![[VSCode] Prettierをアップデートしたら言語単位でのフォーマット無効設定が動作しなくなったので対処した話](https://devio2023-media.developers.io/wp-content/uploads/2020/06/vscode-2020-eyecatch-1200x630-1.png)
[VSCode] Prettierをアップデートしたら言語単位でのフォーマット無効設定が動作しなくなったので対処した話
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部の若槻です。
以前、VS Codeに導入しているPrettierの保存時の自動フォーマット機能がMarkdownファイルの場合は無効となる設定をしました。
しかし、最近Prettierをバージョン6.3.1にアップデートしたところ、この言語単位のフォーマット無効設定が動作せず、Markdownのファイルにも保存時にフォーマットが適用されるようになってしまいました。
そこで今回は、このPrettierの言語単位の無効設定を再度動作するようにしてみました。
原因調査、対処方法の確認
原因はすぐに分かりました。
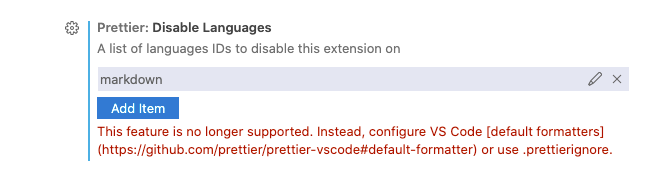
VS CodeでPrettierの設定を開き、Disable Languagesの設定を見てみると、下記のような警告が出ていました。

This feature is no longer supported. Instead, configure VS Code default formatters or use .prettierignore.
以前まで使えていたDisable Languagesはアップデートでサポートされなくなってしまったため、言語単位の無効設定が動作しなくなったようです。
そして記載のURLのドキュメントにアクセスしてみると、下記の設定が紹介されていました。
Additionally, you can disable format on save for secific languages if you don't want them to be automatically formatted.
{ "[<language>]": { "editor.formatOnSave": false } }
Disable Languagesの代替として使えそうですね。
対処
VS Codeでsettings.jsonを開き、下記のprettier.disableLanguagesの記載を、
"prettier.disableLanguages": [
"markdown"
],
下記のように変更して保存します。
"[markdown]": {
"editor.formatOnSave": false
},
すると、それ以降はMarkdownファイルの保存時のフォーマットが無事動作しなくなりました。
おわりに
Prettierをアップデートしたら言語単位でのフォーマット無効設定が動作しなくなったので対処してみました。
今回はPrettierの機能をあえて無効化する設定について書きましたが、開発時のフォーマッターとしてはとても便利なのでぜひ使ってみてください。
以上










