
自作VS Code拡張機能のコマンドをMacBookのタッチバーから実行できるようにする
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
今回は、VS Code拡張機能(Extension)のコマンドの呼び出し方法を調べていたところ、MacBookのタッチバーに呼び出しボタンを表示出来る方法があるようだったので試してみました。
やってみた
以前に下記エントリで作成したExtensionのコマンド実行ボタンをタッチバーに登録されるようにしてみます。
方法の確認
ドキュメントでcontributes.menus一覧を見ると「The macOS Touch Bar」という項目がありました。タッチバーを呼び出しUIにできるようです。
Currently extension writers can contribute to:
(中略) - The macOS Touch Bar -touchBar
touchBarというメニュー名で指定すれば良さそうです。
contributes.menusの追加
Extensionのプロジェクト内のpackage.jsonでcontributes.menusにハイライト行の記述を追記します。呼び出し条件(when)はeditor/contextと同じとしています。
{
"activationEvents": [
"onCommand:vscode-context.openDevio"
],
"contributes": {
"commands": [
{
"command": "vscode-context.openDevio",
"title": "Open DevIO"
}
],
"menus": {
"editor/context": [
{
"when": "editorFocus",
"command": "vscode-context.openDevio",
"group": "myGroup@1"
}
],
"touchBar": [
{
"when": "editorFocus",
"command": "vscode-context.openDevio"
}
]
}
}
}
contributes.menusを定義するとコマンドをCommand Palette以外から呼び出せるようになりますが、上記のように複数の呼び出しUIを指定できるんですね。
動作確認
VS Codeのデバッガーで動作を確認してみます。

