
製造業向けアプリケーションの多言語対応 - 3つの翻訳アプローチとTranslator APIの活用例
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
この記事はクラスメソッド発 製造業 Advent Calendar 2024の17日目の投稿です。
製造業における外国人比率
厚生労働省が発表した「外国人雇用状況」の届出状況に関する報告書(令和5年10月末時点)によると、外国人の労働者数は2,048,675人に達しました。
産業別の割合では、製造業が27.0%ともっとも高くなっています。
製造業における外国人の労働者数は、2008年の19.3万人から2023年には53.2万人まで大きく増加し、15年間で約2.8倍に拡大しており、この統計から製造業は常に全産業の中で大きな割合を占める外国人の主要な雇用分野であることがわかります。
求められるアプリケーションの多言語対応
このような状況から、製造業で利用される業務用アプリケーションにおいては、国際化対応を求められることがあります。イラストやグラフを使うといったデザイン面からのアプローチ手法もありますが、ここでは多言語化について焦点を絞って考えてみましょう。
ユーザーに翻訳を提供する手段としては、主に次の3つの方法があります。
- 辞書ファイルを用いた翻訳
- ブラウザの翻訳機能の活用
- ハイブリッド方式、重要な箇所にのみ辞書ファイルを用いた翻訳をする
翻訳提供手段の比較
1. 辞書ファイルを用いた翻訳
Linguiのような国際化対応用のライブラリを利用することで、多言語提供するための機能の実装自体はそれほど難しくありません。
- メリット
- 翻訳の品質を管理できる
- 専門用語や重要な表現を正確に翻訳できる
