
Amazon Nova Canvas の virtual try-on で試着させたいユーザーを限定してみた
こんにちは! クラウド事業本部コンサルティング部のたかくに(@takakuni_)です。
先日、Amazon Nova Canvas で virtual try-on と style options がサポートされました。
このアップデートについて同僚と話している中で、Base image が以下のように複数人で構成された場合、どうなるのか、特定ユーザーやすべてのユーザーに金色ジャケットを着させることは可能なのかと質問を受けました。

確かに気になりますね。実際に、試してみたいと思います。
デフォルトからトライ
まずはデフォルトの設定からトライします、Base image は先ほどの通りで、Garment image は以下を指定します。

ご覧の通り、シード値をいくつか変えてみましたが、1人を対象にゴールデンジャケットを着ている状態および、パンツの色も変わっていますね。これだとうまくいっていない様子です。
シード値 A の画像

シード値 B の画像

シード値 C の画像

Upper body を試してみる
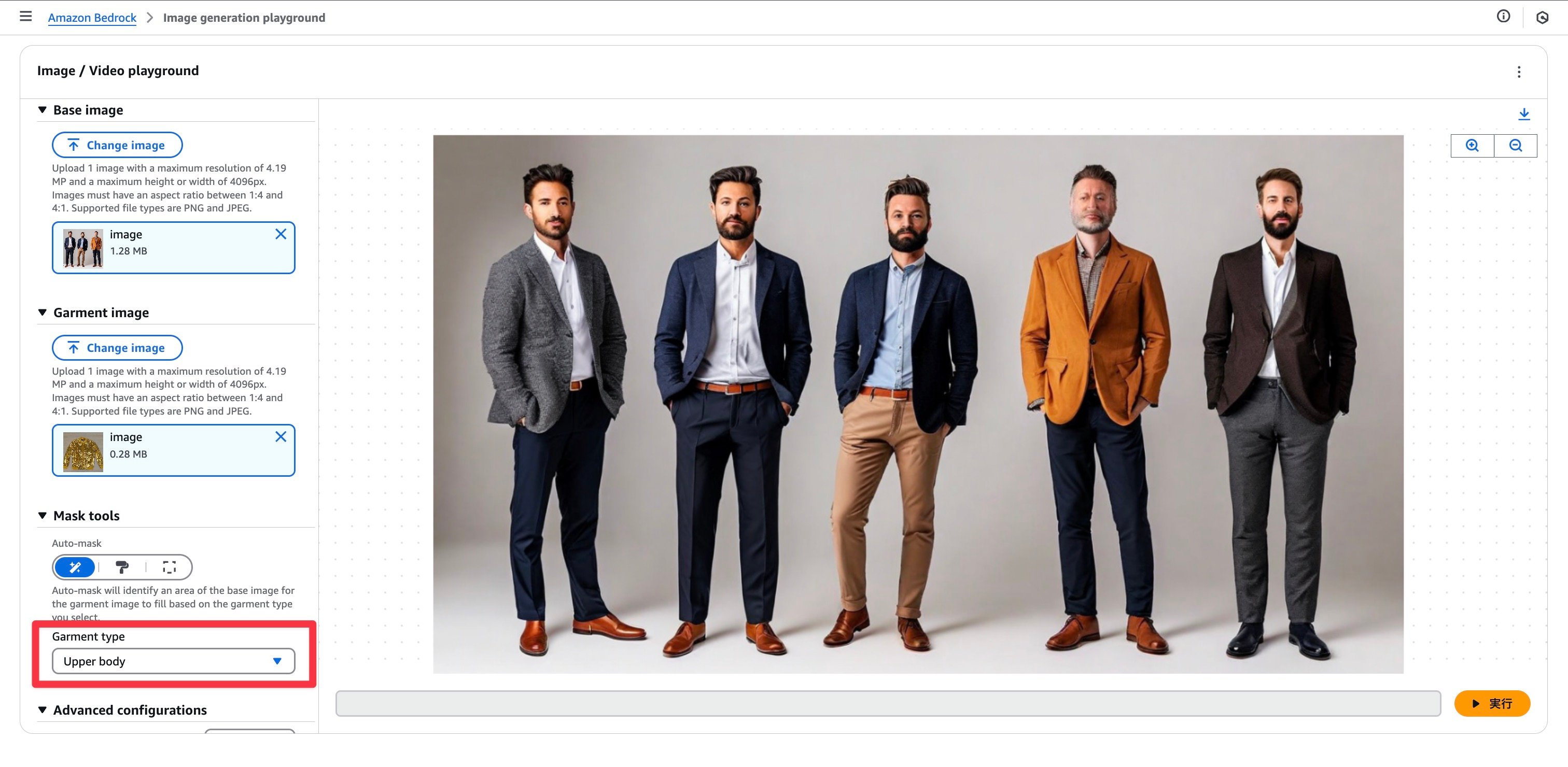
デフォルトでは Full body が選択されていたため、Garment type から Upper body を選択してみます。

