![[iOS 7] QRコード機能を使った資産管理 のはずでした](https://devio2023-media.developers.io/wp-content/uploads/2013/09/ios7_logo_api.png)
[iOS 7] QRコード機能を使った資産管理 のはずでした
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
QRコードで何ができるか
QRコードといえば、デンソーが開発した2次元コードの一つで、正方形の中に、多数のドットを規則に則って並べることで情報を持たせることが可能なヤツのことです(大雑把)。
QRコードに情報色々入れておけば、文字で記入しておくよりも情報量が多いので、すぐに読み取られたくない情報や、デバイスから読み取ってその後処理することに適していますね。
今回のiOS7から、QRコード機能がOSレベルで実装されたというので、とりあえずなにか作ってみようかなと思いまして。
まずぱっと浮かんだのが、QRによる資産管理でした。
今、クラスメソッドの端末の管理は、テプラを貼ってIDにて管理するという古典的な方法を行っています。
これを、QRコードに置き換えて、棚卸をしやすいようにしようというのが狙いでした。
QRリーダーは特定の使用用途でしか使えない?
ところが、QRコードを調べてみたのですが、QRコードのリーダー機能がどこにも見当たらないではないですか。
で、よくよく調べてみると、Passbookの中にQRコードのリーダー機能が入っているとか。
自分たちで独自に実装できるようになったわけではないのですね。
というわけで、本当にやりたかった「資産管理を行う」というアプリケーション開発は今回はできません。
Passbook機能使えばできるのかなぁ・・・。他の識者の方の判断を仰ぎたいです。
QRコードを生成する機能がiOS7から標準になりました
QRのリーダー機能がPassbookでしか使えないことがわかった今、このアプリを気軽に作るのは頓挫するところなのですが。何やらQRコードを生成する機能がiOS7から標準になった模様。とあっては、この機能の説明をしないで、ただ「すいませんQRリーダー作れませんでしたー」で終わらせるのはダメでしょう。
という訳でさっくりとQRコードを生成するアプリを作ってみましょう。
入力されたテキストをただ単にQRコードにするだけ
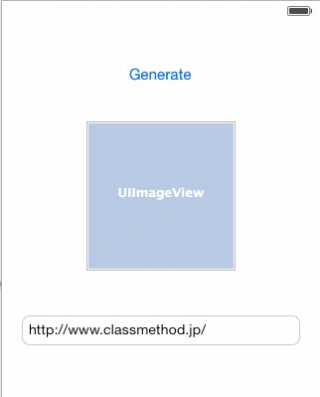
仕様といっても簡単なものです。テキストフィールドに文字列を入れて、ボタンを押すとQRコードが生成される。構成としては3つです。
QRコードの生成は、CoreImageクラスの、CoreImageFilterを使用します。
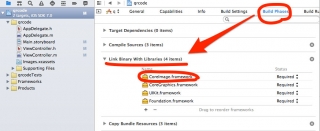
まずは、CoreImageクラスのframeworkを追加します。
次に、パーツを配置します。
上部に生成ボタン、真ん中にQRコード表示、下部にテキストボックスという形式です。
ボタンにアクションを割り当てます。
今回は、テキストボックスに入力された文字列をそのままQRコードにしています。
ソースコードは下記のようになります。
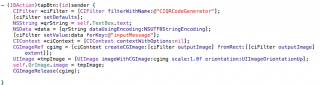
CIFilter *ciFilter = [CIFilter filterWithName:@"CIQRCodeGenerator"]; [ciFilter setDefaults]; NSString *qrString = self.TextBox.text; NSData *data = [qrString dataUsingEncoding:NSUTF8StringEncoding]; [ciFilter setValue:data forKey:@"inputMessage"]; CIContext *ciContext = [CIContext contextWithOptions:nil]; CGImageRef cgimg = [ciContext createCGImage:[ciFilter outputImage] fromRect:[[ciFilter outputImage] extent]]; UIImage *tmpImage = [UIImage imageWithCGImage:cgimg scale:1.0f orientation:UIImageOrientationUp]; self.QrImage.image = tmpImage; CGImageRelease(cgimg);
まずはCIFilterで「CIQRCodeGenerator」を指定します。
その後、forKeyの箇所でパラメータ「inputMessage」を指定します。
この指定形はNSData型です。もう一つ、パラメータとしてエラーチェックレベルを指定できます。
「inputCorrectionLevel」をキーにして、ValueをNSStringで下記のものを指定できます。
L:7% M:15% Q:25% H:30%
あとは、Imageでこのフィルタで生成したものを出力して、Viewに割り当てています。
実際に実行してみた結果が以下になります。
これで、QRコードジェネレーターが作れましたね。
QRコードリーダーは頓挫したけど
QRコードが簡単に作れるので、これを読み込んでウェブサイトへ誘導させることもできるし、URL Streamを使ってアプリ間での連携もできるし、名刺の表示とか、情報のアウトプットとして、QRコードを使うことができますね。