- デメリット
- 翻訳作業に工数がかかる
- メンテナンスコストが高い
- 新しい言語への対応に時間がかかる
例えば重要なマニュアルやドキュメントにおいて、専門用語の誤訳を回避することで品質を担保できることは大きな採用理由になるでしょう。
一方で、翻訳作業には相応のコストがかかります。ただし、あらかじめ専門用語の用語集を準備できるのであればCloud Translation APIのglossaryやAmazon Translateのcustom terminology、あるいは生成AIを利用することである程度のコスト軽減が可能です。
2. ブラウザの翻訳機能の活用
- メリット
- 開発コストがかからない
- ユーザーが使い慣れた操作で翻訳できる
- 多くの言語に対応している
- デメリット
- 翻訳品質を管理できない
- 専門用語の翻訳が不正確になる可能性
- 外部のクラウドサービスを利用するため、利用できない場合も想定される
こちらの大きなデメリットとしては、専門用語の翻訳が不正確になることです。またブラウザによっては外部のクラウドサービスを利用するため、利用できない場合も想定されるでしょう。
3. ハイブリッド方式
- メリット
- 必要な部分のみ翻訳を提供することで、すべて翻訳するよりもコストを抑えることができる
- デメリット
- どちらのデメリットも一部解消されない
- 言語が混在することでユーザーの混乱を招く可能性がある
ハイブリッド方式では、両方の方式のデメリットが一部残るうえ、言語が混在することでユーザーの混乱を招く可能性があります。
しかし、アプリケーションによっては特定の部分のみを翻訳できていれば十分に機能する場合もあります。また、ブラウザ翻訳機能から辞書ファイルを用いた翻訳への段階的な移行形態として一時的に採用することも考えられます。
