![[小ネタ]NavigationBarとStatusBarを同時に表示/非表示する時の落とし穴](https://devio2023-media.developers.io/wp-content/uploads/2013/09/ios1.png)
[小ネタ]NavigationBarとStatusBarを同時に表示/非表示する時の落とし穴
2014.08.30
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
UINavigationController上でのフルスクリーンモード
UINavigationControllerで上部にナビゲーションバーを出している状態で、かつStatusBarが表示されている状態があったとします。

ここでSwitchボタンを押して上部バーとStatusBarを出したり引っ込めたりすることを考えます。
ひとまず
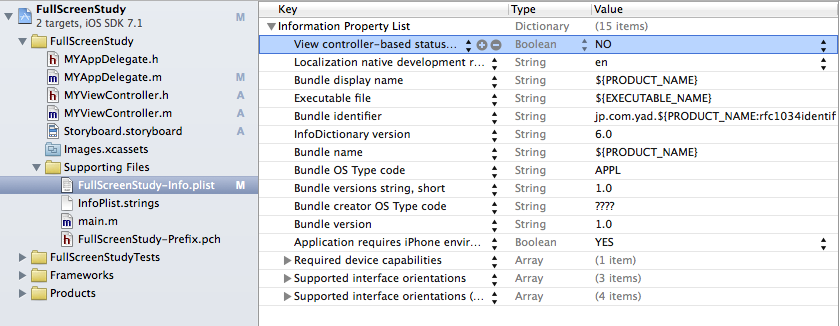
Info.plistのView controller-based status bar appearanceをNOにして

switchボタンのハンドラに次のように適当に書きます。
- (IBAction)switchButtonDidTouchUpInside:(id)sender
{
if (self.fullscreen) {
[self.navigationController setNavigationBarHidden:NO
animated:YES];
[[UIApplication sharedApplication] setStatusBarHidden:NO
withAnimation:UIStatusBarAnimationSlide];
self.fullscreen = NO;
} else {
[self.navigationController setNavigationBarHidden:YES
animated:YES];
[[UIApplication sharedApplication] setStatusBarHidden:YES
withAnimation:UIStatusBarAnimationSlide];
self.fullscreen = YES;
}
}
これでいけそうな気がしますが、実際に動かしてみると、フルスクリーンからバーが有る状態に遷移するときのアニメーションに不自然な挙動があることがわかります。

ぎこちないアニメーションを改善する
この問題の解消方法はフルスクリーンのときのメソッドの呼び出しを入れ替えるだけです。
- (IBAction)switchButtonDidTouchUpInside:(id)sender
{
if (self.fullscreen) {
// ここでStatusBarとNavigationBarのメソッド呼び出しを入れ替えた
[[UIApplication sharedApplication] setStatusBarHidden:NO
withAnimation:UIStatusBarAnimationSlide];
[self.navigationController setNavigationBarHidden:NO
animated:YES];
self.fullscreen = NO;
} else {
[self.navigationController setNavigationBarHidden:YES
animated:YES];
[[UIApplication sharedApplication] setStatusBarHidden:YES
withAnimation:UIStatusBarAnimationSlide];
self.fullscreen = YES;
}
}
結果次のような動作になります。

今回は軽量な小ネタでした。










