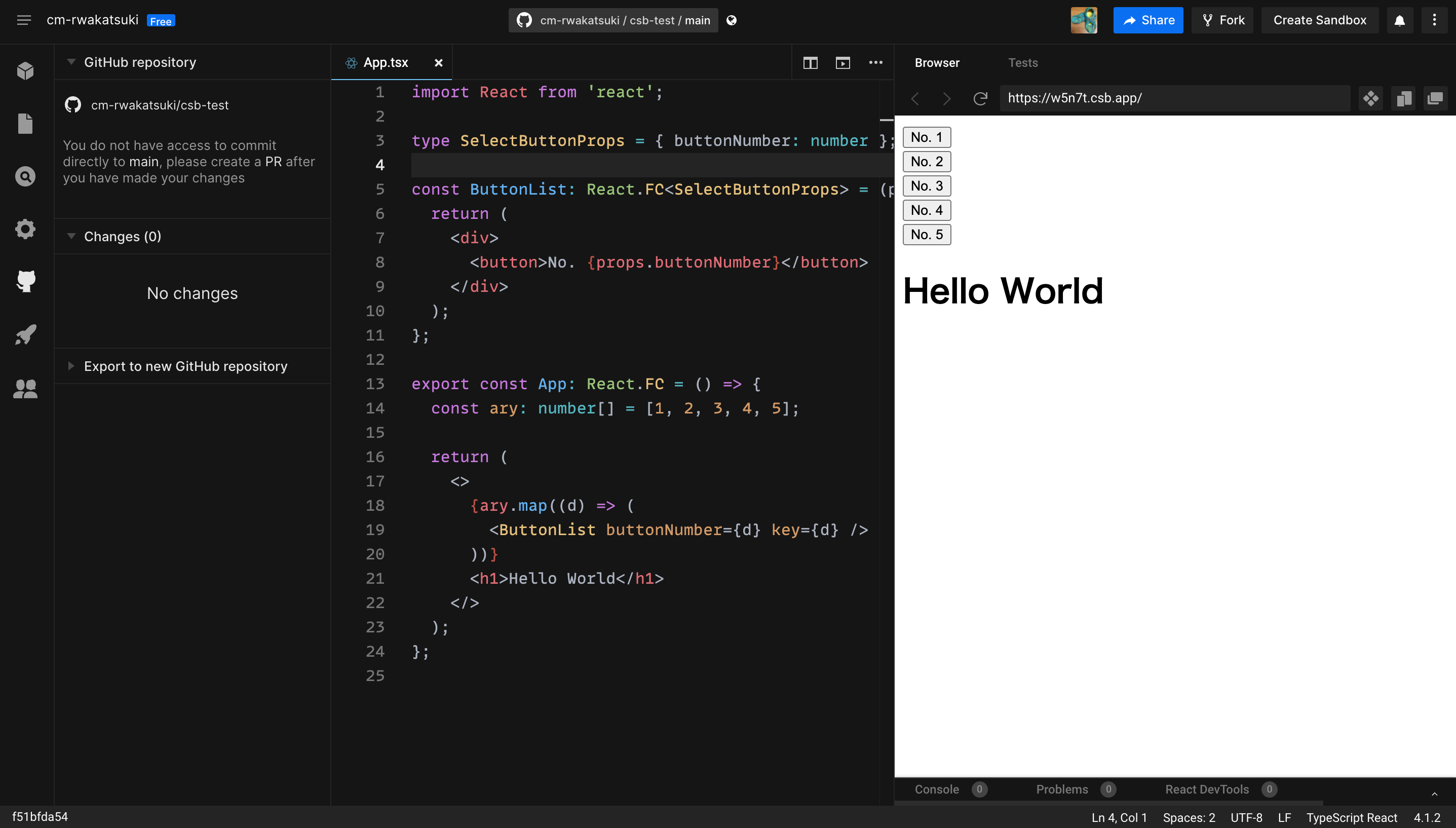
変更がすべて同期されました。

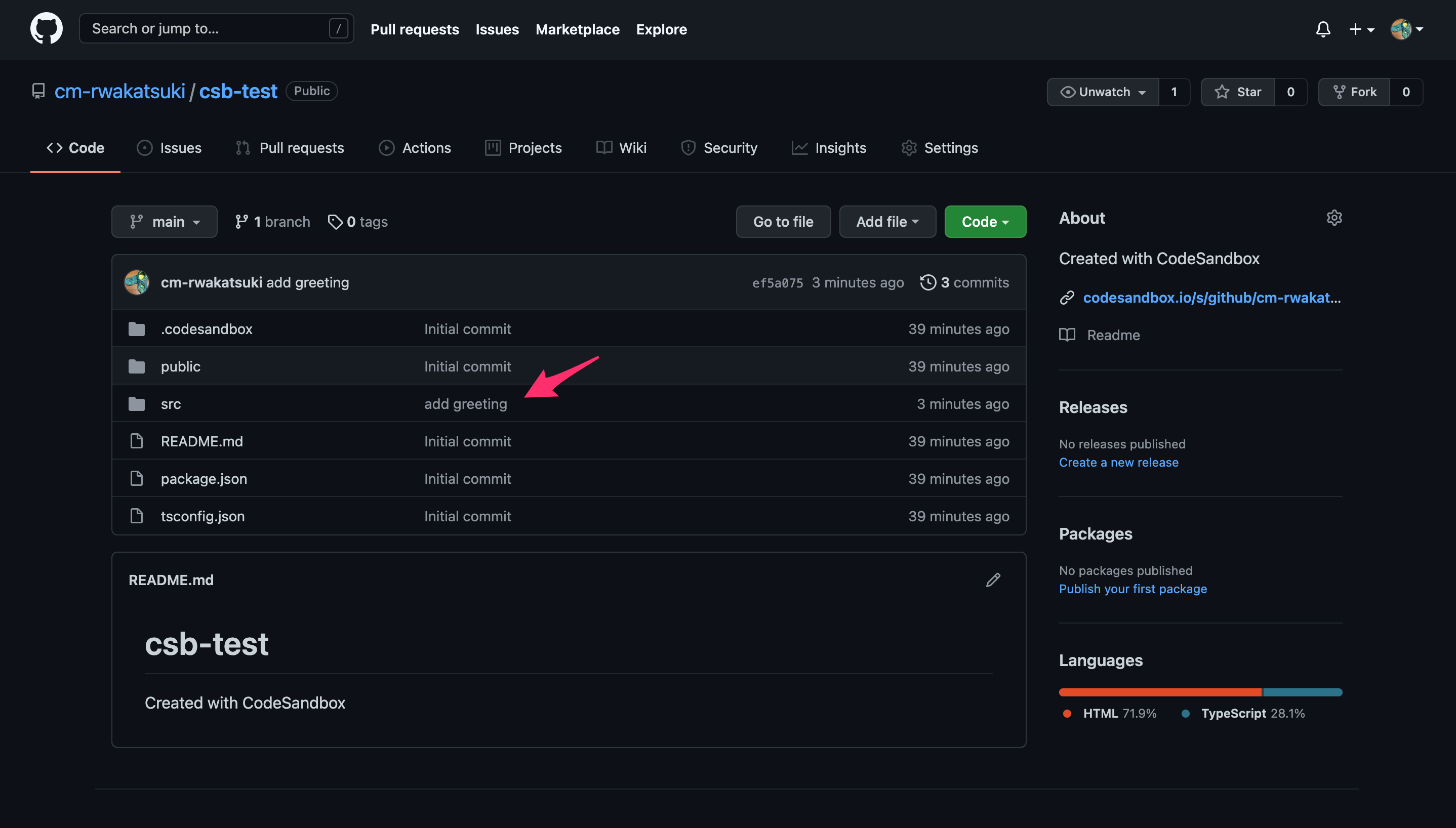
GitHub側を見るとちゃんとコミットが追加されていますね。

おわりに
CodeSandboxをGitHubと連携してみました。
CodeSandboxのコードをGitHubで管理することにより、コードの継続的な改善が簡単に行えたり、また他の人のサンドボックスに対するPull Requestが出せるようになったりと、CodeSandboxのエコシステムをより一層強化することができそうです。
参考
以上