Translator API
Translator APIは、2024年12月現在Chromeのオリジントライアル段階にある翻訳機能です。最大の特徴は、ブラウザ上でローカルのAIモデルを活用することにより、外部サーバーに依存せず翻訳処理を完結できる点にあります。
この新しいアプローチにより、ブラウザ翻訳機能が抱えていた機密情報の外部送信リスクを大幅に軽減できます。特にプライバシーへの配慮が必要なビジネスシーンやセキュリティが重視される場面での活用が期待されます。
実際の活用方法として、Webサイトの静的コンテンツには従来の辞書ベースの翻訳を使用しながら、管理ユーザーが動的に生成する通知やアラートにはTranslator APIを適用するというハイブリッドな運用が考えられます。このように用途に応じて使い分けることで、効率的かつ安全な多言語対応を実現できます。
LinguiとTranslator APIを使ったサンプルサイトを作ってみる
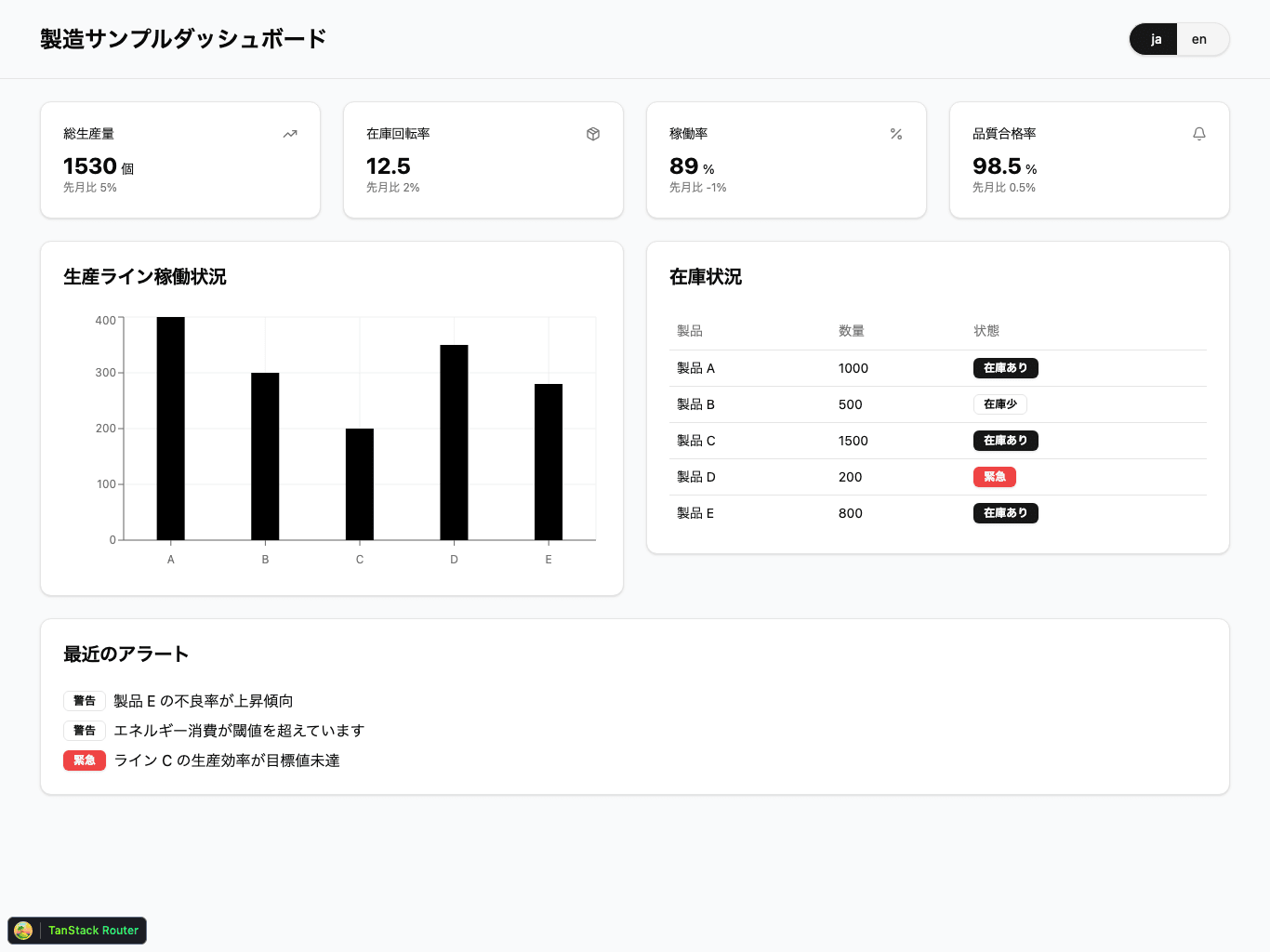
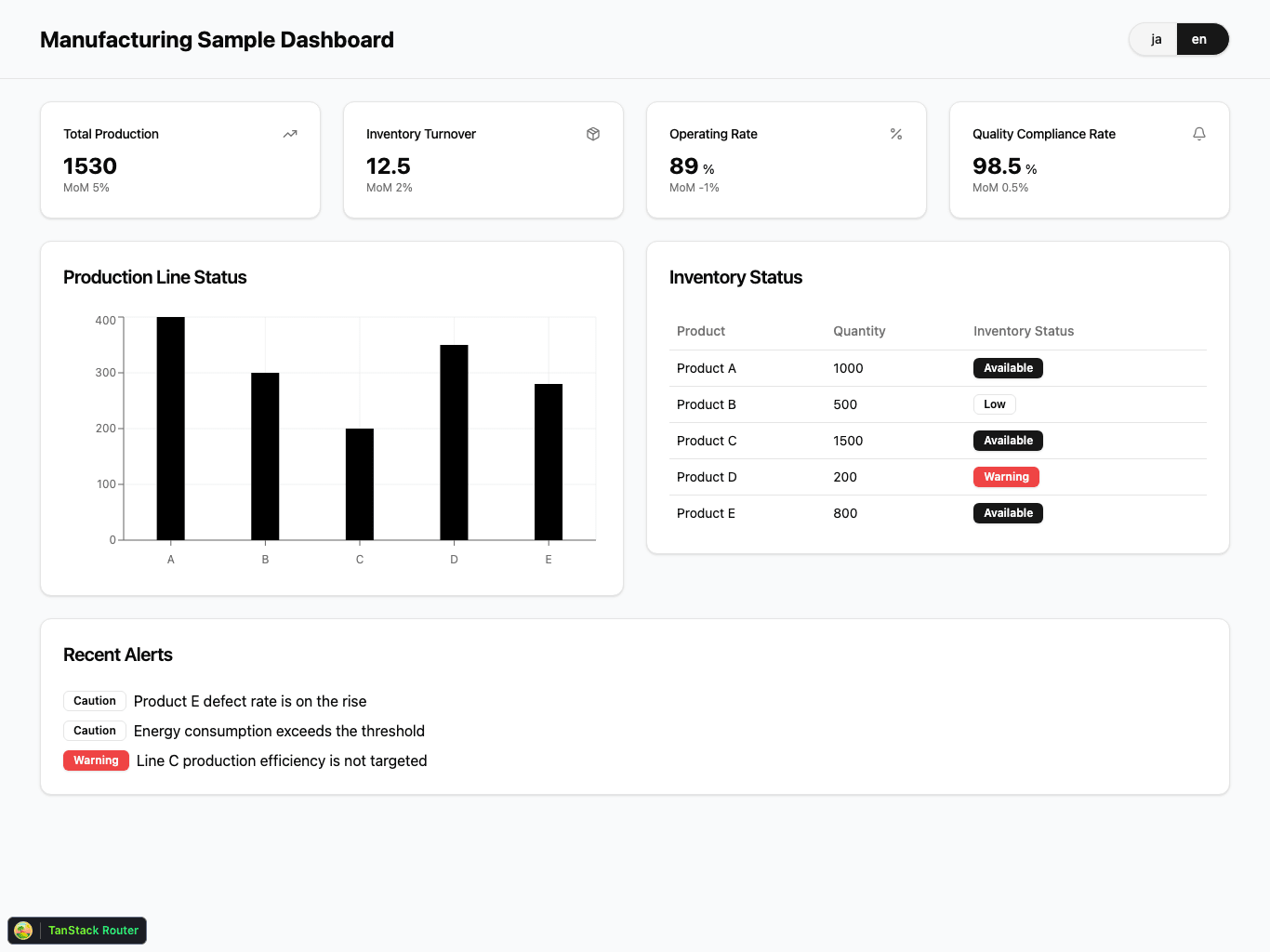
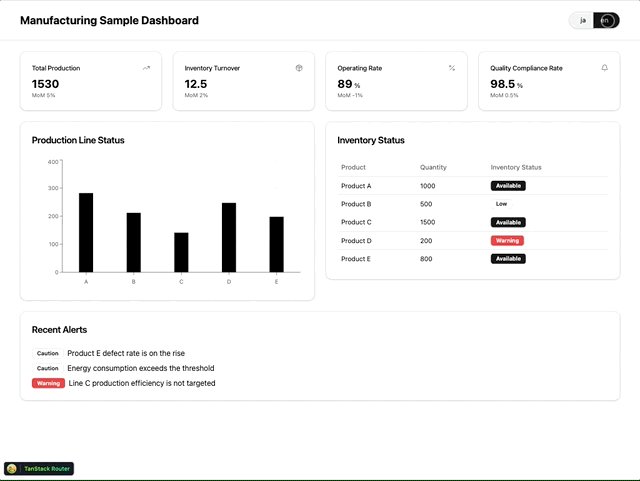
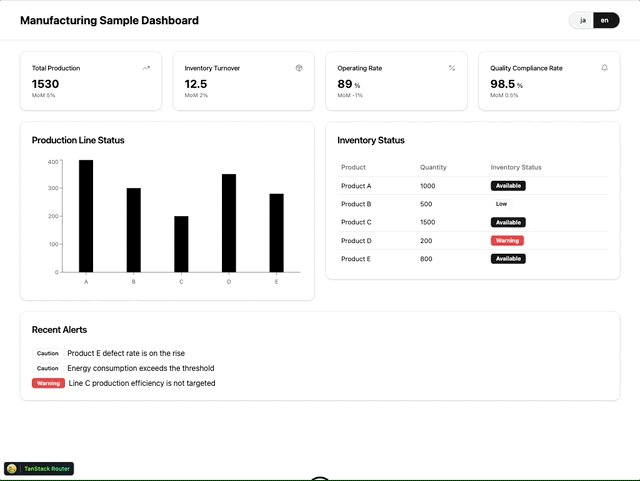
| 日本語 | 英語 |
|---|---|
 |
 |
辞書ファイルの翻訳にLinguiを利用したサンプルサイトを作成してみました。先述の通り、Translator APIはオリジントライアル中であるため実際に動作を確認する場合にはローカル環境でTranslator APIを有効化する必要があります。有効化の手順についてはchrome for developersのTranslation with built-in AIをご確認ください。