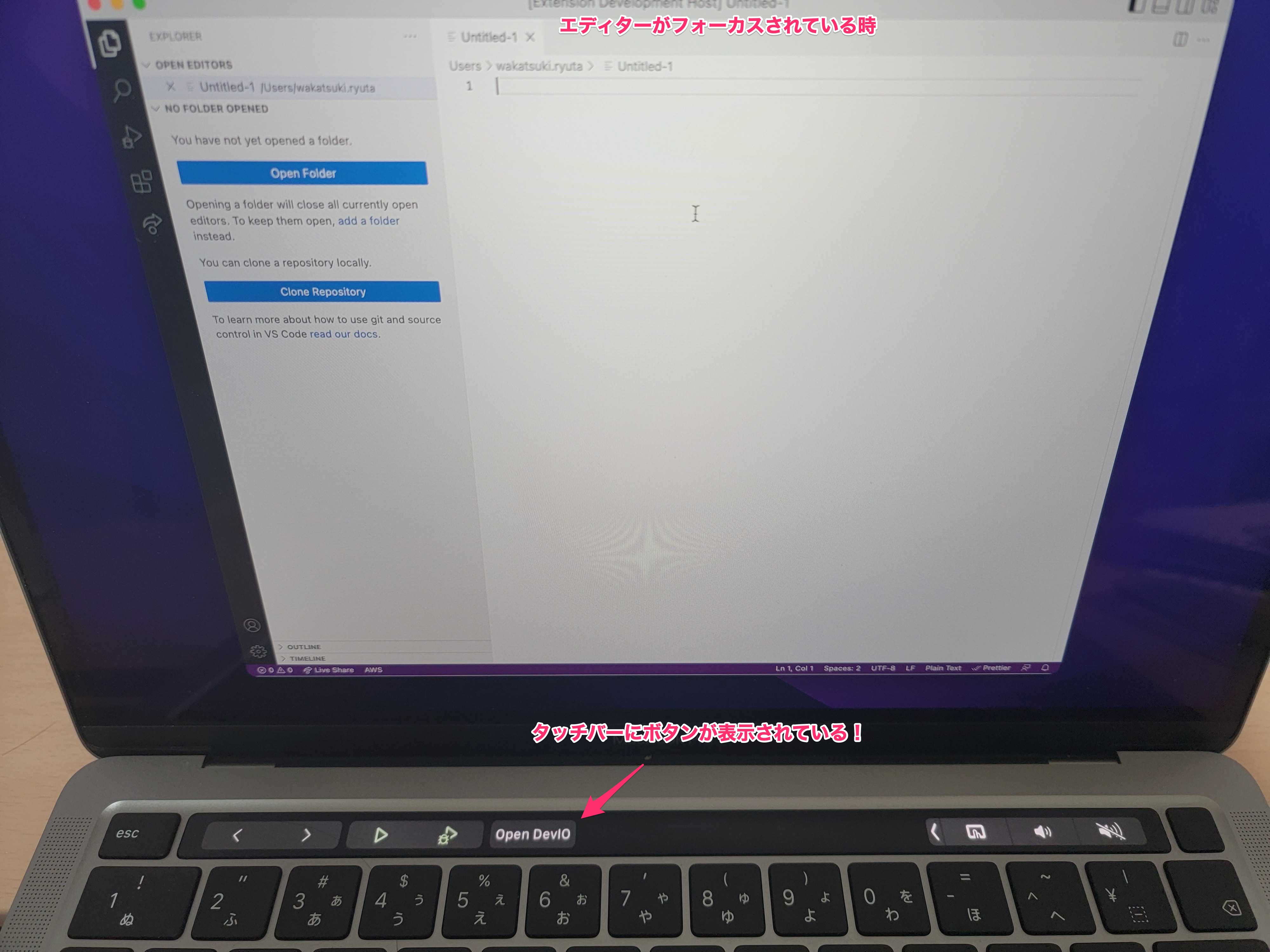
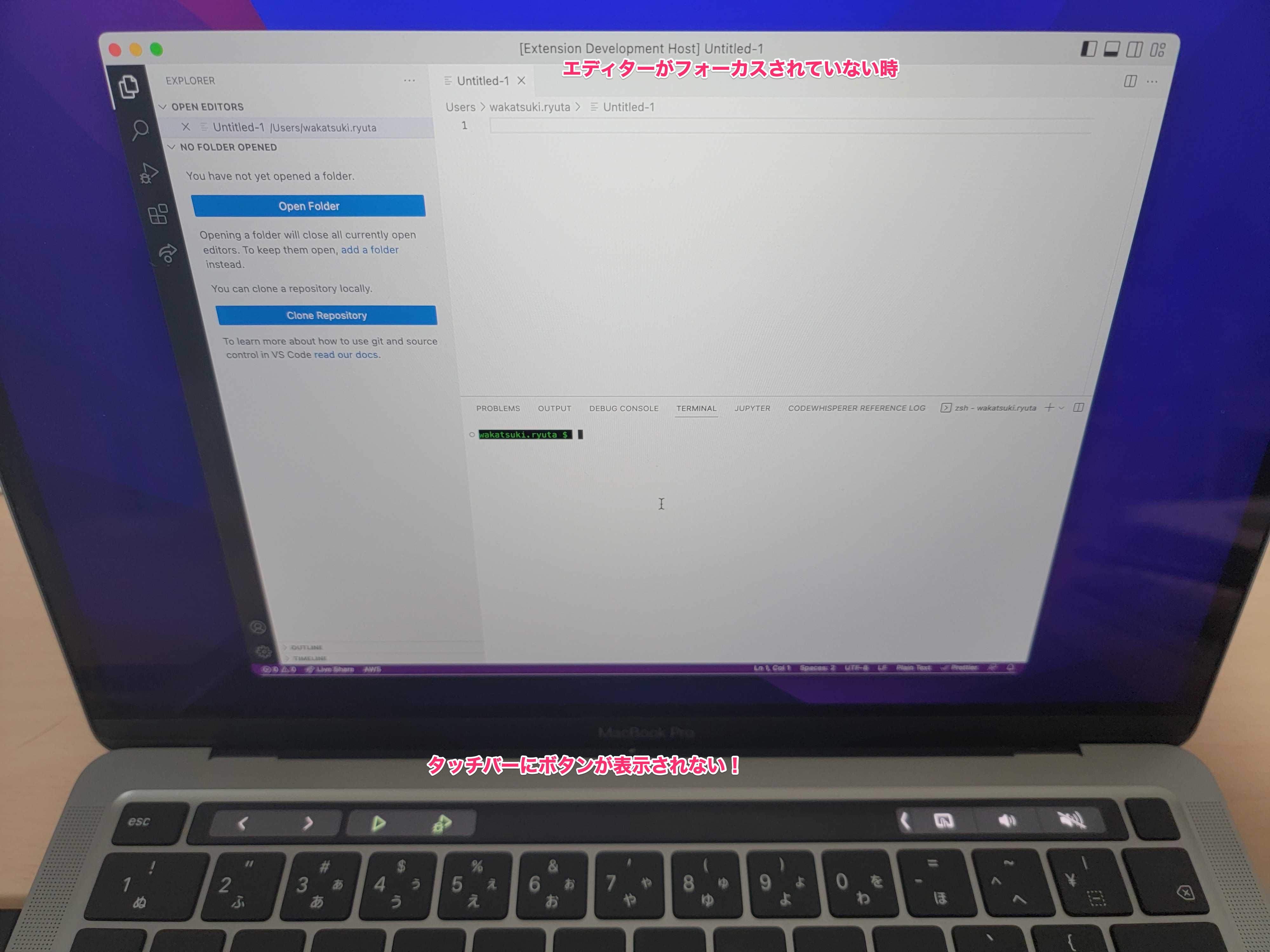
すると、ファイルエディターがフォーカスされている時にのみちゃんとタッチバーにボタンが表示され、タップするとコマンドが実行できました。
- フォーカスされている時