こちらを試してみたところ、適用先のユーザーは 1 人であるものの、下のパンツは元の画像に近づいています。(いいぞいいぞ)
シード値 A の画像

シード値 B の画像

シード値 C の画像

Paintbrush を利用してみる
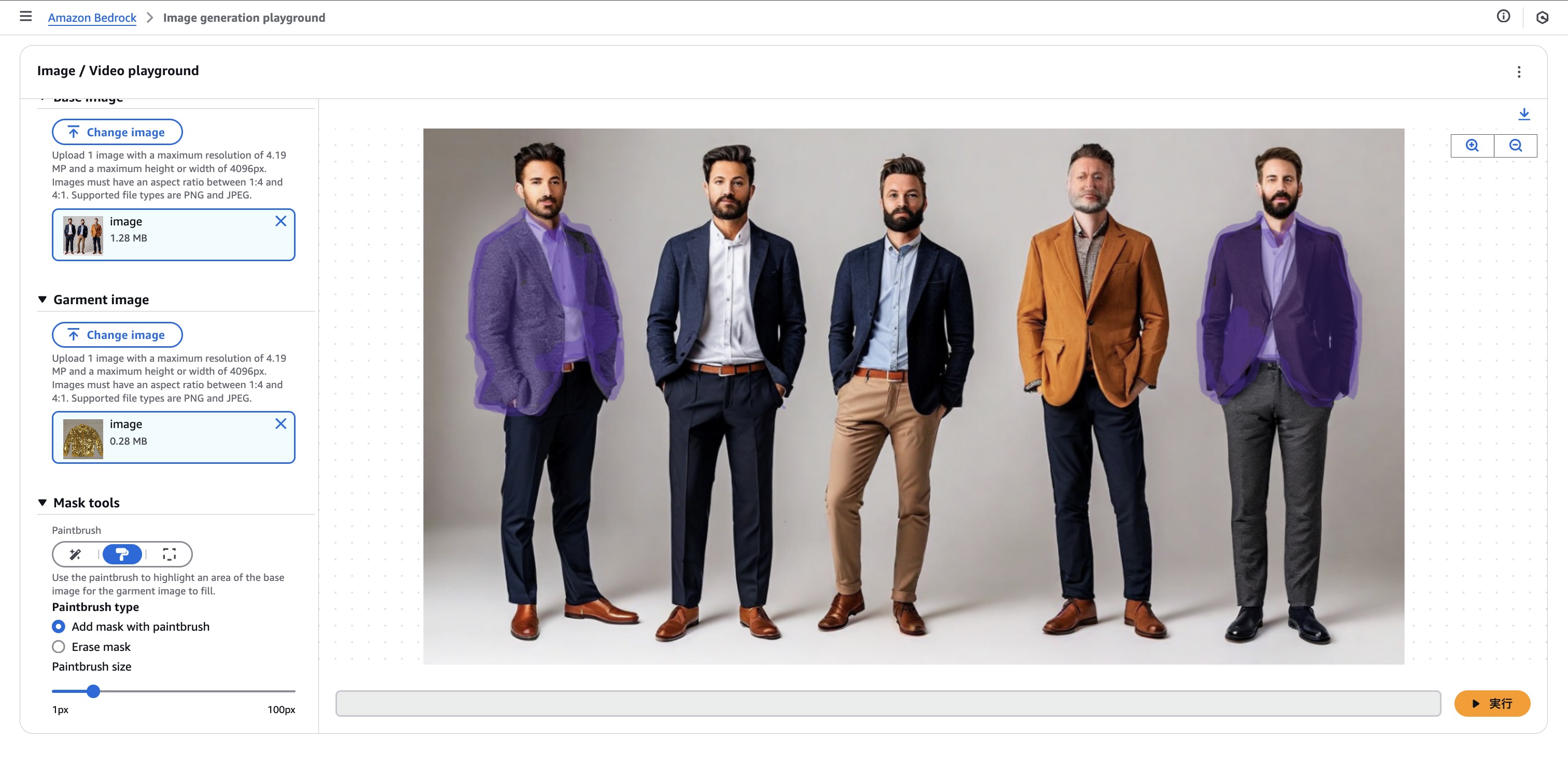
マネジメントコンソールでは、ペイントブラシを利用して置き換えしたい対象を選択できます。今回は両端のユーザーの衣類を塗りつぶしてみました。

生成された画像は以下のとおりです。とても良いのではないでしょうか。
特定のユーザーに紐付けたい場合は、この機能を使った方が良いことがわかりました。シード値 B に関しては、白シャツの部分が別の色になっているため、変化させたくない場合は、白シャツ部分は対象外としてあげた方がよさそうですね。
シード値 A の画像