また、サンプルサイトでは実装の簡略化のため、APIレスポンスの代わりにモジュール変数を使用しています。
使用しているライブラリについてはpackage.jsonでご確認ください。
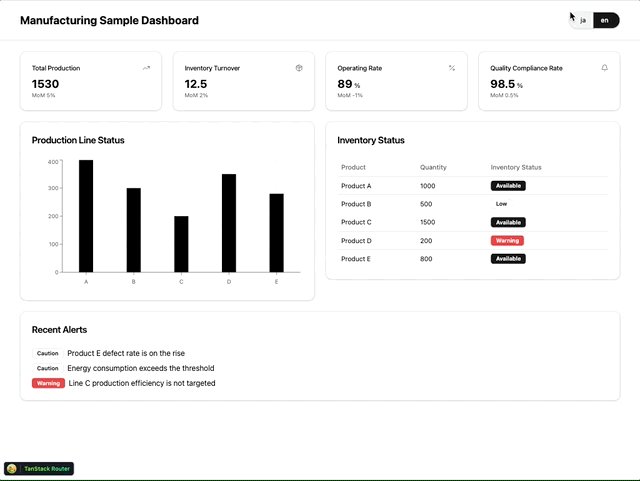
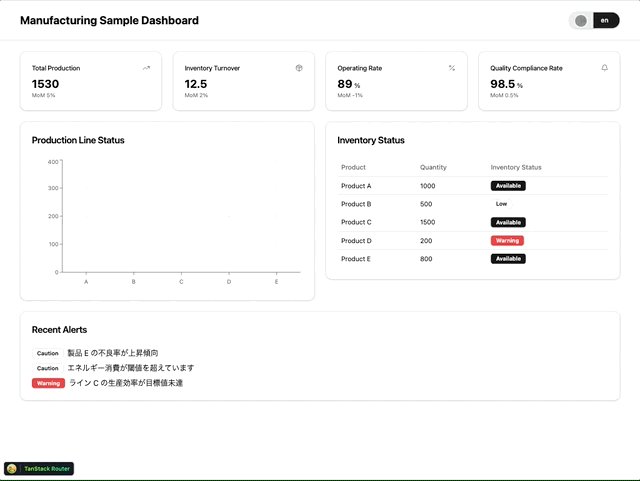
LinguiとTranslator APIの使い分けは次のフローに従っています。
在庫状況については、製品と状態のどちらもLinguiを使って翻訳しています。状態のようなものについてはそれほど種類が多くならないため、多くはLinguiで翻訳することになると考えられます。しかし製品については、正確な翻訳が不要であり、かつ製品数も多いのであればLinguiではなくWeb Translator APIに任せても良さそうです。
最近のアラートで表示されているメッセージについてはTranslator APIを使っています。こちらは逆に、メッセージがある程度固定されているのであればLinguiをつかって翻訳することは、アラートという性質を考えると良い選択になりそうです。

まとめ
製造業における外国人労働者の増加に伴い、業務用アプリケーションの多言語対応の重要性は今後も高まっていくと考えられます。本記事では、多言語対応の実装方法として3つのアプローチを紹介しました。
それぞれのアプローチには一長一短があり、アプリケーションの要件や制約、メンテナンスコストなどを総合的に考慮したうえで、最適な実装方法を選択することが重要です。