-
フォーカスされていない時

修正版のExtensionにアップグレードする
前バージョンのExtensionはVS Codeにインストール済みなので、今回の修正版のExtensionにアップグレードをします。
package.jsonでversionを修正します。
{
- "version": "0.0.1"
+ "version": "0.0.2"
}
vsceを実行してプロジェクトをパッケージ化し、vsixファイルを生成します。
npx vsce package
すると<Extension名>-<version>.vsixというファイルが生成されます。
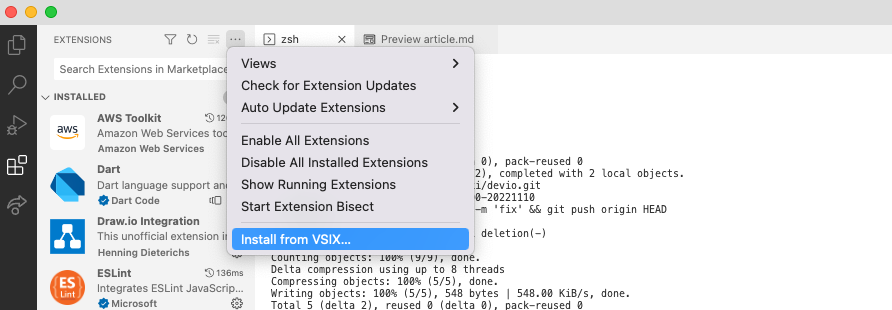
更新版のvsixファイルをVS Codeにインストールをします。
[install from VSIX]でvsixファイルを読み込みます。

するとVS Codeのリロードを求められるので実施します。

これにより、タッチバーに呼び出しボタンが表示される更新版のExtensionを利用できるようになりました!
おわりに
自作VS Code拡張機能のコマンドをMacBookのタッチバーから実行できるようにしてみました。
私はMacBookのタッチバーを結構活用する方なので、方法が確認できて良かったです。
参考
以上