シード値 B の画像

シード値 C の画像

Area selector
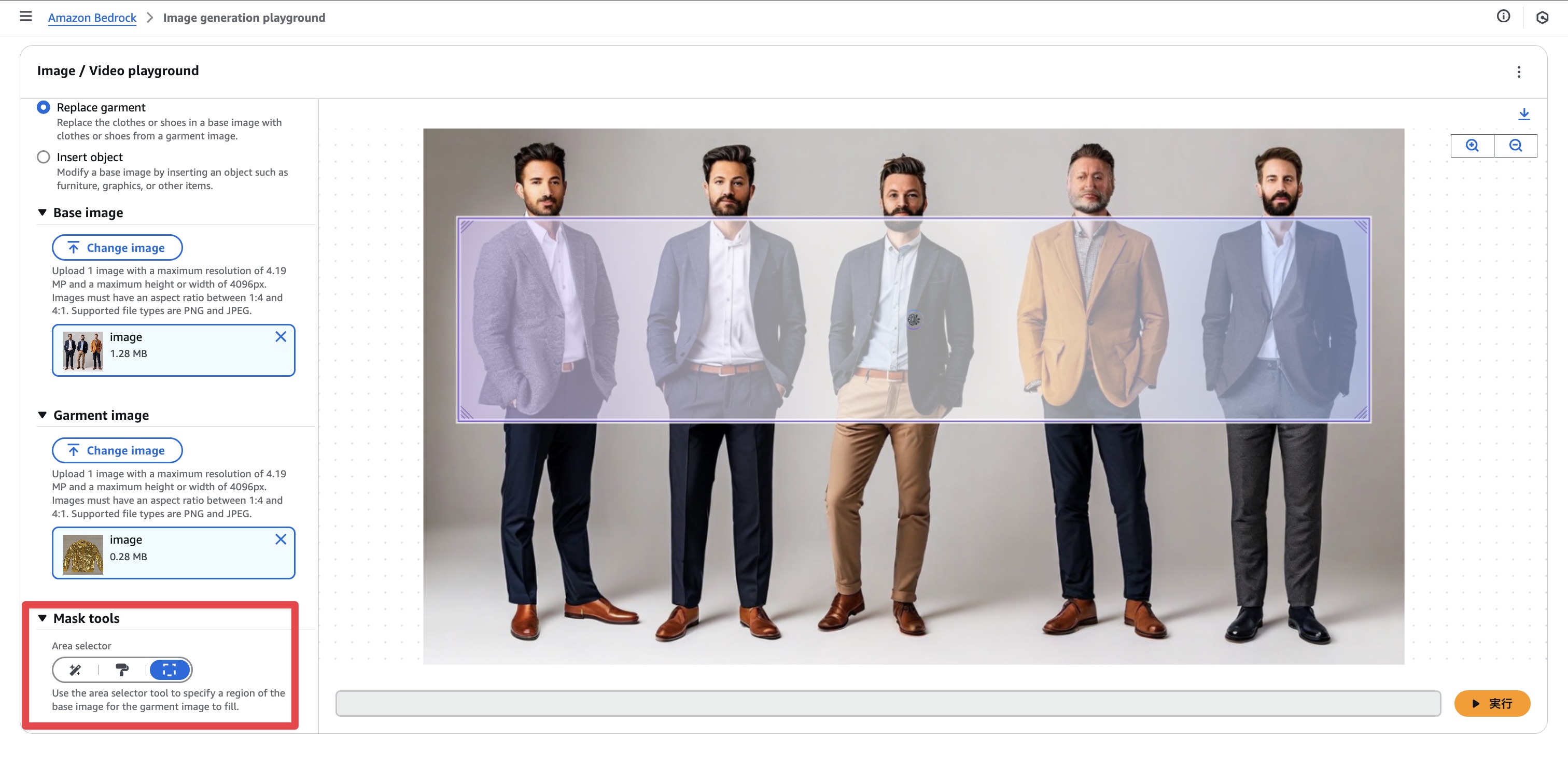
最後に全員が金色ジャケットを着たい場合をイメージします。その時に利用できるのが Area selector です。
以下のようにエリア選択で、マスクしたい対象物を選択できます。選択可能なエリアは 1 枚のため、ケースが限られますが、非常に便利な機能です。

範囲選択の都合上、一部中にシャツを着ているように思えますが、よさそうですね。
シード値 A の画像

シード値 B の画像

シード値 C の画像

以上、「Amazon Nova Canvas の virtual try-on で試着させたいユーザーを限定してみた」でした。
特定ユーザーの場合は Paintbrush、範囲選択できそうであれば Area selector でしょうか。使い所がわかってよかったです。
クラウド事業本部コンサルティング部のたかくに(@takakuni_)でした!









